はじめに
Power Appsから、SPOサイトへニュースの投稿する方法を記載します。
仕組みは、Power Appsでニュースの内容を記入し、Power Automate経由でニュースを投稿します。
Power Automateには、「SharePointにHTTP要求を送信します」のアクションが存在します。
これはSharePoint REST APIが利用でき、他に用意されたSharePointアクションでは不可能なことを実現できます。

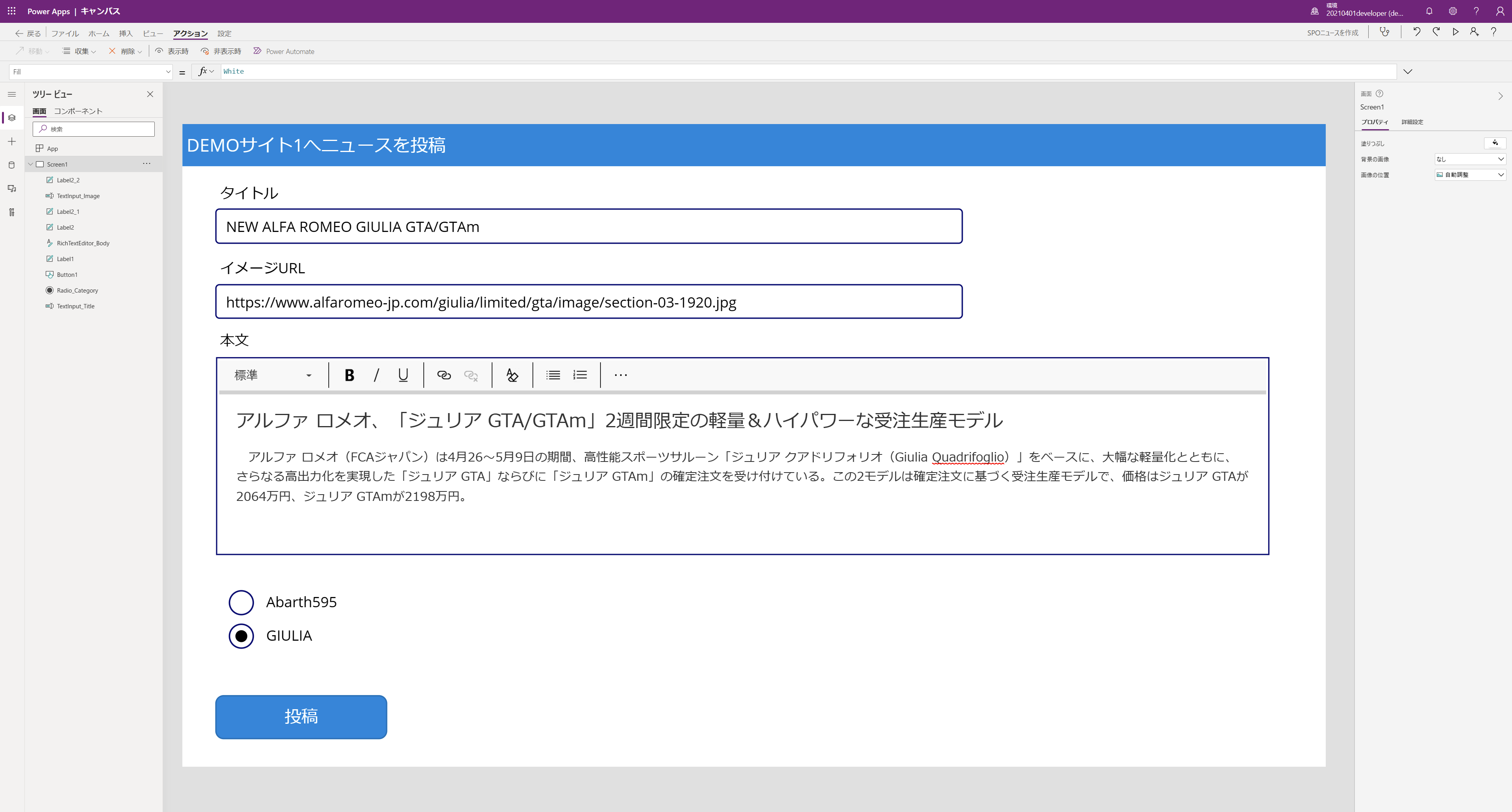
ニュース登録画面の作成(Power Apps)
タイトル、ニュースに貼り付けるイメージ、本文(リッチテキストエディター)、ラジオボタンを用意しました。

ラジオボタンでは、ニュースカテゴリを選択できるようにしています。
これは、SPOサイト上で、分類分けしたニュースをそれぞれのWebパーツに表示するためです。
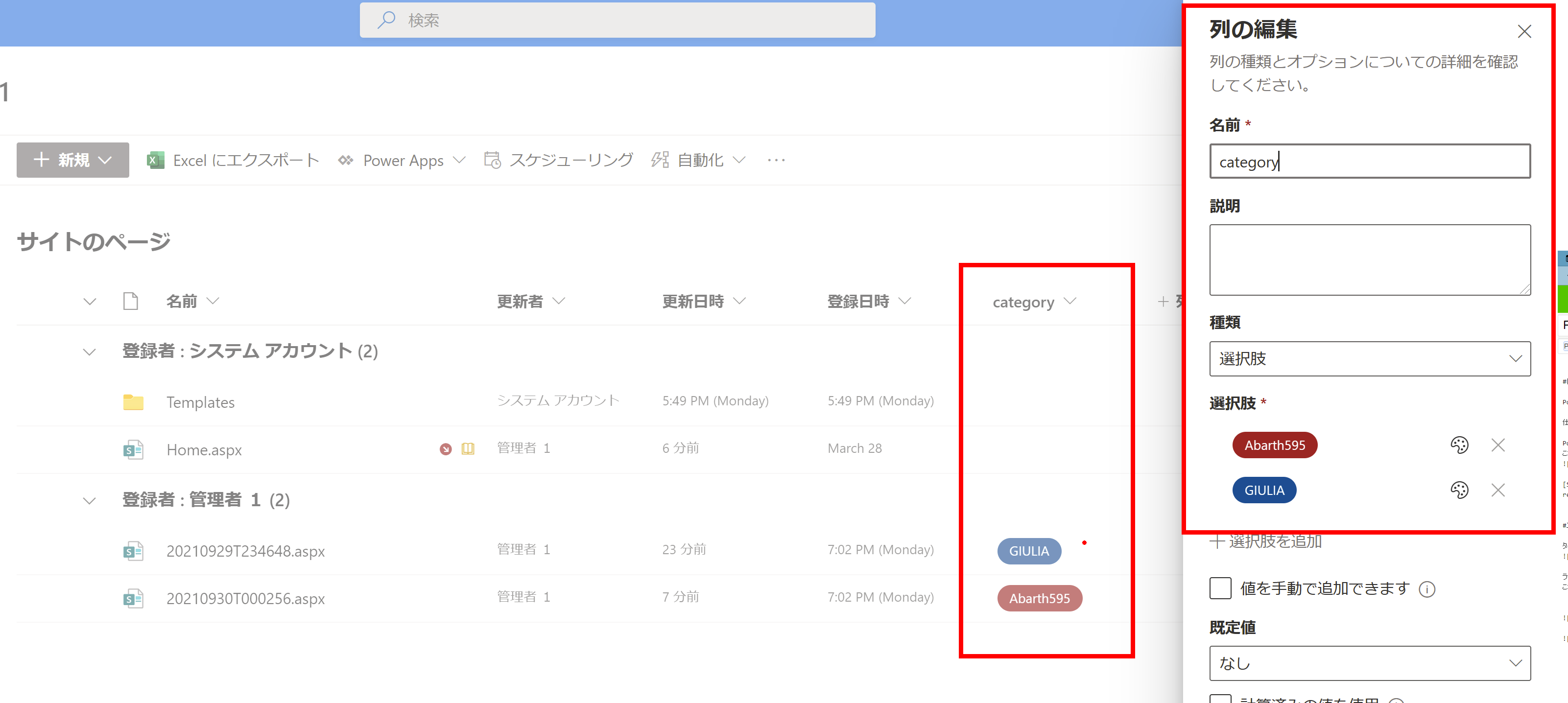
SPOサイトでWebパーツ毎に表示するニュースを分ける方法
SPOサイトにて、ページ(サイトのページ)より、一覧の「+列の追加」で列を追加し、選択肢を設定しています。

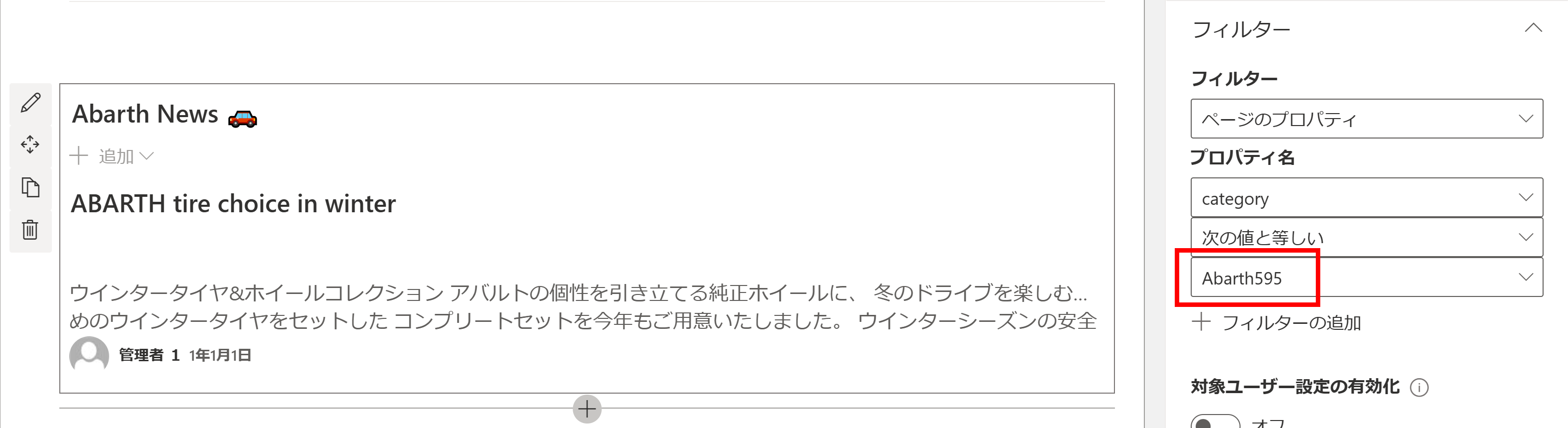
