全体の流れ
- ローカルでコンテナを動かす
- ECSでコンテナを動かす ←今回の投稿
- ECSでコンテナをクラスタリングする
- ECSのログをCloudWatchで収集する
- ドメインを取得する
- ドメインにALBを割り当てる
- HTTPS化する
もくじ
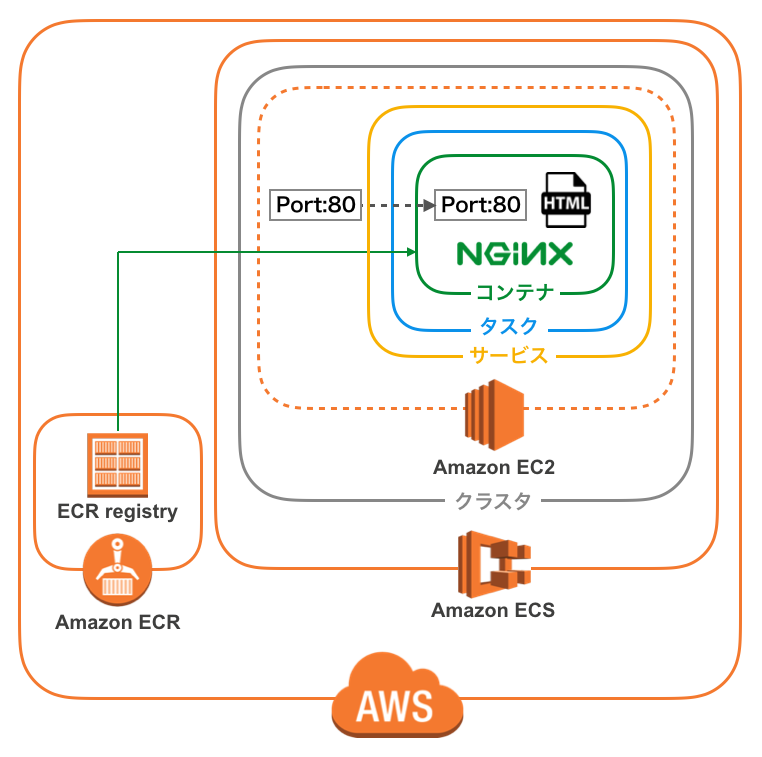
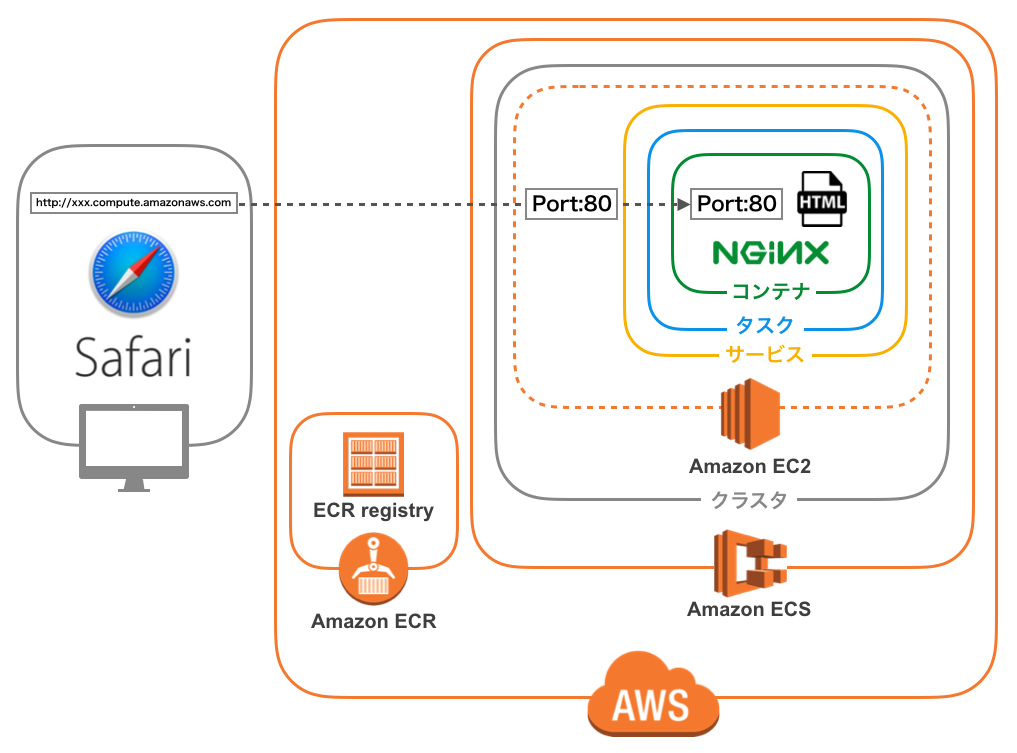
今回の投稿ではAmazon ECS コンソールの初回実行ウィザードを利用してコンテナを動かします。
Amazon ECR によりコンテナイメージをセキュアに保存する
- ステップ 1: リポジトリの設定
- ステップ 2: Docker イメージの構築、タグ付け、プッシュ
Amazon ECS クラスターにサンプルアプリケーションをデプロイする
- ステップ 3: タスク定義の作成
- ステップ 4: サービスの設定
- ステップ 5: クラスターの設定
- ステップ 6: 確認
サービス・タスクの確認
アクセス確認
- コンテナを実行しているEC2インスタンスを確認
- EC2インスタンスのパブリックDNS/IPを確認
- EC2インスタンスのセキュリティポリシーを確認
- ブラウザアクセス
準備
Dockerfile
index.htmlが含まれたnginxイメージを作成するDockerfileをローカルに用意しておきます。
FROM nginx
COPY static-html-directory /usr/share/nginx/html
<h1>Test</h1>

AWSコンソール
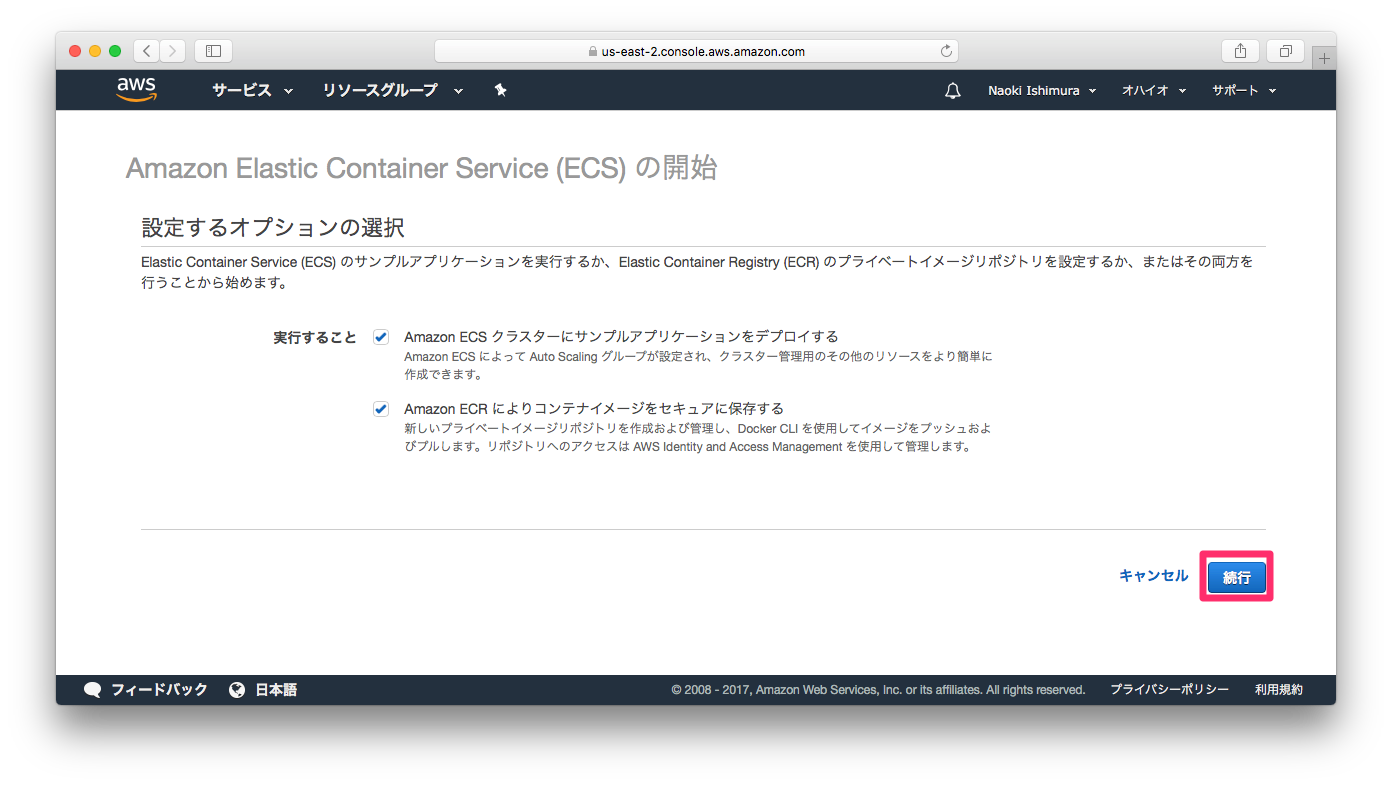
ブラウザでAmazon ECS コンソールの初回実行ウィザードを開きます。
- Amazon ECR によりコンテナイメージをセキュアに保存する
- Amazon ECS クラスターにサンプルアプリケーションをデプロイする
チェックボックスをONにして続行ボタンをクリックします。
Amazon ECR によりコンテナイメージをセキュアに保存する
- ステップ 1: リポジトリの設定
- ステップ 2: Docker イメージの構築、タグ付け、プッシュ
は、コンテナイメージをECR(Amazon EC2 Container Registry)に保存するステップになってます。
