みんな、楽してる?どーも飯田です。
より日々の業務が便利になるTipsを不定期で紹介していきます。皆様の業務が楽に、楽しくなるような様々なナレッジを共有していきますので、是非お楽しみください![]()
次世代のポータルサイトの使い方
リモートワークの普及により、より便利に、よりスムーズに、日々働くことに大分慣れてきたかと思います。
Teamsを筆頭に様々なツールを御利用頂く中、「もっと便利に仕事を進めたい!」と皆さん思っているのではないでしょうか?
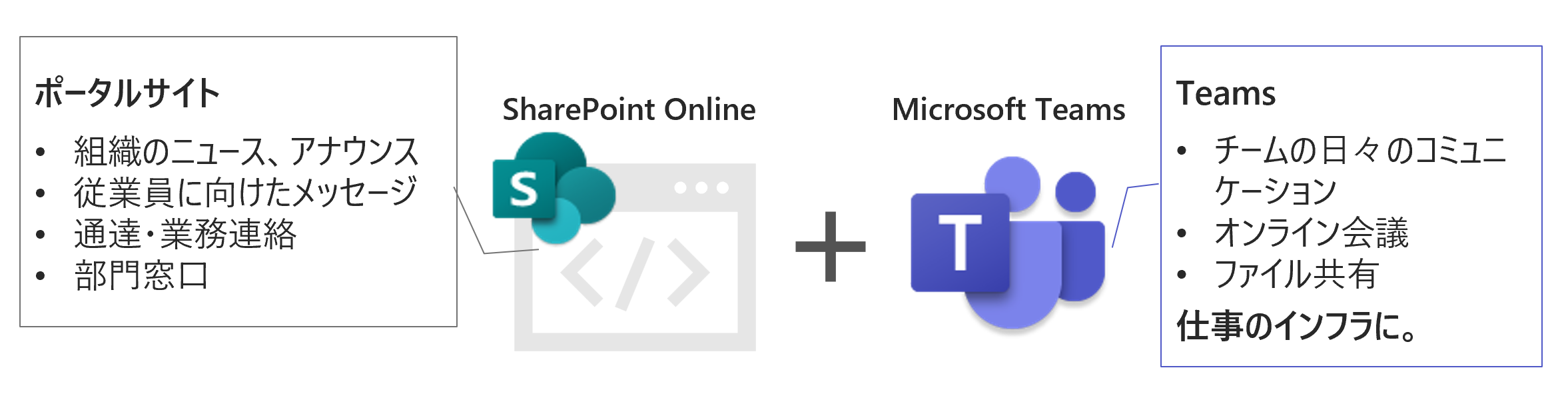
今回はSharePointポータルサイト2.0としてVivaシリーズの中でも注目の製品Vivaコネクションをご紹介いたします。
ポータルサイトの位置づけ
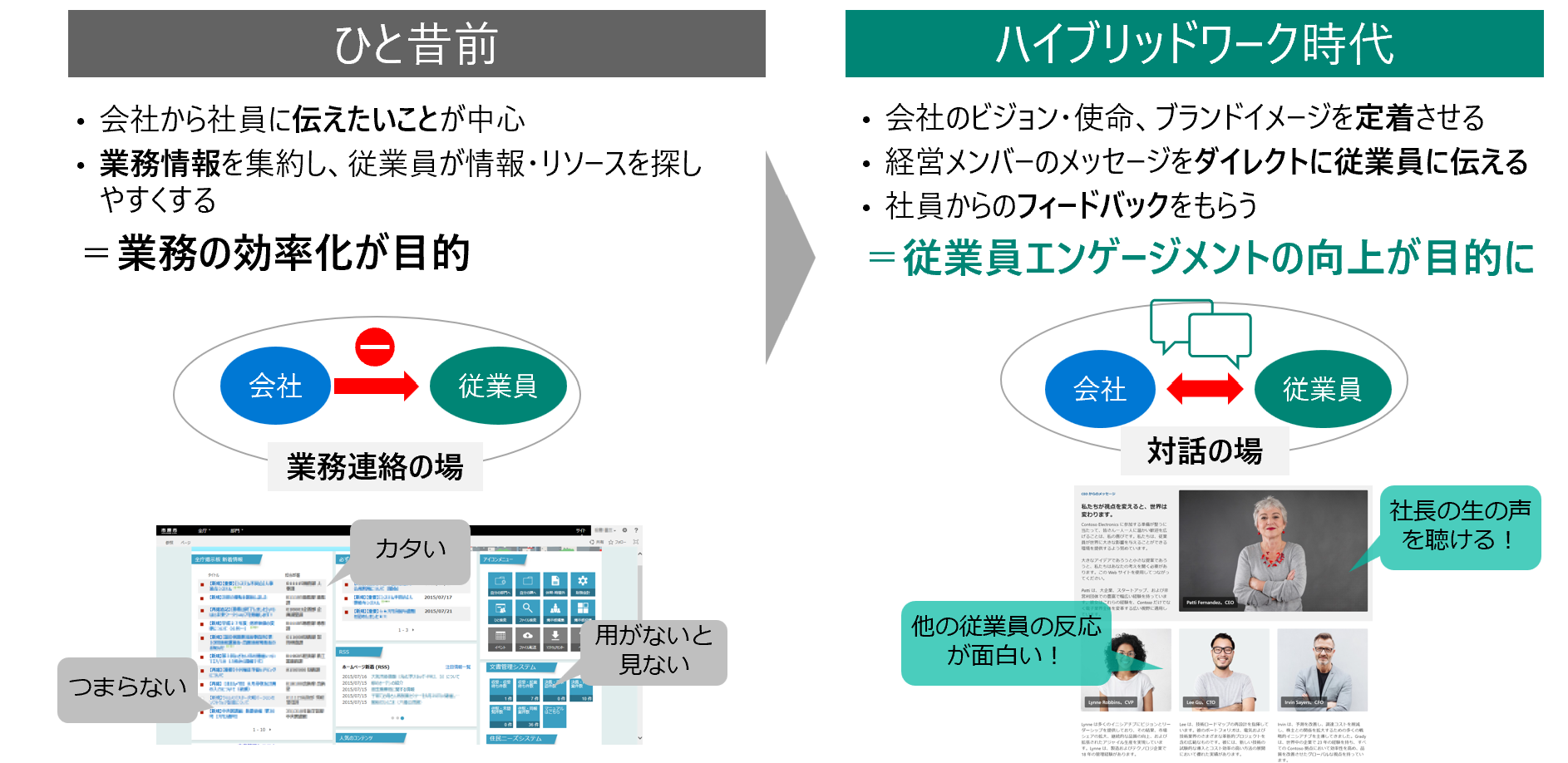