SPOホームでは、各ニュースWebパーツにフィルター設定し、各パーツ毎に以下スクショの設定を行います。

ニュースの投稿フロー作成の前にテンプレート作成
実際にニュース投稿フローを作成する前に、ニュースのテンプレートを作成する必要があります。
ニュース投稿は、サイトページをニュースに昇格(PromoteToNew)することで実現します。
ですが、私が調べた限りでは、現時点でPower Automatからサイトページを新規作成する手段が見つかりませんでした。
よって代替案として、「ページテンプレート」からコピーすることで、サイトページを作成します。
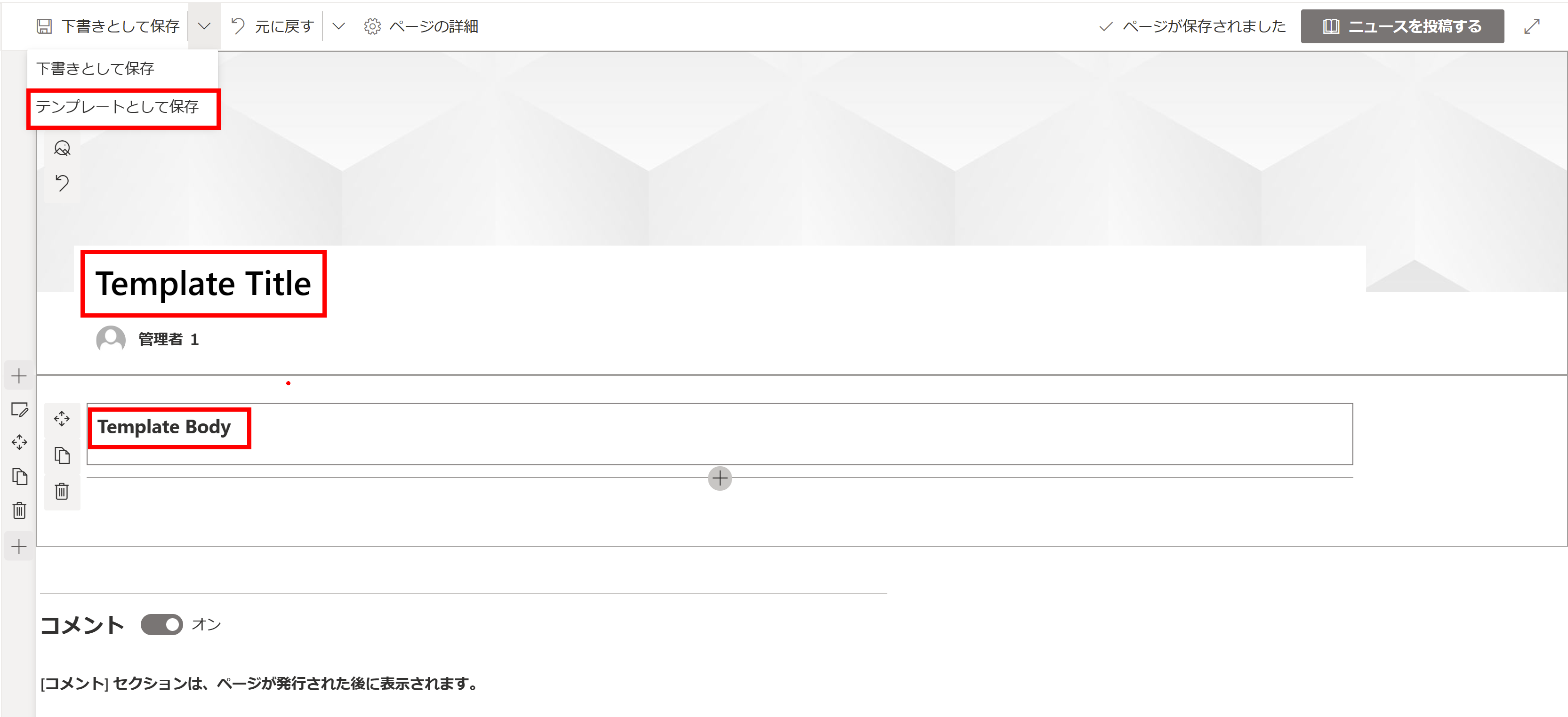
タイトルと本文に任意の文字を入力し、[テンプレートとして保存]します。

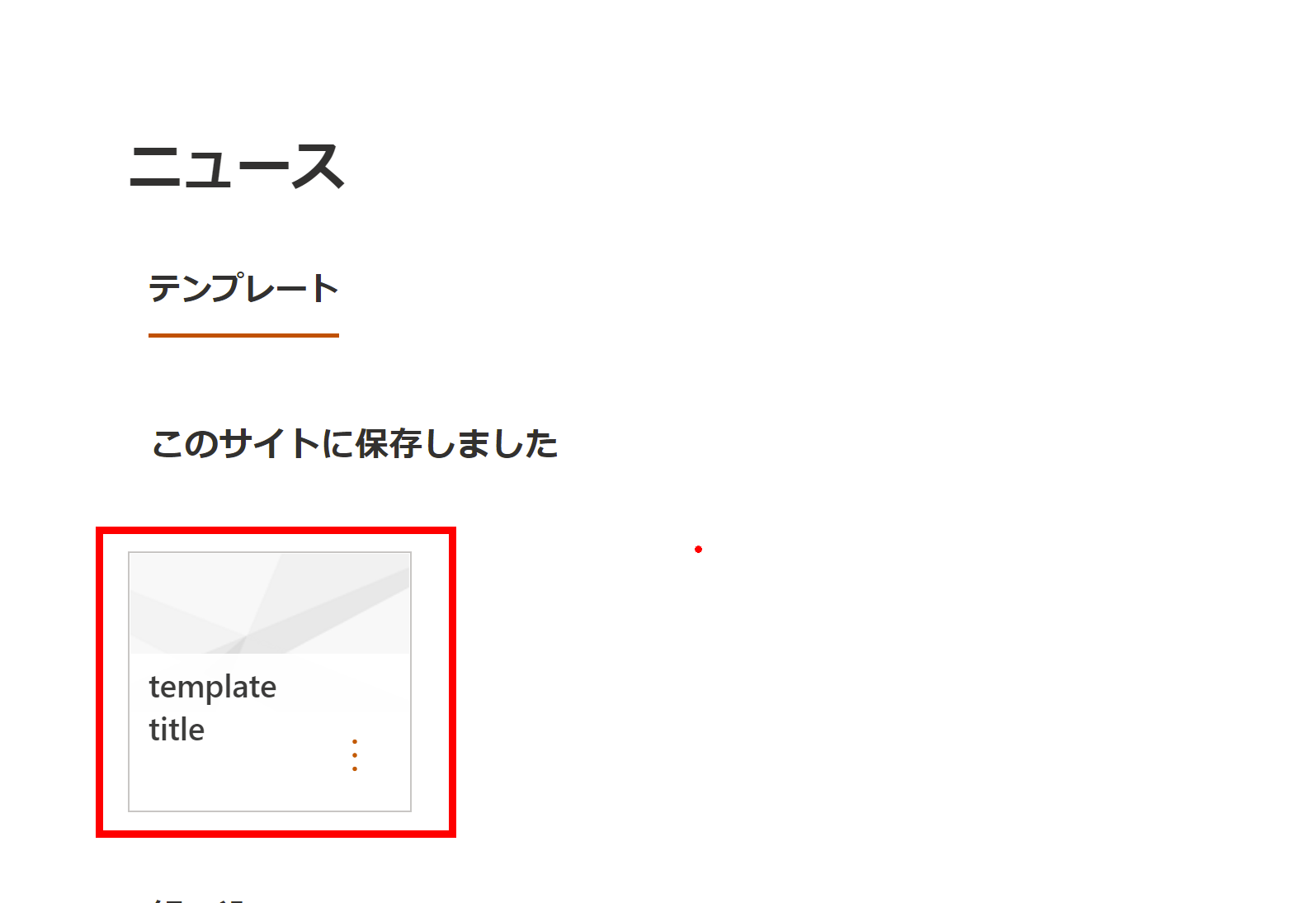
サイトのページの[Templage]ディレクトリにテンプレートが作成されています。

ニュース投稿フロー作成(Power Automate)
トリガーを作成
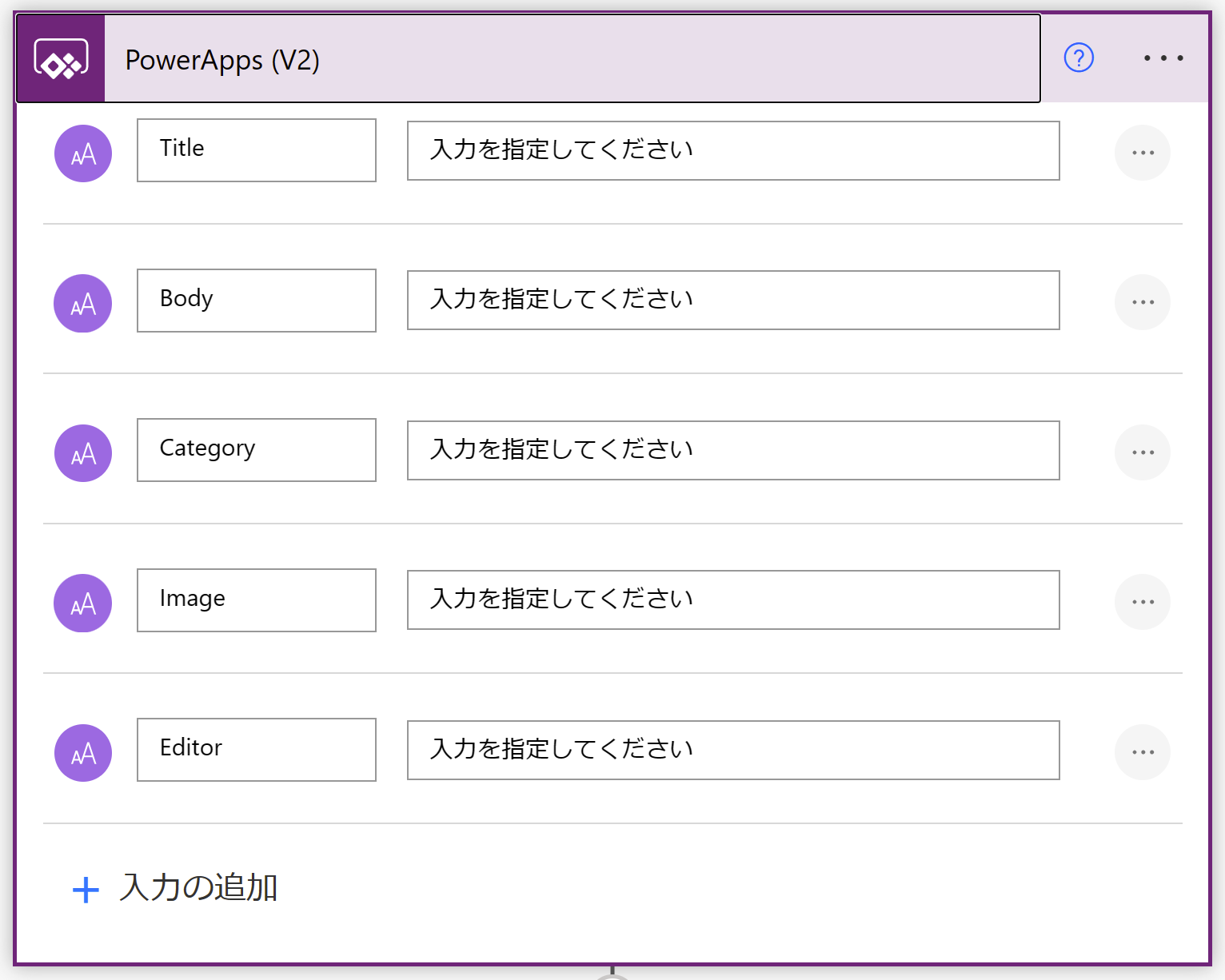
トリガーは[PowerApps(V2)]です。
Power Appsから受け取る項目は、登録画面に合わせ、
