1.はじめに
1.1記事の目的
イーサリアム上のブロックチェーンで動作するHello worldレベルのDapps(フロントエンド上で入力したデータをブロックチェーンに書き込みを行う機能と、ブロックチェーンに記録されたデータの読み出しを行う機能を持った)作成の一連の手順を紹介します。
1.2 背景
イーサリアム上でDappsを作成し一通りの流れを体験する記事はたくさんありますが、バックエンドやフロントエンドで動く複数のアプリが絡み合っており、それらのアプリも頻繁にversionアップされているので、記事通りに構築してみてもエラーが発生し、動かないことが多々ありました。また、HelloレベルのDappsとはいえ、例えば試して学ぶ スマートコントラクト開発で紹介されている方法はSolidity,GO言語,REACT,truffle・・など必要な知識が幅広くDapps初心者がHello worldを体験するには敷居が高く感じます。よって、もっと単純にDappsのHello Worldレベルを体験できる方法を記事にしようと思いました。
2.製作物
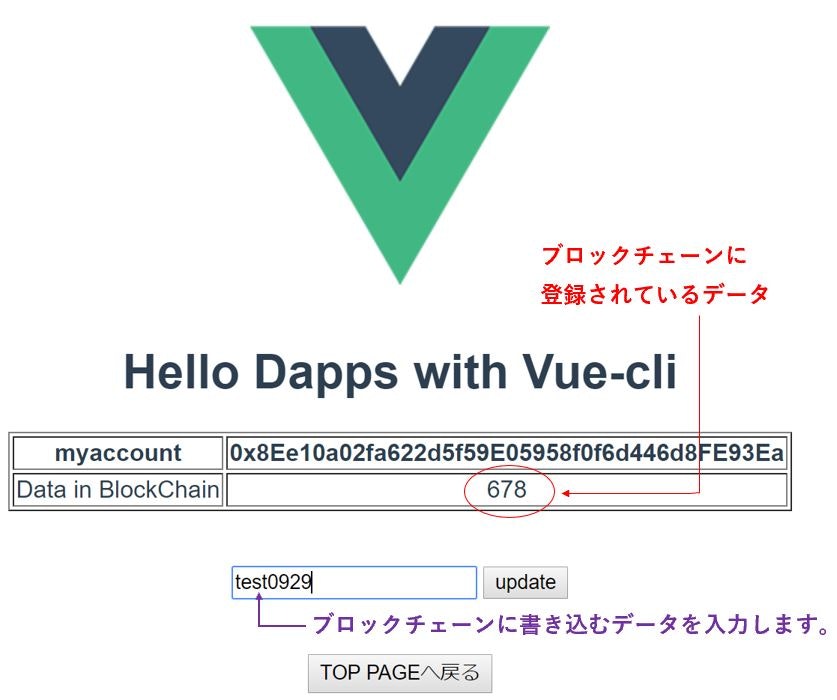
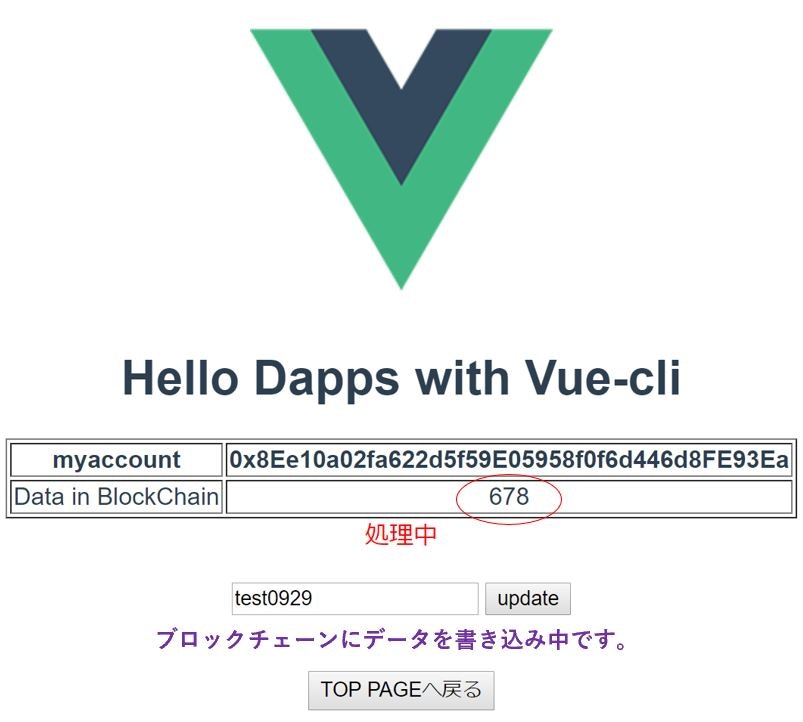
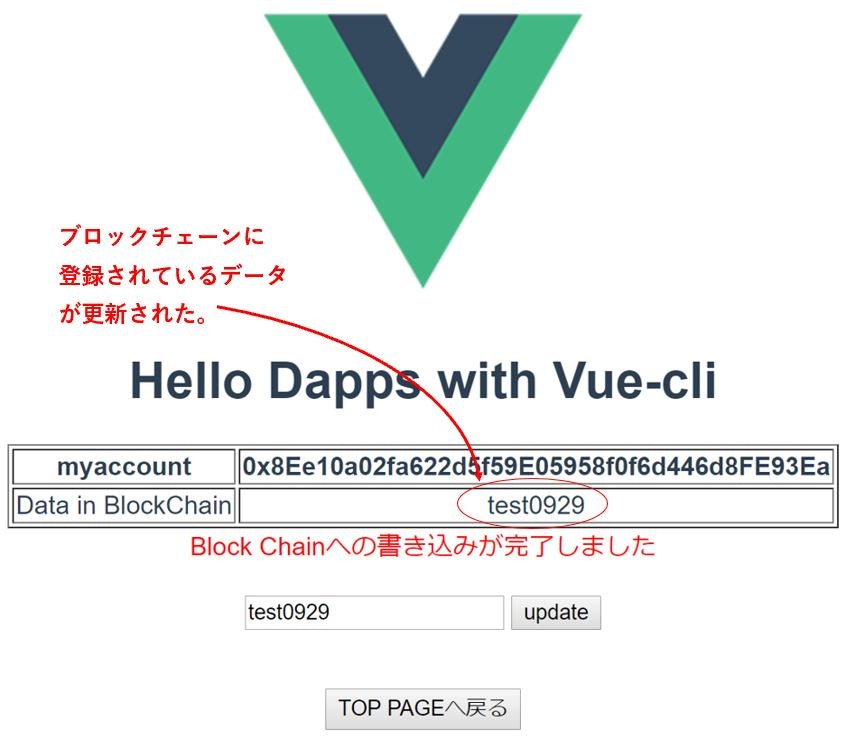
Hello Dapps アプリ
所望のデータをブロックチェーンに登録し、登録されたデータをブロックチェーンより読み出しWebページに表示を行う機能をもっています。
具体的には....
