Sharperlightパブリッシャーを利用して、WEBレポートを作成し会社内LAN上等に公開する場合は、通常は部門間および社員間で情報をリアルタイムで共有するだけで、閲覧している社員はそのレポートに対してなんらアクションを起こすことができません。
しかしながらWEBレポートを通じで、閲覧者に入力を促したい場合が業務上多々存在すると思われます。
そのような場合、HTMLとJavaScriptを利用して、Sharperlight Webレポートを対話型レポートに拡張することが簡単に行えます。そうすることで、Sharperlightにはセキュリティ機能組み込み可能な書き戻し機能が標準で備わっているので、SharperlightRESTfulサービス経由で入力された値をデータベースに書き込むことも可能になります。
この記事では、レポート上へのテキストBOXとボタンの配置と、ボタンを押すことで入力された値を表示する簡単な対話型WEBレポートの作成方法をみていきます。
テキストBOXとボタンの配置
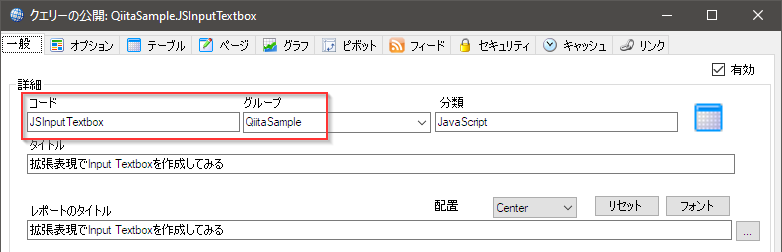
Sharperlightパブリッシャーを起動し、新しいレポート(公開クエリ)を追加します。公開クエリの定義ダイアログが表示されたら、グループとコードを入力します。

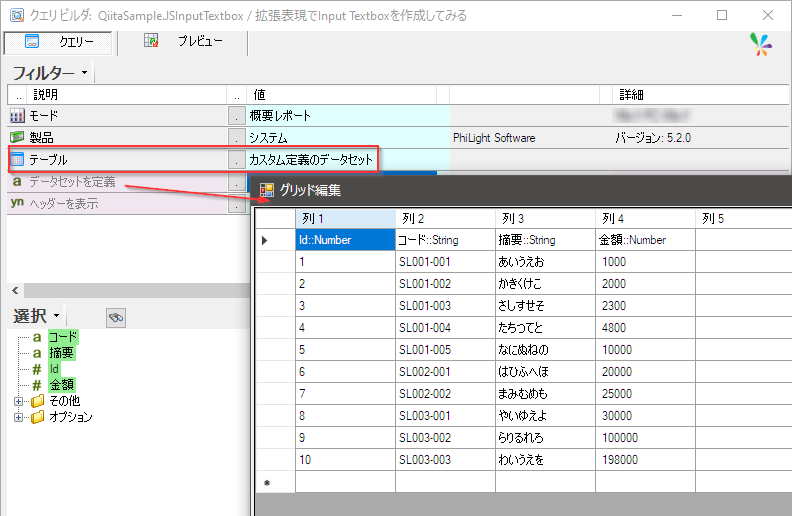
次に[クエリーを編集]ボタンでクエリビルダを開きます。[製品]にはシステム、[テーブル]にはカスタム定義のデータセットを指定します。[データセットの定義]として、下図に示すようなデータセットを準備します。

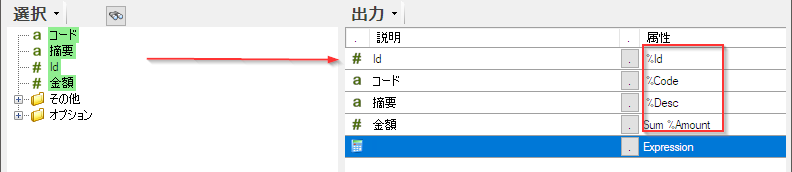
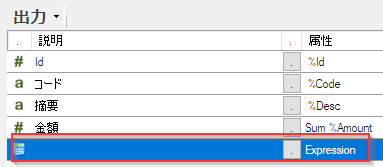
Id、コード、摘要、金額を出力領域に設定します。それぞれの出力フィールドの名前は、Id、Code、Desc、Amountとします。

