VSCodeでJSONを表示する方法を簡単に記載します(自分用メモ)
Visual Studio Code(VSCode)よりダウンロード&インストールしたら、日本語化。
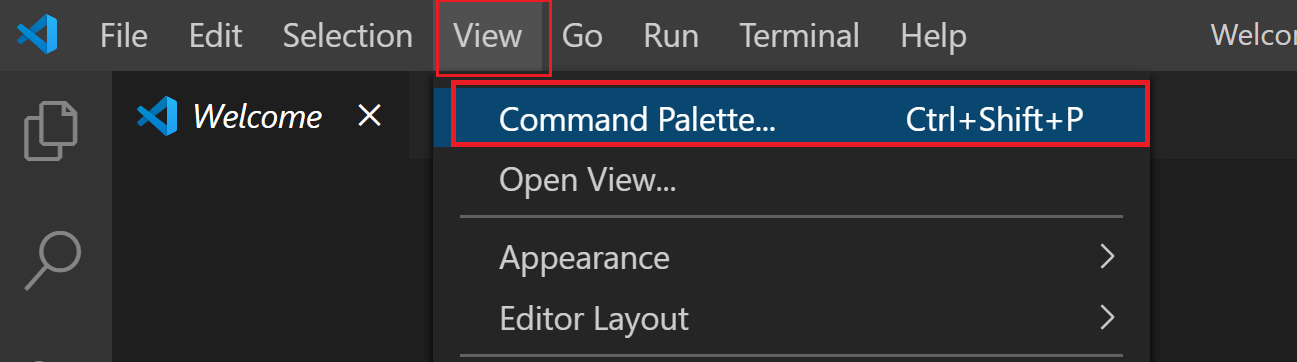
[View]-[Command Palette]

