問題点
Ruby on Rails チュートリアル 第5章を終えるとBootstrap3によってサイトのデザインが洗礼されますが、このヘッダーには次のような問題があります。
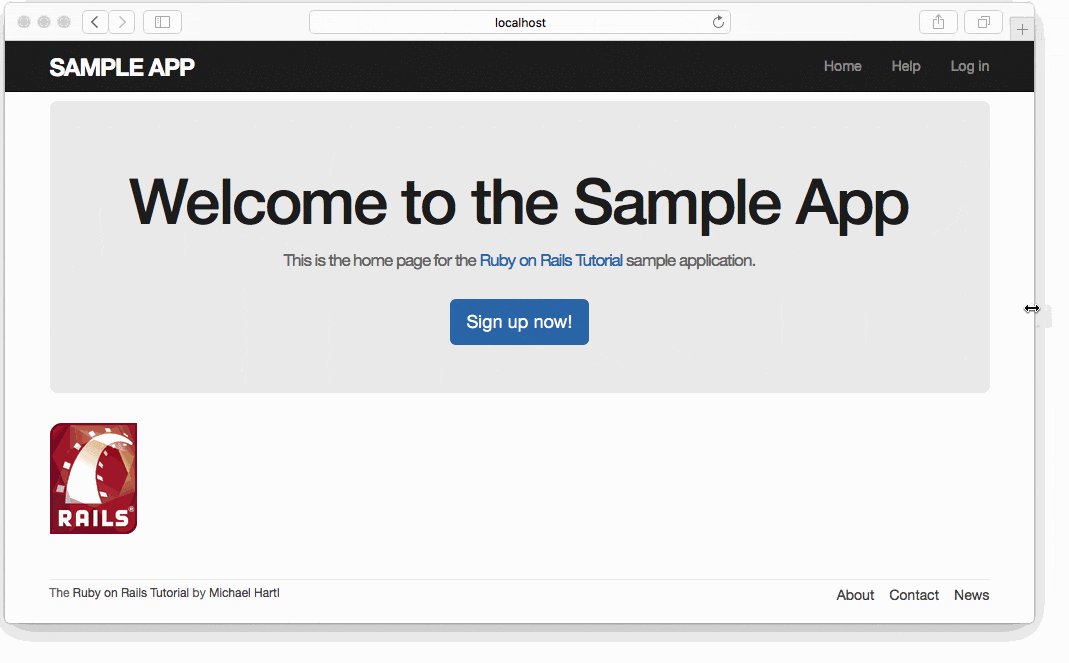
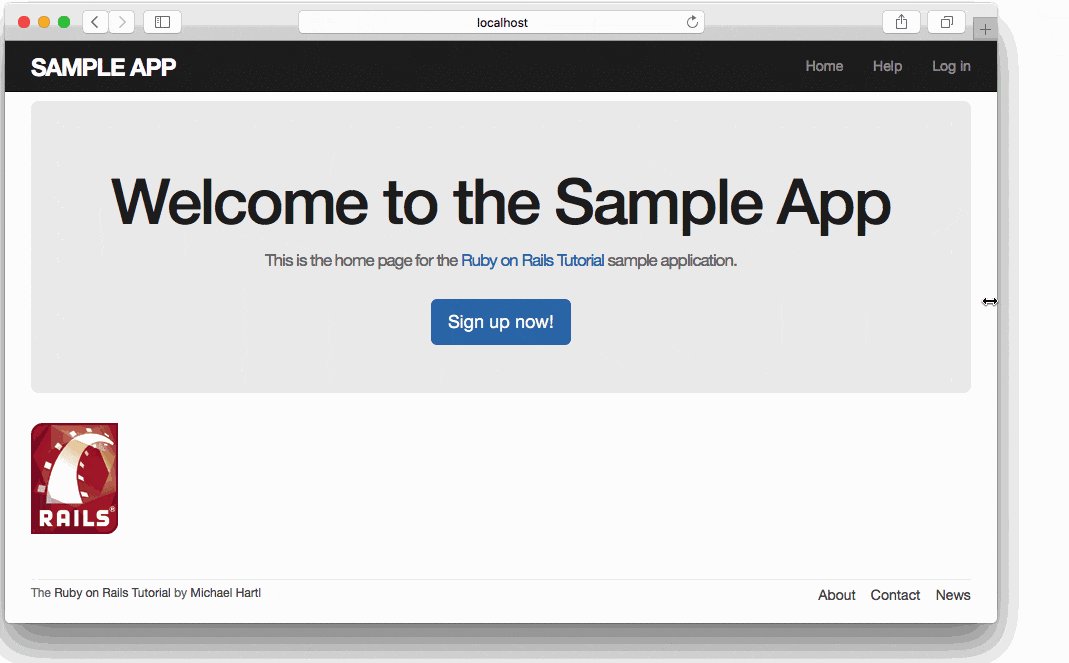
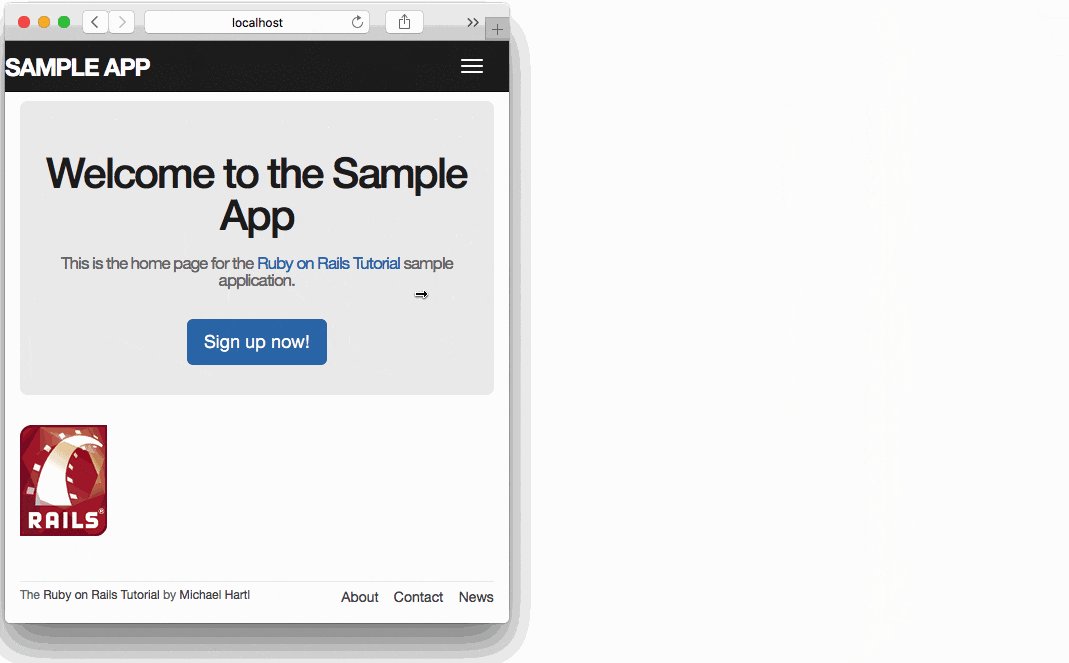
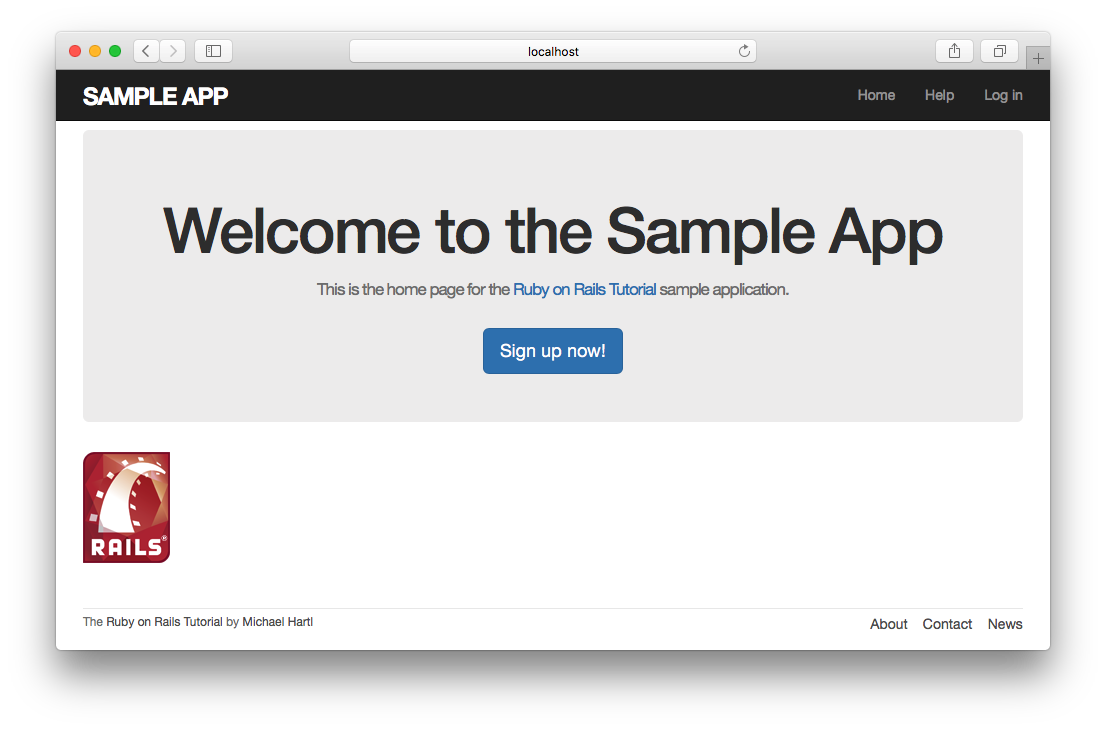
ウィンドウの幅が広い場合はヘッダーの表示に問題がありませんが、

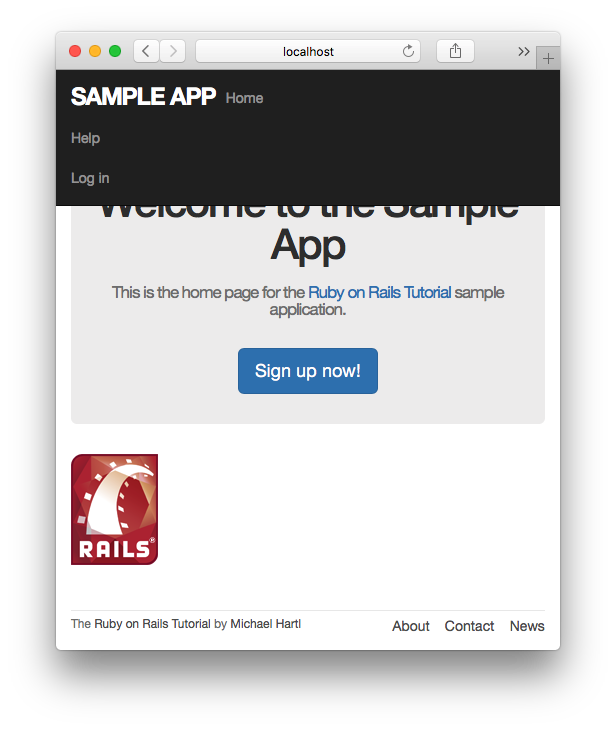
ウィンドウの幅を狭くしたり、スマホなどで閲覧するとヘッダーの表示がくずれてボディ部分の表示に重なってしまいます。
解決方法