- タイトル
- ニュースに貼り付けるイメージ
- 本文(リッチテキストエディター)
- カテゴリー
に加え、
- 更新者
です。
サイトページ名の設定
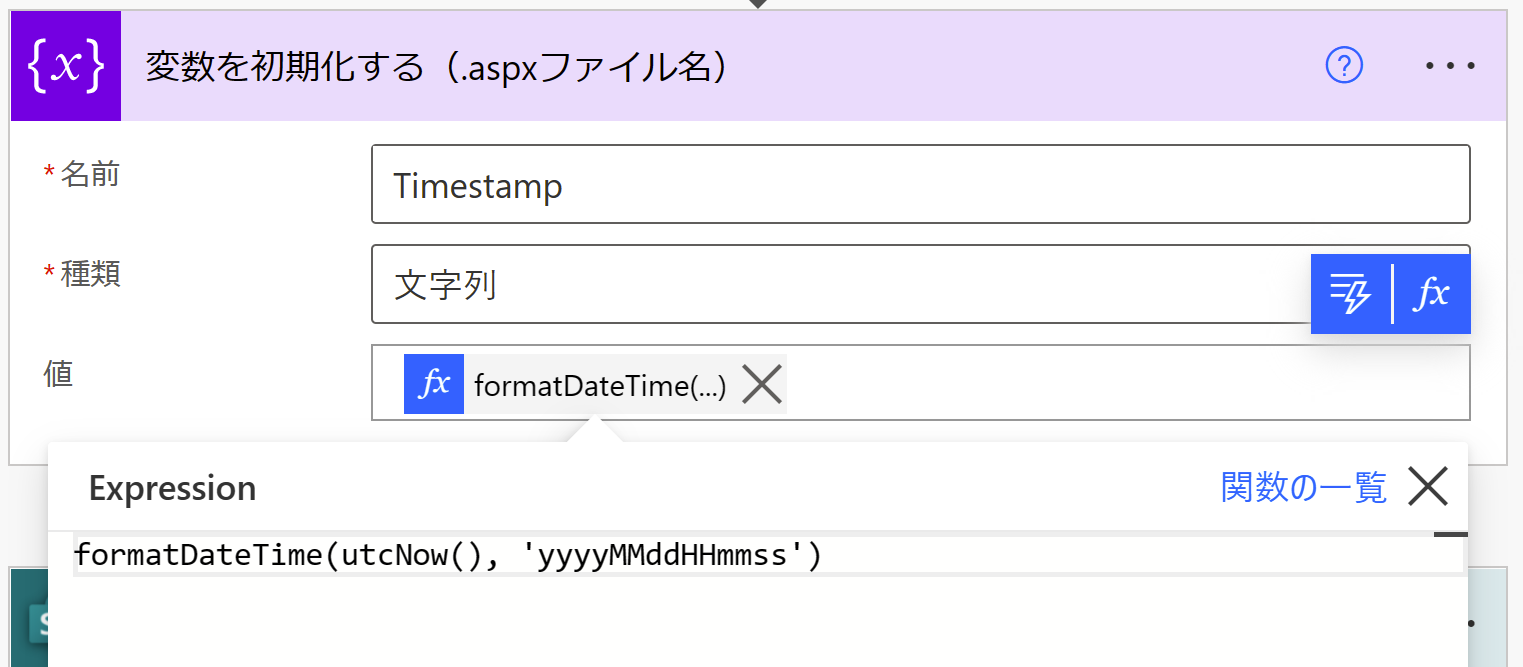
サイトページのファイル名を設定します。任意になりますが重複しないようにしてください。
(私は日時を設定しています)

テンプレートからサイトページをコピー
上記で作成したテンプレートから、サイトページをコピーします。
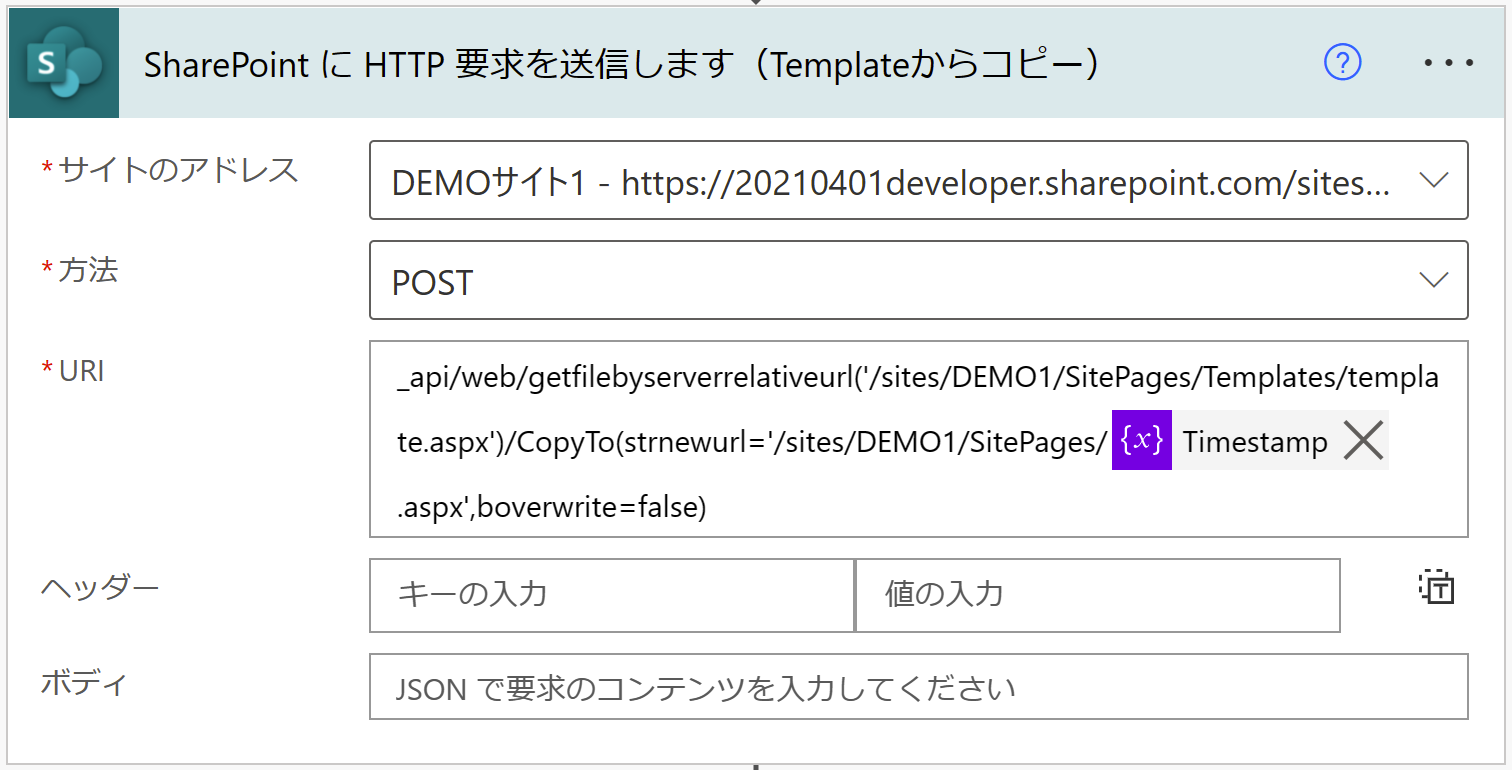
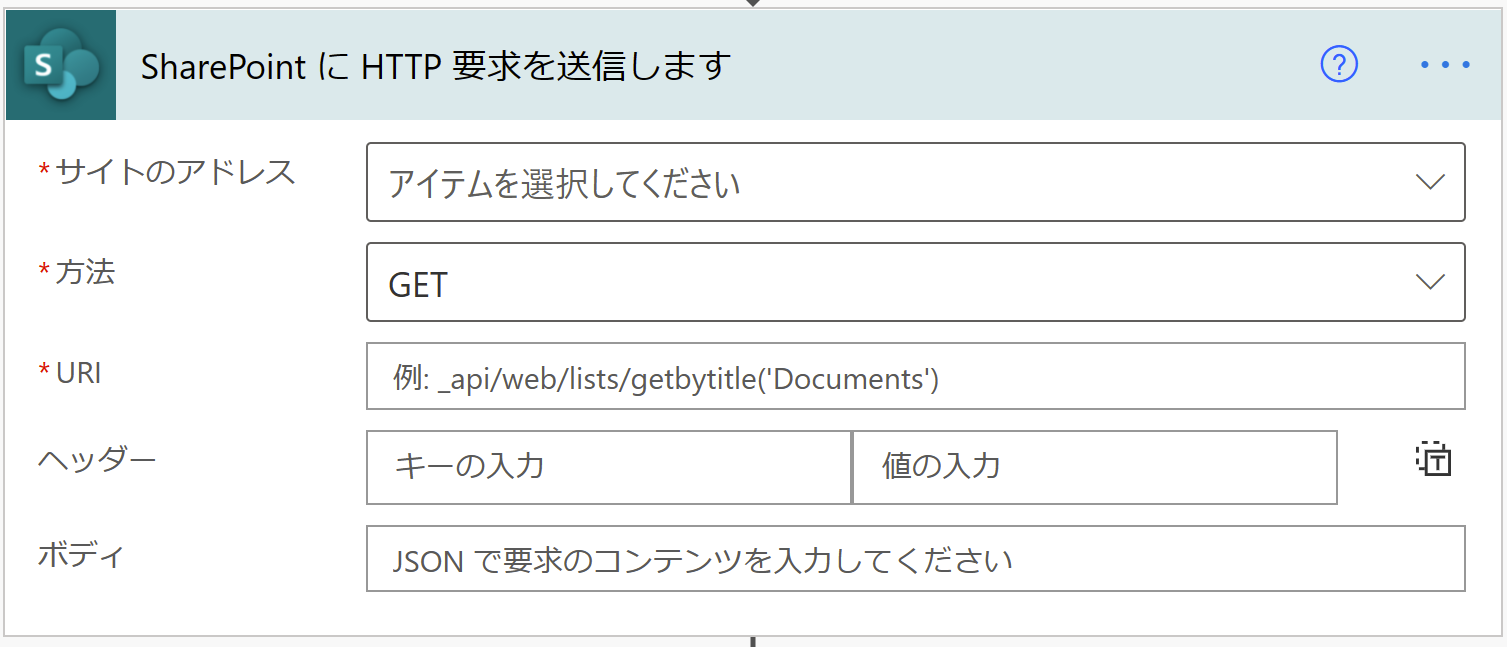
Sharepointの[SharePoint に HTTP 要求を送信します]を選び、
[サイトのアドレス]には投稿するサイトを選択
[方法]にはPOSTを選択
URLには
_api/web/getfilebyserverrelativeurl('[テンプレートファイル]')/CopyTo(strnewurl='[コピーするサイトページファイル]',boverwrite=false)
具体的には下記のように設定してください