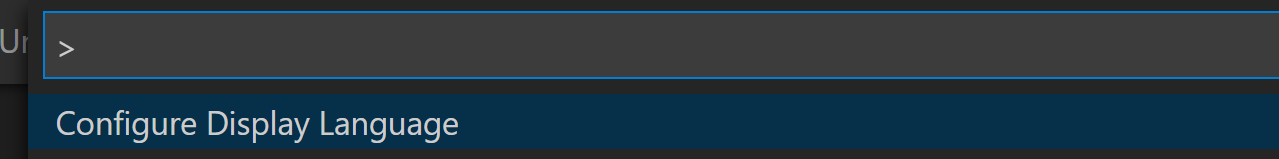
[Configure Display Language]を選択

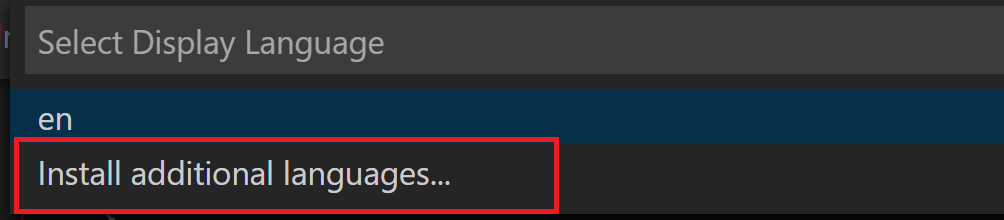
[Install additional languages]を選択

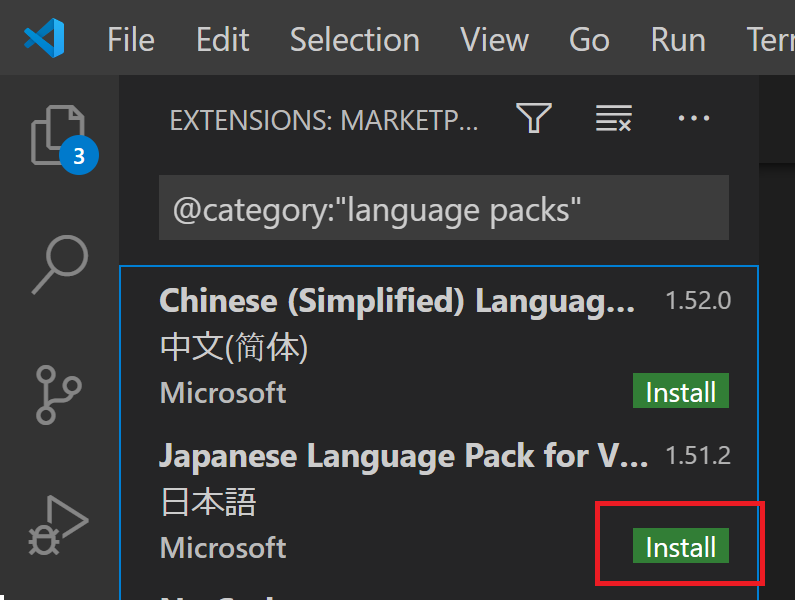
言語のリストが表示されるので、目的の言語(日本語)で[Install]

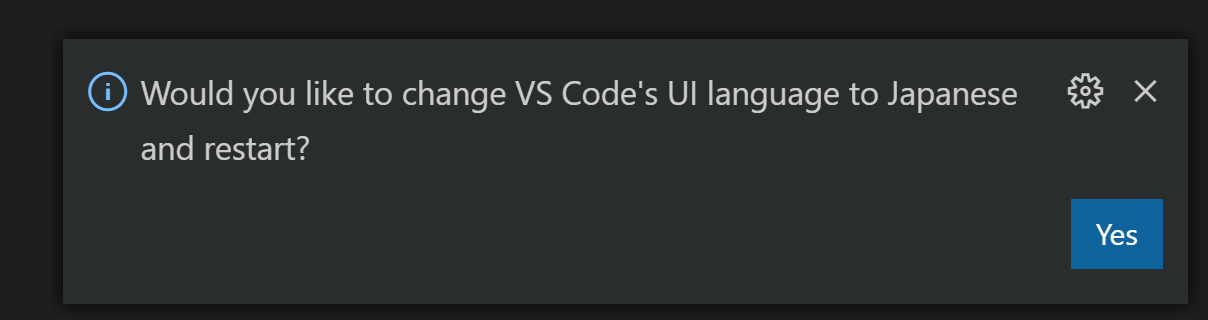
右下に現れるメッセージウィンドウで[Yes]

VSCodeが再起動し日本語化されます。
次はJSONファイルを成型していきます。
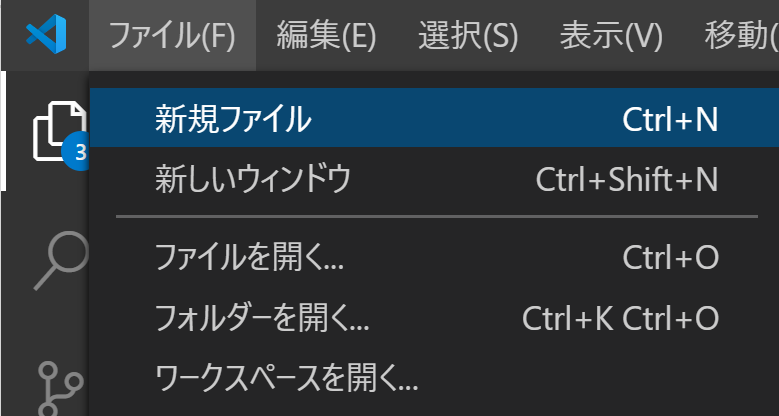
[ファイル]-[新規ファイル]