昨今、オフィスだけでなく自宅や帰省先からも働くなど色々な場所から働く機会、いわゆるハイブリッドワークが標準的な働き方になってきました。働き方が変わり、従業員の皆様によるエンゲージメント、いわゆる従業員が組織に対して抱く愛着心や信頼度についての重要度が増してきています。
パーパスドリブンという言葉もよく耳にするようになり、会社への帰属意識や企業理念・ビジョンへの共感、貢献意欲、仕事への満足度などから醸成される従業員エンゲージメントの重要性は、私も日々実感しております。
そのような時代だからこそ従業員エンゲージメントの向上に寄与するようなポータルサイト提供が何より重要です。
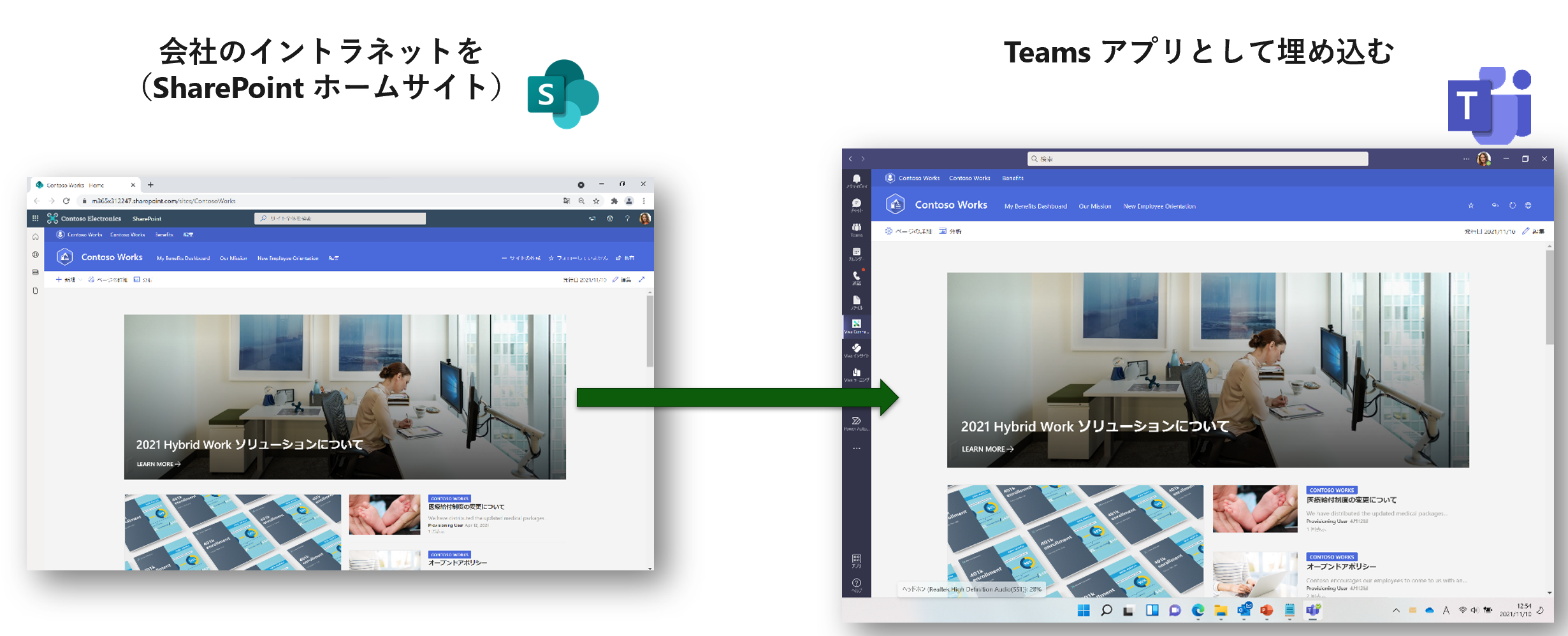
ハイブリッドワーク時代の今だからこそ、SharePoint Onlineにて作成したモダンUI のポータルサイトをリリースしてみましょう!
モダンUIで作ったサイトは、グラフィックやフォトの配置と親和性の高く、スピード感をもって気軽に更新していけることから、会社の「今の姿」や「働き方のDXの推進状況」などを伝えやすくなります。
ポータルサイトへのスムーズなアクセス
満を持してSharePointポータルサイトをリリースしたにも関わらず、以下のようなお悩みを抱えてる皆様の声もよく耳にします。
- SharePoint Onlineを活用してポータルサイトを作成したけれども中々アクセス数が伸びない。
- マニュアルなどせっかく作成した資料をSharePointに格納したけれども中々ユーザーに気づかれにくい。
- 欲しい情報に辿り着きやすくするためのTipsを教えてほしい。
これらの悩みを解決できる製品がVivaコネクションです!
