これある意味、応用が無限大。。。
このところ、Flaskで物体検出Webまでやってきたので、それと今回のUnity+OculusGo連携をさらに連携しない手は無い。。。
画像までできるようになれば、リアルタイムな直接OculusGoでのリアルVR物体検出(意味不明??)ができる。。。♬
できるのか。。
とりあえず、以下の先行事例がありました♬
【参考】
(1)Pythonと連携する方法
(2)[超初心者向け]UnityのuGUIでの文字の出し方
ということで、今回はTextの受け渡しを実施してみました。
※少し苦戦しましたが、。。。
(1)+(2)=「Flaskでhttp://localhost:5000/にアップした文字列をUnityで画面に表示する」
ができました。
コードは以下のとおり
flask側
# python
from flask import Flask
app = Flask(__name__)
@app.route("/", methods=['GET'])
def index():
return "Hello Unity"
if __name__ == "__main__":
app.debug = True
app.run()
Unity側のscript
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; ////ここを追加////
public class GetText : MonoBehaviour {
// Use this for initialization
IEnumerator Start () {
WWW www = new WWW("http://localhost:5000/");
yield return www;
Debug.Log(www.text);
this.GetComponent<Text>().text = www.text;
}
// Update is called once per frame
void Update () {
}
}
Buildが通らないので、Unity側は少しコード変えています。
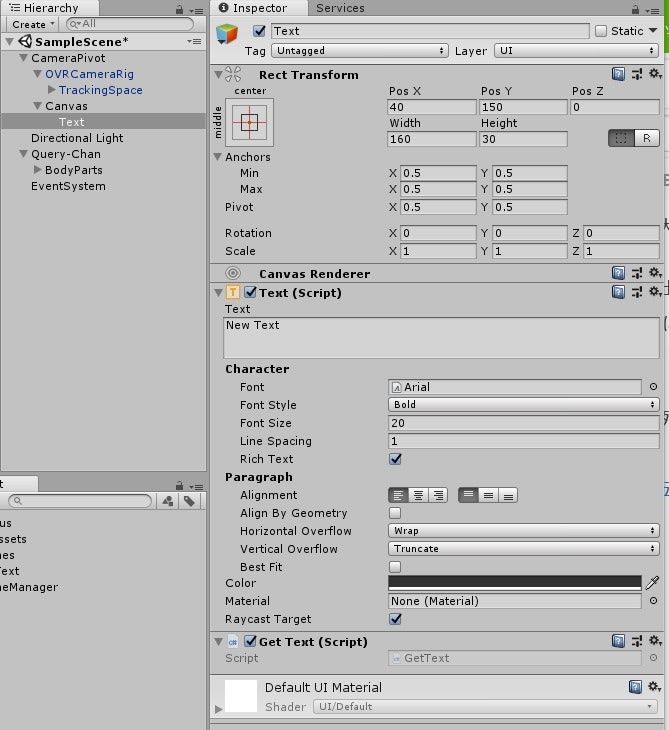
ちょっとプロパティ
Unityの説明はこのPropertiesに影響するので、ここ抑えておきたいところです。
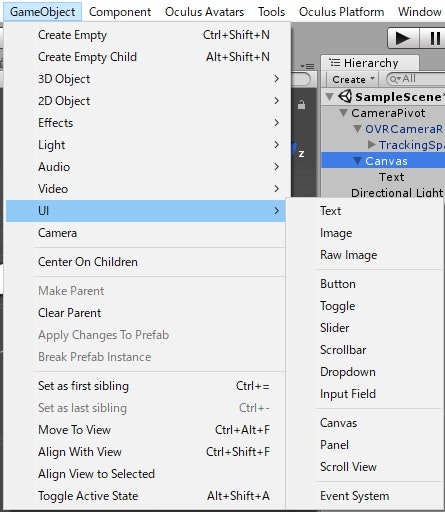
今回は、上記のようにGameObject-UI-TextをCameraPivotに張り付けました。
こんなイメージです。

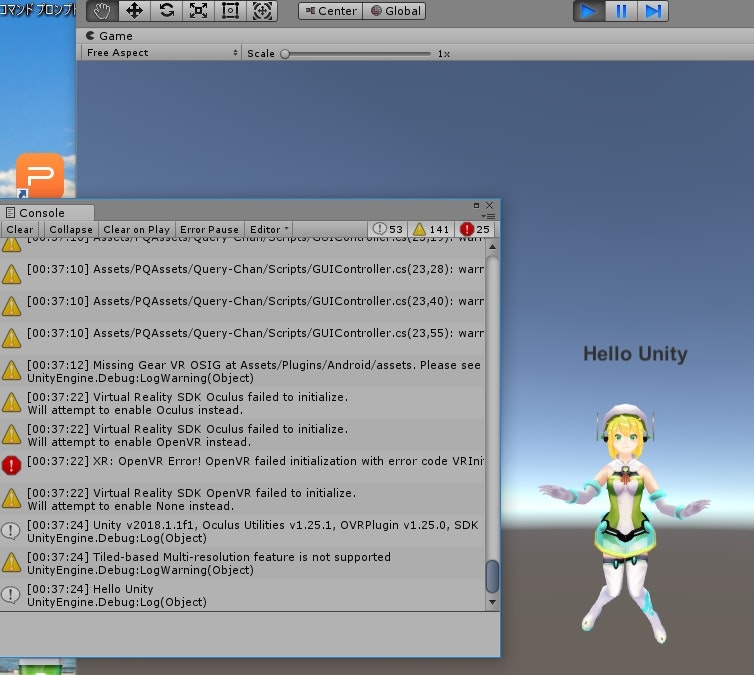
そしてOculusGoでのイメージは。。。
画面上にHello Unityがちゃんと表示出来ました!
Log出力も出ている!

そしていよいよOculusGoの画面では。。
無いHelloUnityが無い。。。。
HelloUnityの文字がどこにも無い。。。トホホ
さてさて、。。。またバグ探しの旅が始まるぅ。。。
まとめ
・Unity+Flask連携が出来た
・Unity+Flask+OculusGo連携は失敗
・OculusGoでのText表示の仕方一からやり直し。。そういえばやってなかった
・画像も挑戦したい。。。