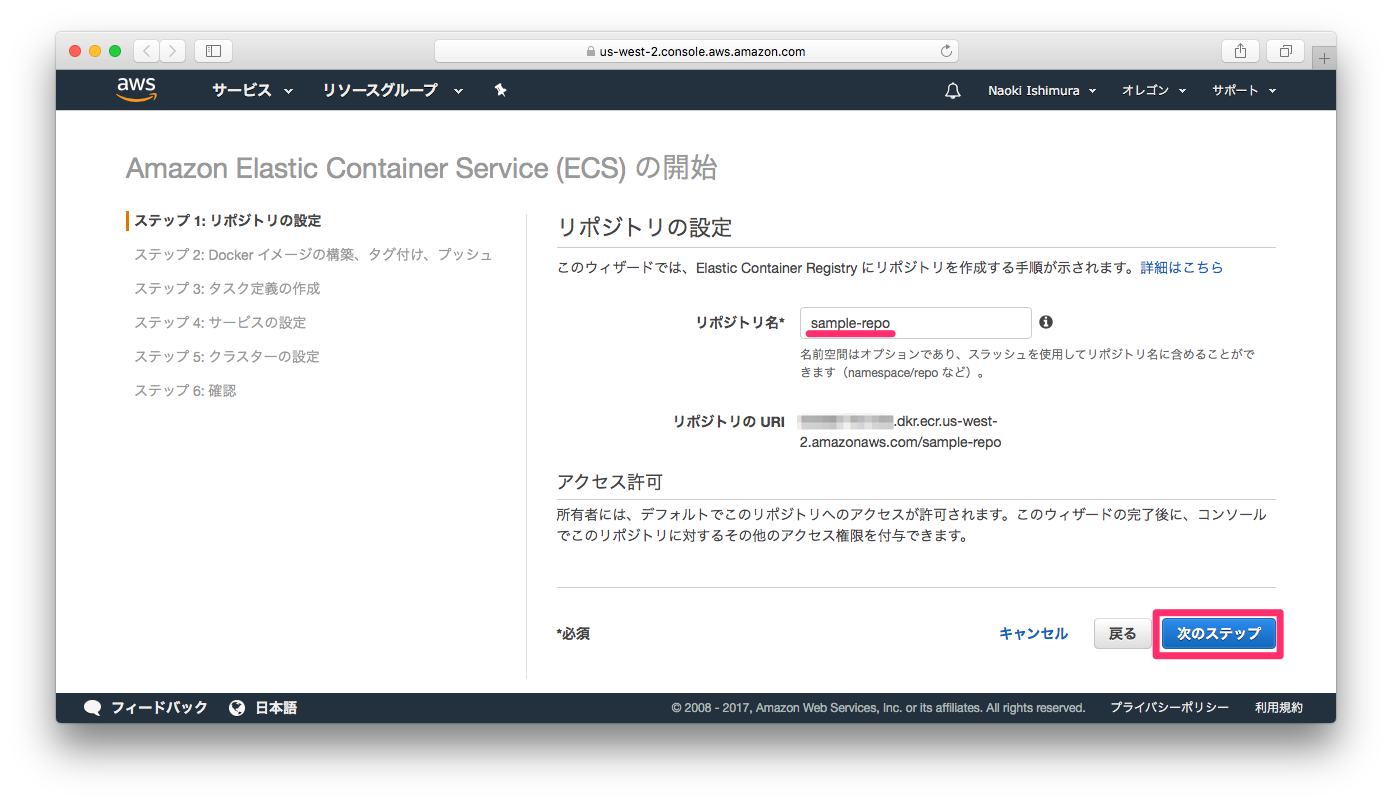
ステップ 1: リポジトリの設定
リポジトリ名を入力して、次のステップボタンをクリックします。
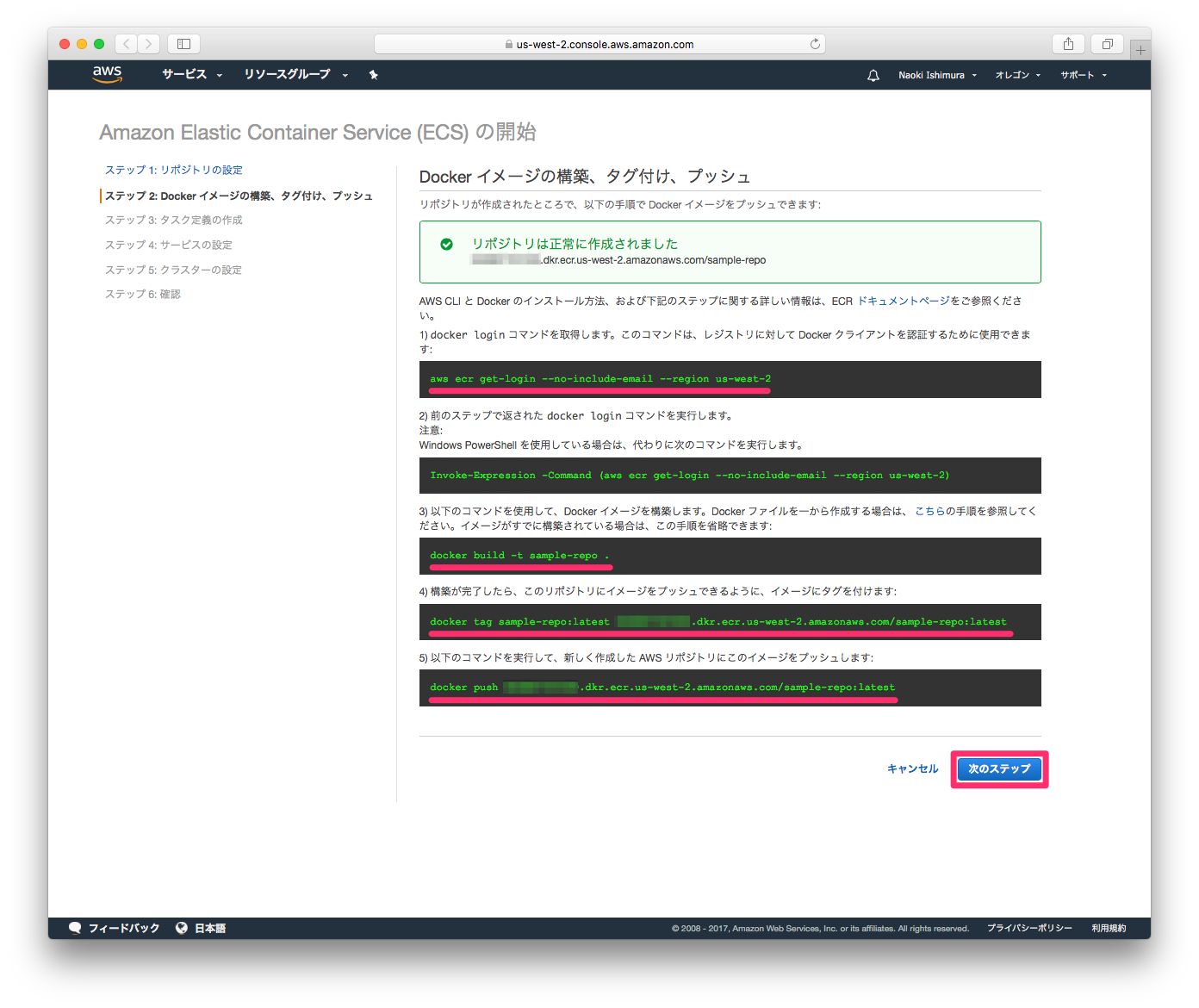
ステップ 2: Docker イメージの構築、タグ付け、プッシュ
ローカルのDockerfileが配置されてるディレクトリで、画面に表示されているコマンドを実行して、次のステップボタンをクリックします。
1)のコマンドはローカルDockerクライアントとECR間の認証に利用するdocker loginコマンドを発行します。
$ aws ecr get-login --no-include-email --region us-east-2
docker login -u AWS -p xxxxx== https://xxxxx.dkr.ecr.us-east-2.amazonaws.com
上記コマンドを実行するとdocker loginコマンドが出力されるので、出力されたコマンドをコンソールで実行します。
$ docker login -u AWS -p xxxxx== https://xxxxx.dkr.ecr.us-east-2.amazonaws.com
Login Succeeded
3)のコマンドでローカルのDockerfileをビルドしてコンテナイメージを作成します。コマンドはDockerfileが配置されてるディレクトリで実行します。
$ docker build -t sample-repo .
Sending build context to Docker daemon 11.78kB
Step 1/2 : FROM nginx
---> 3f8a4339aadd
Step 2/2 : COPY static-html-directory /usr/share/nginx/html
---> Using cache
---> aa9c034038ec
Successfully built aa9c034038ec
Successfully tagged sample-repo:latest
docker imagesを実行するとビルドしたイメージが確認できます。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
