・スコープとは
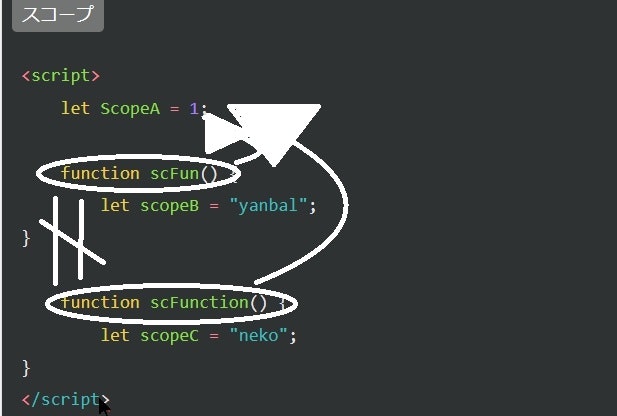
スコープとは、コードが他のコードを使うことの(参照)できる範囲のことである。基本的に{}内の中でのみ参照することができる。
上の図のようにscFun()とscFunctionはScopeAを参照することができるが、scFun内の変数scopeBはscFun内でしか、参照することができない。(scFunctionも同じである)
・JavaScriptのスコープの種類
| 種類 | 説明 |
|---|---|
| グローバルスコープ | HTMLのトップレベル(関数やブロックに入っていない変数)にある、「varを使って宣言された変数や関数」や「関数宣言によって定義された関数」が属するスコープ |
| スクリプトスコープ | グローバルスコープのlet、constバージョン |
| 関数スコープ | 関数内で宣言された変数や関数が属する範囲 |
| ブロックスコープ | if文やwhile文などのブロック内でlet、constで宣言された変数や関数が属するスコープ |
・スコープの特徴
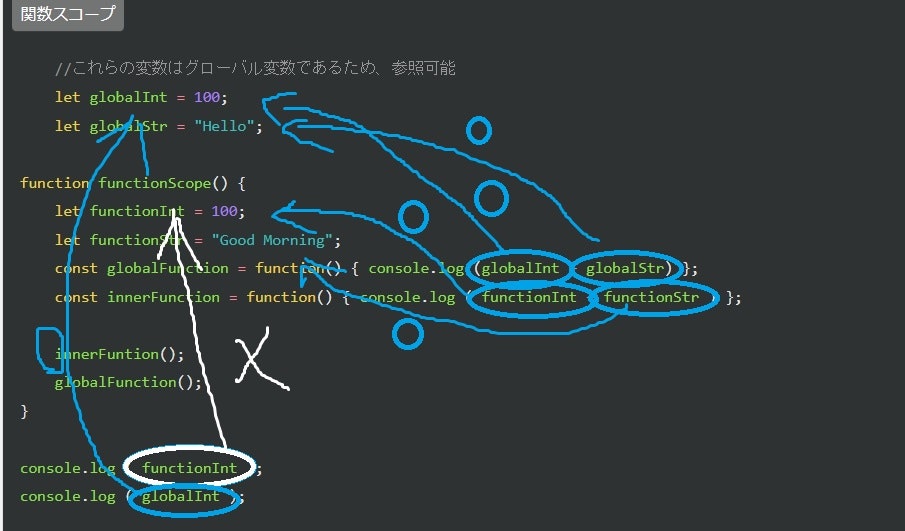
・関数スコープ
関数スコープとは、関数内で宣言された変数や関数のこと。関数スコープは関数ごとに作成されるので、関数スコープ内にある変数や関数は、その関数スコープ外から参照することができない。・ブロックスコープ
ブロックスコープとは、{ }ブロック内でletやconstで宣言された変数や、関数のこと。ただし、varで宣言された変数や、関数宣言で定義された関数はブロックスコープを無視して、外側のスコープに属することになる。(varや関数宣言で定義された変数や関数は、グローバルスコープとなってどこからも参照することができる。)
ブロックスコープ
{
let letStr = "letStrです";
const constFunc = function() { console.log("constFunctionです")};
var varStr = "varStrです";
function Func() { console.log("関数宣言")};
}
{
//letStrはブロック内かつletで宣言された変数なのでエラーが起きる。
console.log(letStr);
//constFuncはブロック内かつconstで宣言された関数なのでエラーが起きる。
constFunc();
//varStrはvarで宣言された変数なので実行することができる。
console.log(varStr);
//Funcは関数宣言で宣言された関数なので実行することができる。
Func();
}