はじめに
マーケティングデータを収集することに関して容易になる昨今ではありますが、ただ数字を羅列しただけでは読み解くことは困難です。
データを可視化(ビジュアライゼーション)することによって、分析する際に立てた仮説を立証/反証することの手助けをすることになります。つまり、データを正しく可視化することは、分析を行う上で判断を正しく行うために非常に重要であると言えます。一方で、可視化の手法は数多く存在し、慣れないうちはデータに最適な手法がどれか分からず、使い慣れたグラフを選択してしまうことも多いかと思います。
今回は、このデータ可視化をテーマに手法や選び方について Adobe Analytics およびデモサイトの計測データを活用した例を交えながらご紹介いたします。
本記事は投稿時点の情報に基づいて掲載しています。とくに Adobe Analytics に関する情報に関しては、その後の機能アップデート等によっては内容が変更となっている場合がありますのでご了承ください。
最適な可視化手法を選択するための 2 STEP
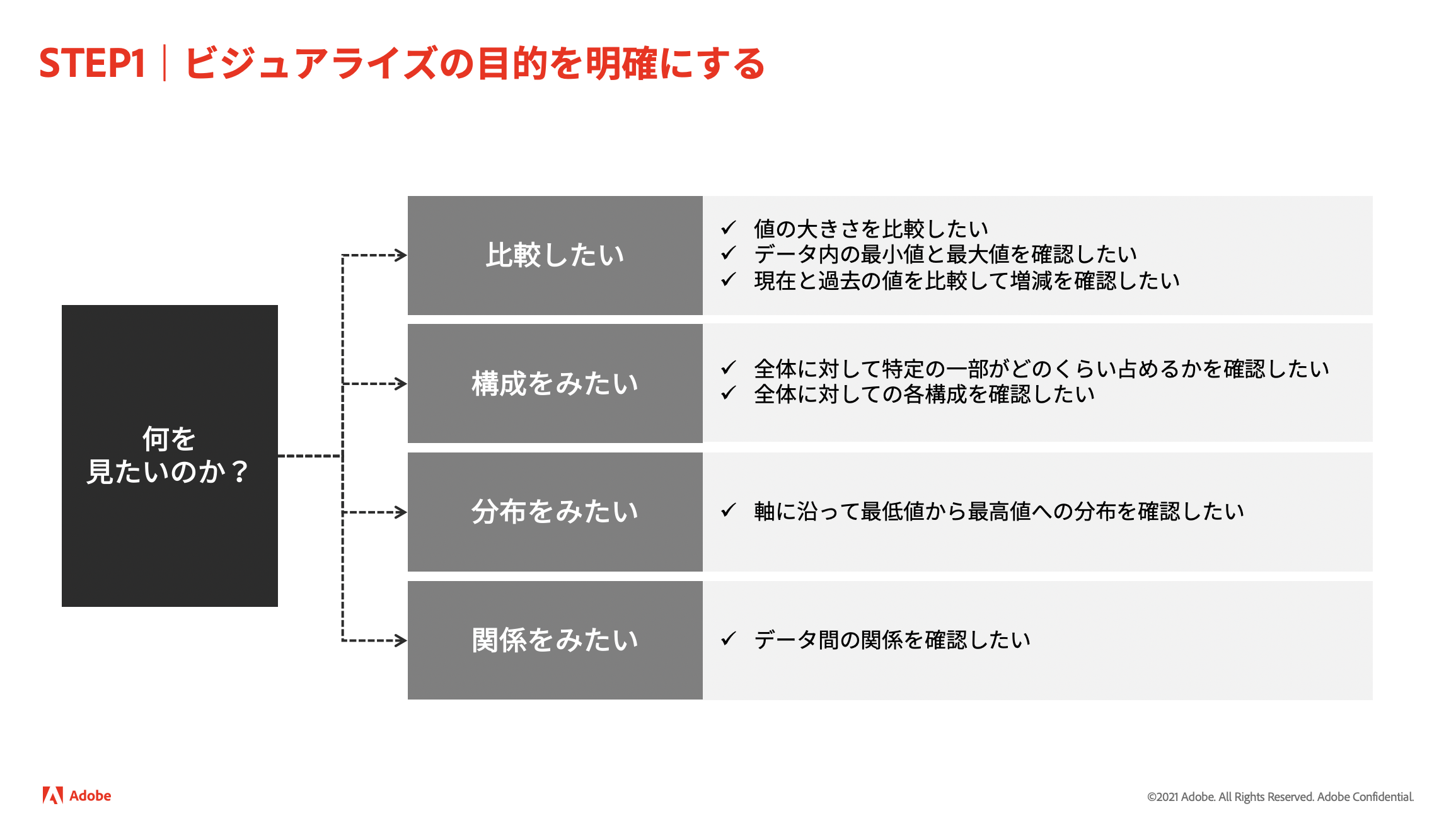
データを可視化する際、まず考えるべきは "可視化の目的を明確にする" ことです。
いざデータを目の前にするとどう可視化するか?から取り掛かりがちですが、そのデータの何をみたいのか?をしっかりと定めることが重要な出発点となります。