test-repo latest aa9c034038ec 4 hours ago
4)のコマンドでコンテナイメージにタグ付けを行います。
$ docker tag sample-repo:latest xxxxx.dkr.ecr.us-west-2.amazonaws.com/sample-repo:latest
docker imagesコマンドを実行するとタグ付けされたイメージが確認できます。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
test-repo latest aa9c034038ec 4 hours ago 108MB
xxxxx.dkr.ecr.us-east-2.amazonaws.com/test-repo latest aa9c034038ec 4 hours ago 108MB
5)のコマンドでコンテナイメージをECRにプッシュします。
$ docker push xxxxx.dkr.ecr.us-west-2.amazonaws.com/sample-repo:latest
The push refers to a repository [xxxxx.dkr.ecr.us-west-2.amazonaws.com/sample-repo]
b3c327320b43: Pushed
a103d141fc98: Pushed
73e2bd445514: Pushed
2ec5c0a4cb57: Pushed
latest: digest: sha256:b777701d2c95421d7708a4fb5b90a6f85dd470adce509385d797b680fa424d43 size: 1155
Amazon ECS クラスターにサンプルアプリケーションをデプロイする
ステップ 3: タスク定義の作成
ステップ 4: サービスの設定
ステップ 5: クラスターの設定
ステップ 6: 確認
は、ECRに保存したコンテナイメージをデプロイする手順です。
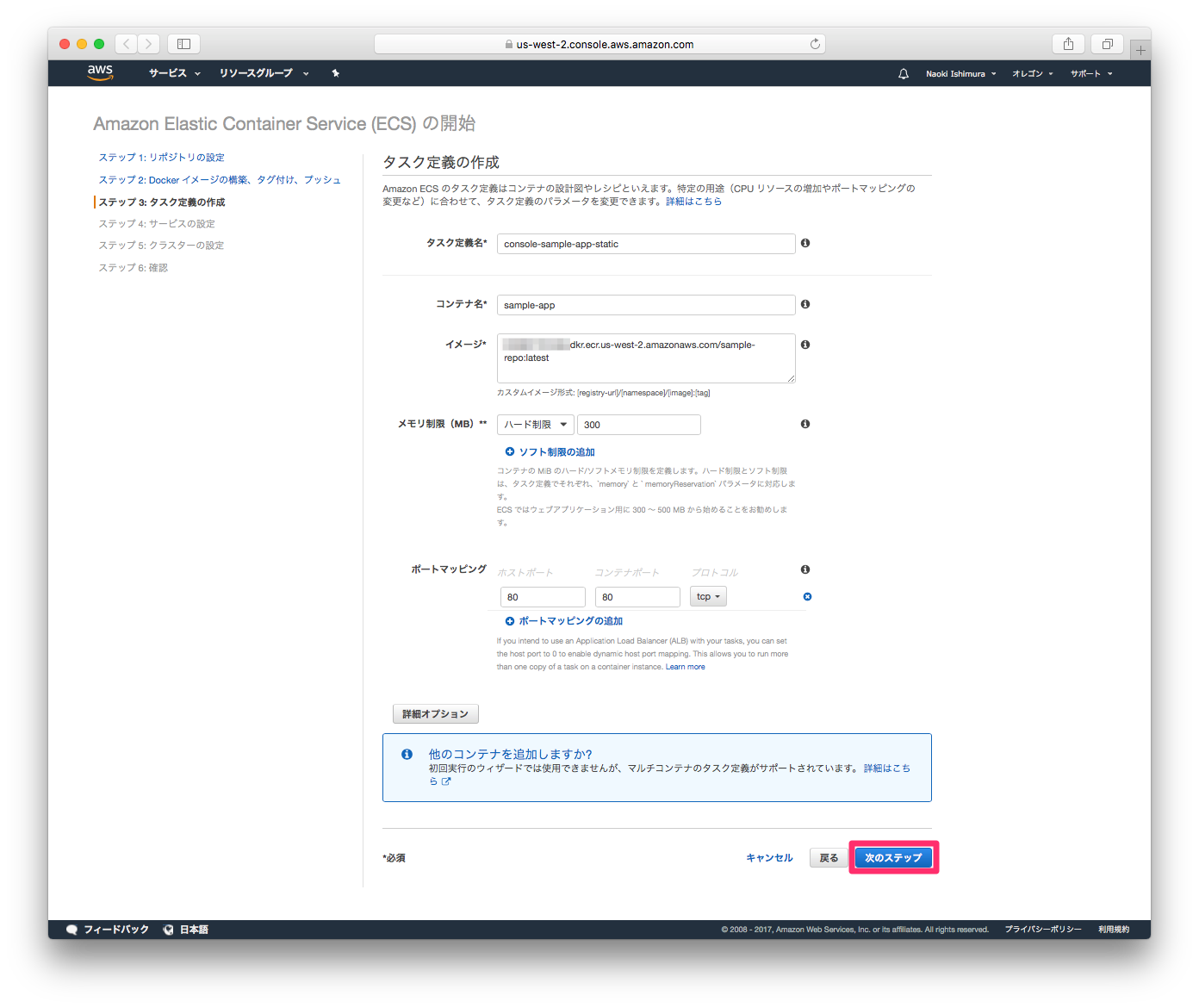
ステップ 3: タスク定義の作成
次のステップボタンをクリックします。
補足:
初回実行ウィザードにおいてこの画面では操作をおこないませんが、
「どのコンテナをデプロイするか?」「どのポートを利用するか?」
などをタスク定義として設定しています。イメージ(どのコンテナをデプロイするか?)