_api/web/getfilebyserverrelativeurl('/sites/DEMO1/SitePages/Templates/template.aspx')/CopyTo(strnewurl='/sites/DEMO1/SitePages/@{variables('Timestamp')}.aspx',boverwrite=false)
アイテムID取得
上記で作成したサイトページのアイテムIDを取得します。
以後のコピーしたサイトページの編集を行うために必要です。
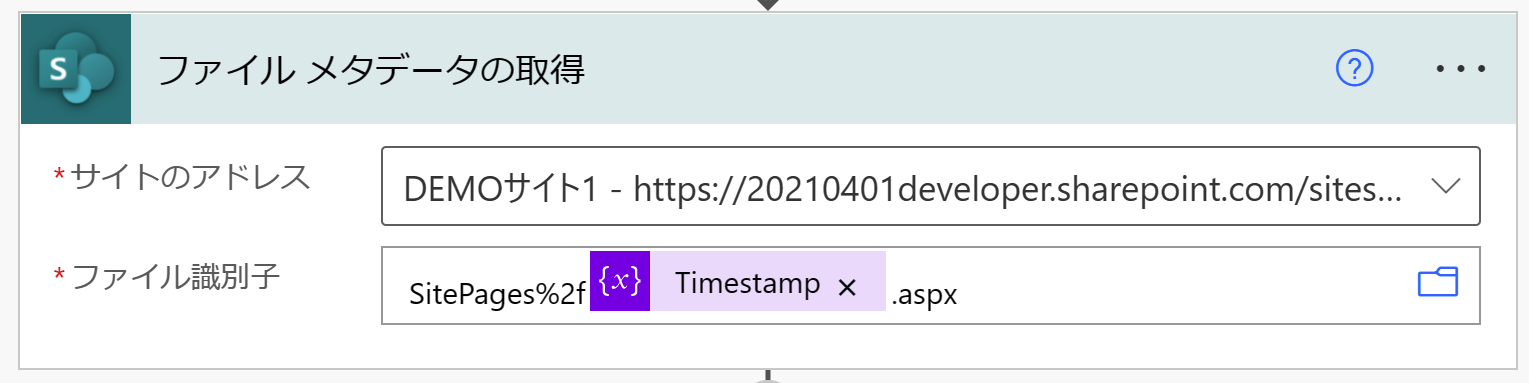
Sharepointの[ファイルメタデータの取得]を利用します。
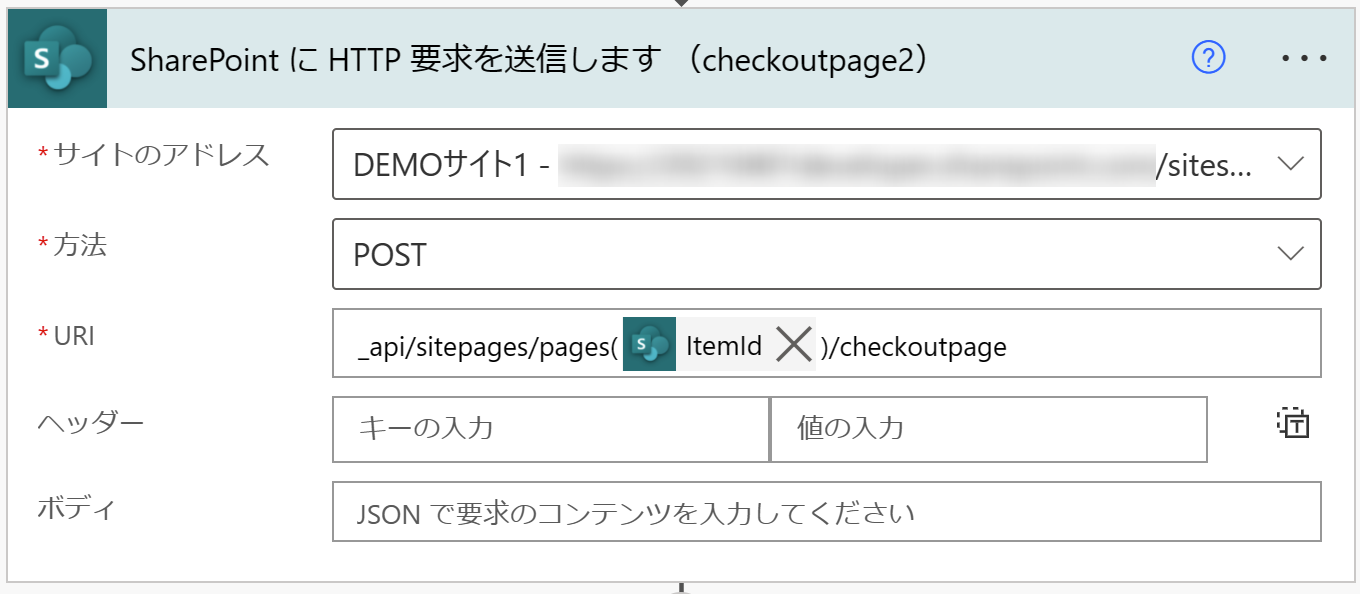
チェックアウト#1
コピーしたページを編集するために、チェックアウトします。
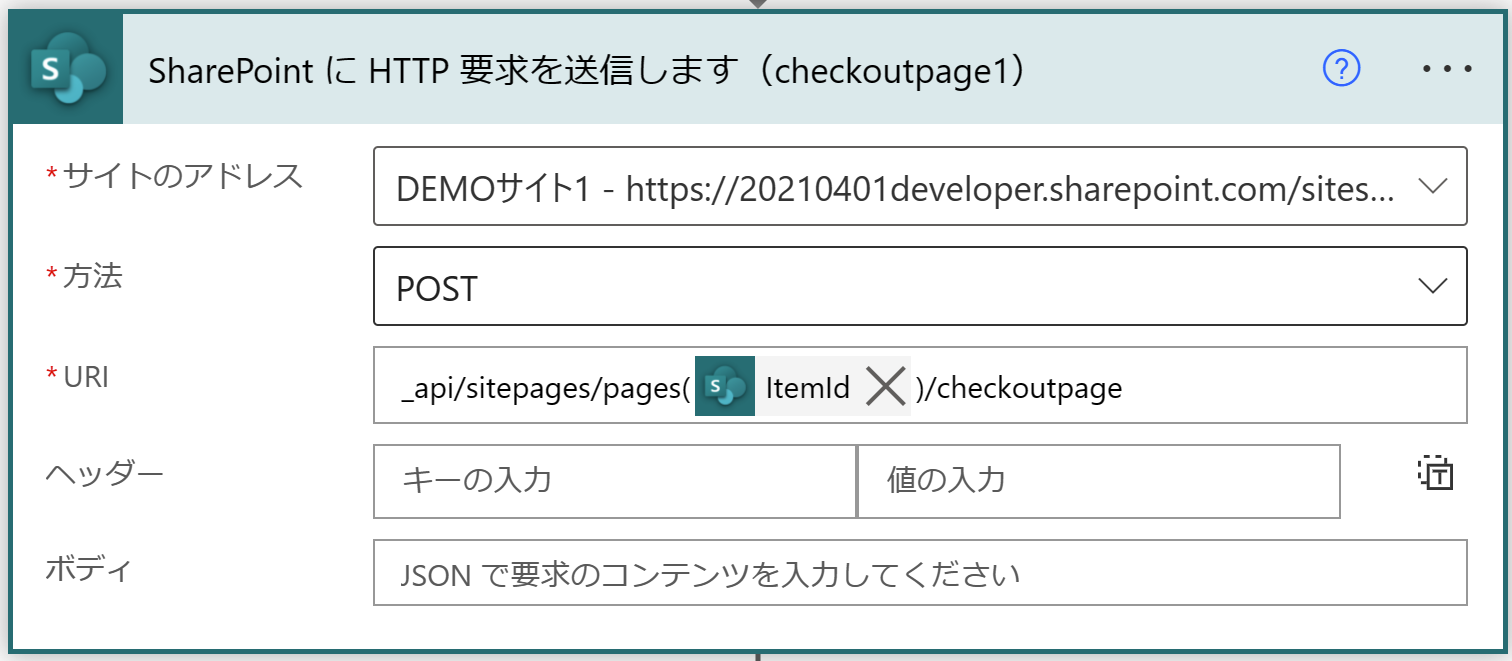
Sharepointの[SharePoint に HTTP 要求を送信します]を選び、
URLには
_api/sitepages/pages([サイトのアイテムID])/checkoutpage
_api/sitepages/pages(@{outputs('ファイル_メタデータの取得')?['body/ItemId']})/checkoutpage
コピーしたページの編集