3.システムの構成
Hello Dappsを実現するのに使用する登場パーツの説明をします。
バックエンドは[Hello, World Ethereum] (https://github.com/rantan/meti-hackathon#step6)の内容と同じですが、フロントエンド部分は異なっておりVue.jsで構成していています。
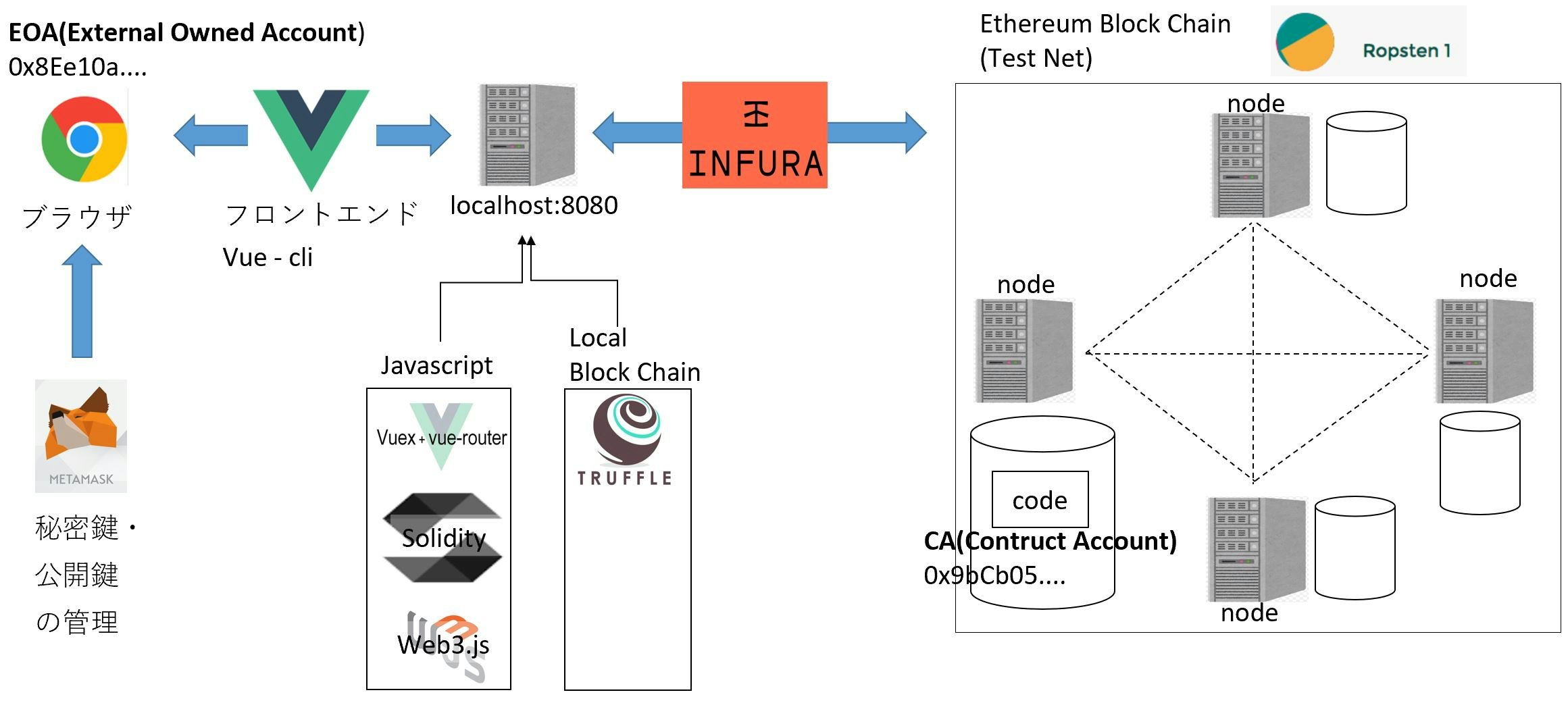
3.1 登場パーツの整理
下記の図で、各登場パーツの関連性を記載しました。
| 名前 | 内容 |
|---|---|
| METAMASK | 秘密鍵と公開鍵の管理を行う。 |
| truffle | スマートコントラクトのコンパイル、テストやdeployをサポートするビルドフレームワーク |
| Vue-cli | フロントエンドのユーザーインターフェースを効率的に構築する |
| Vuex + Vuerouter | Vue.js アプリケーションのための状態管理パターンライブラリ |
| Solidity | スマートコントラクトの実装を行う言語 |
| Web3.js | Ethereumのノードと通信するJavascript APIライブラリ |
| INFURA | Ethereumのメインネットやテストネットのノードをホスティングし、deployに必要なend pointやAPIを提供するサービス |
| Ropsten | テストネットの1つ |
1.環境のセットアップ
1.1 truffleのインストール
(1)作業ディレクトリを作ります。
mkdir metit
(2)truffle version5.0.20をインストールします。古いversionをインストールすると同時にインストールされるweb3.jsのversionが1.0.0以下になり不都合が生じます。
npm install -g truffle@5.0.20 //metitディレクトリで実施
(3)イニシャル処理を行います。
truffle init //metitディレクトリで実施
1.2 vue cliのインストール