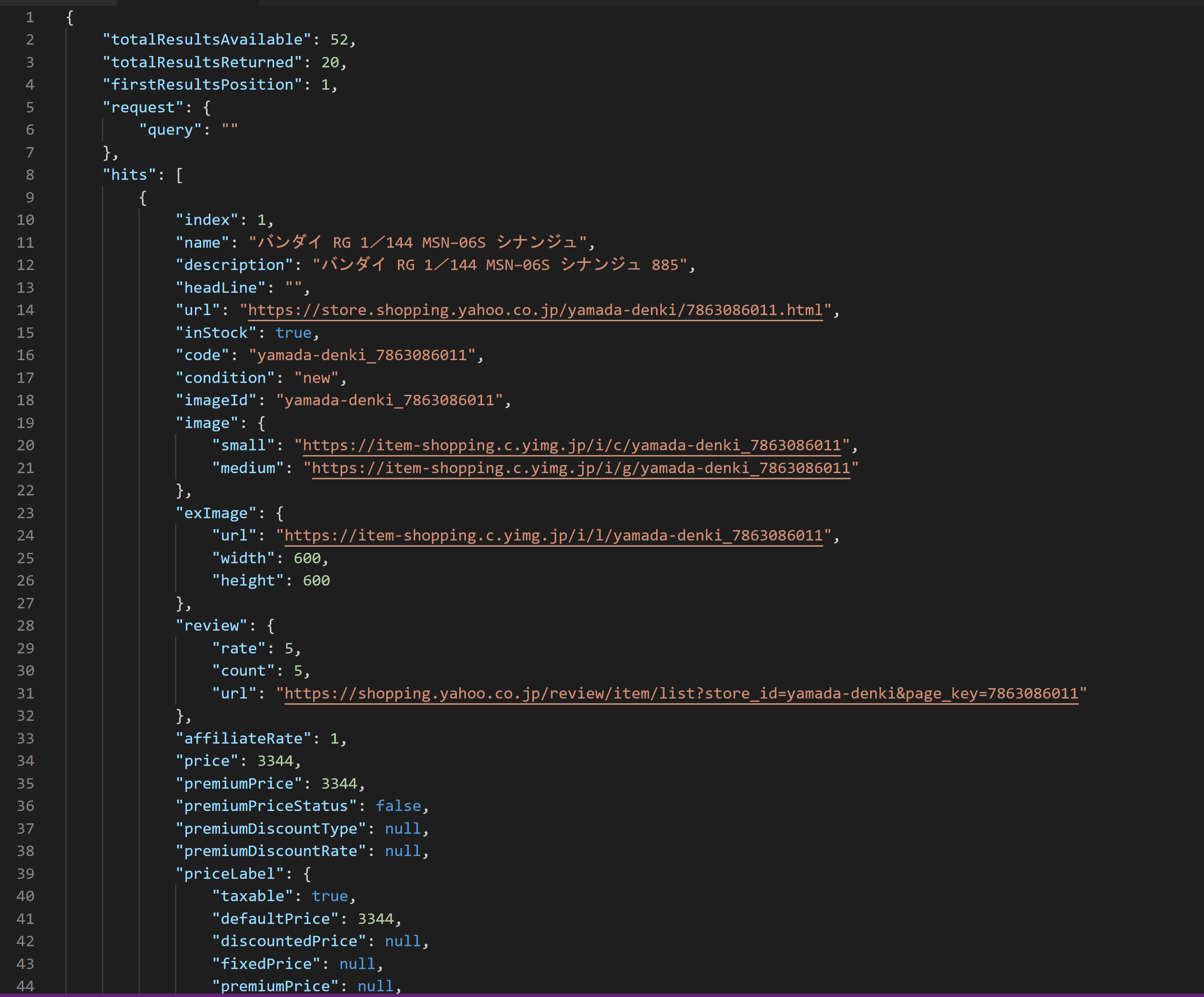
