はじめに
ダッシュ攻撃を追加した!
— Naotsun@C++&UE4勉強中 (@Naotsun_UE) 2019年6月26日
あと、ルートモーションを有効にしたら一気にクオリティが上がったw
AnimBP内のルートモーションの設定変えても適用されないで悩んでたんだけど、アニメーションアセットごとにも設定する必要があるみたい#UE4 pic.twitter.com/zKNQwJyxyf
最近、SEKIROにはまっていてSEKIROっぽいゲームシステムを作ってみたくなったので作っています。
その過程でAnim Montageというものを使用してとても便利だったので復習も兼ねて紹介してみようと思います。
Anim Montage ってどんなもの?

アニメーションモンタージュは複数のアニメーションを一続きにしてセクションと呼ばれる区切り(エディタ画面の緑の縦線)を決めて好きなセクションから再生したり、再生中に他のセクションに切り替えたりすることができます。
正直、これだと何を言っているのかよくわからないと思います。私もalweiさんのブログなどを参考にさせて頂きましたが、何度も読んで実際に作ってみてようやくわかりました...w
UE4 AnimMontage(アニメーションモンタージュ)について 解説編
まあ、それでも折角なので頑張って例えを交えて説明してみようと思います。
私が一番わかりやすいと思ったのはプログラミング言語のgoto文です。
void Attack(){
combo_1:
攻撃アニメーション(コンボ1);
combo_2:
攻撃アニメーション(コンボ2);
if(~なら) goto combo_1;
if(~なら) goto combo_4;
combo_3:
攻撃アニメーション(コンボ3);
if(~なら) goto combo_1;
combo_4:
攻撃アニメーション(コンボ4);
}
みたいな感じです。goto文はあんまり使いたくないですね...w
そもそもこの例えは万人向けではないのであんまりよくないですが、要するに
・セクションと呼ばれる区切りから再生することができる
・好きな位置から再生できるのでアニメーションの特定の部分のみを再生することもできる
・条件分岐で遷移先のセクションを切り替えられる
です。とりあえず、動画編集みたいなことができると思ってください!(goto文の説明はなんだったのか...)
作るもの
SEKIROでは弱攻撃と強攻撃を混ぜて連続攻撃できるのでそのシステムを作ってみる。(詳しくははじめにの動画を参照)
AnimMontageを作る
