1.この記事は
VRChat上にてボタンをクリックすると、表示された文字が変更になるギミックを作成する。VRchat上でのC#の記載方法を解説した記事はそこそこ見つけることができますが、これらの記事の多くは、C#の書き方のみの紹介にとどまっており、C#とオブジェクトのアタッチメント方法やオブジェクトの作り方までは解説されていないので、初学者には理解しにくいと感じましたので、オブジェクトとC#とアタッチメントの方法を一通り紹介した記事を書きました。
前提条件
・Unity2919.4.29f1が導入されているものとします。
・最新のVRChat SDK3とUdon Sharpが導入されているものとします。
2.方法は?
2-1 オブジェクトを作成します。
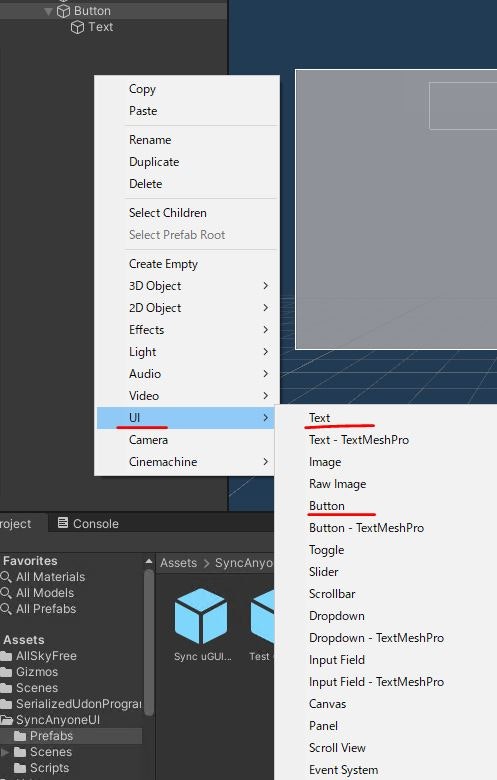
(1)Hierarchy上で右クリック-> UIを選択 -> Canvasを選択します。 Test Canvasに名前を変更

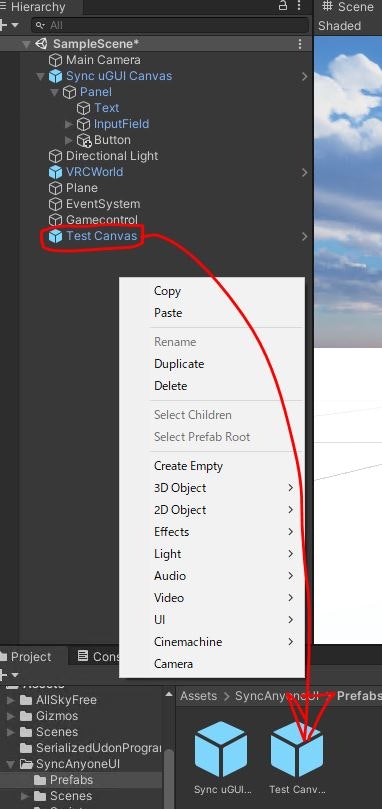
作成したオブジェクト(Test Canvas)をAssetウインドウ上に移動します。

(2)Assets> (任意の名前) > PrefabsのTest Canvasをクリップし、Inspectionのparameterを下記図を参考に設定する。
(3)Assetウインドウ上でTest Canvasをオープンします。(ここではCanvas_baseという名前にしている)。Inspectorの設定は下記図を参照してください。VRC Ui SHape(Script)を読み込むことを忘れずに。 LayerはDefaultにすること。Defaultにしないとオブジェクトをクリックできなくなる。