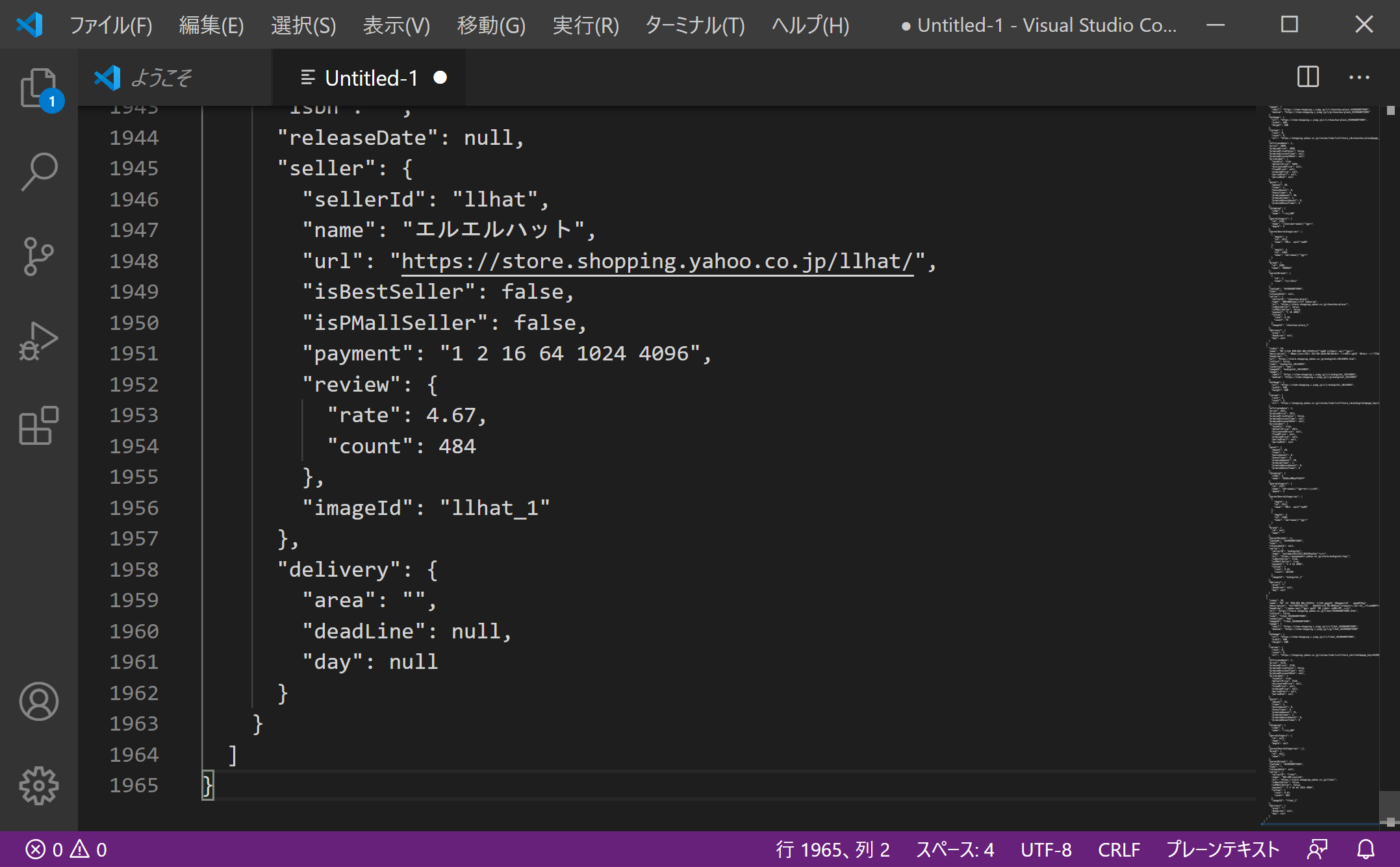
開いたエディターにJSONを張り付けます。