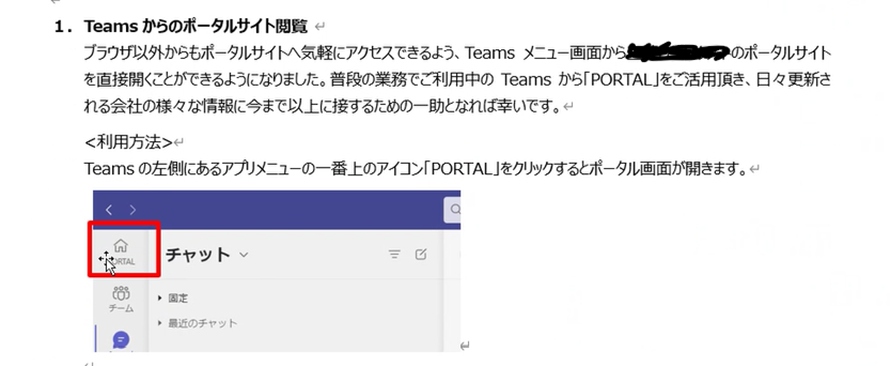
Vivaコネクションのアプリを使い、Teams左メニューにポータルサイトの入り口を作ってあげることで、Teamsからポータルサイトへスムーズにアクセスできるようになります。

Teams左メニューへのアプリ固定の記事内でも紹介している、Teamsをコミュニケーションやコラボレーションの中心いわゆるハブとして業務推進頂く世界観をモットーにした導線ですね。
皆様もSharePoint モダンUI のポータルサイトをVivaコネクションとしてアプリ化し、Teamsからスムーズにポータルサイトへアクセスできるようにしましょう!
ここからはSharePoint Onlineポータルサイトの更なる利活用となるVivaコネクションの詳細についてまた事例、設定方法を紹介していきます。
Vivaコネクションとは?
「新時代は この未来だ」と言っても過言ではない、働き方を支援する従業員体験プラットフォームであるMicrosoft Vivaシリーズ。中でもVivaコネクションは「組織と従業員をダイレクトにつなげるTeamsのポータルアプリ」となってます。

