Microsoft Teams のサイドバーにSharePointサイトをピン止めしたい!という要望は結構ございまして、Developer PortalでContent URLをSharePointサイトにするカスタムアプリを生成することで実現可能です。
ところが、いつの日からかこの方法が「非推奨」になってしまったんですね。
じゃあどうすればいいんだ、ということで管理者向けにはなってしまいますが、特定のサイトを簡単に(?)サイドバーにピン止めする方法を紹介いたします。具体的にはViva Connectionsというファーストパーティアプリを利用します。
サイトを作る
まあ、サイトを表示するわけですからサイトを作るのですが…。注意点としてこのサイトはコミュニケーションサイトである必要があります。

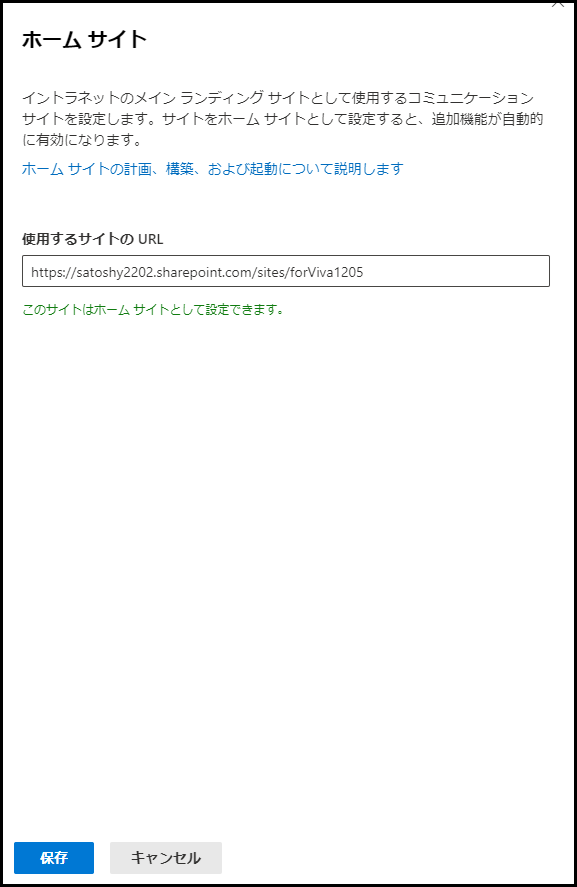
そのサイトを「ホームサイト」に指定する
これは SharePoint 管理センターでの操作が必要です。[設定]->[ホームサイト]を選択します。

Teams で Viva Connections を使えるようにする
なぜかデフォルトで Viva Connections の Teams アプリが無効になっていることが多いです…。
Teams 管理センターで[Teams のアプリ]->[アプリを管理]より Viva Connections を探してみます。

状態が許可済みになっていればOKです。ブロックになっていた場合、許可ボタンをクリックします。
Teamsで Viva Connections を使ってみる
Microsoft Teamsを起動し、アプリから Viva Connections を探します。

[追加]すると先ほどのコミュニケーションサイトが表示されます。

ユーザーに配布する
この設定を組織内全員に適用することで、全員がホームサイトになっているページに簡単にアクセスできるようになります。
Teams 管理センターより[Teamsのアプリ]->[セットアップポリシー]を選択し、適用するポリシー(グローバルなど)を選択します。
インストール済みアプリの項目から[アプリを追加]をクリックします。Viva Connections を探して追加ボタンをクリックします。


ピン止めされたアプリの[アプリを追加]をクリックして Viva Connections を追加し、いい位置にピン止めします。

Teams から確認してみましょう。Viva Connections よりホームサイトが表示されました。(反映に時間はかかります)
全社展開など範囲が広い場合は Developer Portal よりこちらの方法のほうがよさそうです。