はじめに
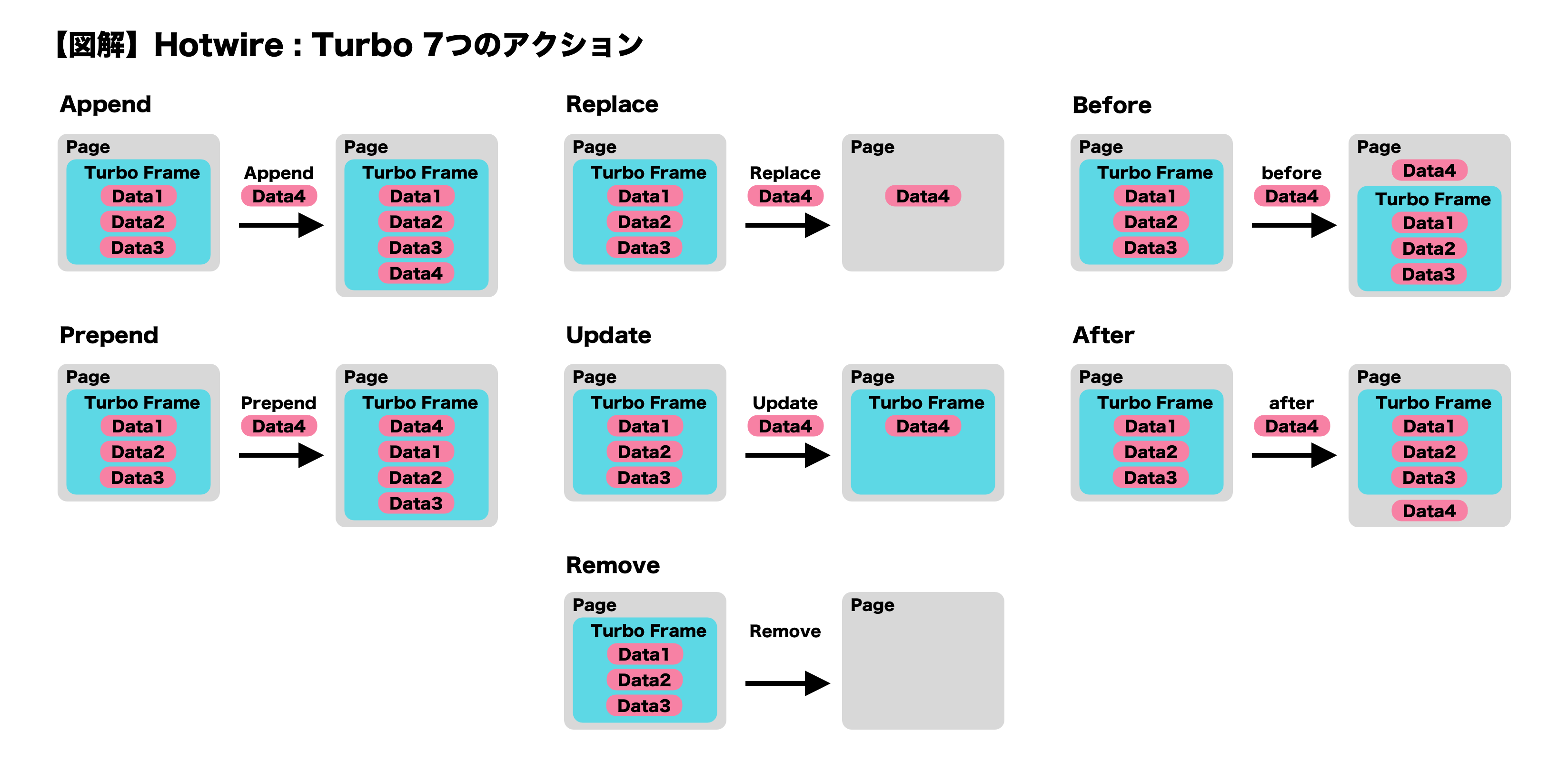
チュートリアルでHotwireの基本を学んだ後に、Railsアプリでサンプルページを作りながら、Turboで用意されてる7つのアクションについて動作確認した結果を図にしました。
各アクションのサンプルコードも本ページに記載しておりますので、Turboの学習にお役立ていただけたらと思います。
ざっくり見たい方向け
公式ドキュメント
アクション
- Append / Prepend
- Replace
- Update
- Remove
- Before / After
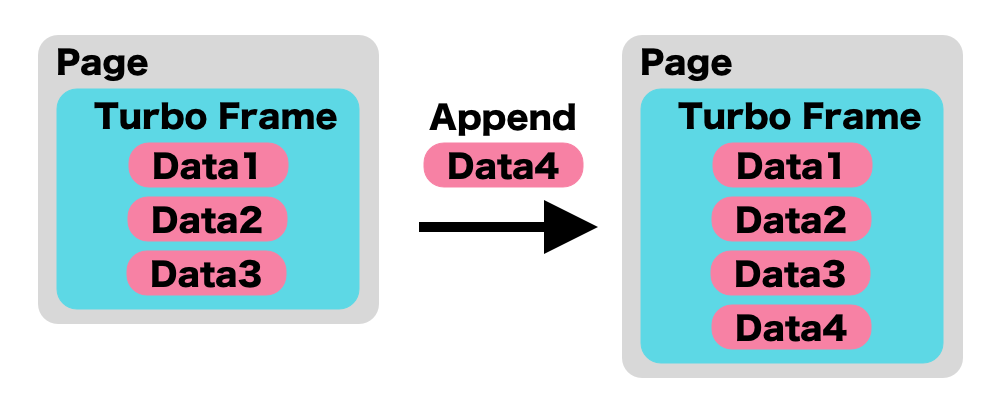
append
appendは指定したTurboFrameの中の最後に要素を追加します。
図解
サンプルコード(Rails:抜粋)
ユーザ一覧の最後にユーザを追加。
users_controller.rb
def index
@users = User.first(3)
end
def append
@users = User.last(3)
render layout: false, content_type: 'text/vnd.turbo-stream.html'
end
index.html.erb
<%= turbo_frame_tag 'users' do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
<%= turbo_frame_tag 'append' do %>
<%= link_to 'append', append_path %>
<% end %>
append.html.erb
<%= turbo_stream.append "users" do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
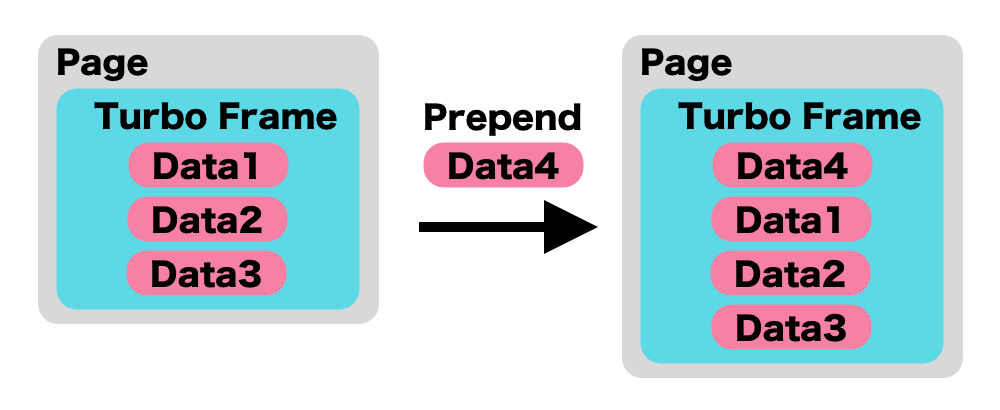
prepend
prependは指定したTurboFrameの中の先頭に要素を追加します。
図解
サンプルコード(Rails:抜粋)
ユーザ一覧の先頭にユーザを追加。
users_controller.rb
def index
@users = User.first(3)
end
def prepend
@users = User.last(3)
render layout: false, content_type: 'text/vnd.turbo-stream.html'