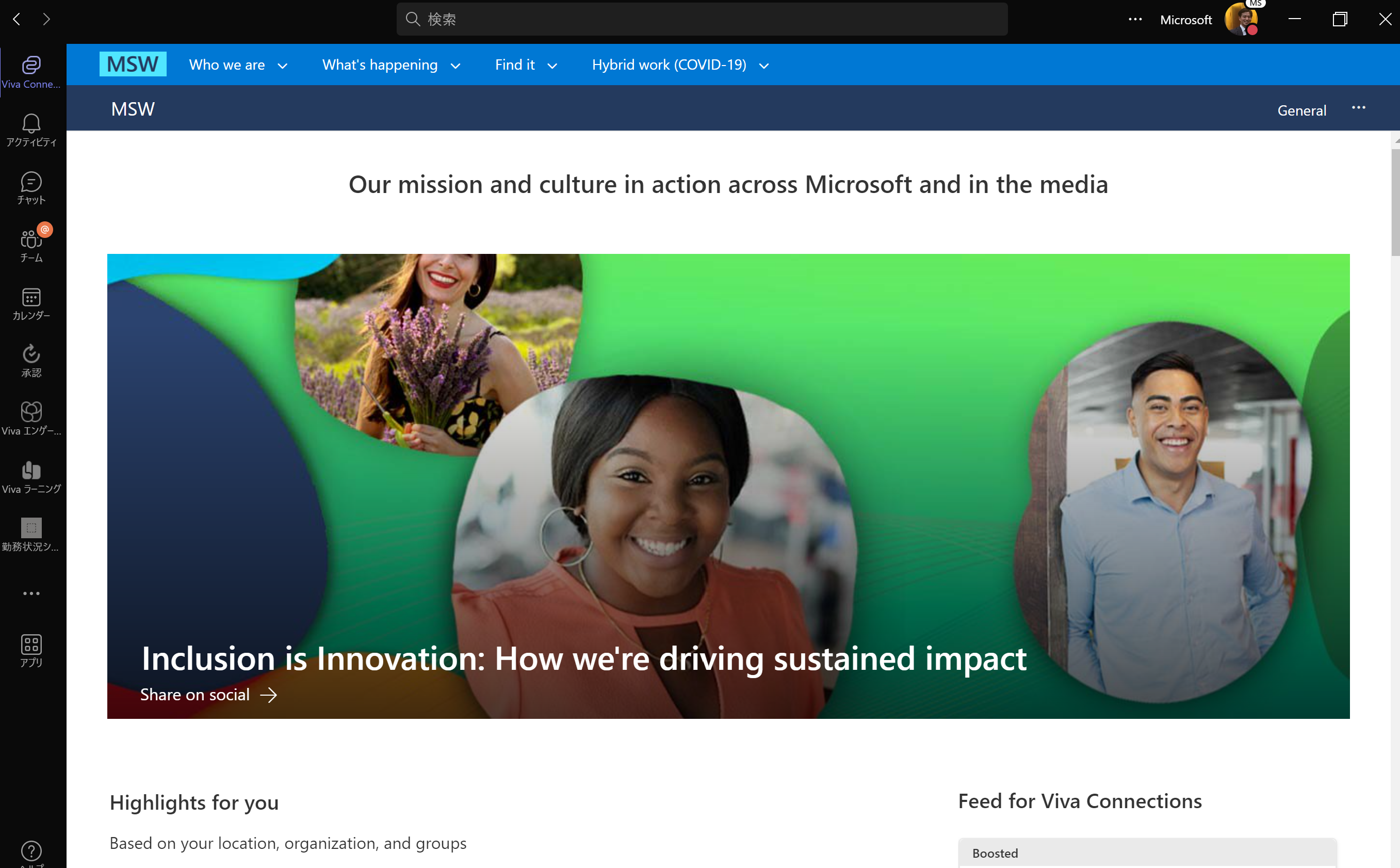
私のTeamsの画面から見たポータルサイトをご紹介します。

ブラウザだけでなく日常業務で日々利用するTeamsからアクセスできるのはとても便利ですよね。
重要な情報を発信しているポータルサイトをTeamsアプリとして利用できるようすることで
- ユーザーの皆様が日々利用するTeamsからポータルサイトへ容易にアクセス可能になる
- Teamsからシームレスに組織全体に関連するコンテンツ、サイト、ニュースを検出、検索することができる
という効果が期待できます。
それではここからは具体的にどういう利用シナリオがあるのか、事例を元に見ていきましょう。
補足
- デフォルトではVivaコネクションのアプリ自体が有効化されておらずTeams上に表示されません。先ずは、管理者権限でアクセス許可ポリシーからアプリの有効化設定を設定しましょう。
利用シナリオ
