【問題】
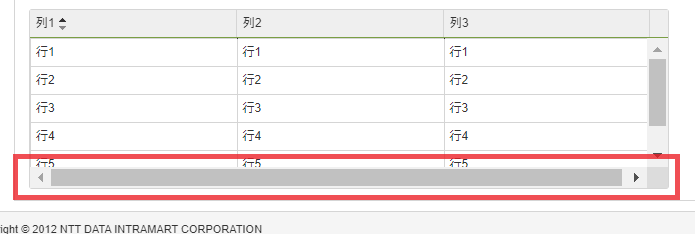
ImuiListTableで、行が多く縦スクロールバーが表示されるとき、何をしても不要な横スクロールバーが出る。

↑この状態。
【解決方法】
<imart type="imuiListTable">タグに resizable="false" shrinkToFit="false"を追記し、<col>タグのwidthを逐一指定する。
スクロールバーは38くらい。よって、imuiListTableでのwidthを、<col>タグのwidth合計+38になるように設定するとうまくいく。
【コード】
sample.html
<imart type="imuiListTable" id="testList" data=testData width="638" hight="150" autoresizable="false" shrinkToFit="false">
<cols>
<col name="col1" width="200" caption="列1" />
<col name="col2" width="200" caption="列2" />
<col name="col3" width="200" caption="列3" />
</cols>
</imart>
sample.js
var testData = [
{ "col1":"行1",
"col2":"行1",
"col3":"行1"
},
{ "col1":"行2",
"col2":"行2",
"col3":"行2"
},
{ "col1":"行3",
"col2":"行3",
"col3":"行3"
},
{ "col1":"行4",
"col2":"行4",
"col3":"行4"
},
{ "col1":"行5",
"col2":"行5",
"col3":"行5"
},
{ "col1":"行6",
"col2":"行6",
"col3":"行6"
}
]
【できた】
スクロールバーは未来永劫出さないって設定方法がほかにあったら教えてください。