1. コンテンツブラウザを右クリックして[Animation] - [Animation Montage]を選択します。
2. すると使用するスケルトンを聞いてくるので使用するスケルトンを選択します。(アニメーションブループリントを作るときと同じ)
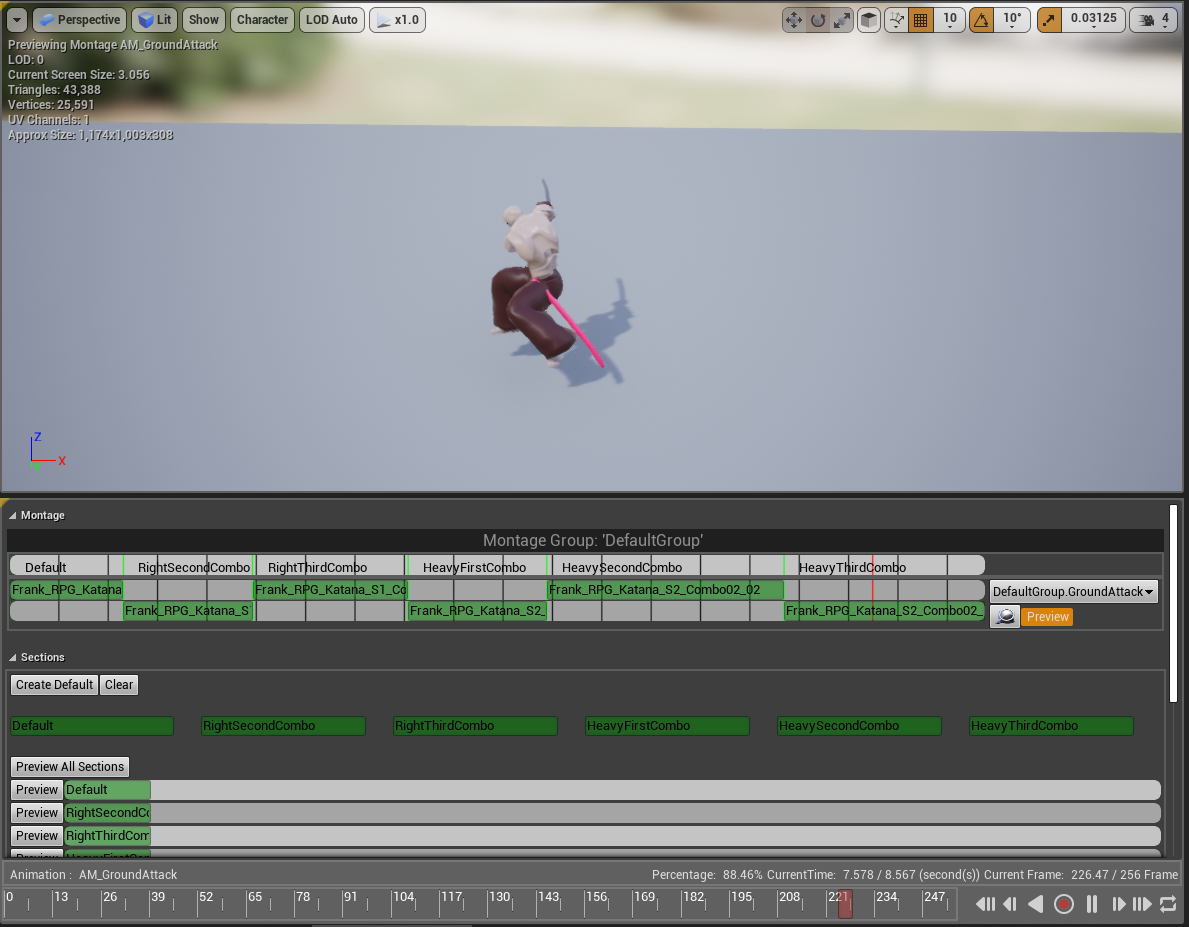
3. まずは赤く囲ったところに使用するアニメーションを追加していきます。今回は、弱攻撃と強攻撃をそれぞれ3コンボまで作るので6つ追加しました。

4. 次に追加したアニメーションの先頭にセッションを配置します。アニメーションの最初の部分が要らない場合、それ以降の所に配置すれば要らない部分を飛ばして再生されます。
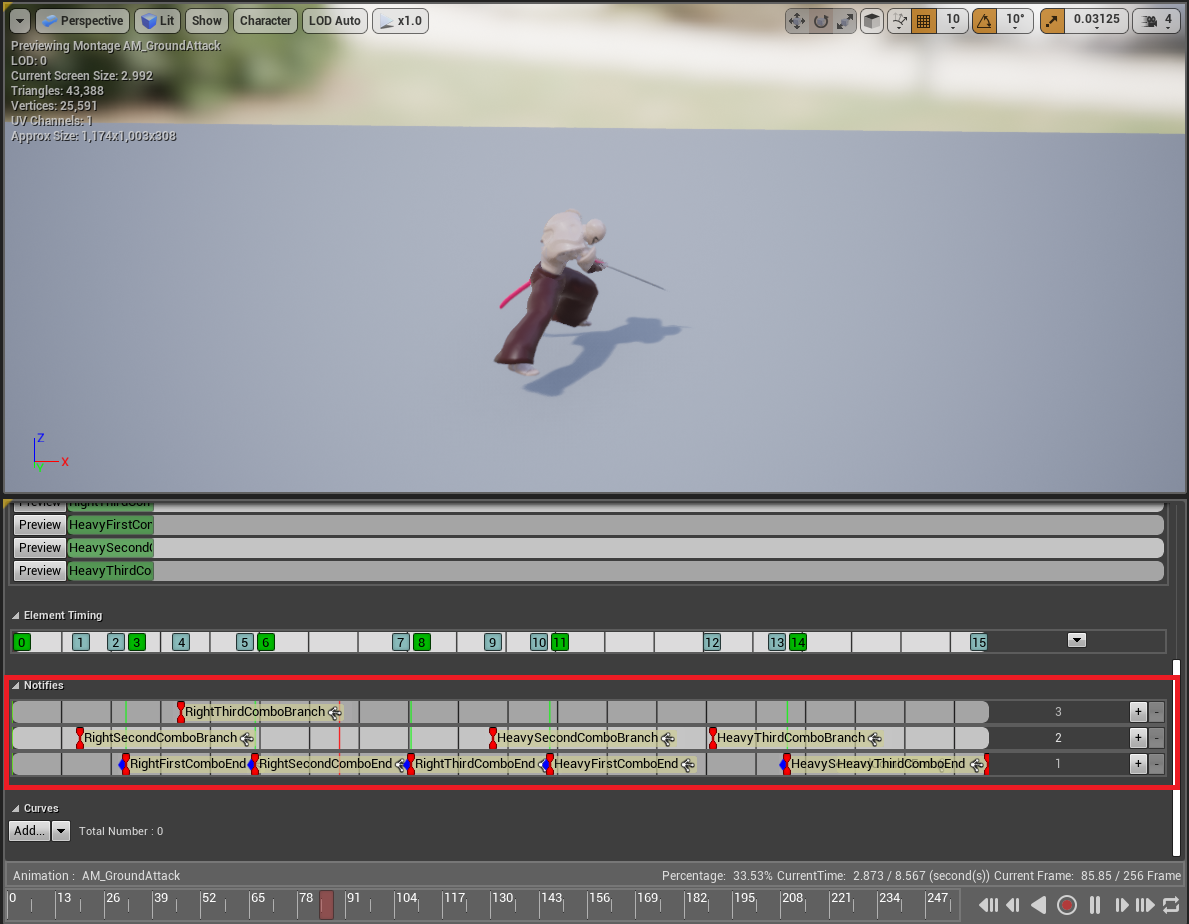
5. 次にアニメーション通知を追加していきます。赤く囲ったところに追加します。通常のアニメーションアセットのものと同様です。今回は入力受付し次のコンボにつなげるか判定する~Branchとその攻撃モーションの終了を知らせる~Endという通知をそれぞれ追加していきます。

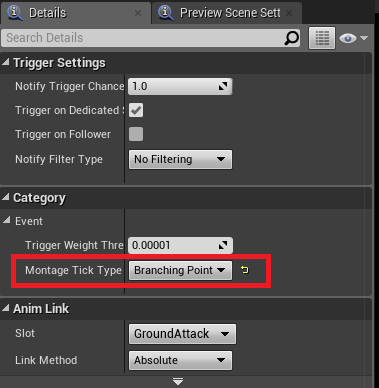