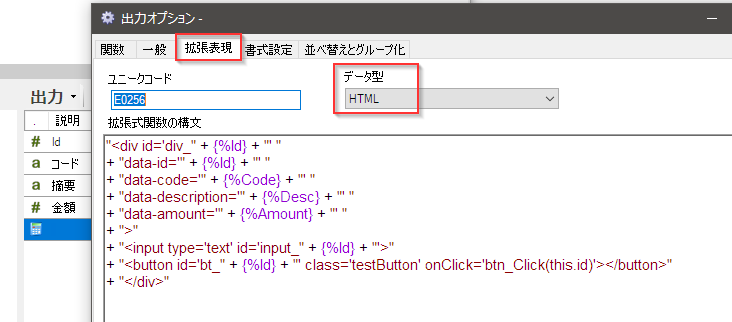
最後に拡張表現を追加して、下図のようなHTMLコードを定義します。
"<div id='div_" + {%Id} + "' "
+ "data-id='" + {%Id} + "' "
+ "data-code='" + {%Code} + "' "
+ "data-description='" + {%Desc} + "' "
+ "data-amount='" + {%Amount} + "' "
+ ">"
+ "<input type='text' id='input_" + {%Id} + "'>"
+ "<button id='bt_" + {%Id} + "' class='testButton' onClick='btn_Click(this.id)'></button>"
+ "</div>"

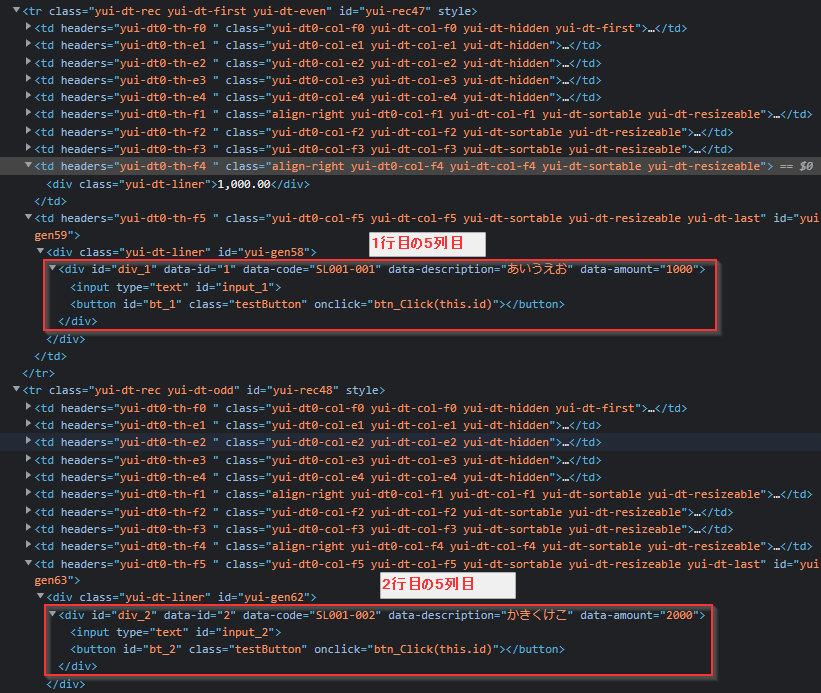
動作時にはこのようなHTMLコードになります。

さあこれでテキストBOXとボタンの配置が終了です。[OK]ボタンで保存しましょう。

ボタンハンドラーの定義
今度は、配置したボタンが押された時のイベントハンドラーを準備します。
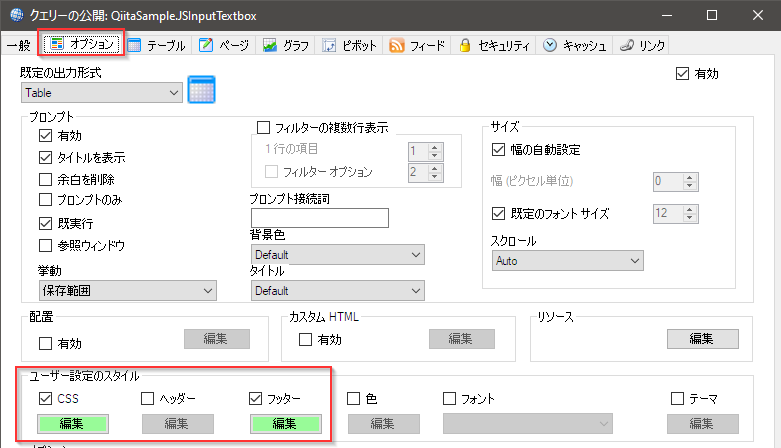
公開クエリの定義ダイアログのオプションタブへ移動し、フッターとCSSプロパティを使用してイベントハンドラーを記述します。