ここからは2種類の利用シナリオをご紹介していきます。
①全社ポータル
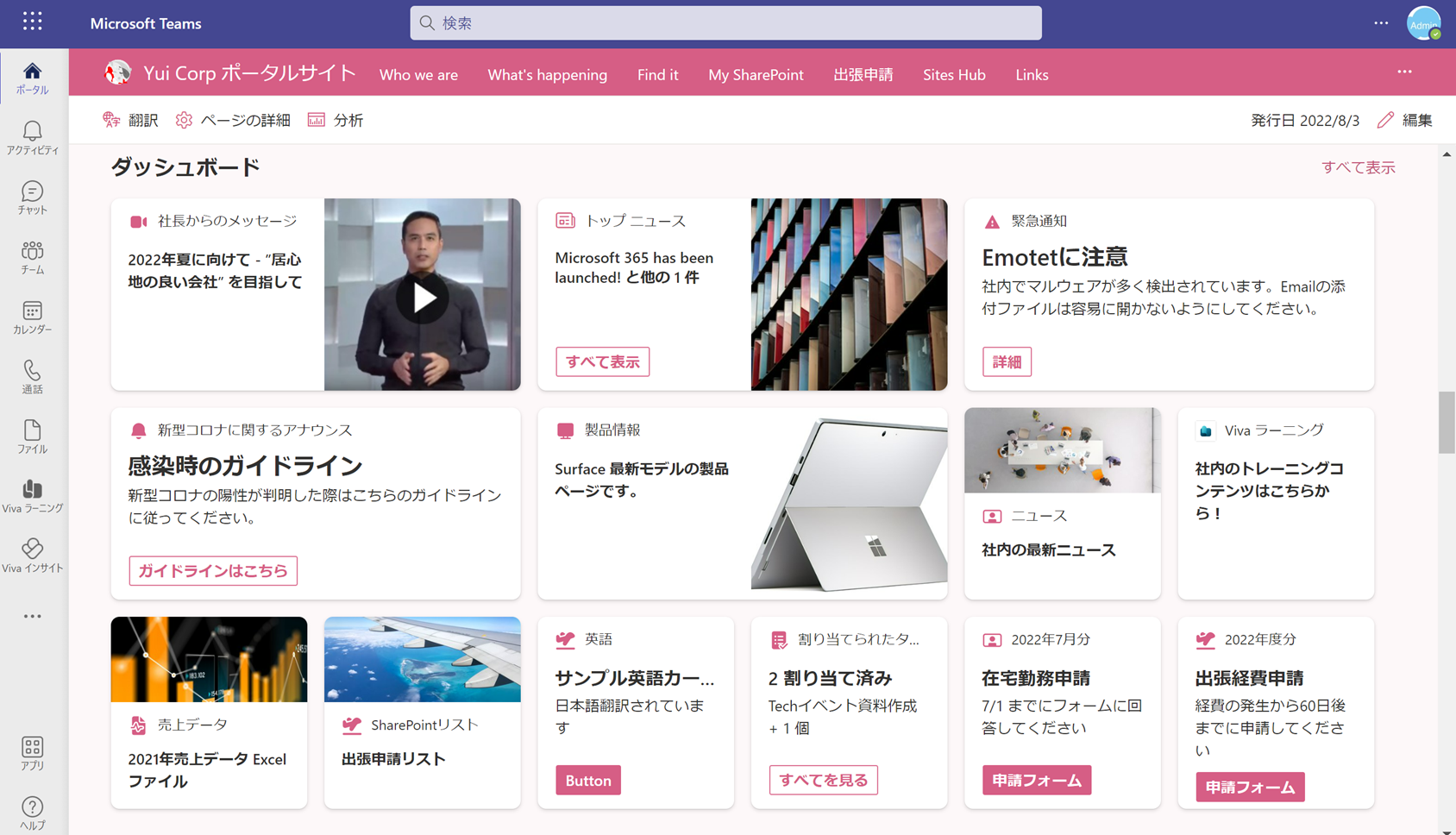
既に紹介しているようにSharePoint Onlineにて作成したモダンUIのポータルサイトをTeamsに連携します。このシナリオでは「家」マークのアイコンと「ポータル」という名前に変更し、Teamsから利用します。

次に、普段の業務で利用されている事例をご紹介します。
1.某製造業様
SharePointポータルサイトを家マークのアイコンと「PORTAL」という名前に変更しTeams連携しご利用中です。
導入効果:
-
社内ポータルを見に行く際に、「ブラウザを起動しなくていい」、「お気に入りのリンクをクリックしなくていい」ということで、1分/回ぐらいの効率化はある。(全社員が見に行くポータルであれば、年間稼働日数が168日×社員が1万人×1回/日だと仮定)
-
普段見てくれないポータルサイトの情報を見てもらえるようになった。
-