テンプレートからコピーしたサイトページを編集します。
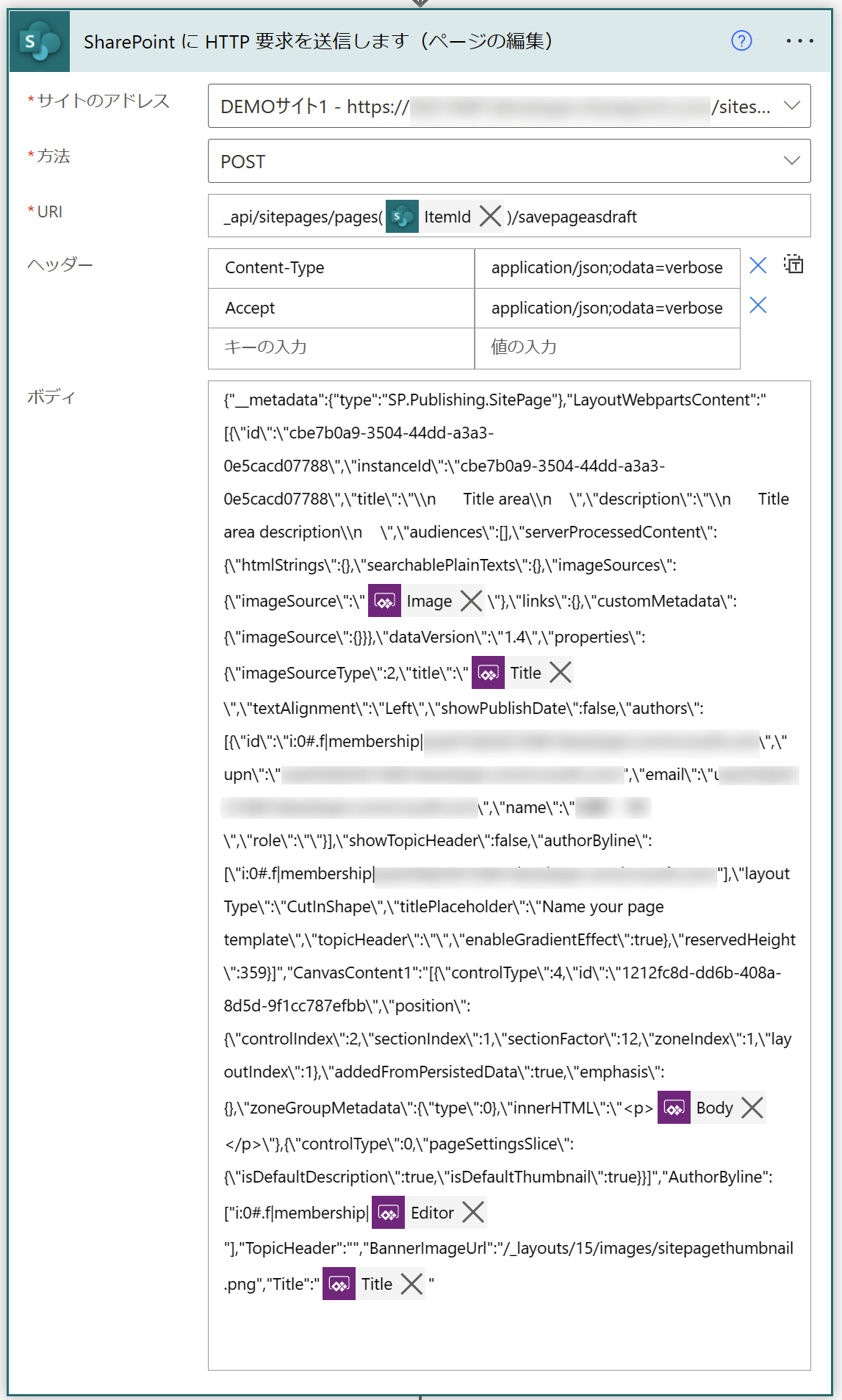
Sharepointの[SharePoint に HTTP 要求を送信します]を選び、
[サイトのアドレス]には投稿するサイトを選択
[方法]にはPOSTを選択
URLには
api/sitepages/pages([サイトのアイテムID])?['body/ItemId']})/savepageasdraft
_api/sitepages/pages(@{outputs('ファイル_メタデータの取得')?['body/ItemId']})/savepageasdraft
ヘッダーは下記です
| 項目 | 値 |
|---|---|
| content-type | application/json;odata=verbose |
| accept | application/json;odata=verbose |
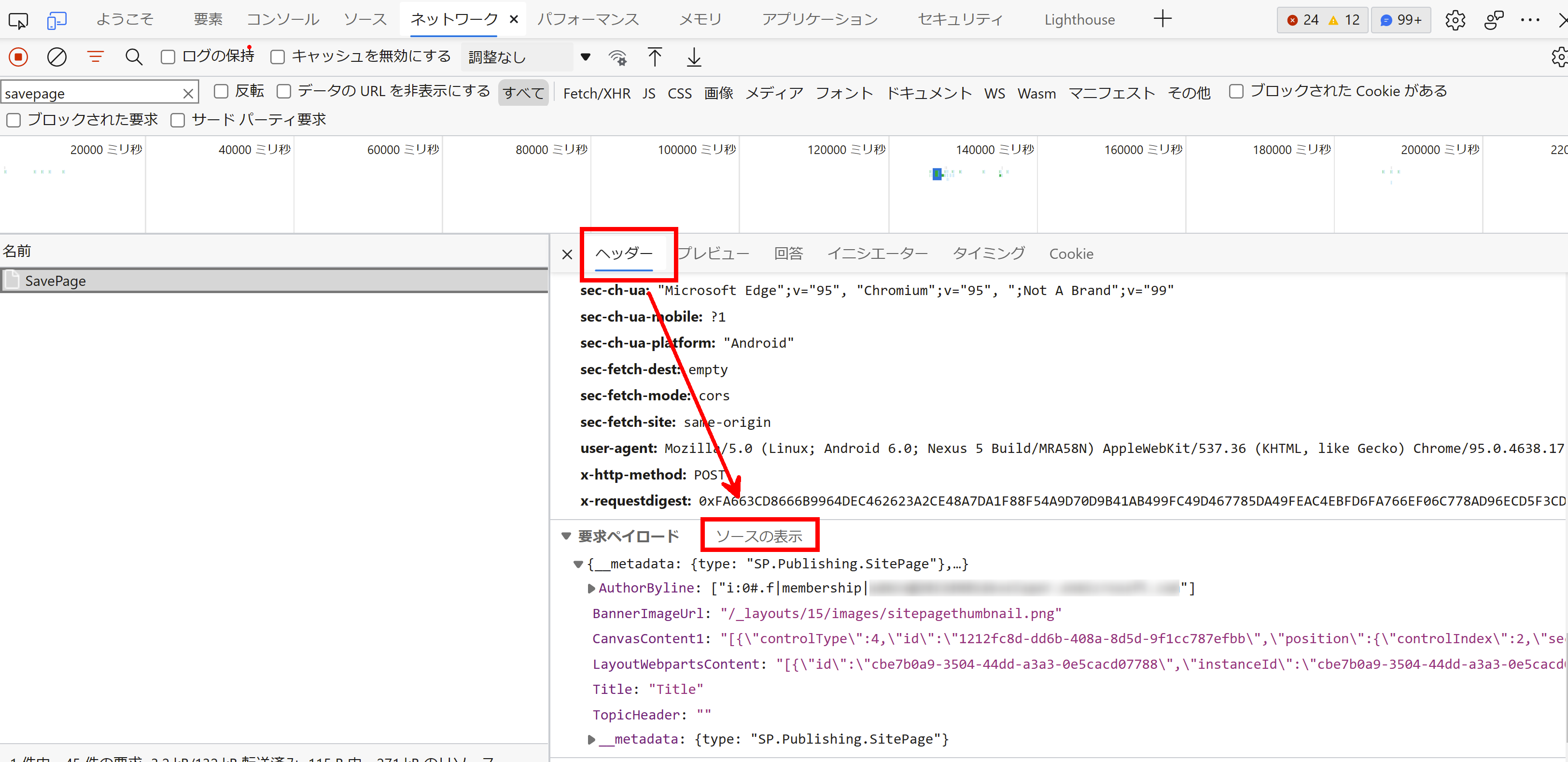
ボディに設定する値は、ブラウザの開発者ツールから取得すると手っ取り早いです。
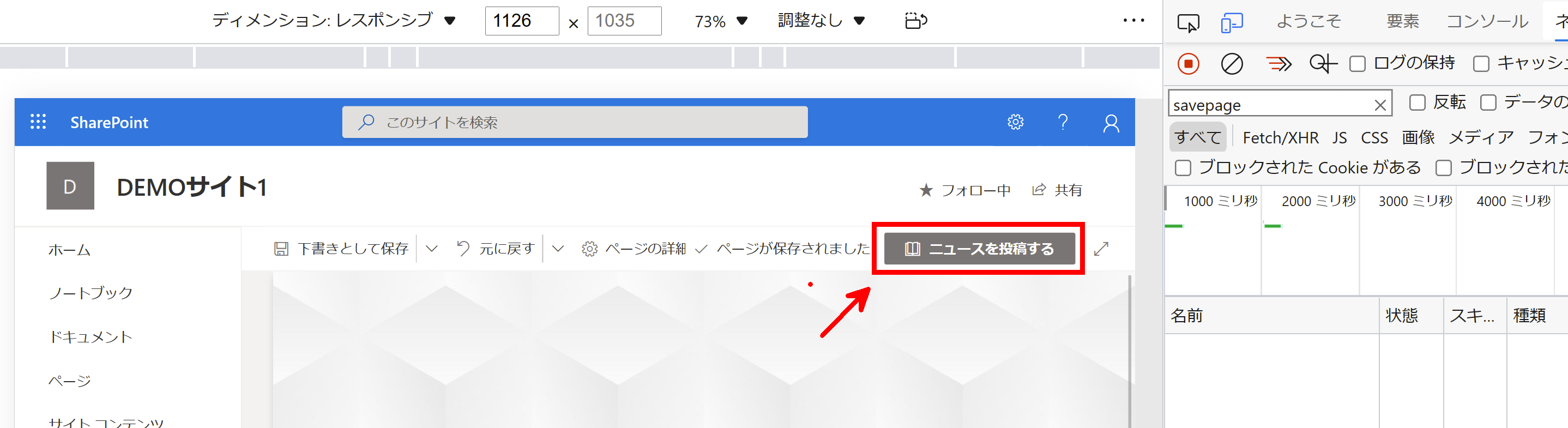
ニュースの投稿で、作成したテンプレートからニュースを作成します。