end
index.html.erb
<%= turbo_frame_tag 'users' do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
<%= turbo_frame_tag 'prepend' do %>
<%= link_to 'prepend', prepend_path %>
<% end %>
prepend.html.erb
<%= turbo_stream.prepend "users" do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
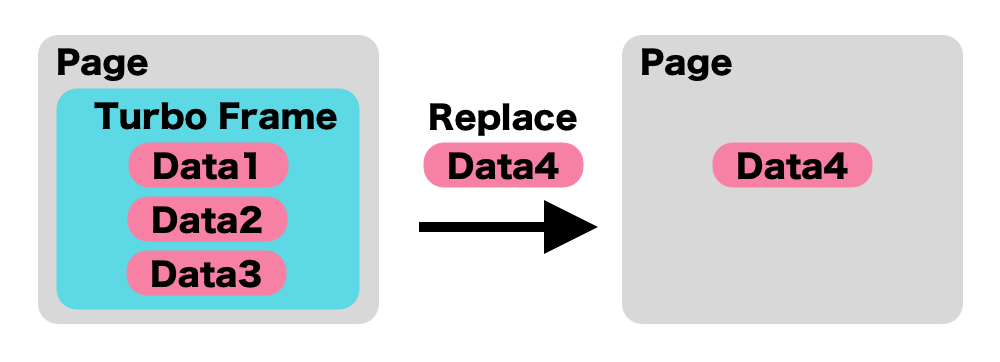
replace
replaceは指定したTurboFrameを上書きします。
図解
サンプルコード(Rails:抜粋)
ユーザ一覧をアイテム一覧に置き換える。
users_controller.rb
def index
@users = User.first(3)
end
def replace
@items = Item.last(3)
render layout: false, content_type: 'text/vnd.turbo-stream.html'
end
index.html.erb
<%= turbo_frame_tag 'users' do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
<%= turbo_frame_tag 'replace' do %>
<%= link_to 'replace', replace_path %>
<% end %>
replace.html.erb
<%= turbo_stream.replace "users" do %>
<%= turbo_frame_tag 'items' do %>
<% @items.each do |item| %>
<div id="<%= dom_id item %>"><%= item.name %></div>
<% end %>
<% end %>
<% end %>
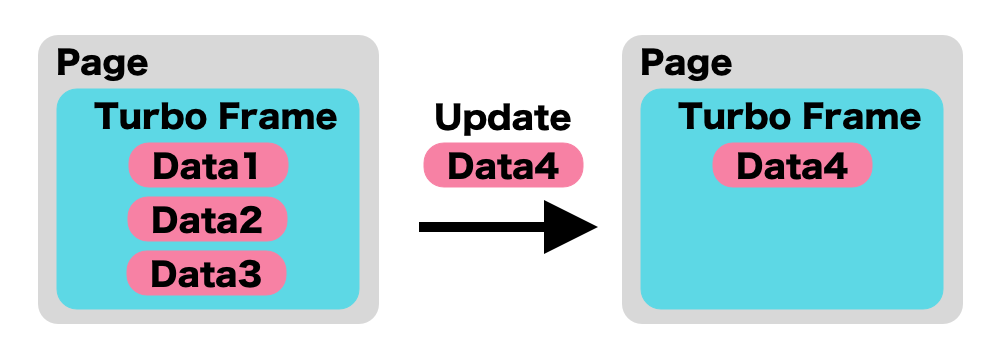
update
updateは指定したTurboFrameの内容を更新します。
図解
サンプルコード(Rails:抜粋)
ユーザ一覧を更新。
users_controller.rb
def index