ステップ1で作成したリポジトリが指定されているポートマッピング(どのポートを利用するか?)
ホストポートの80とコンテナポートの80がマッピングされている
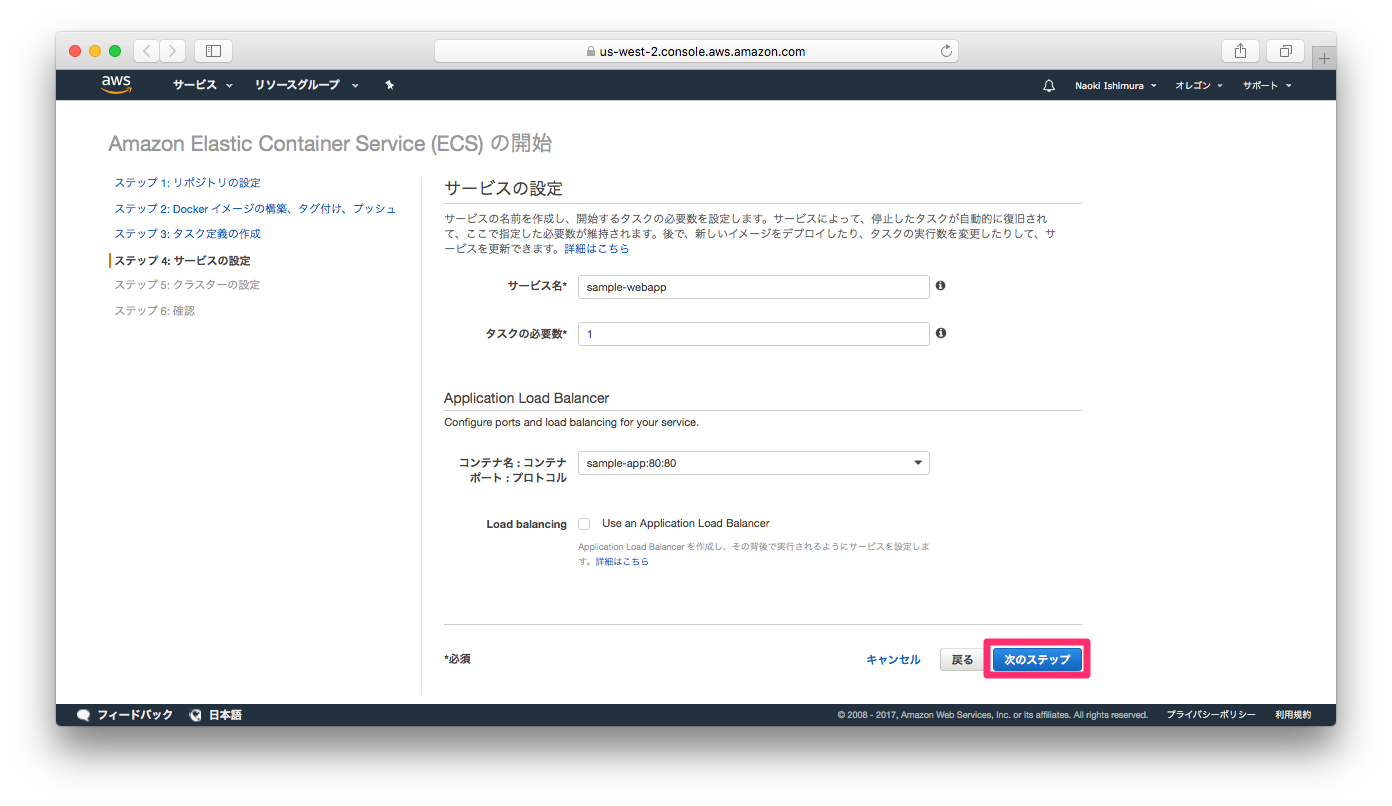
ステップ 4: サービスの設定
次のステップボタンをクリックします。
補足:
初回実行ウィザードにおいてこの画面では操作をおこないませんが、
「タスクをいくつ起動するか?」「ロードバランサーを利用するか?」
などをサービスとして設定しています。タスクの必要数(タスクをいくつ起動するか?)
タスクは1つだけ起動されるLoad Balancing(ロードバランサーを利用するか?)
ロードバランサーは利用されない
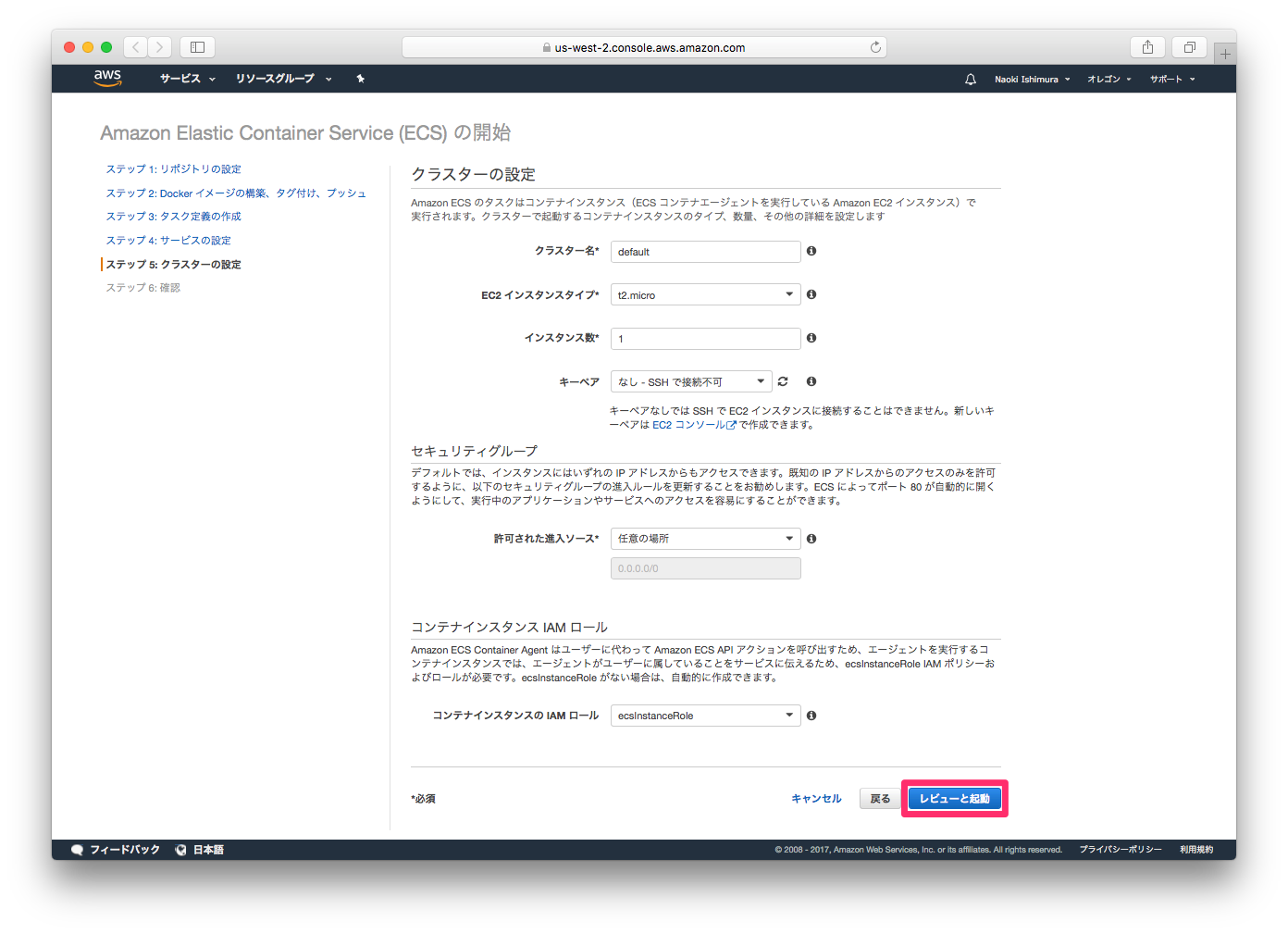
ステップ 5: クラスターの設定
レビューと起動ボタンをクリックします。
補足:
初回実行ウィザードにおいてこの画面では操作をおこないませんが、
「コンテナを実行するEC2インスタンスのマシンタイプを何にするか?」
「コンテナを実行するEC2インスタンスのを何台用意するか?」
などをクラスターとして設定しています。EC2インスタンスタイプ(コンテナを実行するEC2インスタンスのマシンタイプを何にするか?)
