AngularのIvyとは?
一言でいうと、Angularが新しくリリースした、レンダリングエンジンです。
今まではRenderer,Renderer2などが使用されていたようですが、今回はIvyです。
簡単に解説していきます。
Smaller
使っている機能のみだけをバンドルしてくれるので、バンドル後のアプリケーションのサイズを小さくしてくれます。
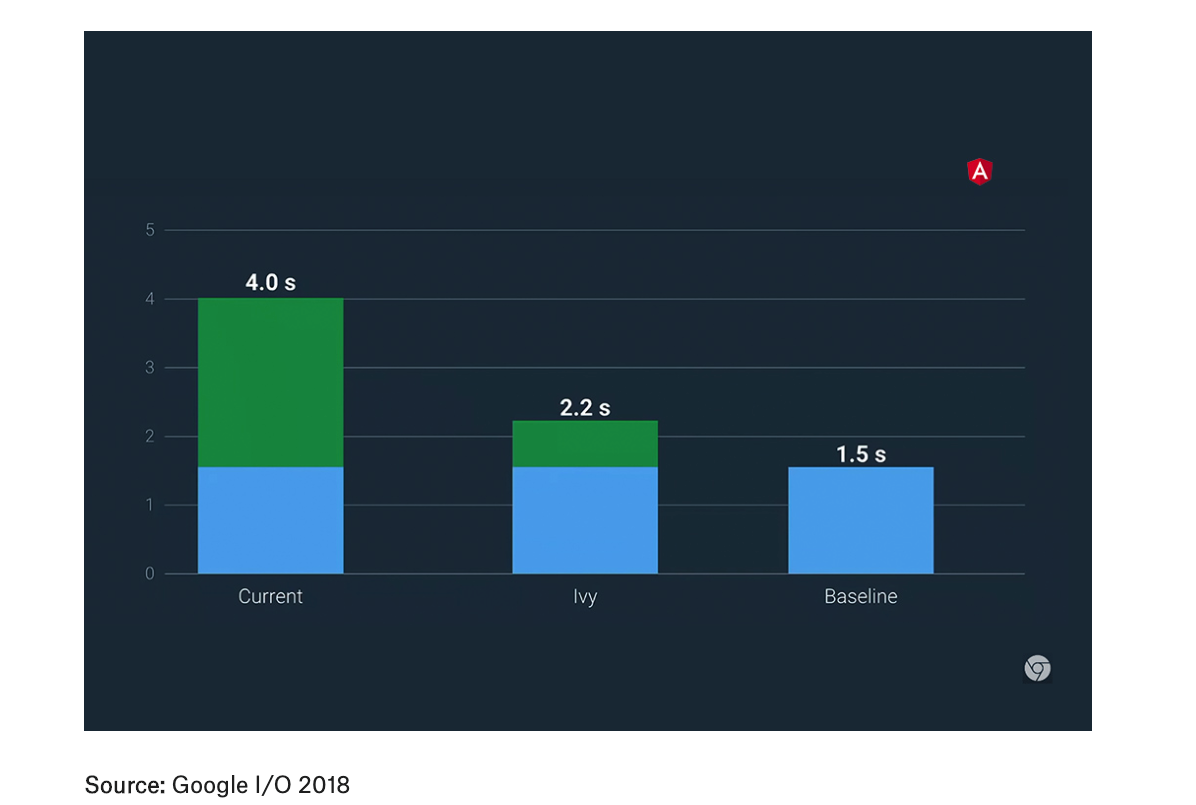
Hello Worldで比較した例がありました。

なにもコメントすることはなく、一目瞭然ですね。
Faster
サイズが小さくなることにより、高速なローディングが実現します。
また、Localityというコンセプトでも、この早さが実現されています。今までは、テンプレートを1つ変更しただけに対して、全体をコンパイルし直さないといけません。しかし、今回のIvyはそのファイルのみをコンパイルし直すだけでOKです。
今までのレンダリングエンジンとの比較がありました。約45%早くなってますね。