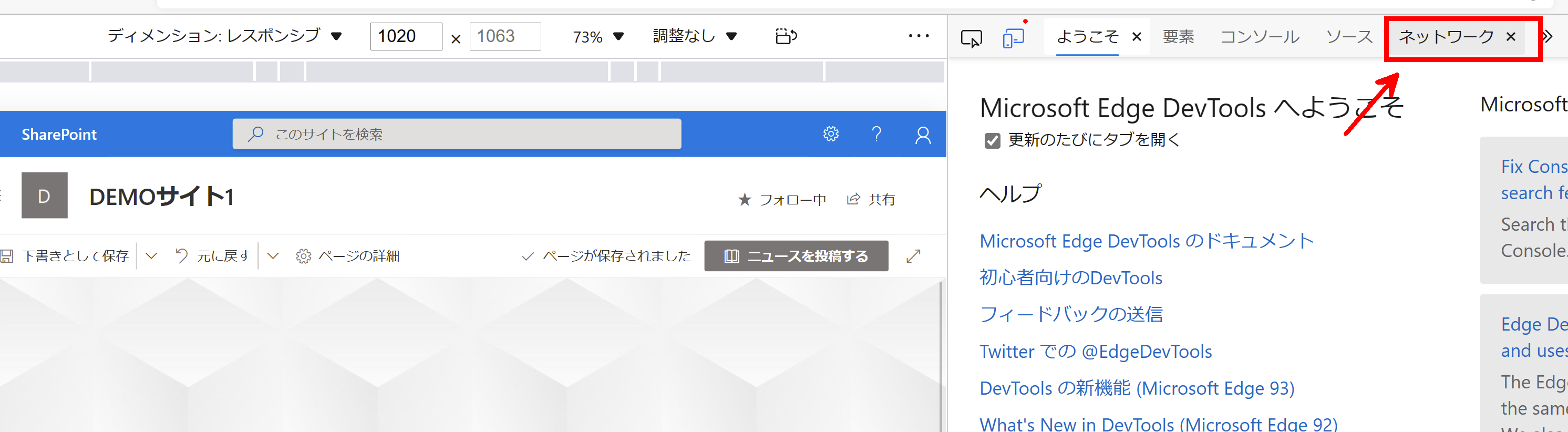
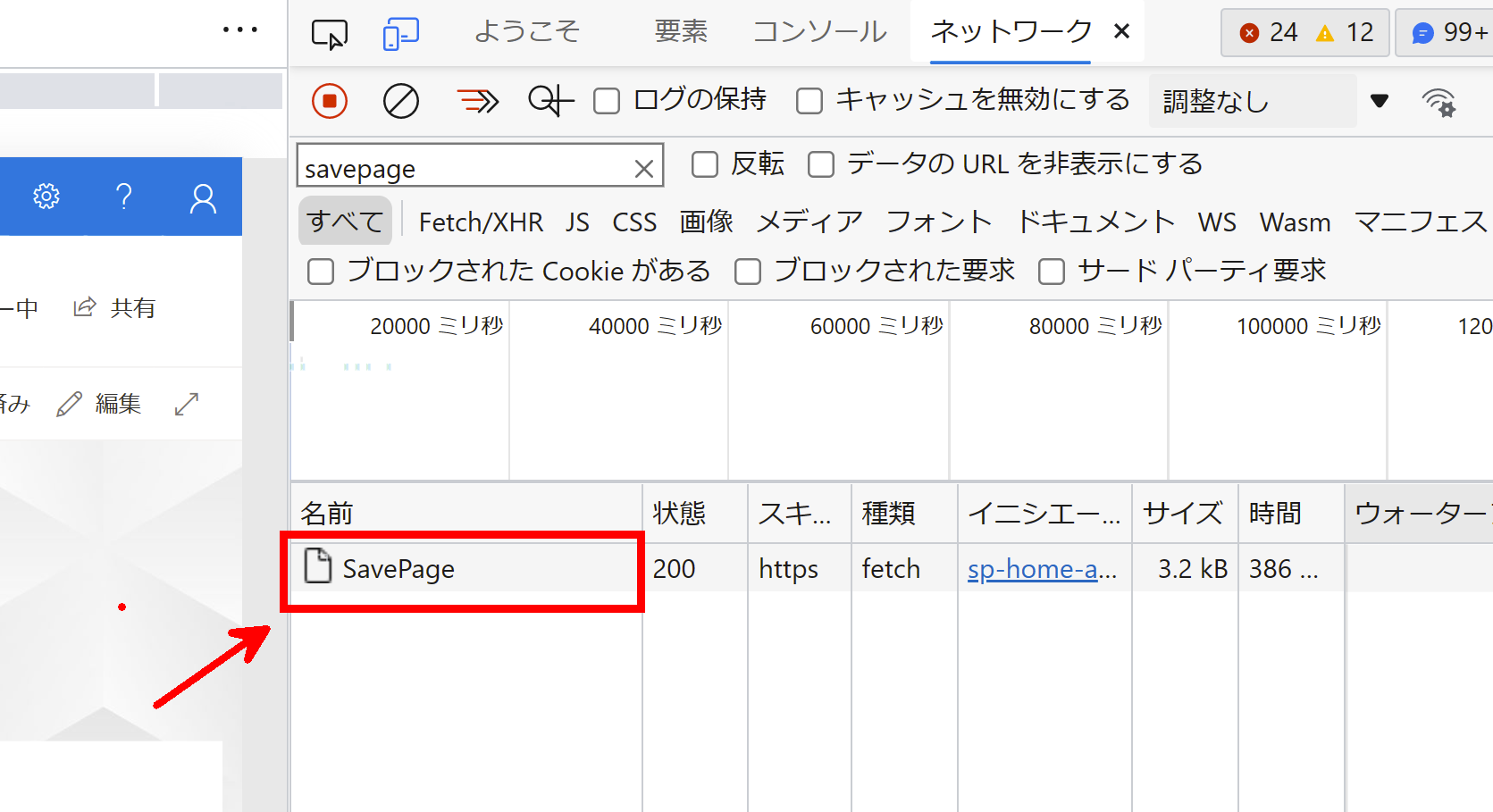
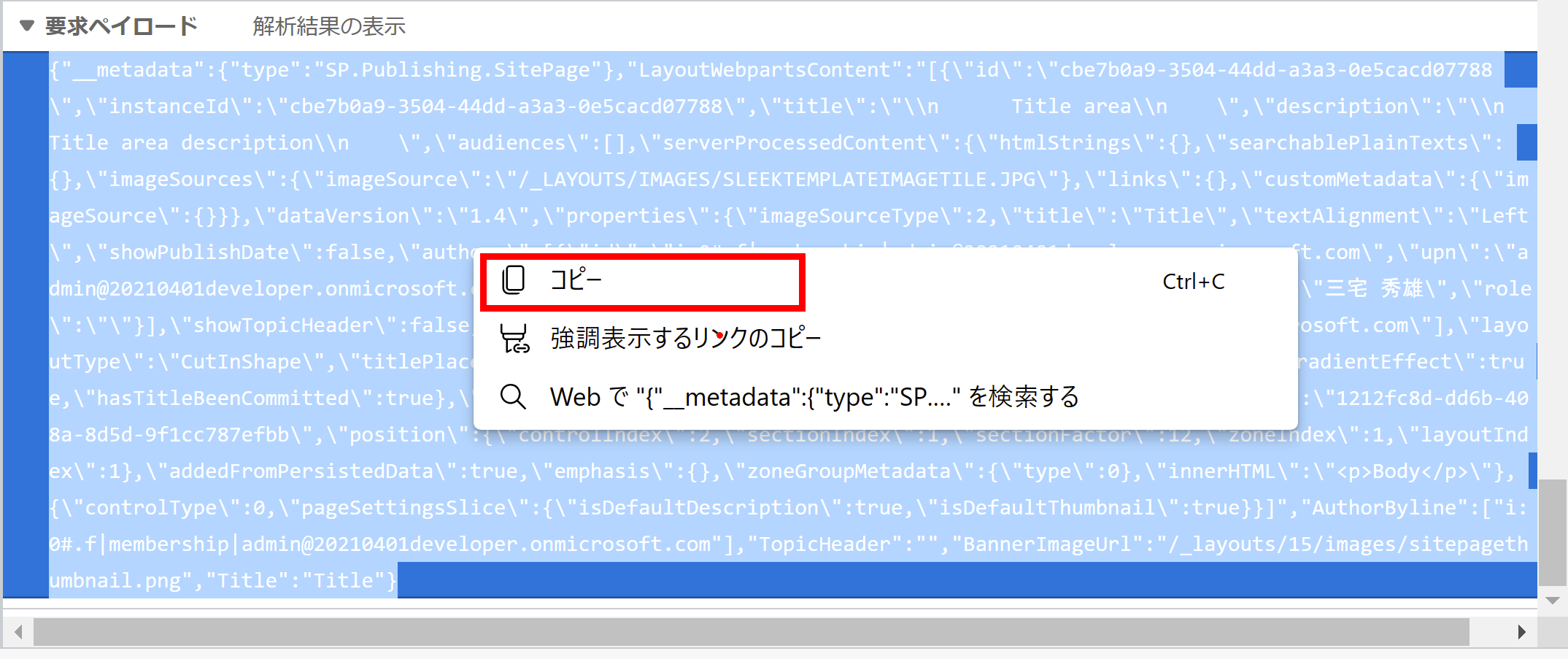
ここでF12キーを押下し、ブラウザの開発者ツールを起動します。
[ヘッダー]を選択し、要求ペイロードの[ソースの表示]を選択

[要求ペイロード]の内容を、Power Automateのボディにコピーします。

下図の位置に、トリガーの[PowerApps(V2)]からのパラメータをセットし、ニュースページの内容を編集します。

チェックアウト#2
ページをニュースに昇格するために、再度チェックアウトします。
設定内容は上記の「チェックアウト#1」と同様です。
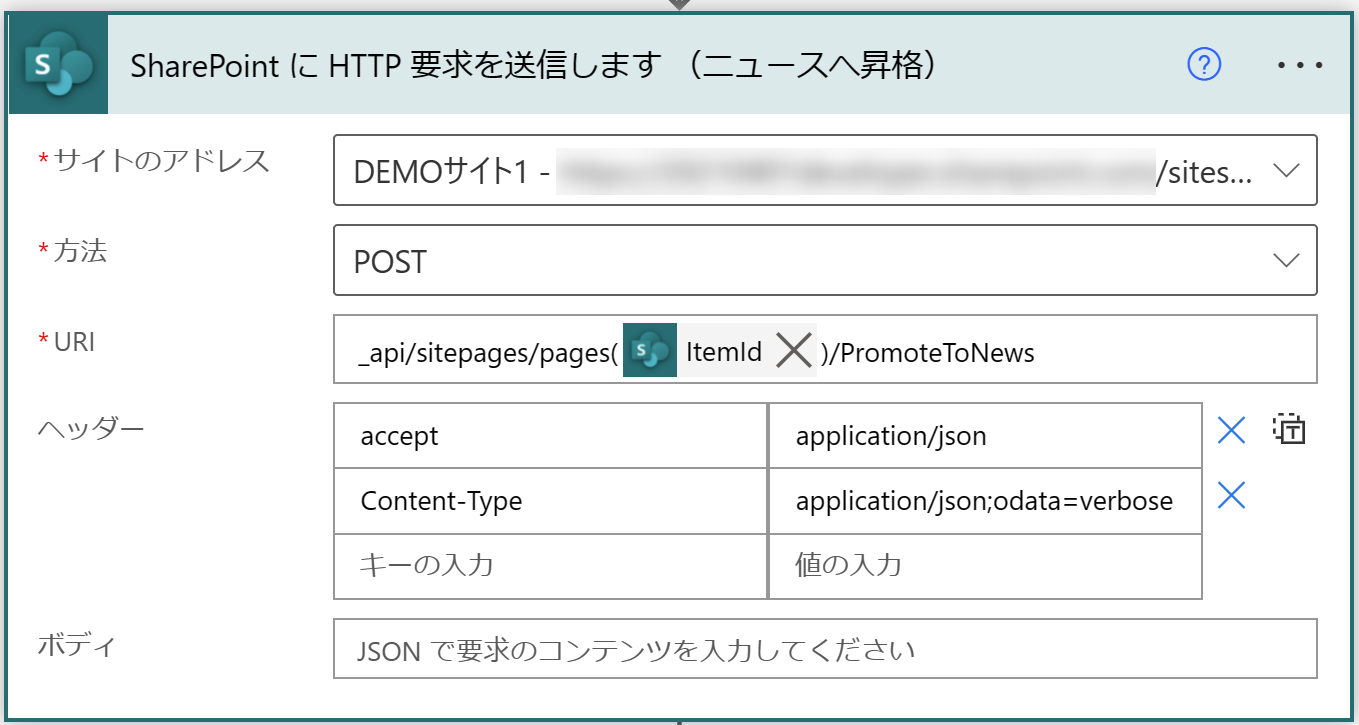
ニュースへ昇格
テンプレートからコピーしたサイトページを編集します。
Sharepointの[SharePoint に HTTP 要求を送信します]を選び、
[サイトのアドレス]には投稿するサイトを選択
[方法]にはPOSTを選択
ヘッダーは下記です
| 項目 | 値 |
|---|---|
| content-type | application |