t2.microが指定されているインスタンス数(コンテナを実行するEC2インスタンスのを何台用意するか?)
EC2インスタンスは1つだけ利用される
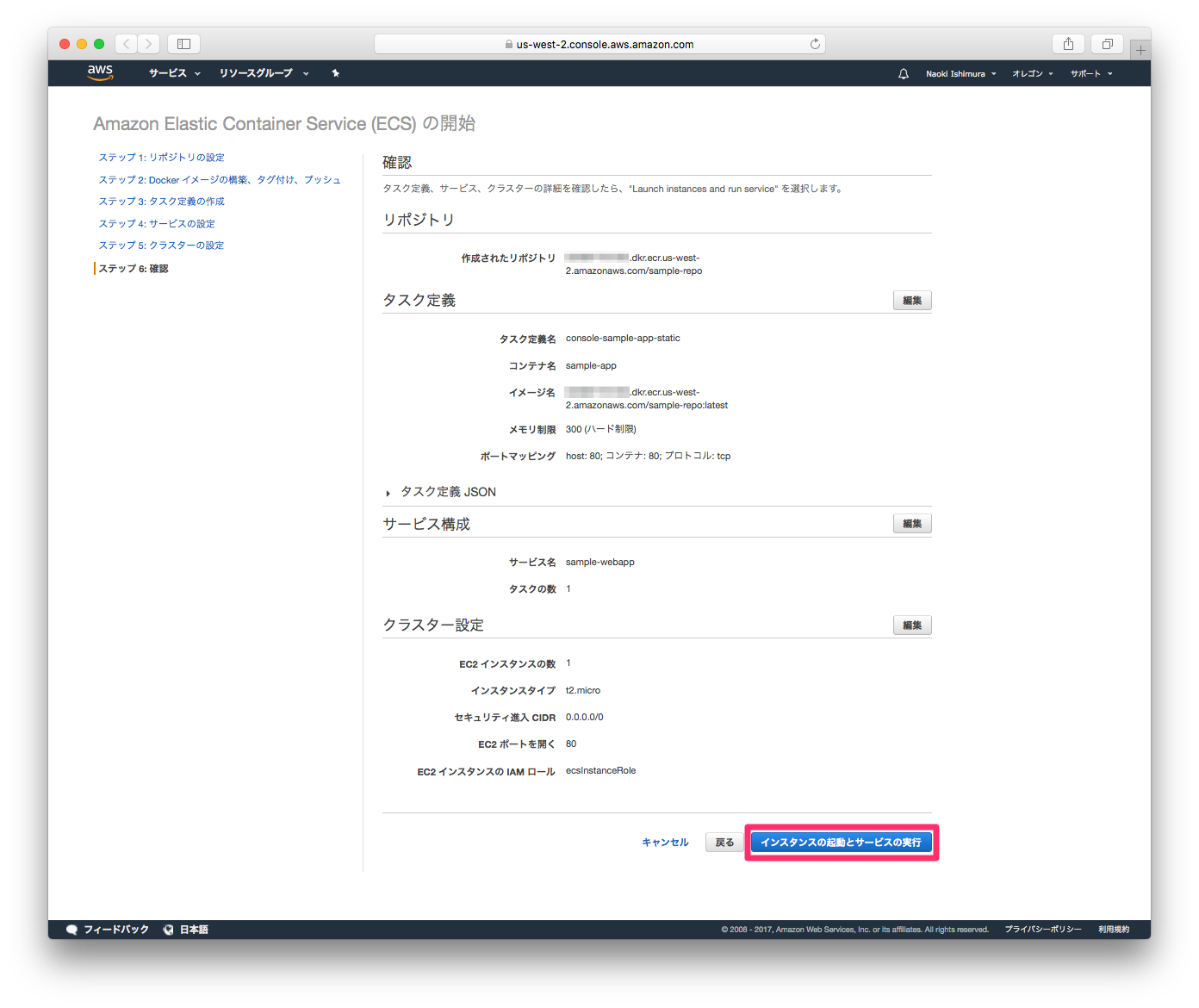
ステップ 6: 確認
インスタンスの起動とサービスの実行ボタンをクリックします。
補足:
クラスター設定を見ると
「セキュリティ侵入CIDR:0.0.0.0/0」「EC2ポートを開く:80」
とあるので、EC2インスタンスへ割り当てられるセキュリティポリシーに
「ソース:0.0.0.0/0 ポート範囲:80」へのアクセス許可が設定されることがわかります
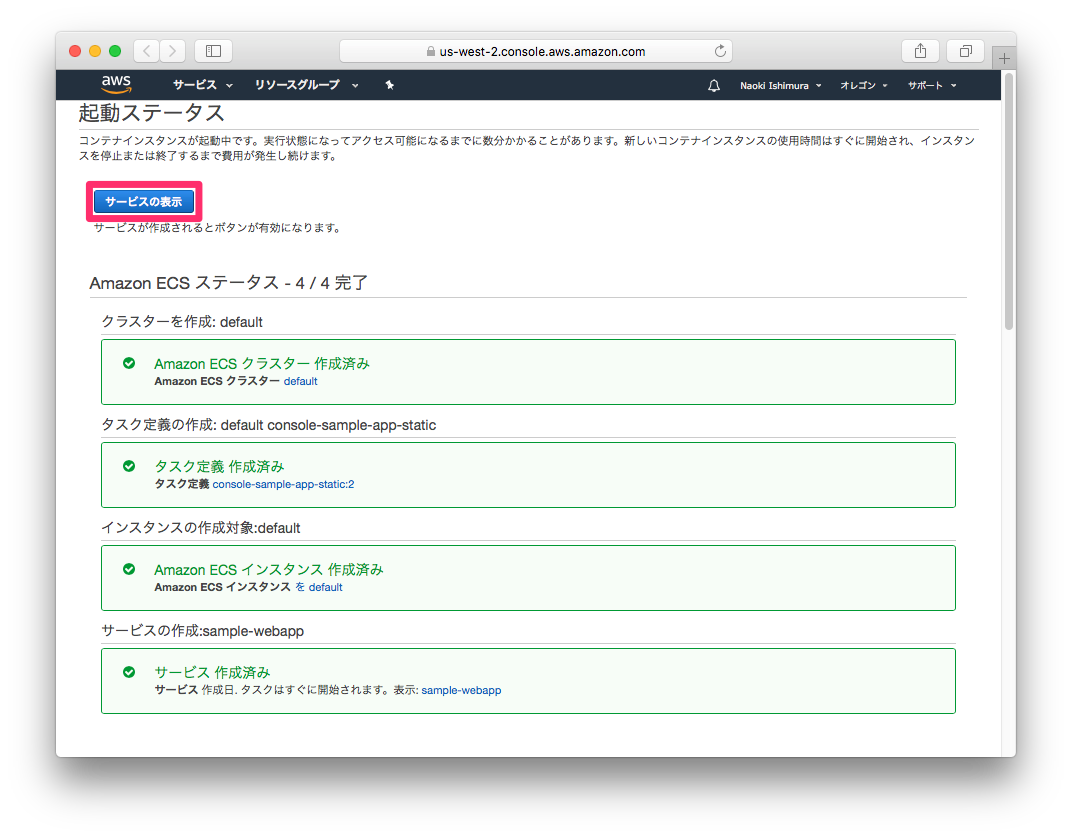