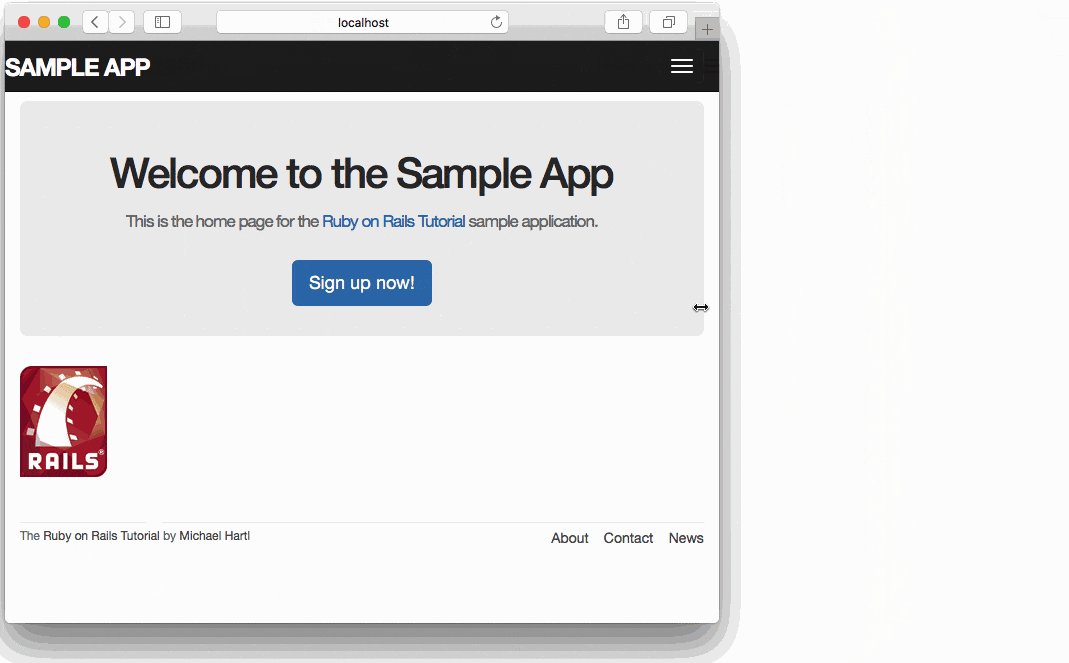
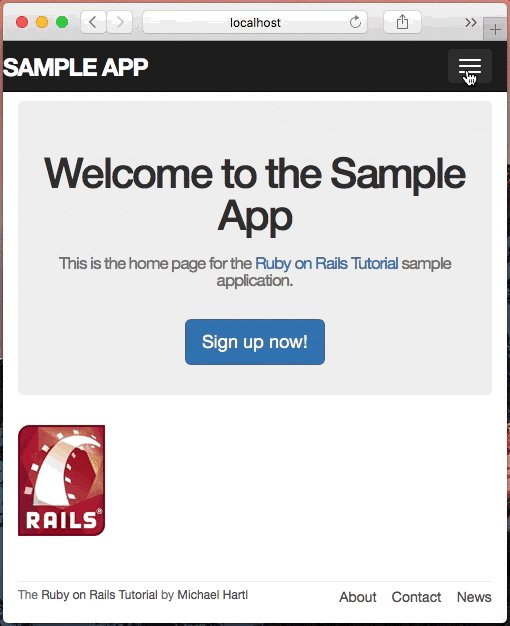
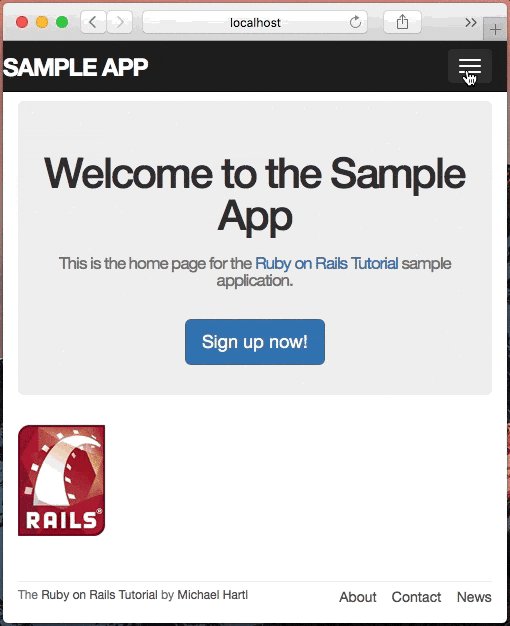
- ウィンドウ幅が狭くなった際にメニューボタンを表示させる。
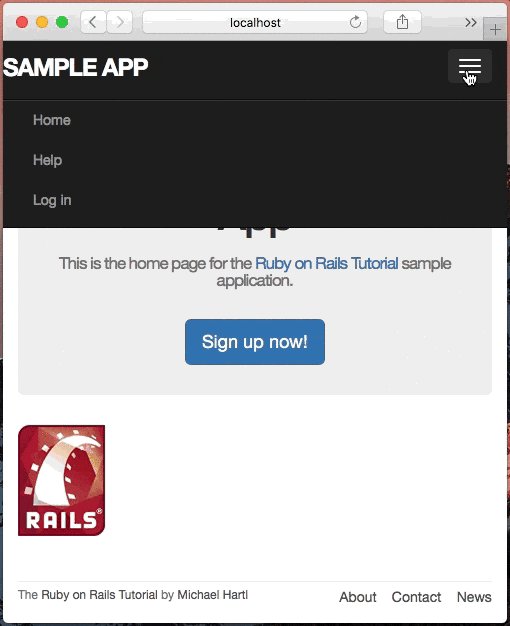
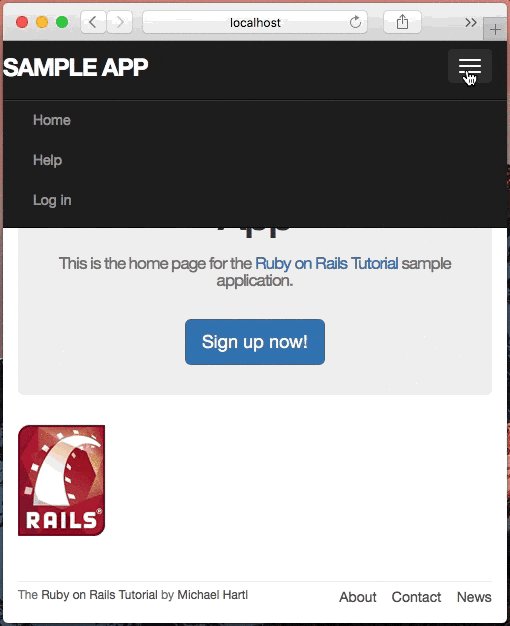
- メニューボタンをクリックすると、プルダウンが表示され、ヘッダーの項目が選択できるようにする。
実装
準備
Gemfile
Gemfileにgem 'jquery-rails'を追記してインストールしておく。
Gemfile
gem 'bootstrap-sass', '3.3.6'
gem 'jquery-rails'
$ bundle install
application.js