[Tips]:Teams左メニューの中でも左一番上にVivaコネクションのアプリボタンを設定してあげると、月に50%以上のユーザーがTeamsから会社のポータルサイトを確認するようになりました。
と様々な効果を実感されたようです。
2.某製造業様
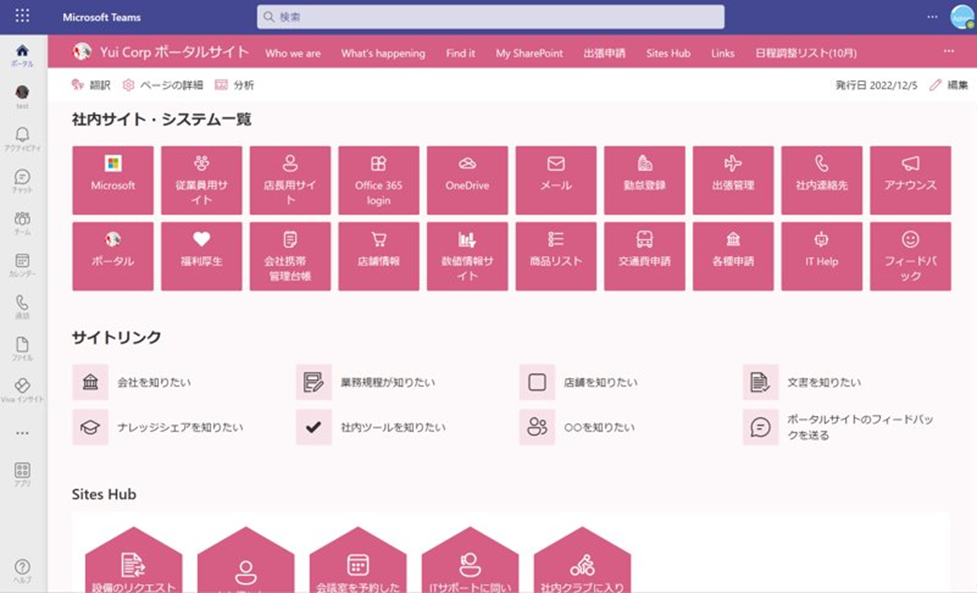
刷新したポータルサイトをTeams連携しご利用中です。
導入効果:
- 昨年社内ポータルサイトを刷新しましたが、社内のアクセス数は伸び悩んでました。Vivaコネクションを全社員のTeams左メニューに設定したところ一気にポータルへのアクセスが増え、広報担当も大変喜んでいます。
②リンク集
既存のポータルサイトとは全くの別物となる新規サイトを作成しご活用するのもお薦めです。
あえてモダンUIを活かしたリンク集アプリとしてのリリースでも活用できるので、現状クラシックサイトを使っている方も是非リンク集の用途で新規にSharePoint Onlineにて作成したモダンUIのポータルサイトを作成し、Vivaコネクションとしてご活用ください!