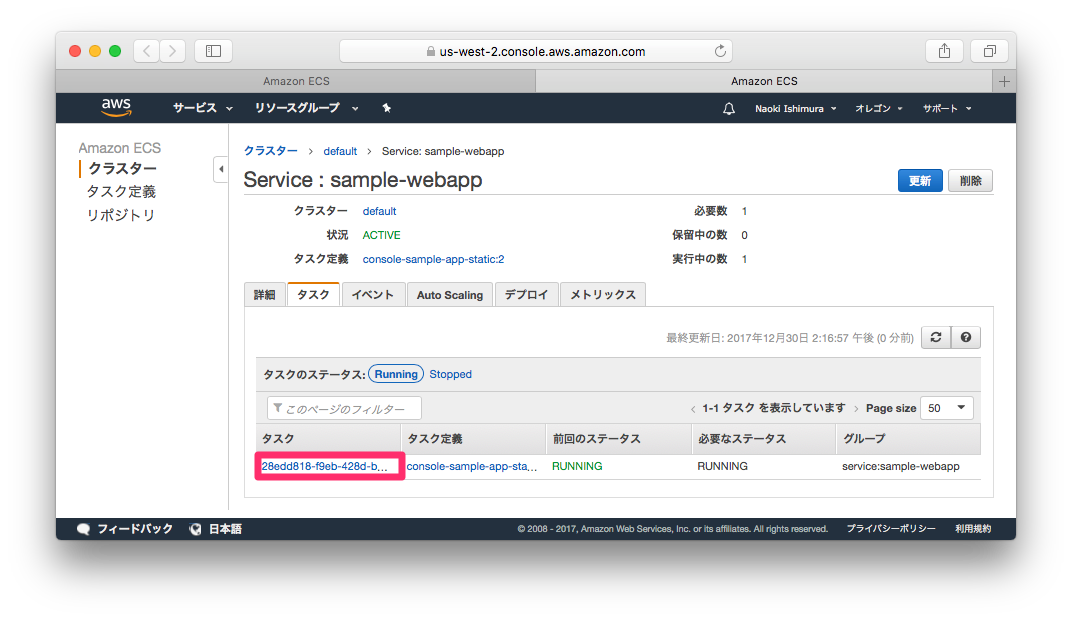
サービス・タスクの確認
起動ステータスが完了するとサービスの表示ボタンが有効になるためクリックします。
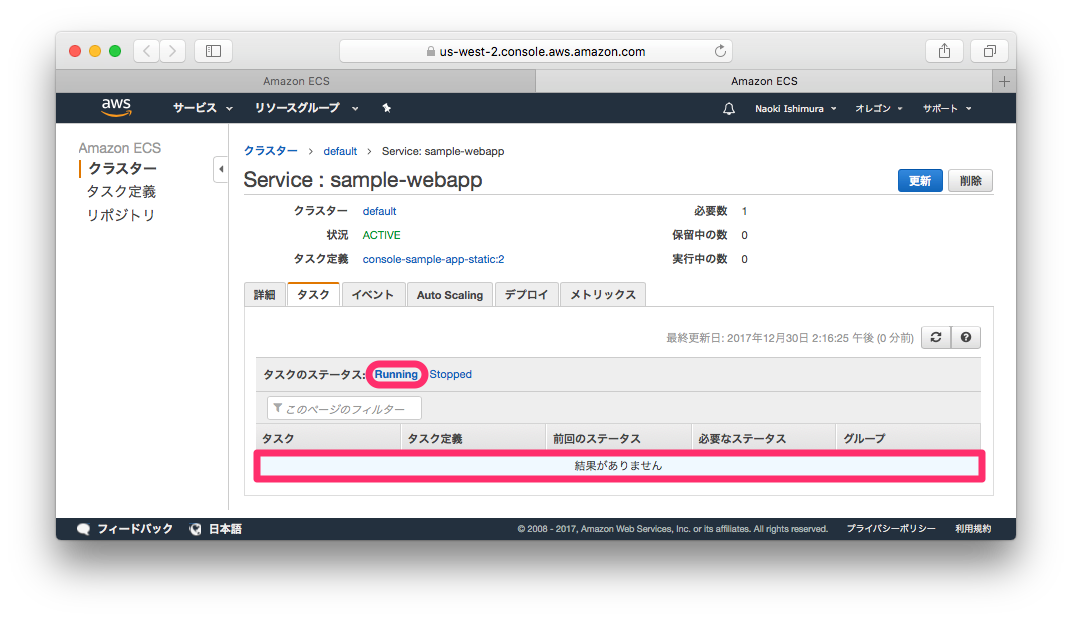
サービスの起動直後は**Runnning(起動中)**のタスクが表示されませんが、
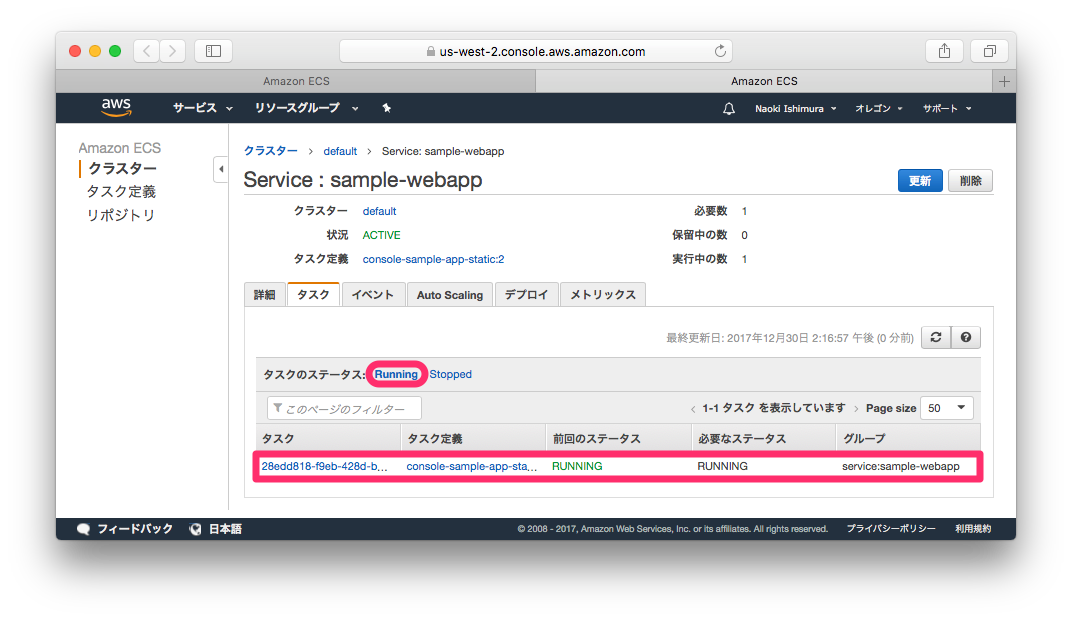
少し待てば**Runnning(起動中)**のタスクが表示されるようになります。
アクセス確認
ブラウザからコンテナにアクセスします。
今回のケースでは初回実行ウィザードで