この時気を付けることがあり、アニメーション通知の設定の中のMontage Tick Typeを「Queued」から「Branching Point」に変更しておきます。「Queued」の場合は複数のアニメーションが再生されるなど負荷が大きい場合タイミングがずれることがあり「Branching Point」だと正確に通知されるそうです。

アニメーションブループリントを作る
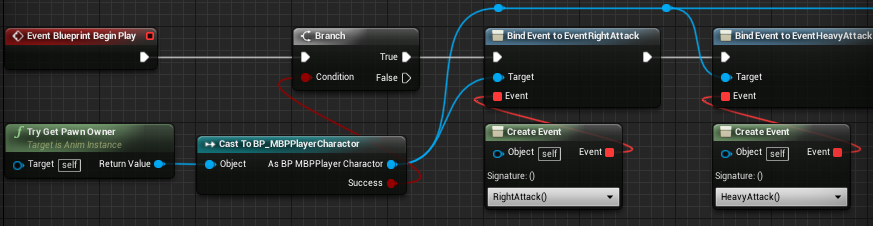
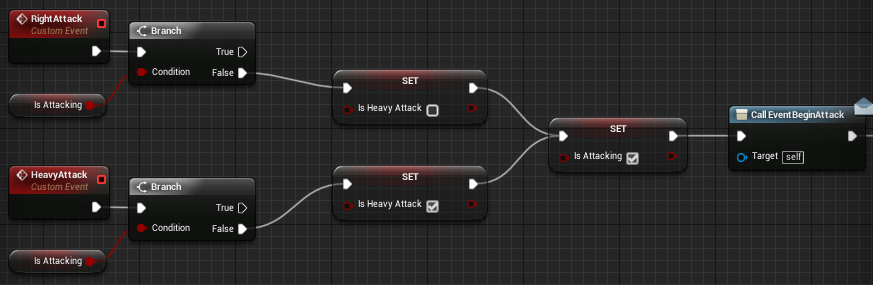
6. アニメーションブループリント内で弱攻撃と強攻撃のイベントを作成しこのように組みます。「IsAttacking」は攻撃中に攻撃ができないようにするフラグで「IsHeavyAttack」はその名の通り強攻撃かを保持するフラグです。EventBeginAttackというイベントディスパッチャーを呼んでいますがこれはキャラクターのブループリント側の攻撃中フラグをオンにするためのものです。
今回、イベントディスパッチャーを使用してキャラクターのブループリントとやり取りしていますが、直接イベントを呼び出しても問題ありません。