| accept | application/json;odata=verbose |
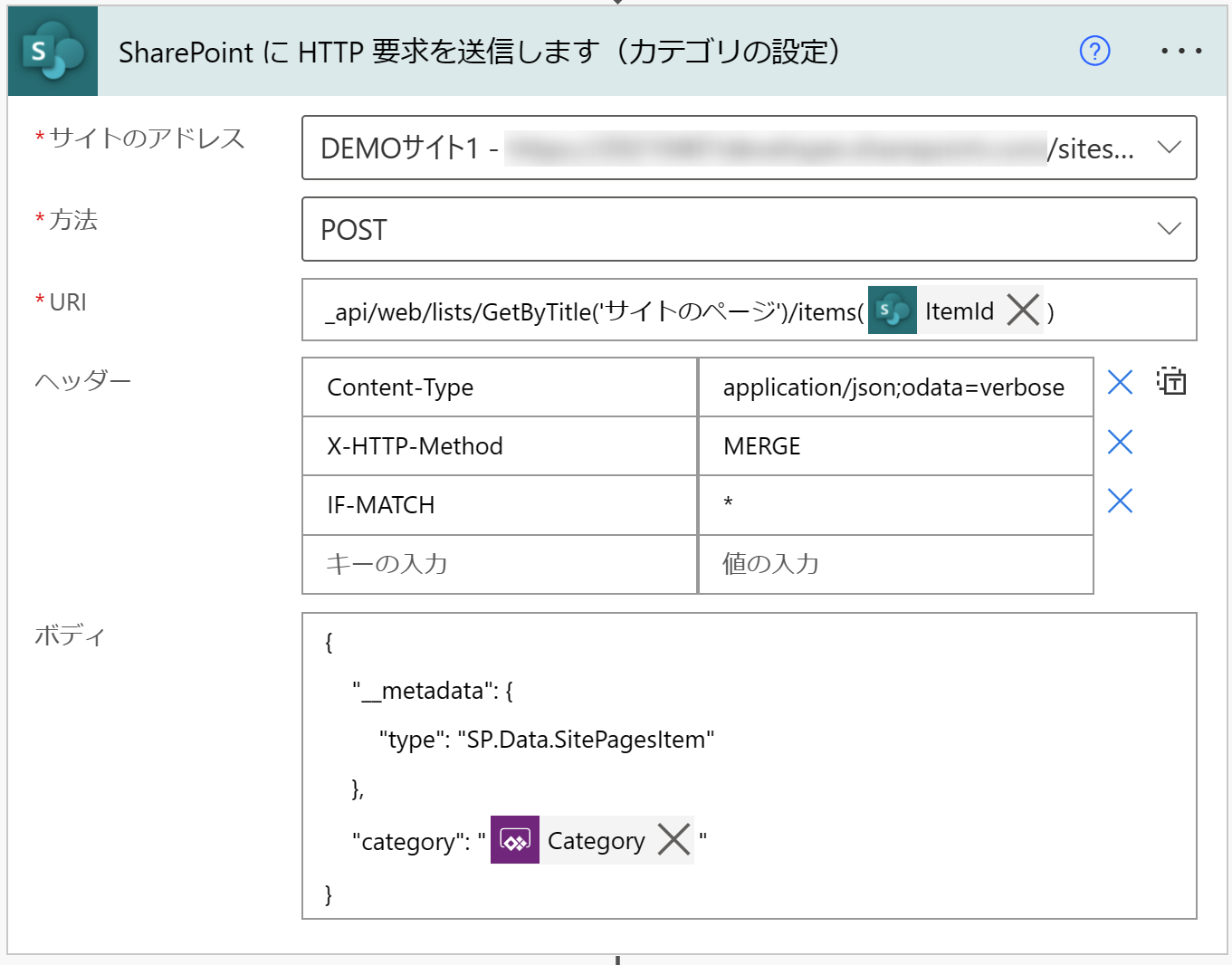
ニュースカテゴリの設定
上記で説明した、ニュースをカテゴリで分類する場合は、カテゴリの設定を行います。
今回はカテゴリを設定していますが、ページのタイトル「Title」の変更なども可能です。
ニュースカテゴリを設定しない場合は不要です。
Sharepointの[SharePoint に HTTP 要求を送信します]を選び、
テンプレートからコピーしたサイトページを編集します。
[サイトのアドレス]には投稿するサイトを選択
[方法]にはPOSTを選択
ヘッダーは下記です
| 項目 | 値 |
|---|---|
| content-type | application/json;odata=verbose |
| X-HTTP-Method | MERGE |
| IF-MATCH | * |
URLには、
_api/web/lists/GetByTitle([サイトのアイテムID])?['body/ItemId']})
_api/web/lists/GetByTitle('サイトのページ')/items(@{outputs('ファイル_メタデータの取得')?['body/ItemId']})
