はじめに
Webサイト用に「WebP」、「WebM」形式のアニメーション素材を制作する機会があったため、備忘も兼ねてまとめてみます。
今回使用するツールは
になります。
Webサイトにアニメーションを採用したい場合に、参考になれば幸いです。
WebPとは
WebPは、Googleが開発した画像フォーマットで、PNGやJPEGと比較して高い圧縮率を誇ります。WebPを使用することで、Webページの読み込み速度を向上させ、SEOの最適化にも貢献できます。256色のインデックスカラーやアルファチャンネル、アニメーションもサポートしています「.webp」というファイル拡張子が使われています。
WebMとは
WebMは、Googleが開発した動画フォーマットで、主にWeb向けの軽量な動画再生を目的としています。MP4と比べて、ファイルサイズが小さく、ストリーミングに最適なのが特徴です。「.webm」というファイル拡張子が使われています。
WebP / WebMの作成方法
今回はこのようなアニメーションをWebP / WebMで制作します。
現在WebP / WebMを直接Adobeツールから書き出す方法がないため、アプリやプラグインを利用して書き出します。

WebP 作成方法
1. アニメーションのPNG連番を用意
アニメーションのPNG連番を用意します。
私の場合は「After Effects」を利用しています。

2. 「アニメ画像に変換する君」をインストール
次に「アニメ画像に変換する君」というアプリをインストールします。
このアプリは連番画像をweb用アニメーション画像に変換するソフトウェアで、WebPだけではなくAPNGという形式にも変換できる優れたツールです!
3. 「アニメ画像に変換する君」でPNG連番をWebPに変換
アプリを開いて先程書き出したPNG連番をインポートします。
用途「webページ用アニメーション」を選択します。
出力したいファイル形式にチェックをいれます。
今回は「WebPファイル出力」のみにチェック。
容量最適化
気づかない程度に画質を落とし、容量を最適化してくれるモードです
必要に応じてチェックを入れましょう
「アニメ画像を保存する」ボタンを押し、出力先を選択し出力完了となります。

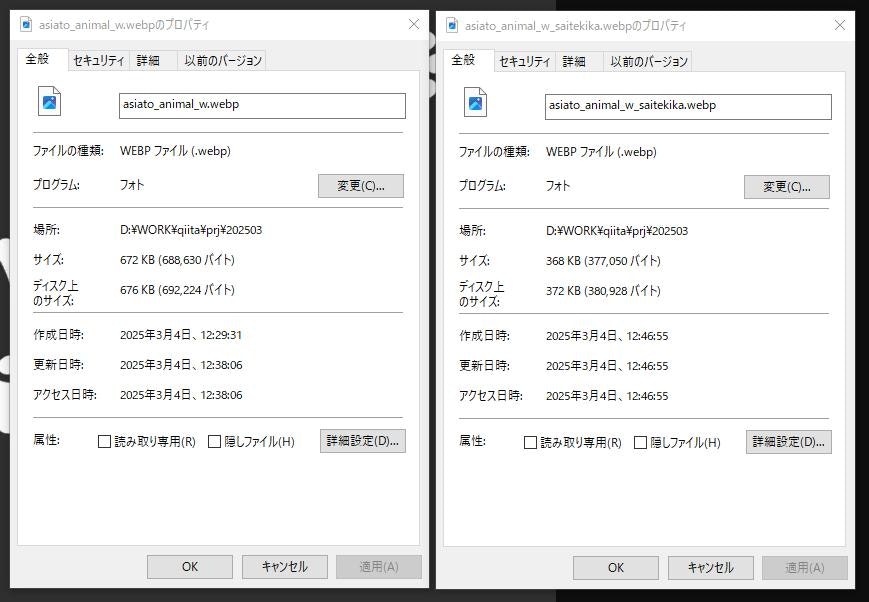
ちなみに容量最適化の比較ですが、今回の場合は激しい動きのアニメーションではないのもあったためか、画質の差はほとんど感じない見た目でした。
今回の場合、容量としては約半分ほどの容量最適化に成功しています。

WebM 作成方法
1. 「WebM Plug-In for Premiere Pro」をインポート
「WebM Plug-In for Premiere Pro」は「Premiere」と名前がついていますが、「Adobe Media Encoder」にも適応されるWebM変換用プラグインです。
こちらをインストールすると「Adobe Media Encoder」のファイルフォーマットにWebMが追加されます。
2. 「Adobe Media Encoder」にWebMにしたいアニメーションをインポート、書き出し
書き出し設定も、かなり細かく行える仕様になっています。
こちらはパラメータ詳細省略しますが、各々適切な設定で書き出しを行ってみてください。
私が経験した事象として、「Color Space」に「Rec.709」を選択して書き出し、ウェブサイトに実装した際、赤系の色味がすこし青に転がる事象が発生したことがありました。
その場合は「Color Space」を「Rec.601」にして書き出すと解決しました。
(これについて知見ある方、シェアいただければ幸いです!)
おわりに
今回はWebP / WebMフォーマットの概要を紹介しつつ、具体的な制作方法をまとめてみました。
他の方法としては「FFmpeg」などを利用して作成する方法があると思います。
場合によっては、そちらを使用しなければいけない状況などでてくるかもしれないですが、コマンドを打つことに慣れていない非エンジニア系寄り人材としては、上記で示した方法は比較的簡単に制作できると感じています。(ツール制作者に感謝…!)
適材適所でフォーマットを選び、軽量かつ高品質なメディアを実現するために少しでも役立てていただければ幸いです。
最後までお読みいただきありがとうございます!