ちなみに「Create Event」ノードを使用するとバインドノードとイベントを直接繋がなくてよいので便利です。


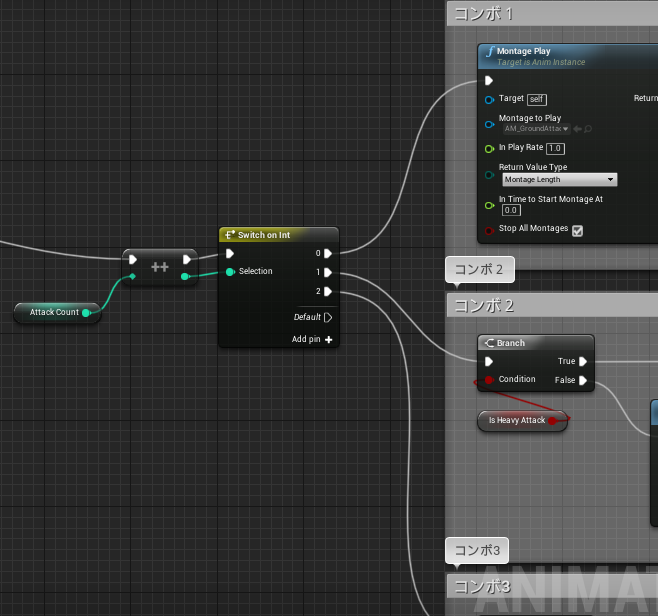
7. 続いてこのようにノードを組みます。「AttackCount」は現在のコンボ数です。今回は最大3コンボなので0~2の値をとります。その値に応じてswitchノードで分岐させます。

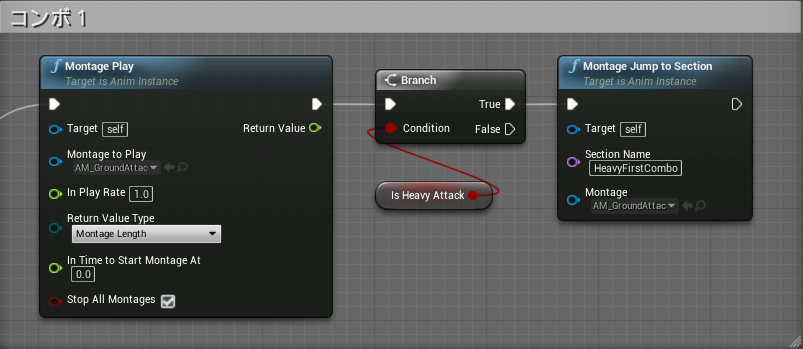
8. まず1コンボ目です。一番最初なのでとりあえずアニメーションを再生します。「Montage Play」ノードでアニメーションモンタージュを再生します。その後、強攻撃だったら強攻撃の1コンボ目のセクションに移動します。セクションの移動は「Montage Jump to Section」ノードでできます。セクションの名前が自分で入力するようになっているのでセクション名をコピーしてくるなりしてスペルミスに気を付けましょう!

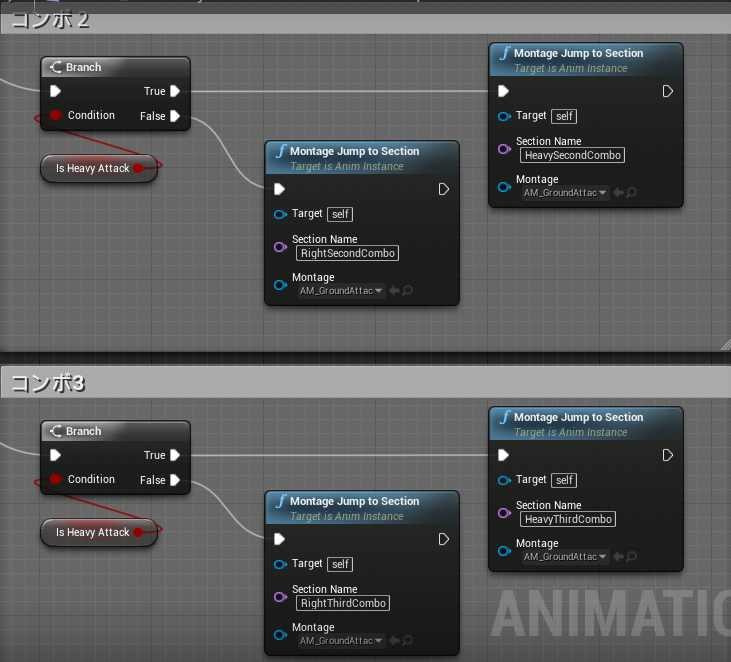
9. 続いてコンボ2と3ですがこのようにノードを組みます。1コンボ目でアニメーションは再生されているのでセクションの切り替えのみを行います。

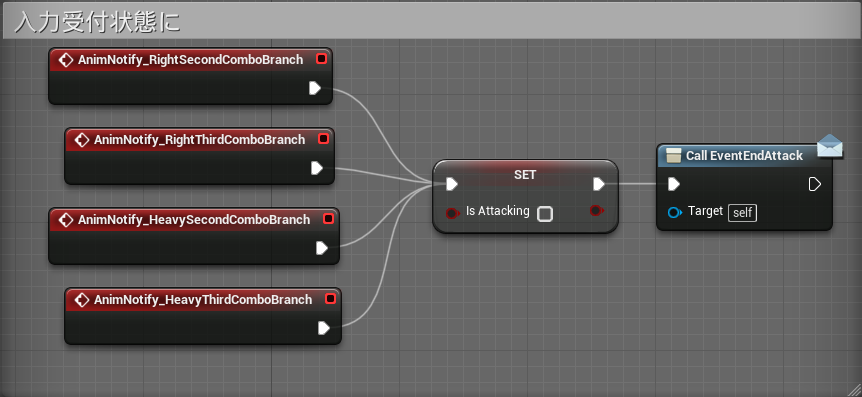