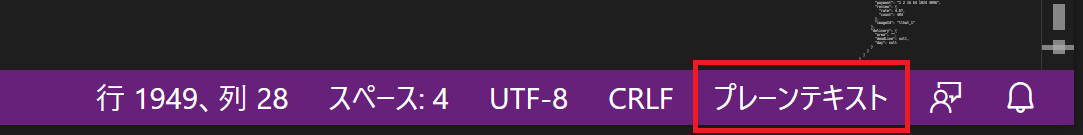
画面右下メニューの[プレーンテキスト]をクリックし

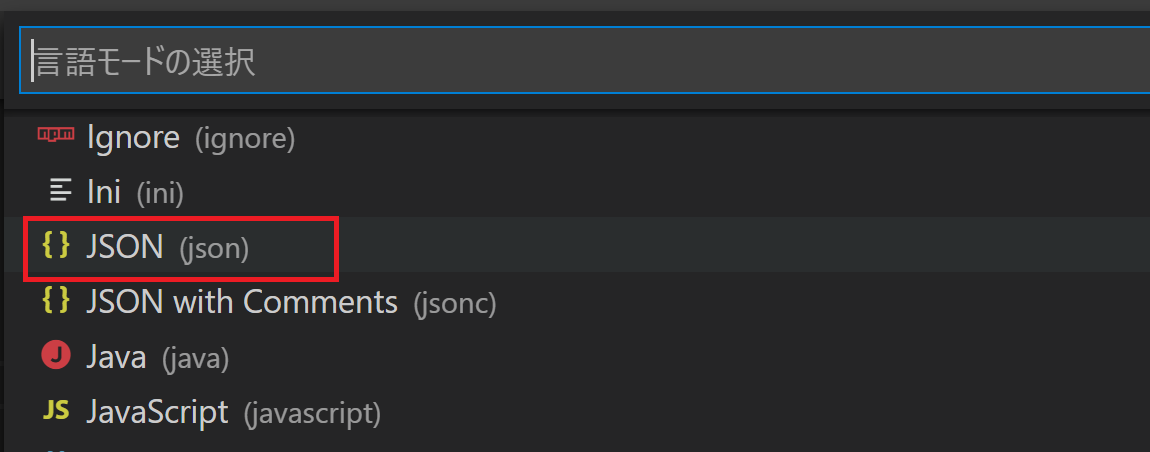
開いたメニューで[JSON(json)]を選択

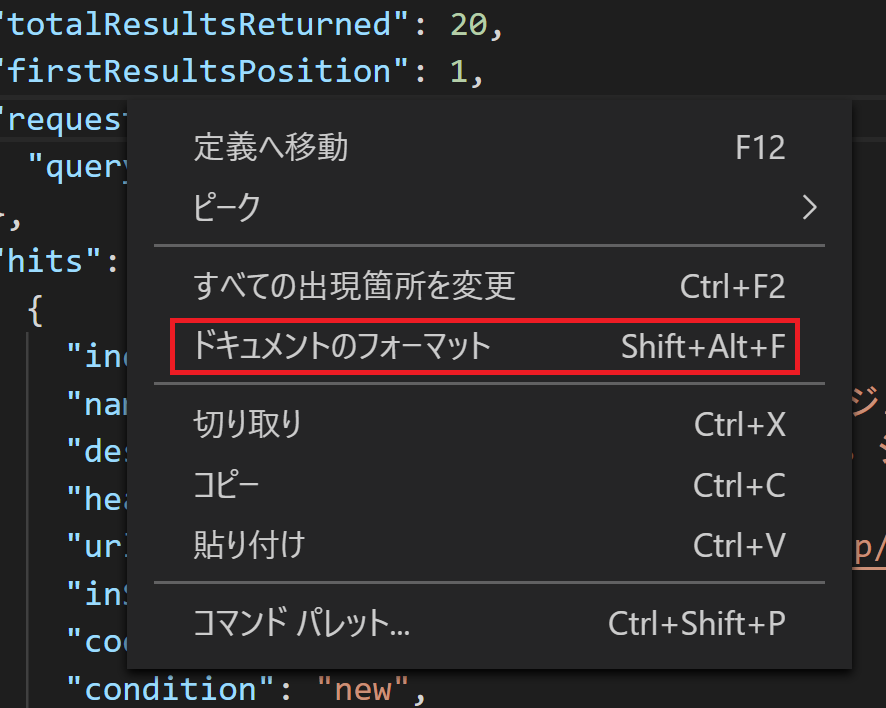
エディターで右クリックメニューを開き、[ドキュメントのフォーマット]