はじめに
UIVisualEffectViewとは
UIVisualEffectViewは背後にあるViewにエフェクトをかけてくれるViewです。
UIVisualEffectViewにはBlurEffectとVibrancyEffectがあります。
Blur:背後のViewにエフェクトをかけることによって、磨りガラス様な感じになります
Vibrancy:UIBlurEffectのViewの上に置くことによって。曇りガラスの様になります。
使うときはUIVisualEffectViewにaddSubviewしないで、UIVisualEffectView.contentViewに追加します
iPhoneでパスコード入力画面や、コントロールセンターで使われており、以下のパスコード入力画面では、背景がBlurEffectでNumberButtonの背景がVibrancyEffectになっています。

今回はUIBlurEffectは表示せず、UIVibrancyEffectだけ表示してみよう思います。
やってみる
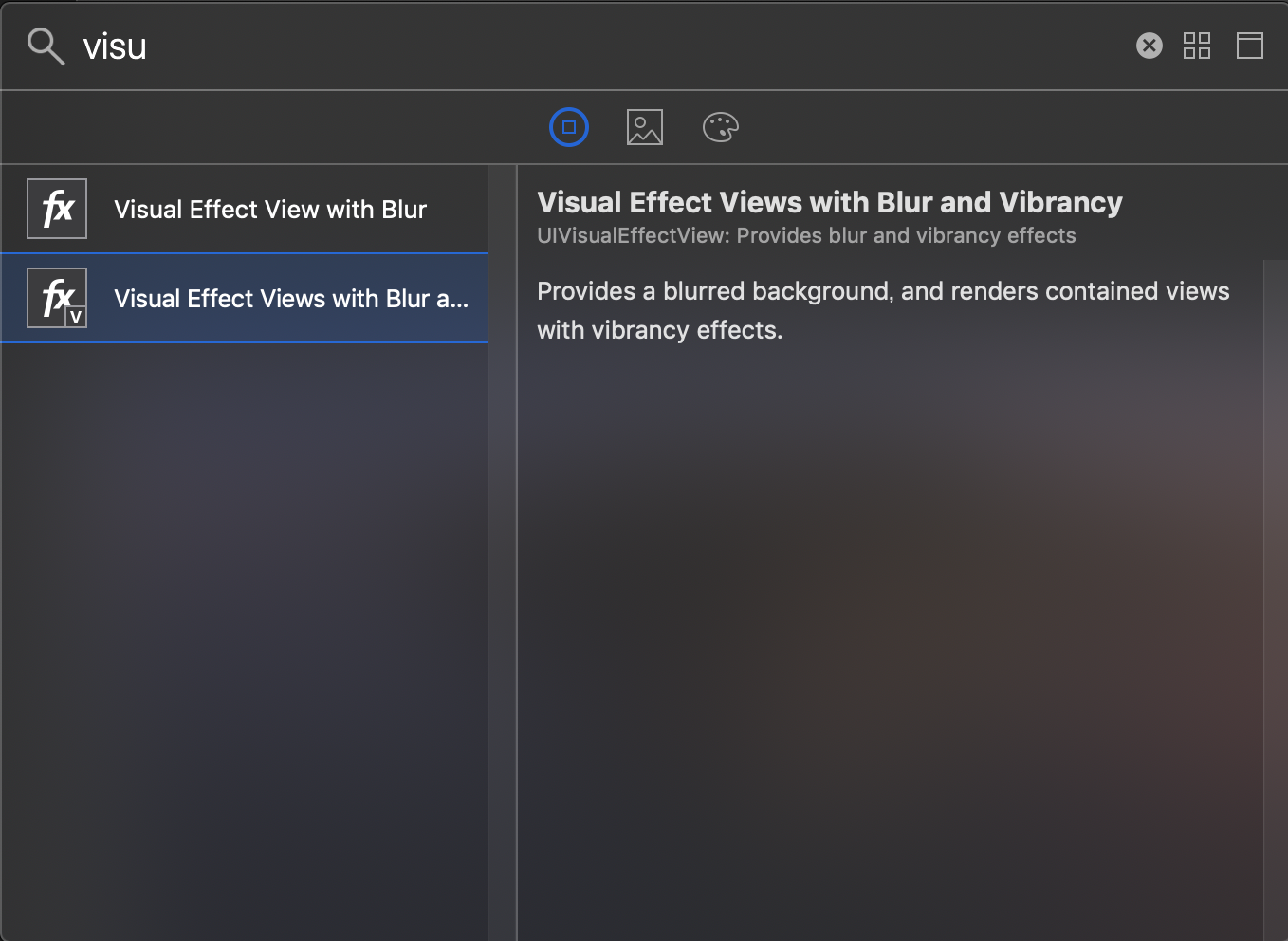
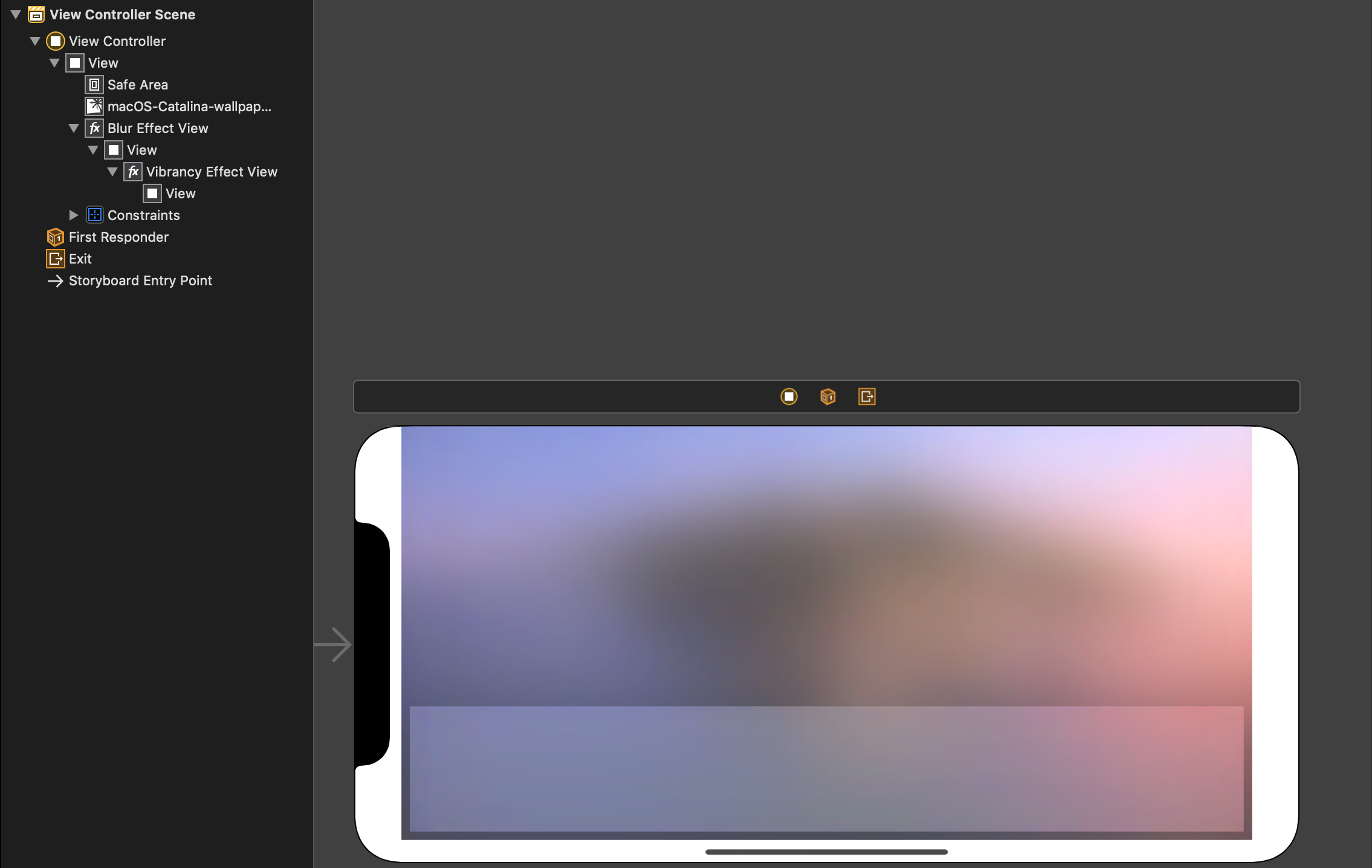
まずはImageViewの上にVisual Effect View with Blur and Vibrancyを置いてみます。

そうすると磨りガラス効果のViewと曇りガラス効果のViewが一気に展開されます。

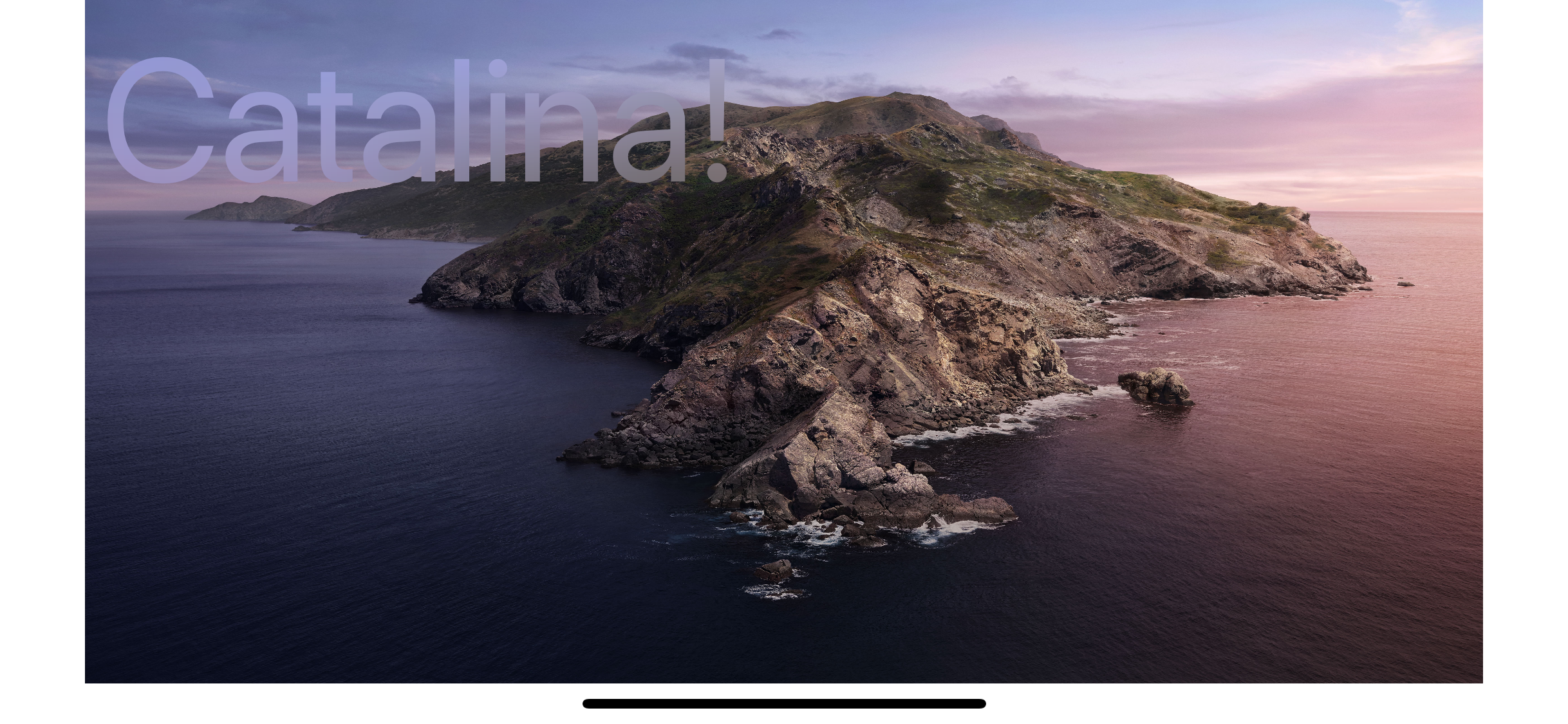
そこにTextなどを入れると、この様な曇りガラスのテキストになります

ここからUIVibrancyEffectがかかったTextだけを表示していきたいと思います
方法としてはBlurEffectViewにmaskをかけていきます、
var mask: UIView? { get set }
maskはUIView型なので、UIImageViewやUIViewなど色々な物をUIVibrancyEffectだけを表示ことが可能です
class CatalinaViewController: UIViewController {
@IBOutlet weak var text: UILabel!
@IBOutlet weak var blurEffectView: UIVisualEffectView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.blurEffectView.mask = text
}
}
アプリを実行すると・・・・・・・・・できました!!