- ロードバランサーをOFFにしていた
- ポートマッピングでホストポート80とコンテナポート80をマッピングしていた
ため、EC2インスタンスの80ポートへアクセスすることでコンテナへアクセスできます。
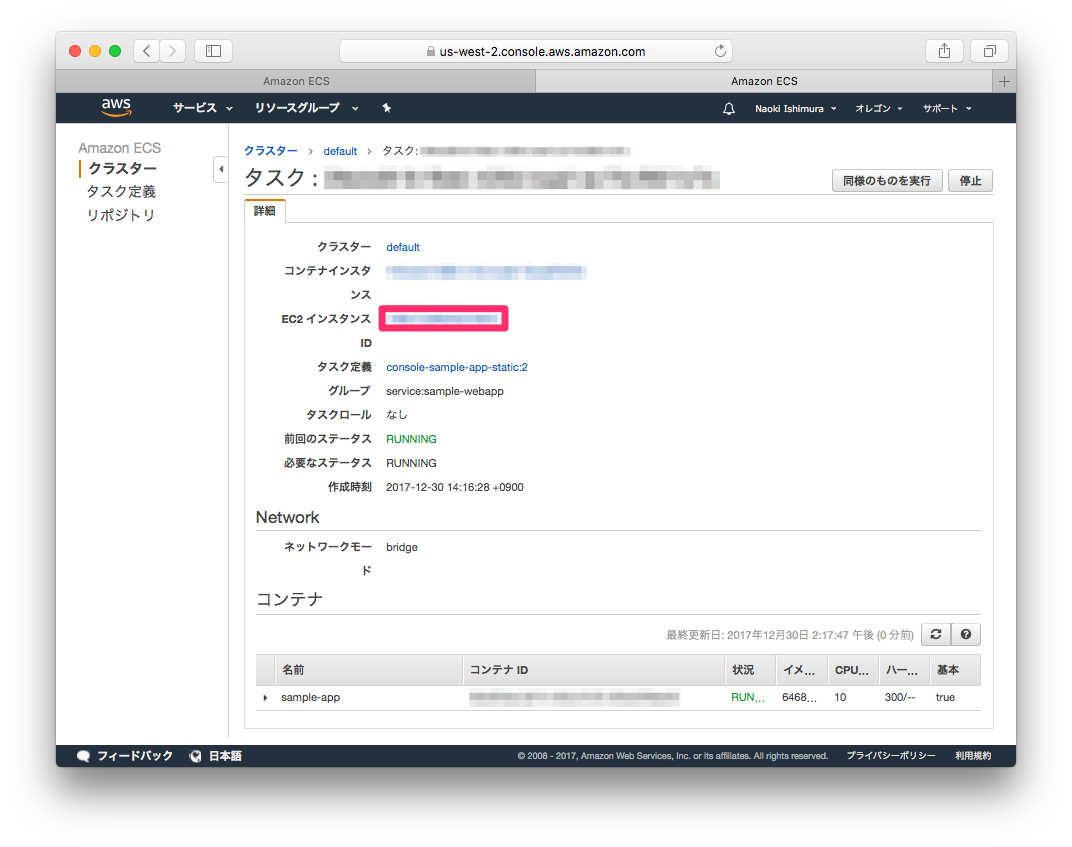
コンテナを実行しているEC2インスタンスを確認
タスク > EC2インスタンスとクリックすると、コンテナが実行されているEC2インスタンスのステータスが確認できます。
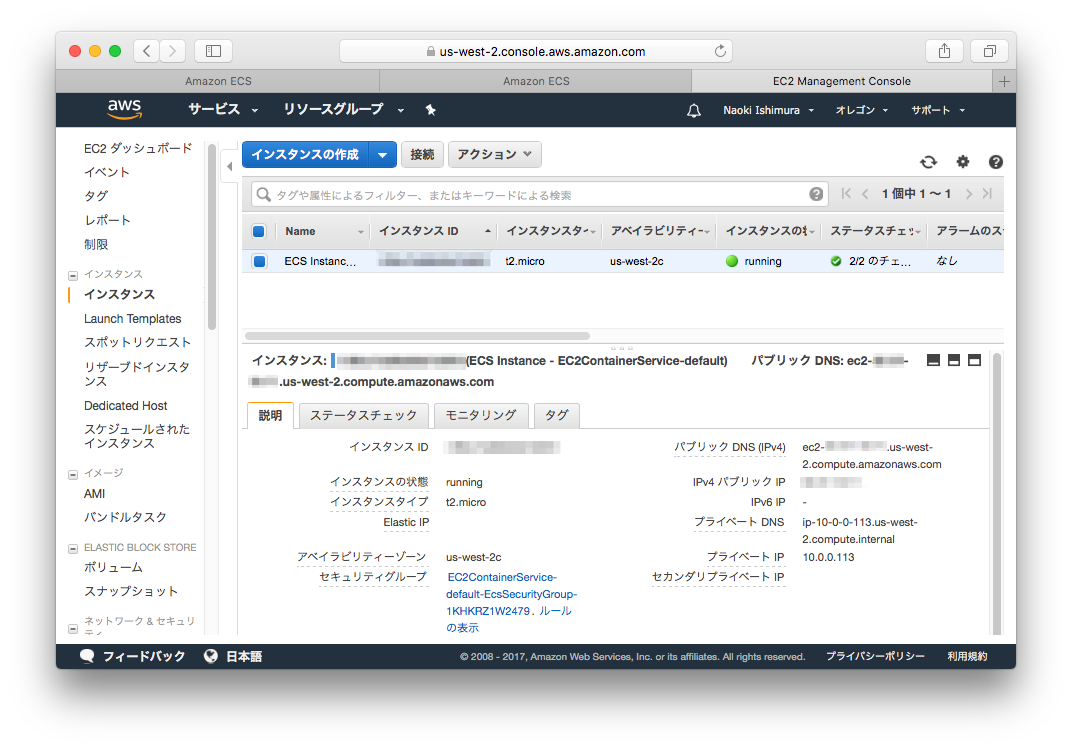
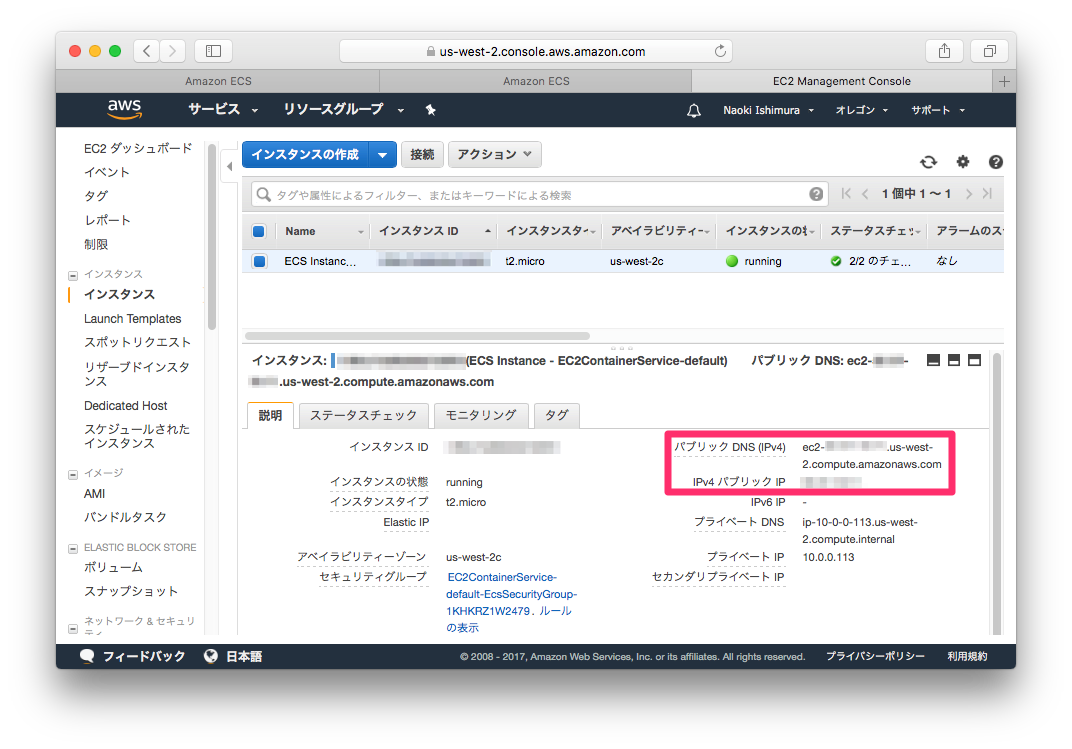