10. このままではコンボが続かないので「IsAttacking」をfalseにして入力を受け付けるように必要があります。アニメーションモンタージュを作成する際に用意した~Branchの通知を受け取ったら入力受付状態にします。EventEndAttackはキャラクターのブループリントの攻撃中フラグをオフにするイベントディスパッチャーです。

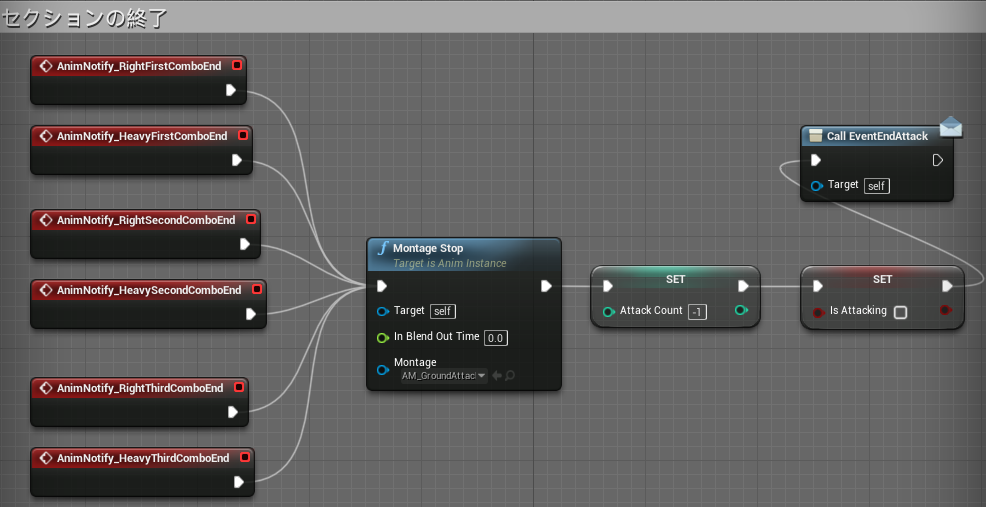
11. 最後にコンボが続かなかったり3コンボまでやったら「AttackCount」を初期化してまた最初からコンボできるようにする必要があります。アニメーションモンタージュを作成する際に用意した~Endの通知を受け取ったらアニメーションモンタージュを停止して、「AttackCount」を初期化し「IsAttacking」もfalseに戻します。
アニメーションスロットを設定する
まず、アニメーションスロットというのはメインのアニメーションとは別に複数のアニメーションを同時に再生するためのものです。プログラミング言語のマルチスレッドのようなものでしょうか。
とりあえず、設定していきましょう。
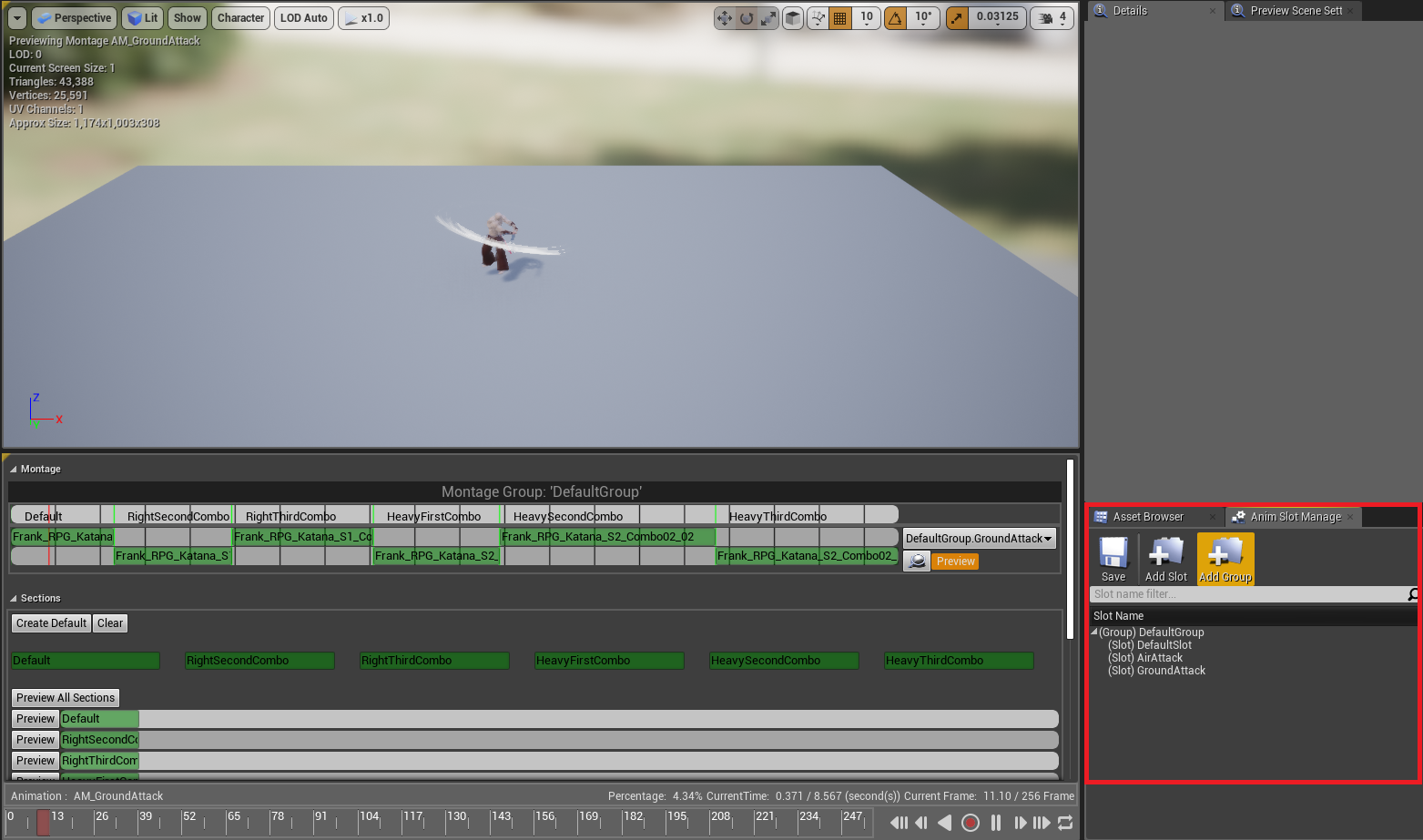
