はじめに
ビルドしてdistに出力された静的ファイルをNetlifyにデプロイすると動的ルーティング出来ない!なんで!となったので、投稿します。
(SPAの定義は、Webページでアプリケーションを構成するなため、静的であり、SPAだと思ってます)
解決方法
最初に解決方法書きます
...
generate: {
fallback: true
},
...
これをnuxt.config.jsに含めるだけです。
解説
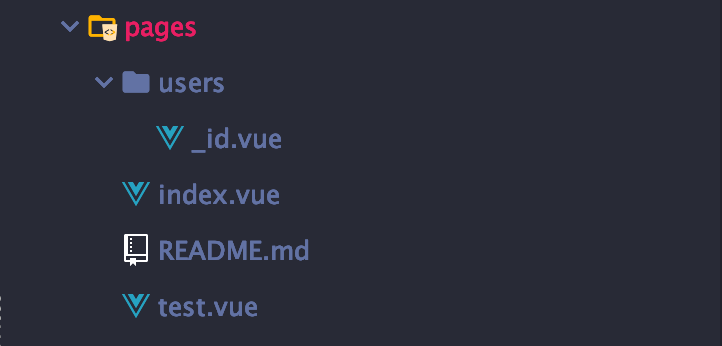
Nuxtでは、動的ルーティングは以下の画像のように _ を付けることで、できます。
動的ルーティングとは、
/users/hogehoge
/users/hugahuga
/users/1234
に対応できるということです。
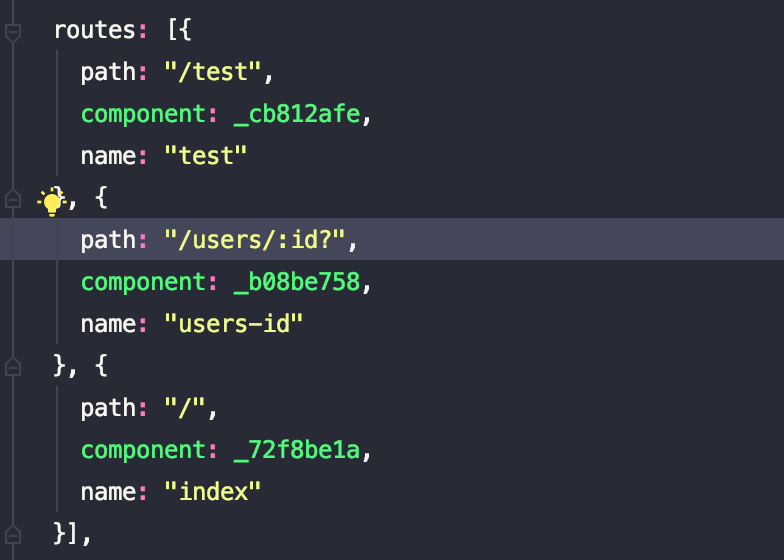
その後、$ yarn generateで出力された.nuxt/router.jsには、以下の画像のように、動的ルーティングができています。
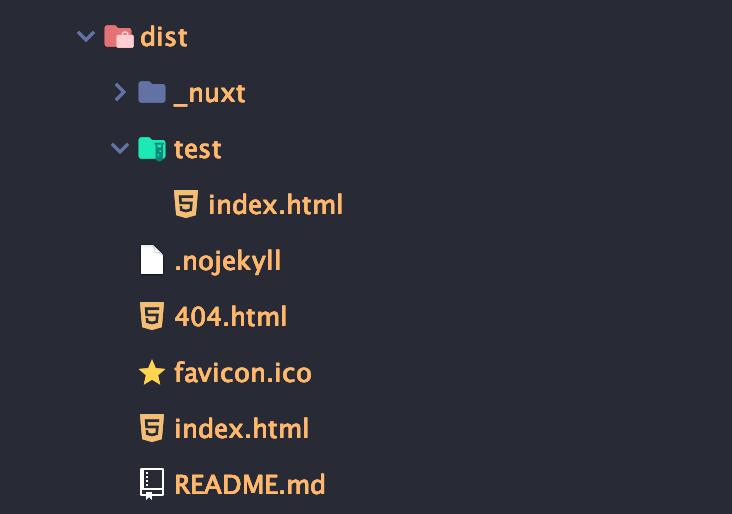
distも以下の画像のように静的ファイルが出力されています。動的ルーティングのディレクトリがないのは正常です。
しかし、Netlifyにデプロイした場合、Not foundとなります。

そこで、解決方法で示した
...
generate: {
fallback: true
},
...
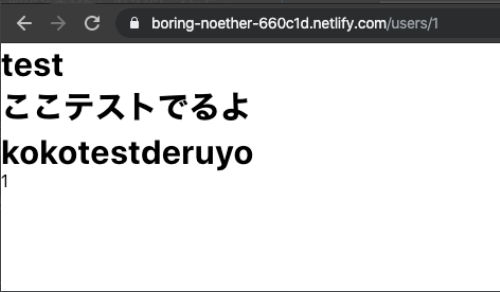
をnuxt.config.jsに追加してビルドすると、
成功するんですよね。
理由はNetlify へデプロイするには? - NuxtJSに
シングルページアプリケーションの場合、Netlify は再読み込み時にデフォルトで "404 not found" にリダイレクトする問題があります。生成されないページについては、SPA モードにフォールバックし、そのリンクを更新または共有すると、Netlify の 404 ページが表示されます。なぜならシングルページアプリケーションなので実際には生成されたページが存在しないからです。更新すると url のページが実際に存在しないため 404 になります。404.html にリダイレクトすることにより、Nuxt は SPA フォールバックでページを正しくリロードします。
と書いてありますが、分かりやすく解説すると、
存在しないページはdist内の404.htmlにリダイレクトして、Nuxtが自動で動的ルーティングしてくれる
です。
おわりに
読めば分かることなんですが、
SPAとは?
Node.js必要じゃない?
出力された静的ページは大丈夫なんだけど!?
みたいに悩んだので、記事にしました。
このページにたどり着いて、解決することが出来たなら私は嬉しいです。