@users = User.first(3)
end
def update
@users = User.last(3)
render layout: false, content_type: 'text/vnd.turbo-stream.html'
end
index.html.erb
<%= turbo_frame_tag 'users' do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
<%= turbo_frame_tag 'update' do %>
<%= link_to 'update', update_path %>
<% end %>
update.html.erb
<%= turbo_stream.update "users" do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
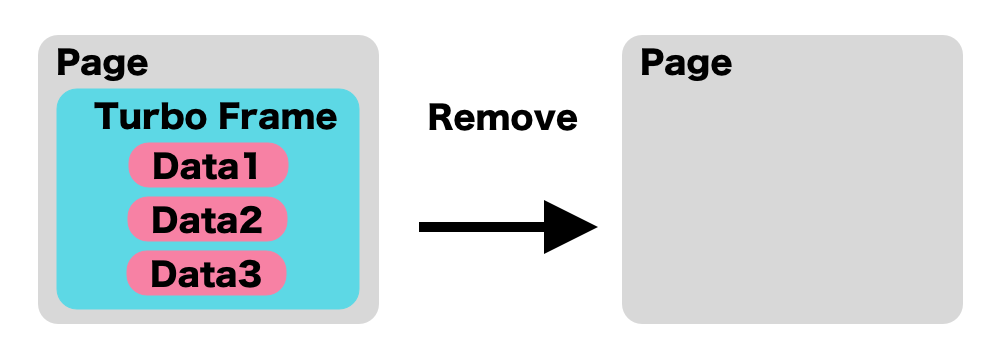
remove
removeは指定したTurboFrameを取り除きます。
図解
サンプルコード(Rails:抜粋)
ユーザ一覧を削除
users_controller.rb
def index
@users = User.first(3)
end
def remove
render layout: false, content_type: 'text/vnd.turbo-stream.html'
end
index.html.erb
<%= turbo_frame_tag 'users' do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
<%= turbo_frame_tag 'remove' do %>
<%= link_to 'remove', remove_path %>
<% end %>
remove.html.erb
<%= turbo_stream.remove "users" %>
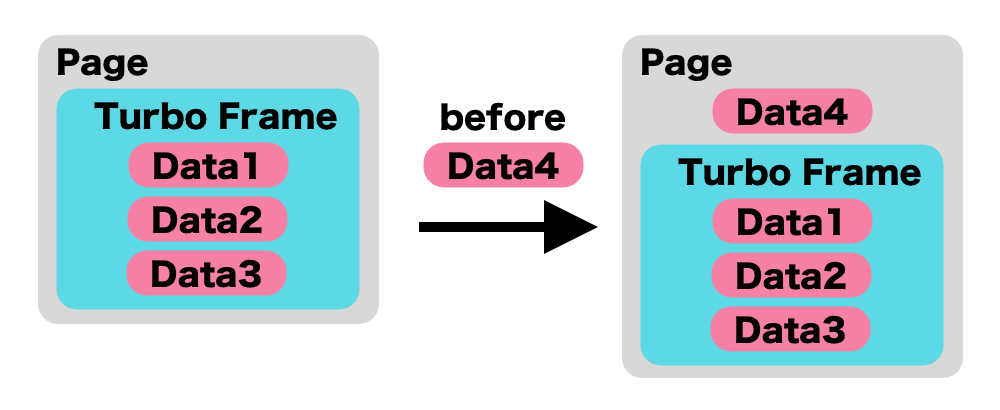
before
beforeは指定したTurboFrameの前に要素を追加します。
図解
サンプルコード(Rails:抜粋)
ユーザ一覧の前にアイテム一覧を追加。
users_controller.rb
def index
@users = User.first(3)
end
def before
@items = Item.last(3)