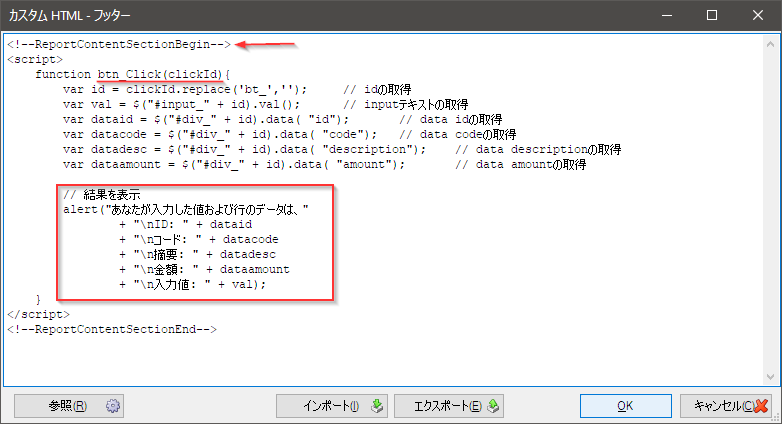
先ずは、[フッター]プロパティから。[ヘッダー]プロパティでもOKですが、今回は[フッター]プロパティで説明します。[編集]ボタンを押すと、テキストエディタが起動するので、このようなJavaScriptコードを記述します。
ボタンの配置を定義した時に指定したイベントハンドラー名がbtn_Click(this.id)だったので、関数btn_Click(clickId)を記述します。引数として渡されたIdを使用して、入力値や対象行のその他の値を取得し、alertで表示します。
<!--ReportContentSectionBegin-->は、Sharperlightのコントロールタグで、このJavaScriptコードをレポートの主となる部分に記述しなさいというエンジンへの命令です。
<!--ReportContentSectionBegin-->
<script>
function btn_Click(clickId){
var id = clickId.replace('bt_',''); // idの取得
var val = $("#input_" + id).val(); // inputテキストの取得
var dataid = $("#div_" + id).data( "id"); // data idの取得
var datacode = $("#div_" + id).data( "code"); // data codeの取得
var datadesc = $("#div_" + id).data( "description"); // data descriptionの取得
var dataamount = $("#div_" + id).data( "amount"); // data amountの取得
// 結果を表示
alert("あなたが入力した値および行のデータは、"
+ "\nID: " + dataid
+ "\nコード: " + datacode
+ "\n摘要: " + datadesc
+ "\n金額: " + dataamount
+ "\n入力値: " + val);
}
</script>
<!--ReportContentSectionEnd-->

[OK]を押して保存しましょう。
最後に、配置したボタンのCSSを定義します。CSSプロパティの[編集]ボタンを押してテキストエディタを開きます。
<style type="text/css">
.testButton{
height: 15px;
margin-left: 2px;
}
</style>

[OK]を押して保存しましょう。
以上で公開クエリの設定は終わりです。[OK]を押して保存します。
動作確認
Sharperlightサービスを起動し、作成したWEBレポートをブラウザで見てみます。
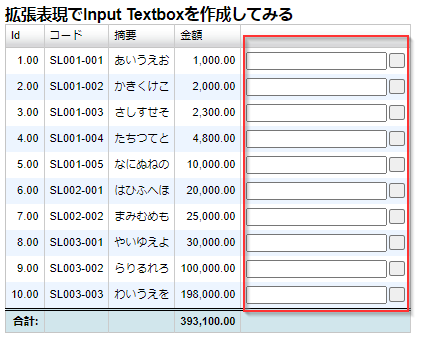
このようなレポートが表示されるはずです。

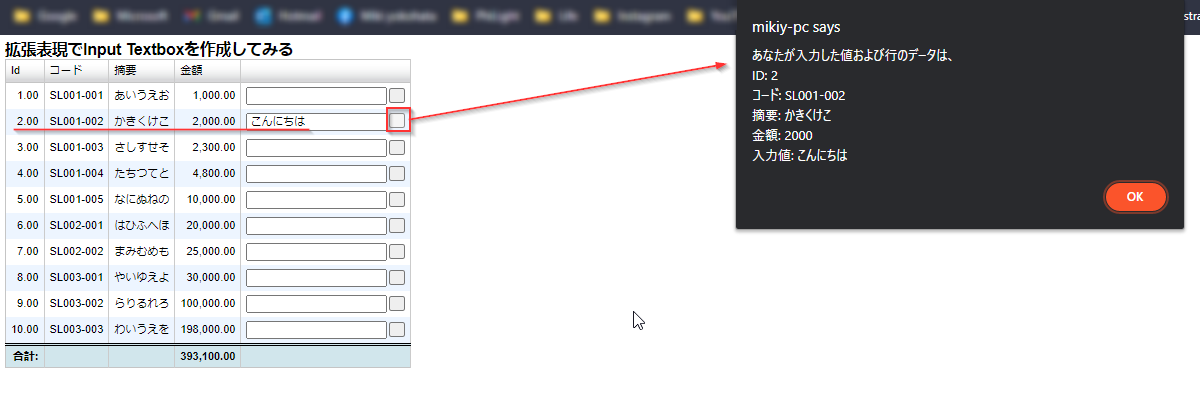
何かテキストBOXに入力して、ボタンを押してみましょう。このようなalertが表示されれば作成は成功です。

ここでは、このような簡単な処理を記述してみましたが、更にSharperlightの書き込みURLを利用して、RESTfulサービス経由でデータベースへの書き込みを行うことも可能です。
このように、データアクセス層の開発をSharperlightに任せることで、フロントエンドの作成に時間を集中することができます。
![]() Sharperlight
Sharperlight