(1)vue cliのインストール & version確認
npm install -g @vue/cli@3.9.3 //metitディレクトリで実施
vue --version // 3.9.3
(2)プロジェクトのセッティング
npm install -g @vue/cli-init //metitディレクトリで実施
vue init webpack . //metitディレクトリで実施
1.3 vuexとtruffle-contractインストール
npm install vuex truffle-contract
・Vuex
Vuexとは、Vue.jsアプリケーション用の状態(アプリケーションが保持するデータ)管理ライブラリです。Vuexを使うことでそれらのデータを一元管理することができます。
・truffle-contract
Better Ethereum contract abstraction, for Node and the browser.
2. metamaskのインストールを行う
2.1 metamaskのインストールを行う
こちらのサイトを参照してください。「MetaMaskへ入金」以降の内容は不要です。
2.2 ETHを手に入れる
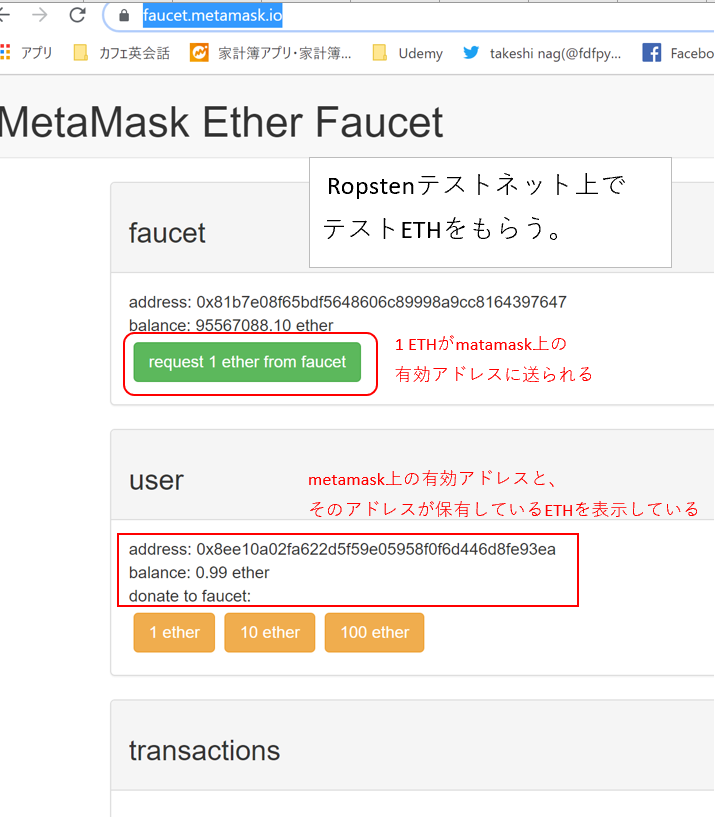
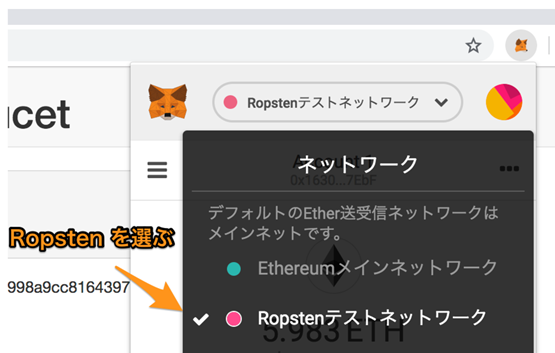
Ropstenテストネットワークに接続し、テストETHを入手する。
Metamaskを立ち上げ、Ropstenテストネットワークを選択する。

こちらのサイトからmetamask上の自分のアドレスに1ETHを送ってもらいます。なお、一度1ETHを送ってもらうと24時間は再送金を行ってもらえません。
3.スマートコントラクトの作成/デプロイ
3.1 スマートコントラクトの作成
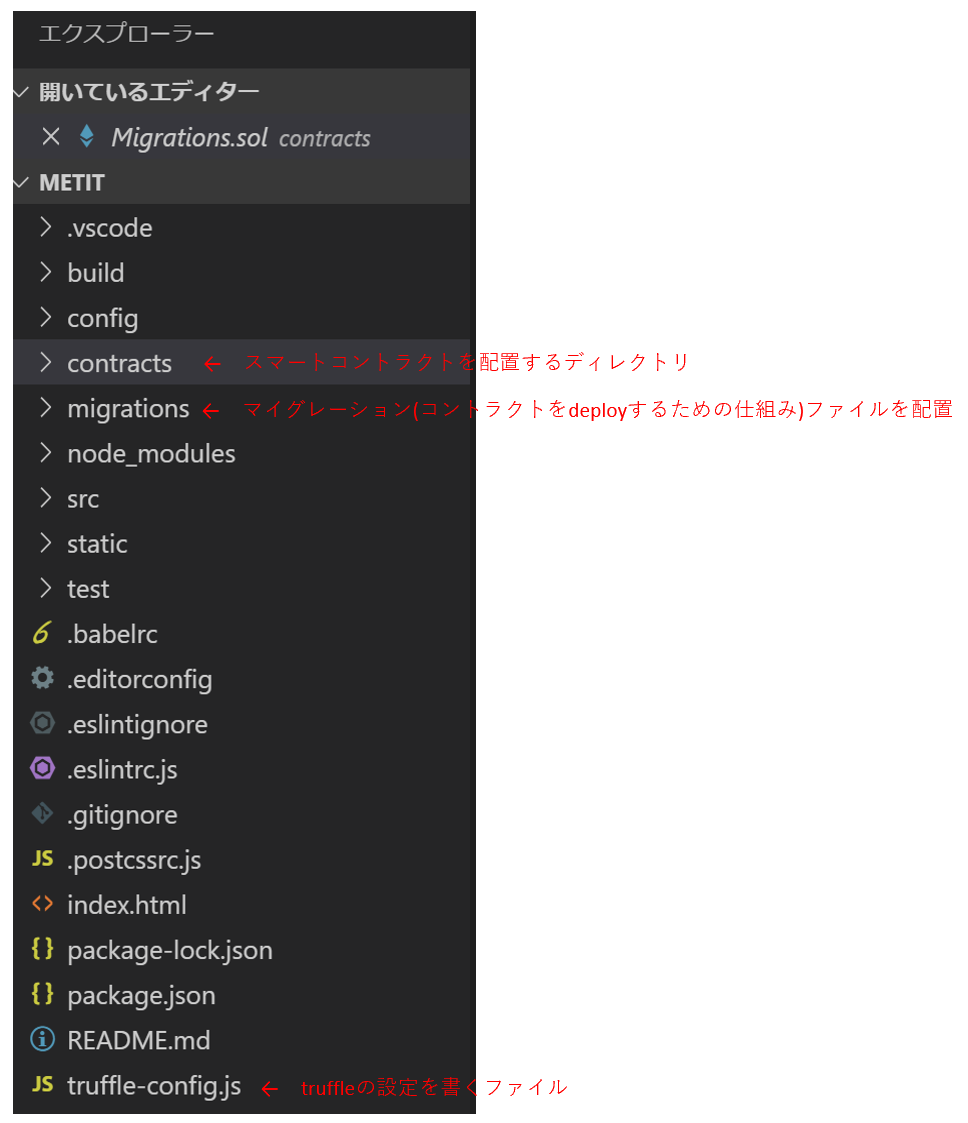
contract/Hello.solにスマートコントラクトを記述する。
pragma solidity ^0.5.0;
contract Hello {