ボディには、
{
"__metadata": {
"type": "SP.Data.SitePagesItem"
},
"category": "@{triggerBody()['text_2']}"
}
"SP.Data.SitePagesItem"のうち、"SitePages"の部分は、ニュースアイテムが存在するページ名になりますので、カスタマイズしている場合は都度変更が必要です。
"category": "@{triggerBody()['text_2']}"の部分には、ページの各プロパティが指定できますが、現状では「タイトル」「ナビゲーションのロゴ」「説明」のみ更新が可能なようです。
ニュースの公開
最後にニュースをPublishします
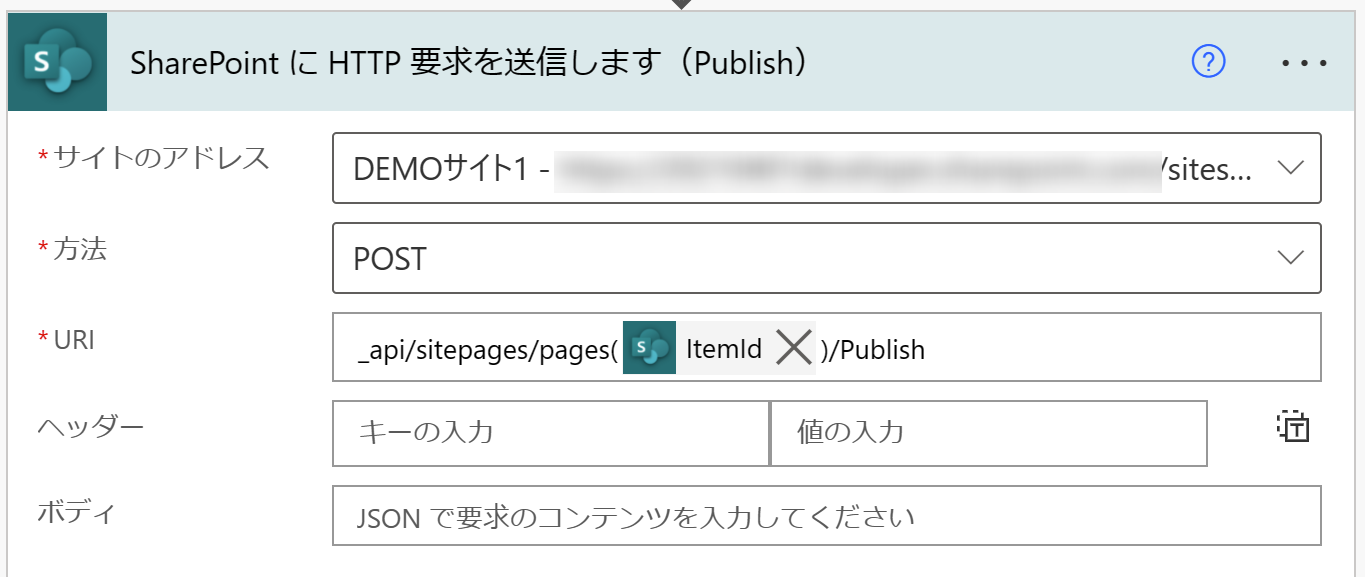
Sharepointの[SharePoint に HTTP 要求を送信します]を選び、
URLには、
_api/sitepages/pages([サイトのアイテムID])?['body/ItemId']})/Publish
_api/sitepages/pages(@{outputs('ファイル_メタデータの取得')?['body/ItemId']})/Publish