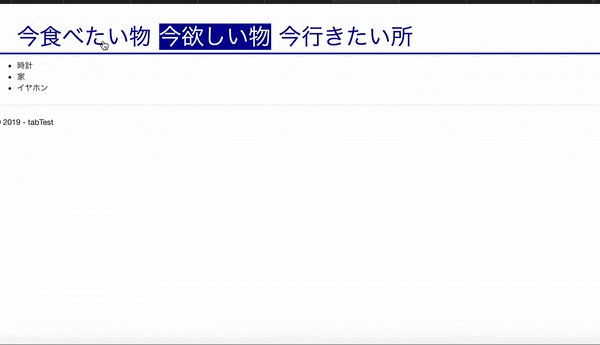
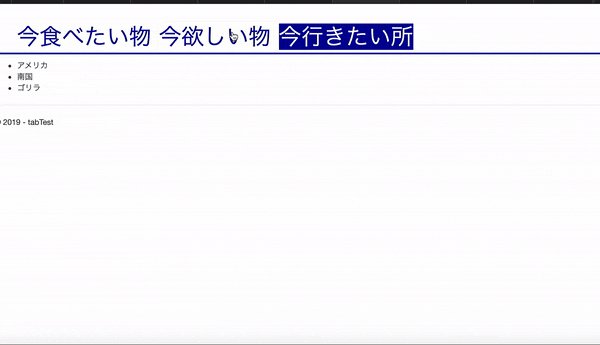
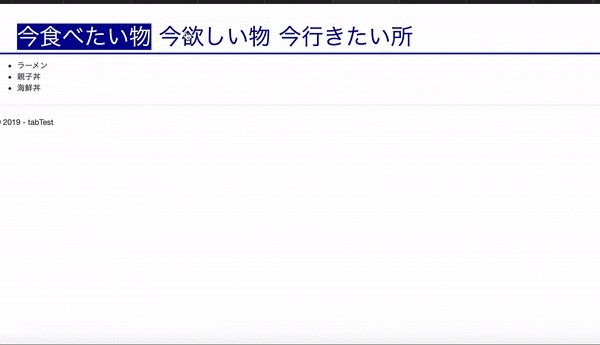
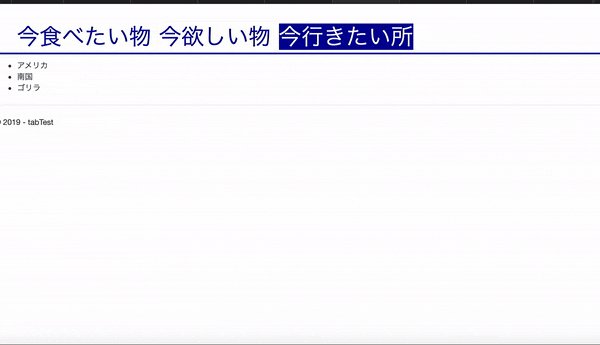
今回作ったもの
今回はCSSのクラスを付け替えることで
この処理を実現しています。
ソースコード
<div>
<ul class="nav-tab">
<li class="active">今食べたい物</li>
<li>今欲しい物</li>
<li>今行きたい所</li>
</ul>
</div>
<div id="contents">
<ul class="show">
<li>ラーメン</li>
<li>親子丼</li>
<li>海鮮丼</li>
</ul>
<ul>
<li>時計</li>
<li>家</li>
<li>イヤホン</li>
</ul>
<ul>
<li>アメリカ</li>
<li>南国</li>
<li>ゴリラ</li>
</ul>
</div>
$(function() {
$('.nav-tab > li').on('click',function(){
$('.nav-tab > li').removeClass('active')
$(this).addClass('active')
var index = $('.nav-tab > li').index(this);
$('#contents > ul').removeClass('show');
$('#contents > ul').eq(index).addClass('show');
});
});
.nav-tab {
margin-top: 30px;
border-bottom: 3px solid #000099;
}
.nav-tab li {
color: #000099;
cursor: pointer;
display: inline;
margin-right: 10px;
font-size: 40px;
}
.nav-tab li.active {
color: #fff;
background: #000099;
cursor: auto;
}
# contents > ul {
display: none;
}
# contents > ul.show {
display: block;
}
一応 Controller も記しておきます。C#です。
using Microsoft.AspNetCore.Mvc;
namespace tabTest.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
解説
HTML
<div>
<ul class="nav-tab"> ①
<li class="active">今食べたい物</li> ②
<li>今欲しい物</li>
<li>今行きたい所</li>
</ul>
</div>
<div id="contents"> ③
<ul class="show"> ④
<li>ラーメン</li>
<li>親子丼</li>
<li>海鮮丼</li>
</ul>
<ul>
<li>時計</li>
<li>家</li>
<li>イヤホン</li>
</ul>
<ul>
<li>アメリカ</li>
<li>南国</li>
<li>ゴリラ</li>
</ul>
</div>
① ulタグとliタグでタブの部分のリストを実現させる。classはタブ全体にCSSを適応させるために使用。
②classはCSSを適用させることで、タブを活性化させるために使用している。
③idはタブごとの内容を切り替える際に使用している。
④classはCSSを適用させることで、タブごとの内容を切り替えている。
JavaScript
$(function() {
$('.nav-tab > li').on('click',function(){ ①
$('.nav-tab > li').removeClass('active') ②
$(this).addClass('active') ③
var index = $('.nav-tab > li').index(this); ④
$('#contents > ul').removeClass('show'); ⑤
$('#contents > ul').eq(index).addClass('show'); ⑥
});
});
① nav-tavクラス直下のliタグがクリックされた時に、処理される。
② nav-tavクラス直下のliタグのactiveクラスを外す。
③ クリックした部分にactiveクラスをつける。
④ index に クリックしたtab直下のliタグの番号を格納する。
⑤ contents直下のulタグのshowクラスを外す。
⑥ indexに格納された順番と一致する、contents直下のulタグにshowクラスをつける。
CSS
.nav-tab {
margin-top: 30px;
border-bottom: 3px solid #000099;
}
.nav-tab li {
color: #000099;
cursor: pointer;
display: inline;
margin-right: 10px;
font-size: 40px;
}
.nav-tab li.active { ①
color: #fff;
background: #000099;
cursor: auto;
}
# contents > ul { ②
display: none;
}
# contents > ul.show { ③
display: block;
}
CSSは重要な所だけ解説します。
①activeタグが適用されているタブはこの内容が追加される。
②contents直下のulは全て、見えないようになっている。
③contents直下のulのshowクラスは見えるように設定される。