application.jsに//= require jqueryと//= require bootstrapを追記しておく。
app/assets/javascripts/application.js
//= require rails-ujs
//= require turbolinks
//= require jquery
//= require bootstrap
//= require_tree .
ヘッダーの修正
Before
app/views/layouts/_header.html.erb
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<%= link_to "sample app", root_path, id: "logo" %>
<nav>
<ul class="nav navbar-nav navbar-right">
<li><%= link_to "Home", root_path %></li>
<li><%= link_to "Help", help_path %></li>
<li><%= link_to "Log in", '#' %></li>
</ul>
</nav>
</div>
</header>
After
app/views/layouts/_header.html.erb
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<!-- 追記ここから-->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- 追記ここまで-->
<%= link_to "sample app", root_path, id: "logo" %>
<!-- 追記ここから-->
</div>
<!-- 追記ここまで-->
<nav>
<!-- ulタグ内に「id="navbar"」を追記、classに「navbar-collapse collapse」を追記 -->
<ul id="navbar" class="nav navbar-nav navbar-right navbar-collapse collapse">
<li><%= link_to "Home", root_path %></li>
<li><%= link_to "Help", help_path %></li>
<li><%= link_to "Log in", '#' %></li>
</ul>
</nav>
</div>
</header>
補足
準備を行わないで_header.html.erbを編集した場合、ウィンドウ幅を狭めた時にメニューボタンは表示されるものの、ボタンをクリックしてもメニューが表示されない動作となります。