EC2インスタンスのパブリックDNS/IPを確認
EC2インスタンスの説明タブにパブリックDNS/IPが表示されてます。
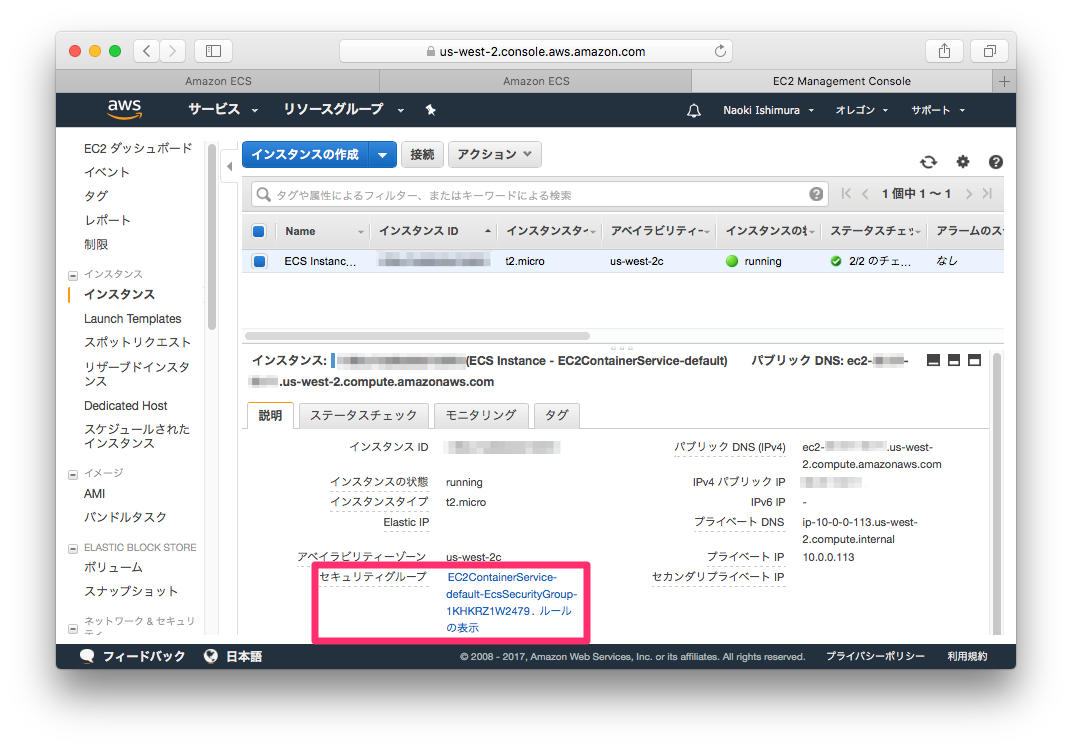
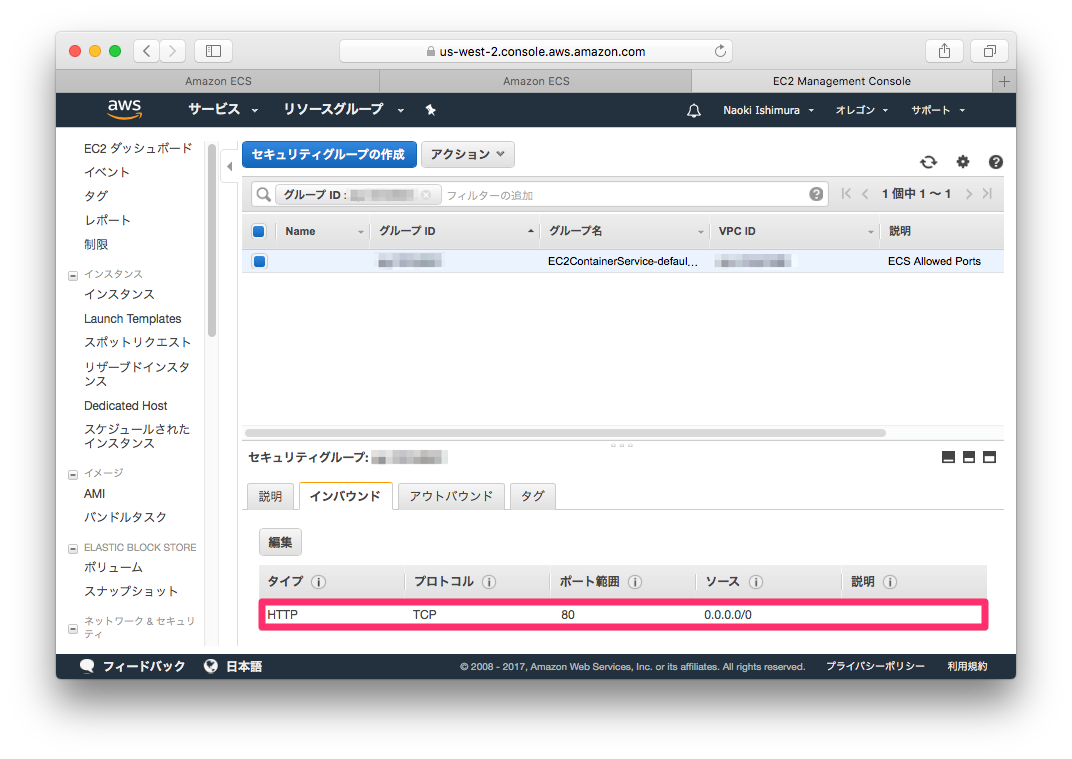
EC2インスタンスのセキュリティポリシーを確認
EC2インスタンスのセキュリティポリシーを確認すると80ポートへのアクセスが許可されててることがわかります。
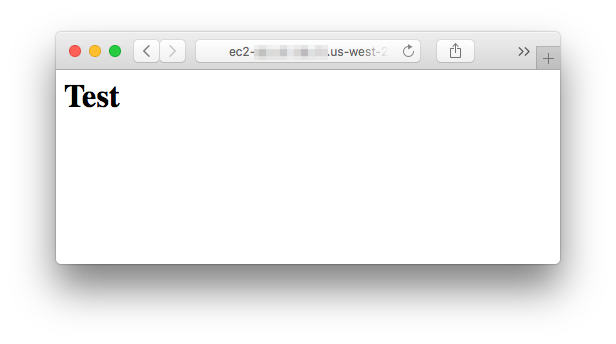
ブラウザアクセス
ブラウザからEC2インスタンスのパブリックDNS/IPにアクセスして、index.htmlが表示されることを確認します。