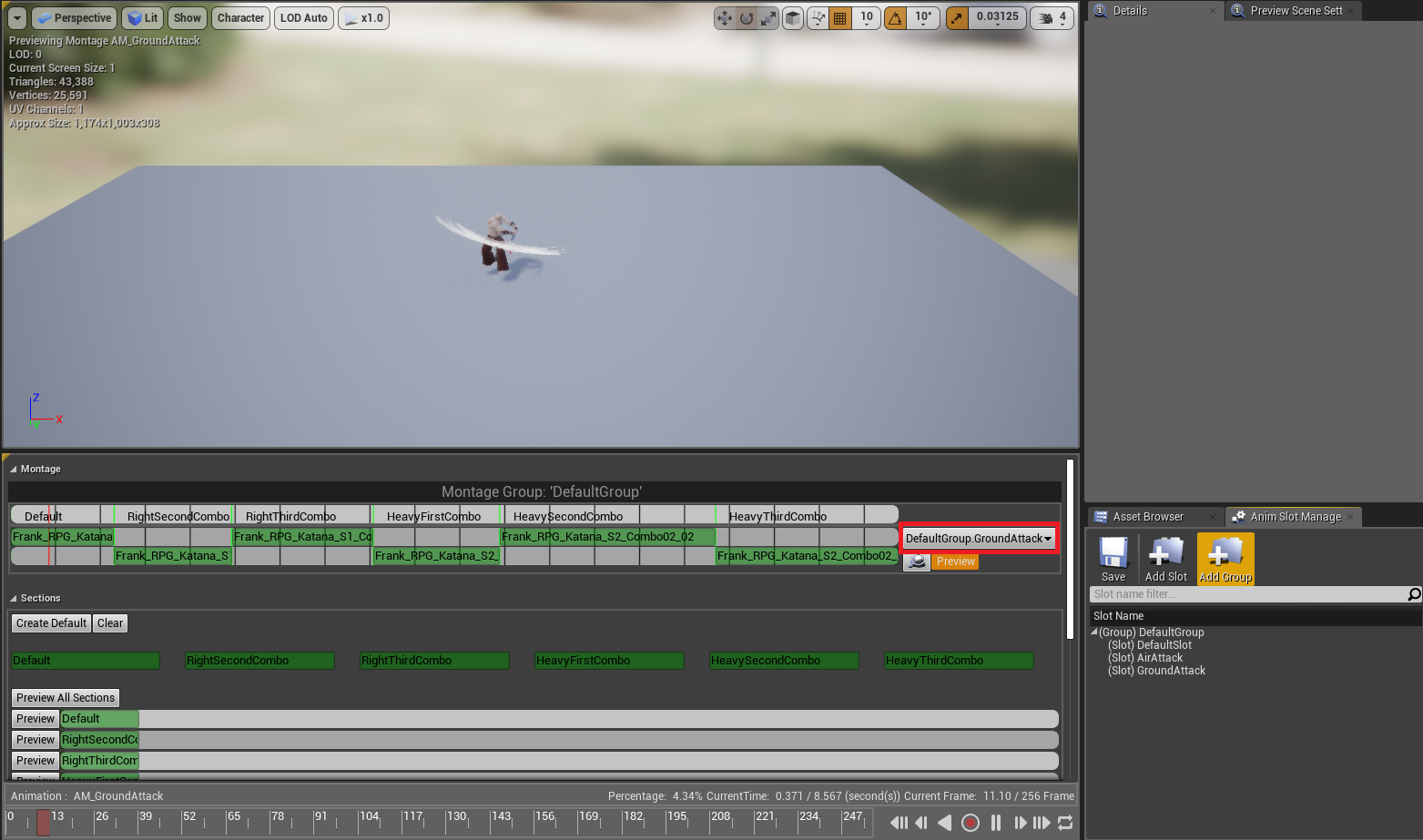
12. まず、アニメーションモンタージュを開き右下の[Anim Slot Manager]のタブを開きます。初期では「DefaultGroup」の中に「DefaultSlot」があるだけだと思います。とりあえずこのアニメーションモンタージュを再生する用のスロットを作成します。今回は「DefaultGroup」の中に「GroundAttack」というスロットを作成しました。

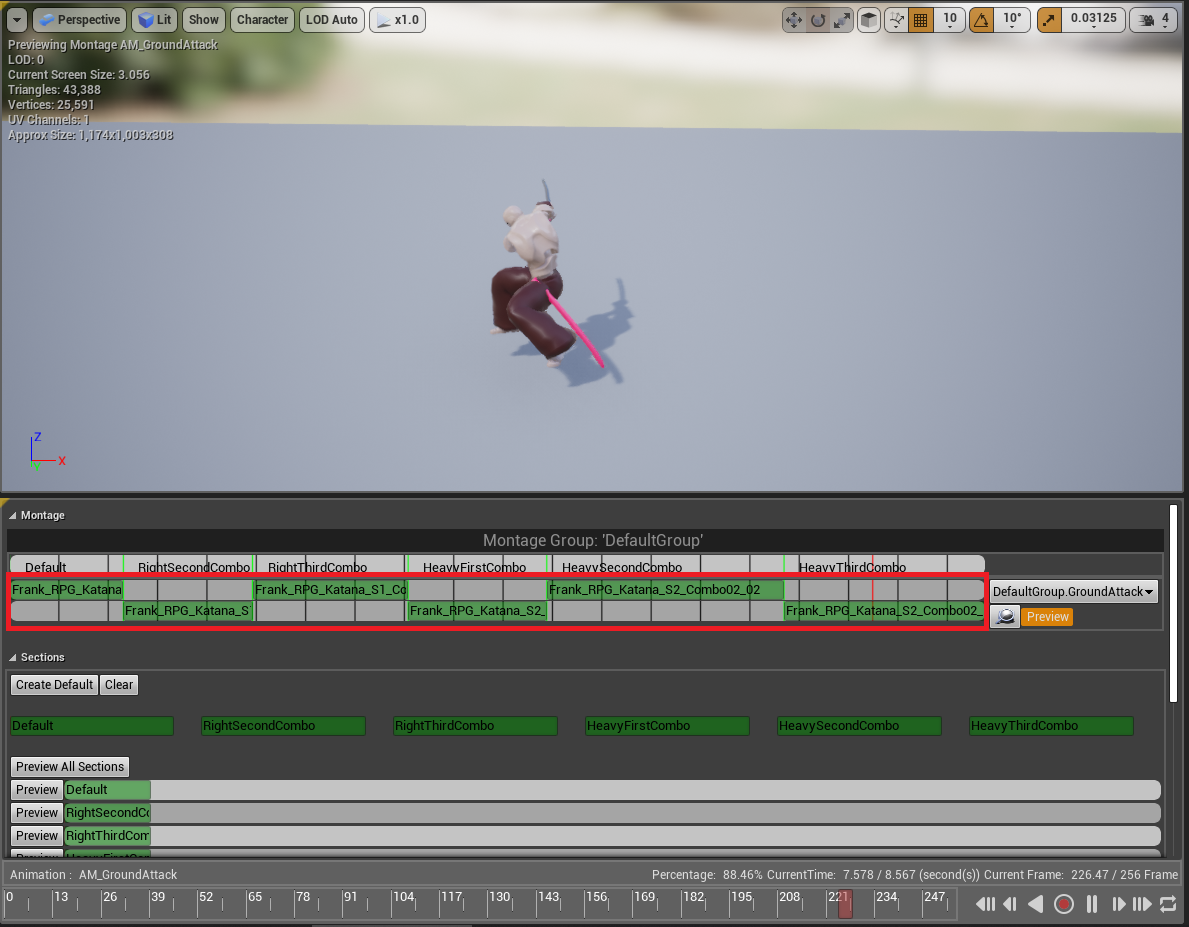
13. 次にアニメーションモンタージュを作成したスロットを使用するようにします。赤く囲った所を変更します。

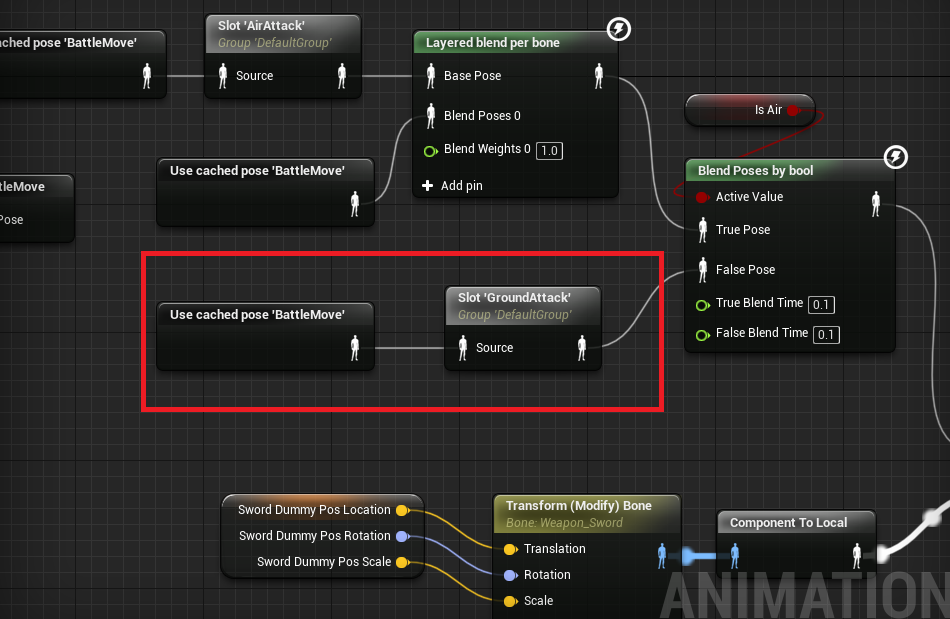
14. アニメーションブループリントに戻りAnim Graphで赤く囲った所のようにノードを組みます。アニメーションの流れの途中に挟む感じです。スロットノードはslotで検索すると見つかると思います。

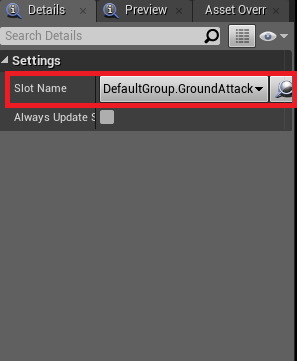
配置したあと設定から「Slot Name」を忘れず変更しましょう。

これで完成です!!!!!
アニメーションブループリントの攻撃イベントをキャラクター側から呼び出してみてください。
終わりに
アニメーションモンタージュは難しいですが、使えるととても便利です。特にこういった近接攻撃をするゲームを作る際には必須ともいえるのではないでしょか。
今回、コンボの分岐にswitchを使用しましたが、セクション名を配列で管理してコンボ数で指定することもでき、配列で管理すると何コンボ目にどのセクションがくるのかがわかりやすくなるかと思います。
また、まだ実装していないので憶測ですが、攻撃が弾かれたらアニメーションを逆再生に切り替えて弾かれモーションとするみたいなこともできるのではないかと思います。
アニメーションの逆再生で弾かれモーション↓
堅いものを斬った時とかパリィ時のモーションを実装!
— Naotsun@C++&UE4勉強中 (@Naotsun_UE) 2019年6月28日
AnimMontageを逆再生してるから各モーションで弾かれモーションが違う!!#UE4 pic.twitter.com/SrElpc6vO9
アニメーションモンタージュについての記事などがあまり多くないような気がするので、皆さんも色々試して記事やブログを書いてみてください!