string public message;
constructor(string memory initMessage) public {
message = initMessage;
}
function update(string memory newMessage) public {
message = newMessage;
}
}
スマートコントラクトのコンパイルを実施する。
truffle compile
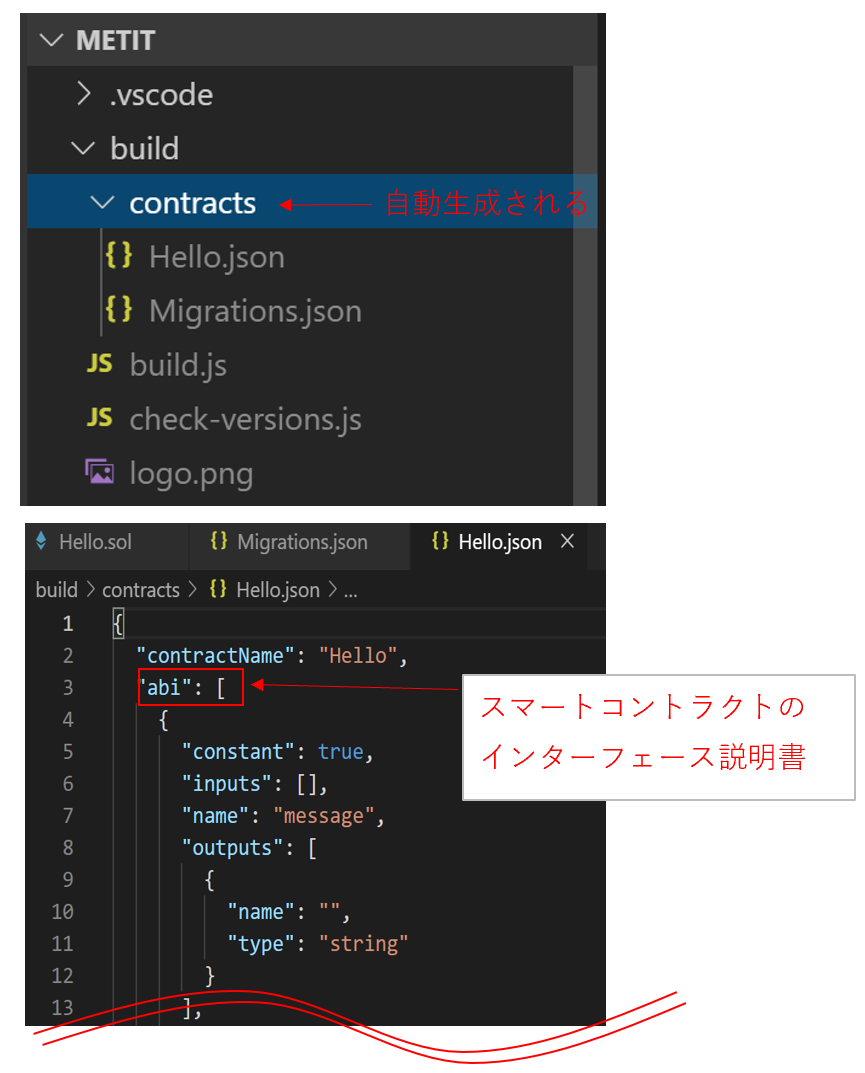
コンパイルが終わると、buildディレクトリと複数のjsonファイルが生成されます。
jsonファイルの中にはabiという要素があります。簡単にいうとスマートコントラクトのインターフェース説明書です。truffle compileにより自動生成されます。
3.2 スマートコントラクトをローカルブロックチェーンにデプロイする
まずは、truffleを立ち上げます。
truffle develop
web3のversionを確認する。1.0.0以上を使う。0.x.xと1.x.xは使い方が全く違ってくるので注意してください。
truffle(develop)> web3.version //'1.0.0-beta.37'
動作させるためにはコントラクトをまずはローカルチェーンにデプロイして確認します。
truffle create migration DeployHello
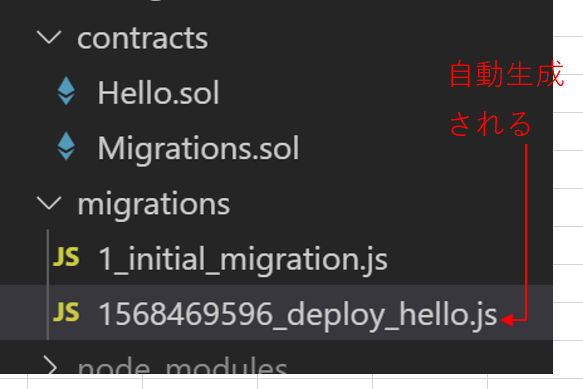
/mitit/migrationsディレクトリに1568469596_deploy_hello.jsが自動生成されます。

1568469596_deploy_hello.jsを下記の通りに書き換えます。
const HelloContract = artifacts.require('Hello.sol');
module.exports = function(deployer) {
deployer.deploy(HelloContract, 'Hello');