次に、普段の業務で利用されている事例をご紹介します。
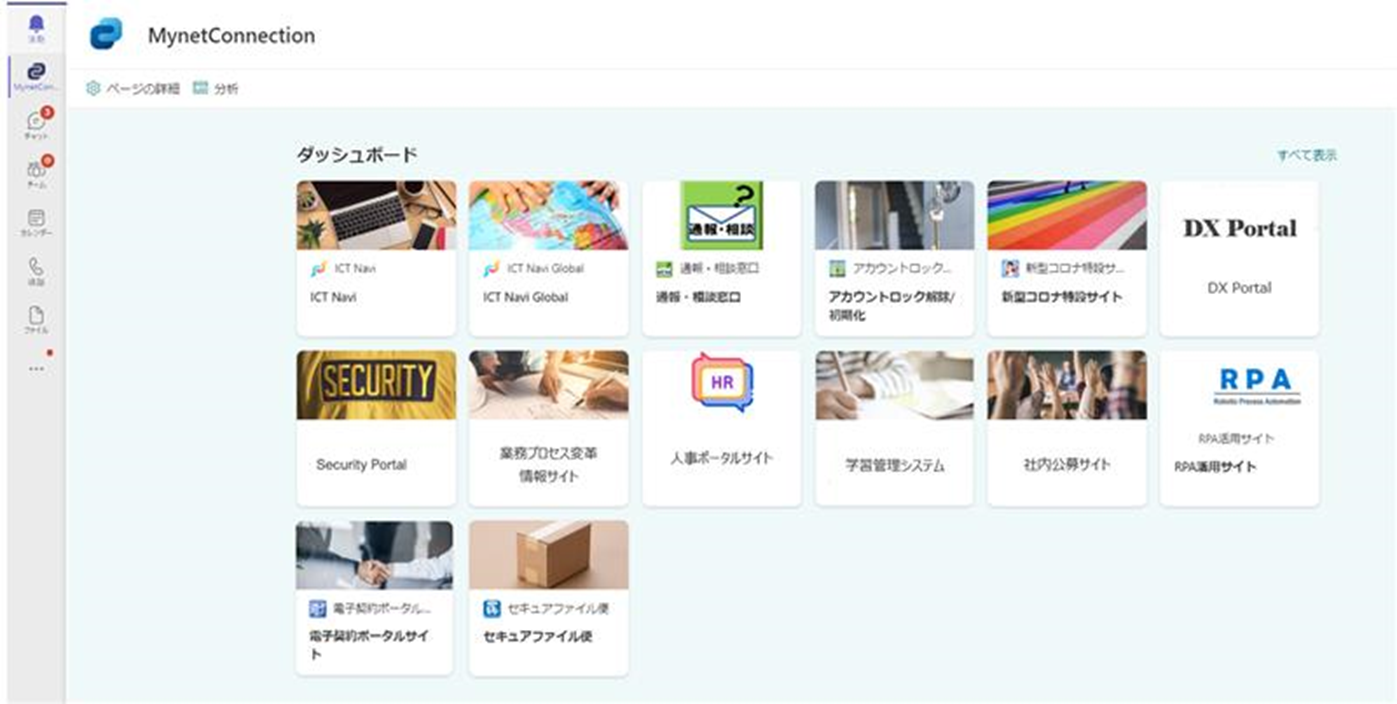
3.某製造業様
Vivaコネクションのダッシュボード機能をリンク集としてご活用頂いてます。

導入効果:
- Teams上から各サイトへアクセスできるHubとなるVivaコネクションを導入し、全ての仕事ができる点の一助になった。
- モバイル連携も可能なため、現場で働く方がモバイルTeamsからHubとなるVivaコネクションを通じて様々なサイトにスムーズにアクセスできるようになった。
と様々な効果を実感されたようです。
Vivaコネクションの設定方法
ここまで使い方や事例をご紹介してきましたが、実はすぐに誰でも使えるわけではないのです...
このVivaコネクションですがデフォルトで有効化されておりません。(2023年1月現在)
そのため管理者権限で有効化する必要があります。有効化する手段詳細はViva Connections アプリを利用してTeamsからホームサイトを表示するの記事に記載しておりますので是非ご確認頂き、設定ください。
まとめ
先ずは働きやすさ向上となる「ポータルサイト2.0」を検討しましょう。既にSharePoint Onlineにて作成したモダンUIのポータルサイトをお持ちの方はVivaコネクションを有効化しましょう。「新しいポータルサイトをリリースしたけどアクセスするかな?」、「見たいサイトが階層深くにあり探すのに大変」という悩みとは、もうおさらばです![]()
SharePointポータルサイトをTeams左メニューへ連携し、普段利用するTeamsから楽にポータルサイトを使ってみましょう!
スマホのホーム画面のように、Teams上から “欲しい情報” へいつでもアクセス!
まさにViva!コネクション![]()
それではまた次回、会いましょう~![]()
←最後に、なんとな~く面白かった!という方は是非好き![]() よろしくお願いします
よろしくお願いします