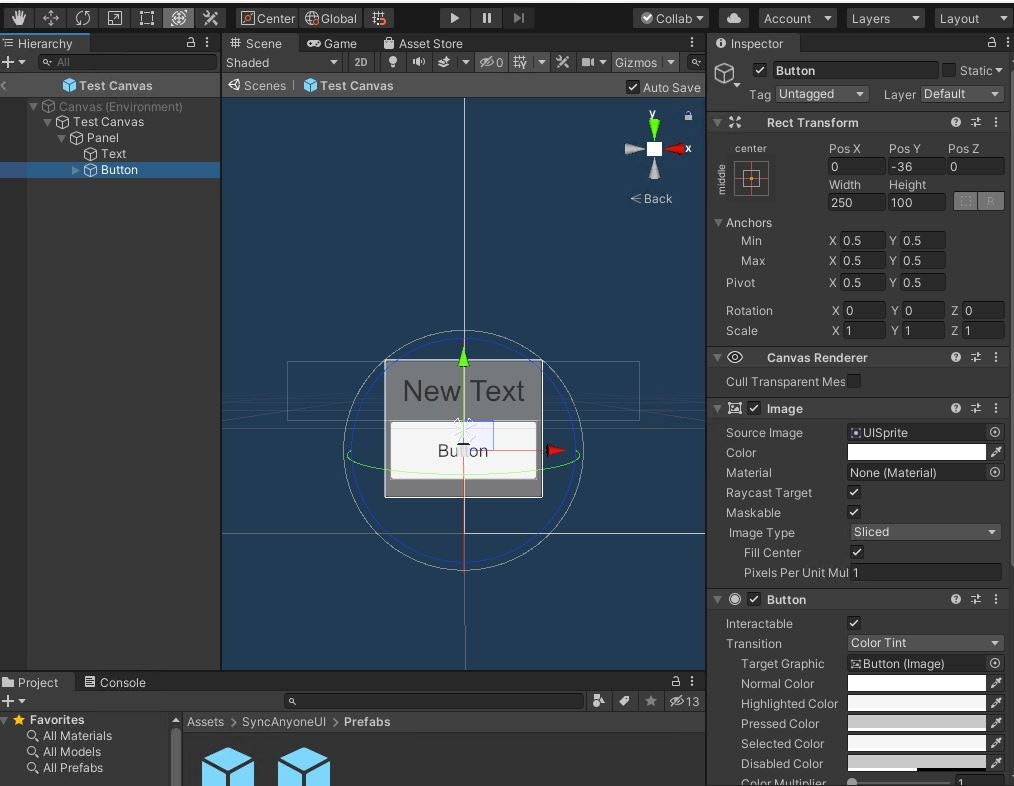
(4)Panelを作成します.Inspectorの設定は下記図を参照してください。
(5)Panelの下にTextとButtonを追加します。Inspectorの設定は下記図を参照してください。

2-2 オブジェクトを挿入します。
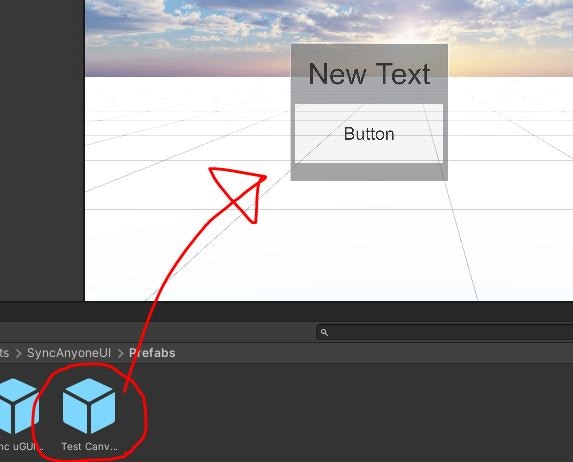
Prefabsを描写画面に挿入する。
2-3 ギミックを挿入する。
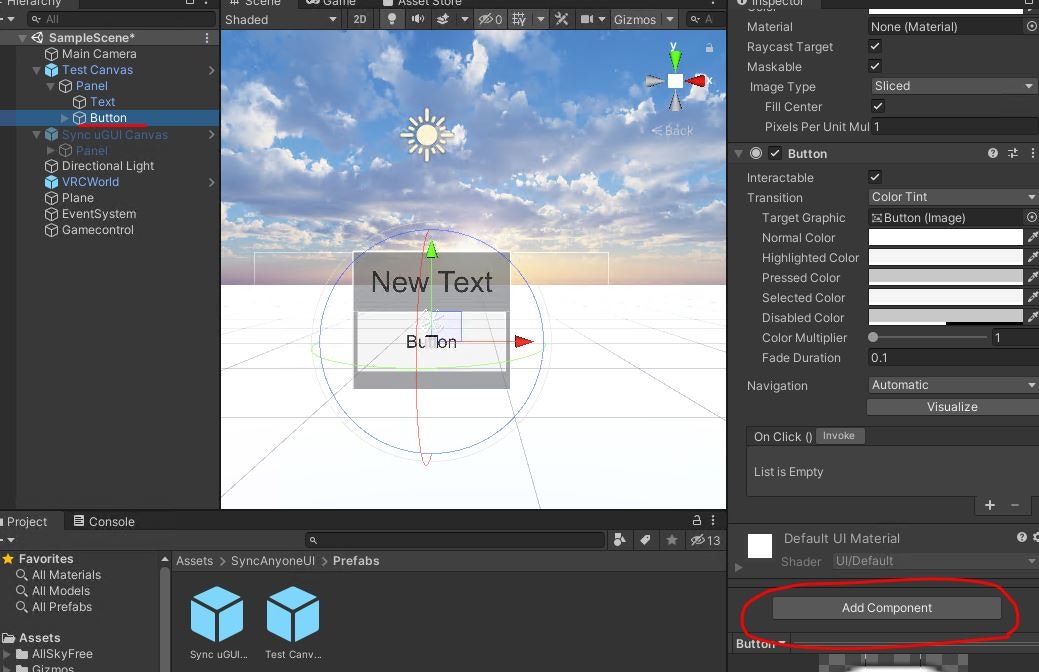
Buttonをクリックするとテキスト「New Text」がTrueに変更になり、以降Buttonを押すとTrueとFalseを交互に繰り返す動作をするように設計したい。オブジェクトButtonを選択し、Insepctionを表示させる。Add ComponentをクリックしUdon behaivour(Script)を選択し、C#コードをオープンする。
コードが入力できる画面が表示されるので下記のコードを入力する。
using UdonSharp;
using UnityEngine;
using UnityEngine.UI;
using VRC.SDKBase;
public class Buttonex : UdonSharpBehaviour
{
Button _button; // Buttonクラスの_buttonオブジェクトを定義
System.DateTime _now;
[SerializeField] Text _displayText; //[SerializeField]を冒頭につけることでUnity inspectorから編集できる
