はじめに
IFTTTのActionをローカルのIEEE1888ストレージに保存したいので、Beebotte経由でMQTTで使用としたが、Proxyを使ったFirewallのため、MQTTを通さずあえなく撃沈した。
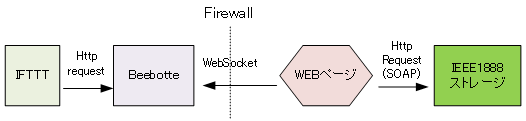
従って、以下の様な仕組みを検討した。

Beebotteの設定はチャンネルを”ifttt”、リソースを”action”としています。
BeebotteとWebページの間は、MQTT over Websocktと思うが、ドキュメントには明記されていない。
IEEE1888ストレージのインストール
今回はVM上にインストールした。
ubuntuのインストール
Ubuntu 12.04 LTS (Desktop)をインストールした。
インストール後、画面が表示されない不具合があったが、ctrl+shift+F1で別ターミナルを開き
# sudo apt-get update
# sudo apt-get upgrade
で最新状態にして再起動したら無事に画面表示した。
IEEE1888ストレージのインストール
http://fiap-develop.gutp.ic.i.u-tokyo.ac.jp/dist/
のFIAPStorage単体のダウンロード
>FIAPStorage2: Axis2 1.6系, Tomcat7, JRE7, Ubuntu 12.04 LTS 向け
>FIAPStorage2-20131011
をインストールする。
途中psqlの行がエラーが出たので、
# psql -d fiapstorage2 -f fiapstorage2.sql
とした。
なおWebはデータがpointIdが2つ以上にならないと表示されないみたい。(無いときはないって表示するけど)
BeebotteのWebSocketの確認
Beebotteの設定は http://qiita.com/mayfair/items/e761c788a9d8787bc610
を参照
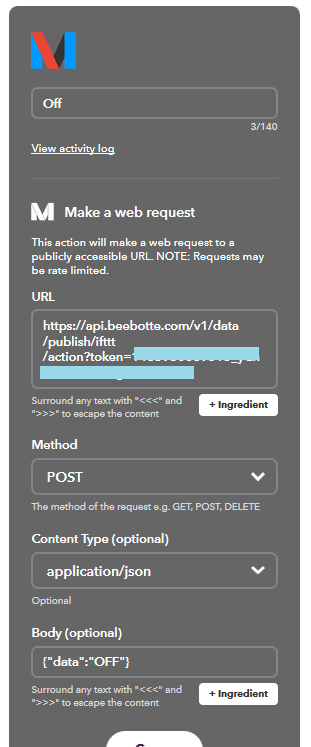
IFTTT
MakerChannelは以下の様な感じ

URLが、Publishでないといけません。WriteだとWebまで行きません。
Webページ
以下のソースを実行してIFTTTの内容が反映されるか確認します。IFTTTのタイムラグは最大15分ありますが、大抵30秒程度です。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.socket.io/socket.io-1.4.5.js"></script>
<script src="http://beebotte.com/bbt.js" ></script>
</head>
<body>
<p>メッセージが届くと下に表示します。</p>
<div id="MsgBox" style="background:pink"></div>
<script type="text/javascript">
var bbt = new BBT('API_KEY');
bbt.subscribe( {channel: 'ifttt', resource: 'action'}, function(message){
console.log(message.data);
ocument.getElementById("MsgBox").textContent=message.data;
});
</script>
</body>
</html>
FIAPStorageへのWriteを加えたもの
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.socket.io/socket.io-1.4.5.js"></script>
<script src="http://beebotte.com/bbt.js" ></script>
<script type="text/javascript">
var pointid="http://test.jp/ifttt_btn";
var fiapStorage="http://192.168.203.130/axis2/services/FIAPStorage";
var bbt = new BBT('API_KEY');
</script>
</head>
<body>
<p>メッセージが届くと下に表示します。</p>
<div id="MsgBox" style="background:pink"></div>
<hr />
<p>FIAPStorageへの送信XMLを下に表示します。</p>
<div id="sndFiap" style="background:lime"></div>
<hr />
<p>FIAPStorageからの返信を下に表示します。</p>
<div id="retFiap" style="background:aqua"></div>
<script type="text/javascript">
function content (id,msg){
var date = new Date();
var str="<?xml version=\"1.0\" encoding=\"utf-8\" ?>" +
"<soapenv:Envelope xmlns:soapenv=\"http://schemas.xmlsoap.org/soap/envelope/\">" +
"<soapenv:Body>" +
"<ns2:dataRQ xmlns:ns2=\"http://soap.fiap.org/\">" +
"<transport xmlns=\"http://gutp.jp/fiap/2009/11/\">" +
"<body>" +
"<point id=\"" + id + "\">" +
"<value time=\"" + date.getFullYear() + "-" +
('0' + (date.getMonth() + 1)).slice(-2) + "-" +
('0' + date.getDate()).slice(-2) + "T" +
('0' + date.getHours()).slice(-2) + ":" +
('0' + date.getMinutes()).slice(-2) + ":" +
('0' + date.getSeconds()).slice(-2) + "+09:00\">" +
msg + "</value>" +
"</point>" +
"</body>" +
"</transport>" +
"</ns2:dataRQ>" +
"</soapenv:Body>" +
"</soapenv:Envelope>";
return str;
}
bbt.subscribe( {channel: 'ifttt', resource: 'action'}, function(message){
console.log(message.data);
document.getElementById("MsgBox").textContent = message.data;
document.getElementById("sndFiap").textContent = content(pointid,message.data);
var request = new XMLHttpRequest();
request.onreadystatechange = function()
{
if(request.readyState == 4)
{
if(request.status == 200)
{
var head = request.getAllResponseHeaders();
var contentType = head.match(/Content-Type:([^\n]*)/)[1].trim();
var text;
switch(contentType){
case 'text/xml':
text = request.responseXML;
break;
default:
text = request.responseText;
}
document.getElementById("retFiap").textContent = text;
}
else if(request.status == 404)
{
document.getElementById("retFiap").textContent ='404 file not found';
}
else if(request.status == 0)
{
document.getElementById("retFiap").textContent ='ローカルファイルまたは別ドメインにアクセスしている可能性があります。';
}
}
}
request.open('POST',fiapStorage);
request.setRequestHeader("SOAPAction", "\"http://soap.fiap.org/data\"");
request.send(content(pointid,message.data));
console.log("送信終了");
});
</script>
</body>
</html>
http://jmqys.hatenablog.com/entry/2015/07/13/092033 を参考にさせていただきました。