Simpler
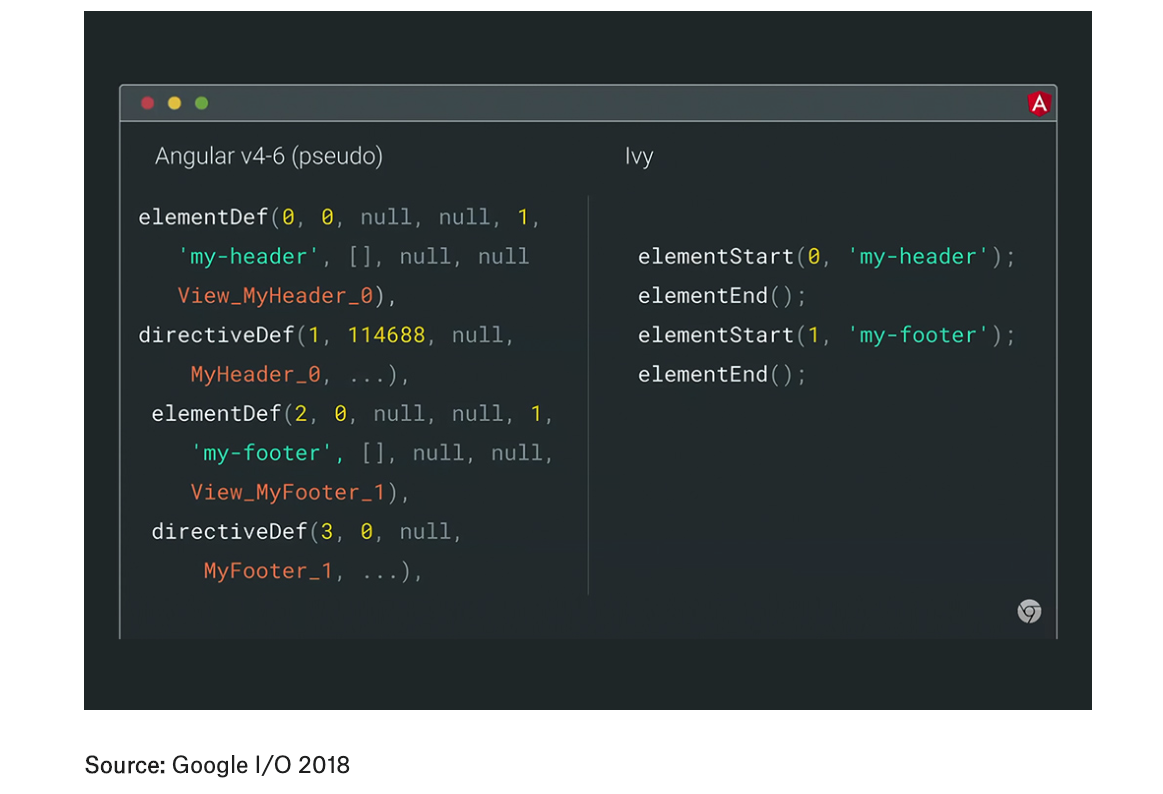
生成されるコードが読みやすいという意味でのSimplerです。
これまた一目瞭然で、Ivyの方がシンプルで読みやすいですよね。そして、デバックもしやすそうですね。

終わり
AngularのIvyとはなにか少しはわかっていただけたのではないでしょうか。
以前のレンダリングエンジンより
「Smaller」 :小さくて
「Faster」:早くて
「Simpler」:簡潔
な開発者に嬉しいレンダリングエンジン
ですよ!
最新の情報はあまり日本語化されていないので、英語があまり得意ではない私にとっては理解が大変です…![]()
参考
- https://lacolaco.hatenablog.com/entry/2019/01/13/003022
- https://www.publickey1.jp/blog/18/angularivyng-conf_2018.html
- https://logmi.jp/tech/articles/302246
- https://www.techtic.com/blog/whats-new-in-angular-8-0
- https://medium.com/js-imaginea/ivy-a-look-at-the-new-render-engine-for-angular-953bf3b4907a