render layout: false, content_type: 'text/vnd.turbo-stream.html'
end
index.html.erb
<%= turbo_frame_tag 'users' do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
<%= turbo_frame_tag 'before' do %>
<%= link_to 'before', before_path %>
<% end %>
before.html.erb
<%= turbo_stream.before "users" do %>
<%= turbo_frame_tag 'items' do %>
<% @items.each do |item| %>
<div id="<%= dom_id item %>"><%= item.name %></div>
<% end %>
<% end %>
<% end %>
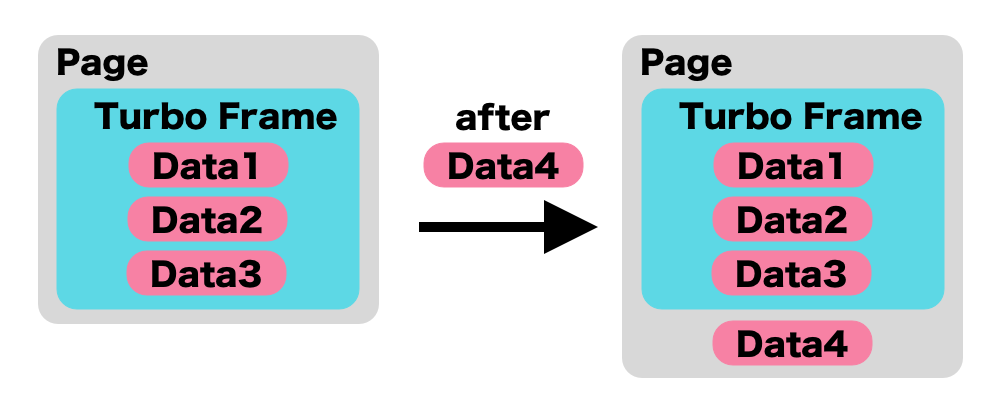
after
afterは指定したTurboFrameの後に要素を追加します。
図解
サンプルコード(Rails:抜粋)
ユーザ一覧の後ろにアイテム一覧を追加。
users_controller.rb
def index
@users = User.first(3)
end
def after
@items = Item.last(3)
render layout: false, content_type: 'text/vnd.turbo-stream.html'
end
index.html.erb
<%= turbo_frame_tag 'users' do %>
<% @users.each do |user| %>
<div id="<%= dom_id user %>"><%= user.name %></div>
<% end %>
<% end %>
<%= turbo_frame_tag 'after' do %>
<%= link_to 'after', after_path %>
<% end %>
after.html.erb
<%= turbo_stream.after "users" do %>
<%= turbo_frame_tag 'items' do %>
<% @items.each do |item| %>
<div id="<%= dom_id item %>"><%= item.name %></div>
<% end %>
<% end %>
<% end %>