[UdonSynced(UdonSyncMode.None)]
string _content; // [UdonSynced(UdonSyncMode.None)] 後から来た人にも同様な値を見せる
//Start()はワールド起動時に実行されるメソッド
void Start()
{
_now = System.DateTime.Now; //現在の日時(年、月、日、時、分、秒、1/100秒)
_content = _now.Hour.ToString("00") + ":" + _now.Minute.ToString("00") + ":" + _now.Second.ToString("00");
_displayText.text = _content.ToString();
}
public void Pressed()
{
_now = System.DateTime.Now; //現在の日時(年、月、日、時、分、秒、1/100秒)
_content = _now.Hour.ToString("00") + ":" + _now.Minute.ToString("00") + ":" + _now.Second.ToString("00");
_displayText.text = _content.ToString();
}
//操作対象とするオブジェクトの所有者が別のユーザーだった場合、所有者をオブジェクト操作者に移動させる。
public void ChangeOwner()
{
if (!Networking.IsOwner(Networking.LocalPlayer, this.gameObject)) Networking.SetOwner(Networking.LocalPlayer, this.gameObject);
}
//OnDeserialization 変数の同期が行われると呼び出されるメソッド 全員に同じdataを表示させるために必要なコマンドである。
public override void OnDeserialization()
{
_displayText.text = _content.ToString();
}
}
2-4 アタッチメントを行う。
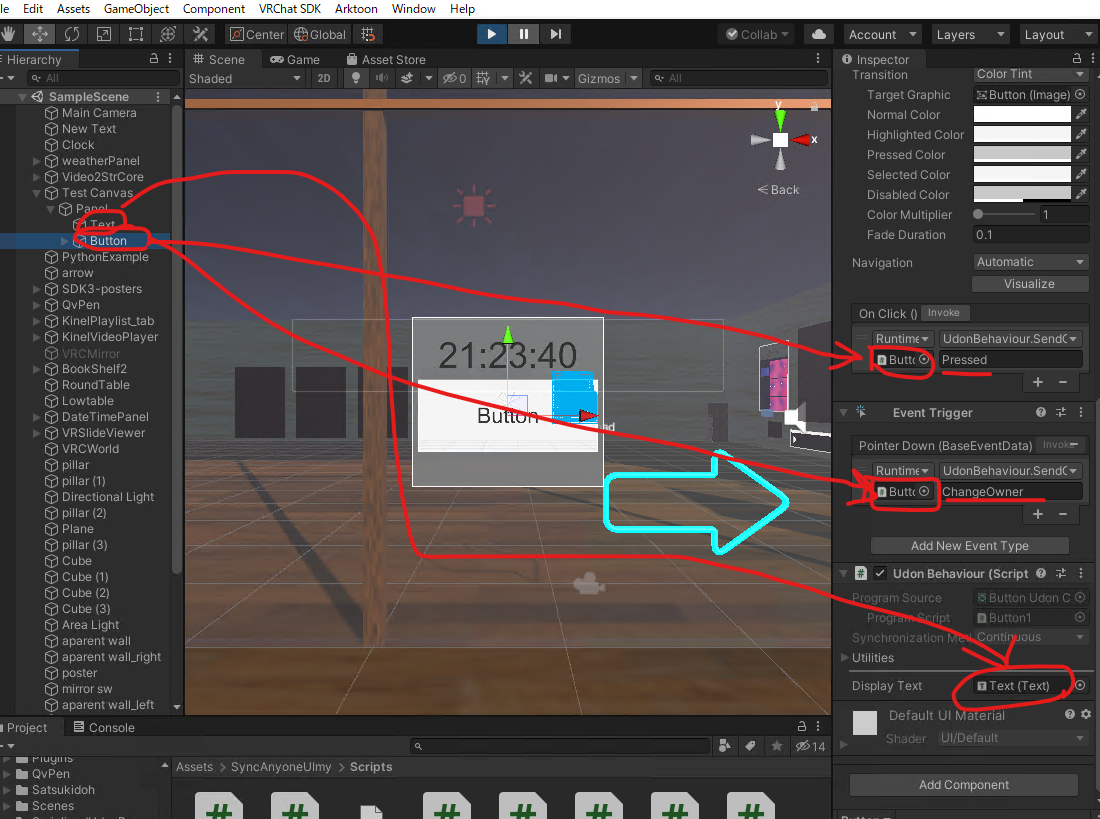
コンパイルをパスしたことを確認出来たらいくつかのアタッチメントが必要です。まずButtonオブジェクトのOn Click()とEvent Triggerの設定が必要です。ButtonをクリックしたときにメソッドをPressedを実行します。またEvent TriggerとしてPointer Downを行ったときにChangeOwnerメソッドを実施します。下記図のとおり、各種設定を行います。

次に、コードを記載する箇所で定義したオブジェクト_displayTextのアタッチメントが必要です。「New Text」と表示されたテキストオブジェクトを_displayTextにアタッチメントします。下記図のとおり操作を行います。

2-5 シミュレーション確認
実際に動作するか確認を行ってみたいと思います。カメラの位置を調整し作成したオブジェクトが視界に入っていることを確認します。その後、下記図の右方向の矢印をクリックします。
シミュレーションモードが動作したら、Buttonをクリックします。ボタンをクリックするごとにその時の時間が表示されます。