};
準備が完了しましたので実際にローカルブロックチェーンにDeployを実施します。
Deployを実施すると、contract addressが表示されますのでメモしておいてください。
contract address: 0xe36f9228520333a425048862A3CC70072Cf99c19
//スマートコントラクトのコントラクトアドレスが表示されている
truffle(develop)> migrate
Compiling your contracts...
===========================
> Everything is up to date, there is nothing to compile.
Starting migrations...
======================
> Network name: 'develop'
> Network id: 5777
> Block gas limit: 0x6691b7
1_initial_migration.js
======================
Deploying 'Migrations'
----------------------
> transaction hash: 0x576fc6a6f844e2fd1dd50a3343449a08ebff18914235517545f9ca9d45b1306a
> Blocks: 0 Seconds: 0
> contract address: 0x9969206896627581fb485Ca078ec2D1B2F101Ea8
> block number: 1
> block timestamp: 1568470330
> account: 0xB480CcE949949318C1d4ef1b09f96BE981521e02
> balance: 99.99477214
> gas used: 261393
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00522786 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.00522786 ETH
1568469596_deploy_hello.js
==========================
truffle(develop)>
Deploying 'Hello'
-----------------
> transaction hash: 0xe6d8ccfa1c700bab720c3f2bbad4e734c26a423e73b4e310dacc09cc0e29eab8
> Blocks: 0 Seconds: 0
> contract address: 0xe36f9228520333a425048862A3CC70072Cf99c19
//Hello スマートコントラクトのコントラクトアドレスが表示されている
> block number: 3
> block timestamp: 1568470330
> account: 0xB480CcE949949318C1d4ef1b09f96BE981521e02
> balance: 99.98793462
> gas used: 299853
> gas price: 20 gwei
> value sent: 0 ETH
> total cost: 0.00599706 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.00599706 ETH
Summary
=======
> Total deployments: 2
> Final cost: 0.01122492 ETH
次記事ではVue-Cliを使ったフロントエンドの構築の流れを説明します。
4 次記事
[Hello Dappsフロントエンドの構築] (https://qiita.com/NT1123/private/e2c36b438bb712460d68)
5 参考文献
[Hello, World Ethereum] (https://github.com/rantan/meti-hackathon#step6)