可視化の目的は大きく「比較」「構成」「分布」「関係」の 4 つに分類できますが、それぞれ具体的には以下のようなケースが想定されます。
- 比較したい場合
- 訪問回数を月別で比較したい
- 集客チャネル別の訪問回数を比較したい
- 構成をみたい場合
- サイト内の検索キーワードの TOP18 はどんなキーワードで構成されているのかをみたい
- 集客チャネル別の訪問者構成が前月と比較して変化していないかをみたい
- 分布をみたい
- 1 人が注文している回数のうち合計何回が多いのか、またはその偏りやちらばりをみたい
- 関係をみたい
- 売上高と関係がありそうな項目が実際に相関しているのかをみたい
- 売上している人がよく見ているコンテンツが何かをみたい
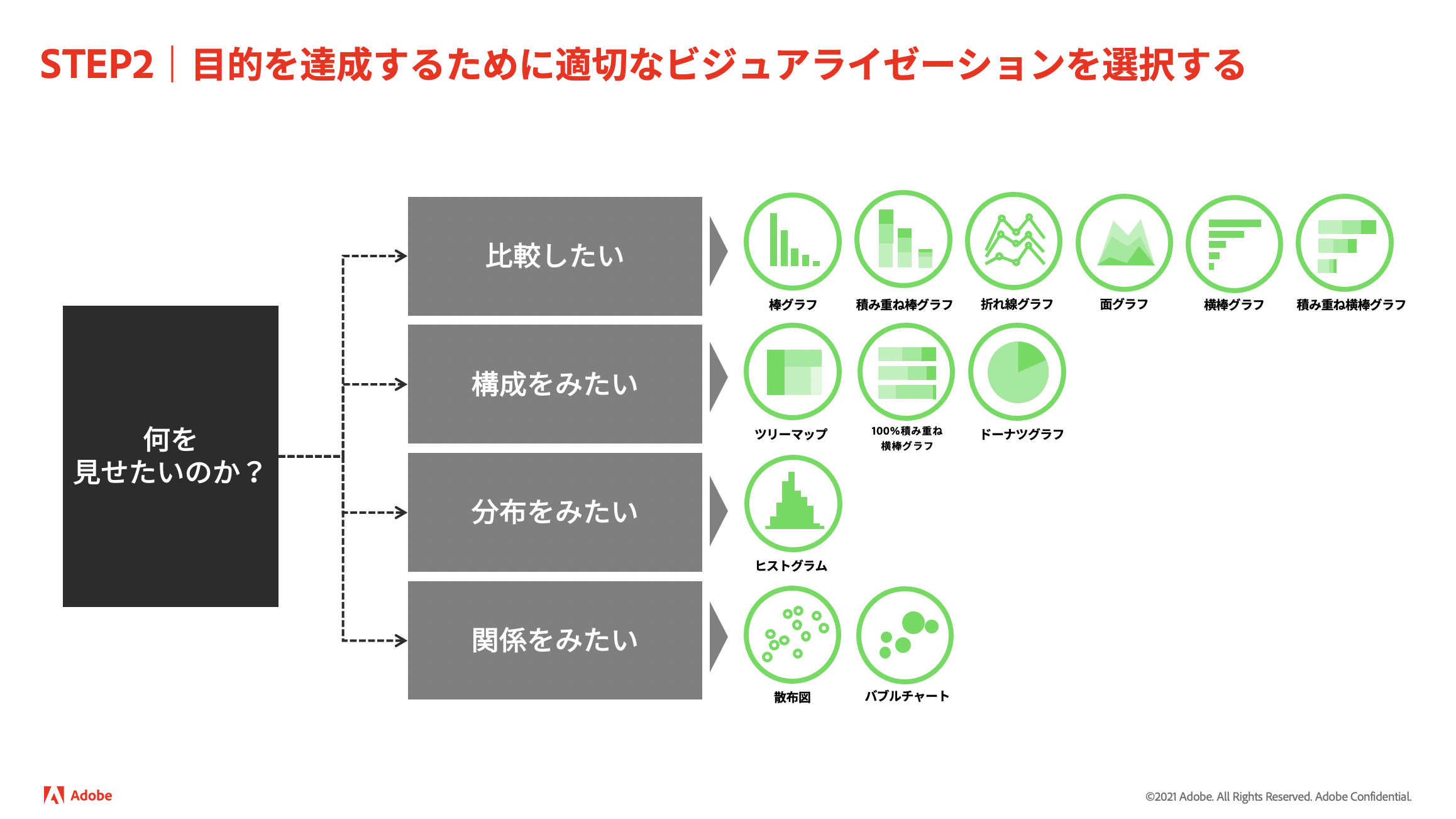
可視化の目的が決まったら、次に "目的を達成するために最適な可視化手法を選択する" ことに取り掛かります。STEP1 で選択した目的に応じて推奨される可視化手法が決まってきますので、その中からより適したものを選択します。

ここからは可視化の目的に応じた可視化手法の特徴を見ていきたいと思います。たくさんあるので、可視化の目的別に必要な箇所までスキップしてご覧いただければと思います。
可視化の目的 : 比較したい
データを比較する場合、主に「棒グラフ」、「積み重ね棒グラフ」、「折れ線グラフ」、「面グラフ」を使用します。比較する対象の軸によって使用に適しているグラフが変わってきます。
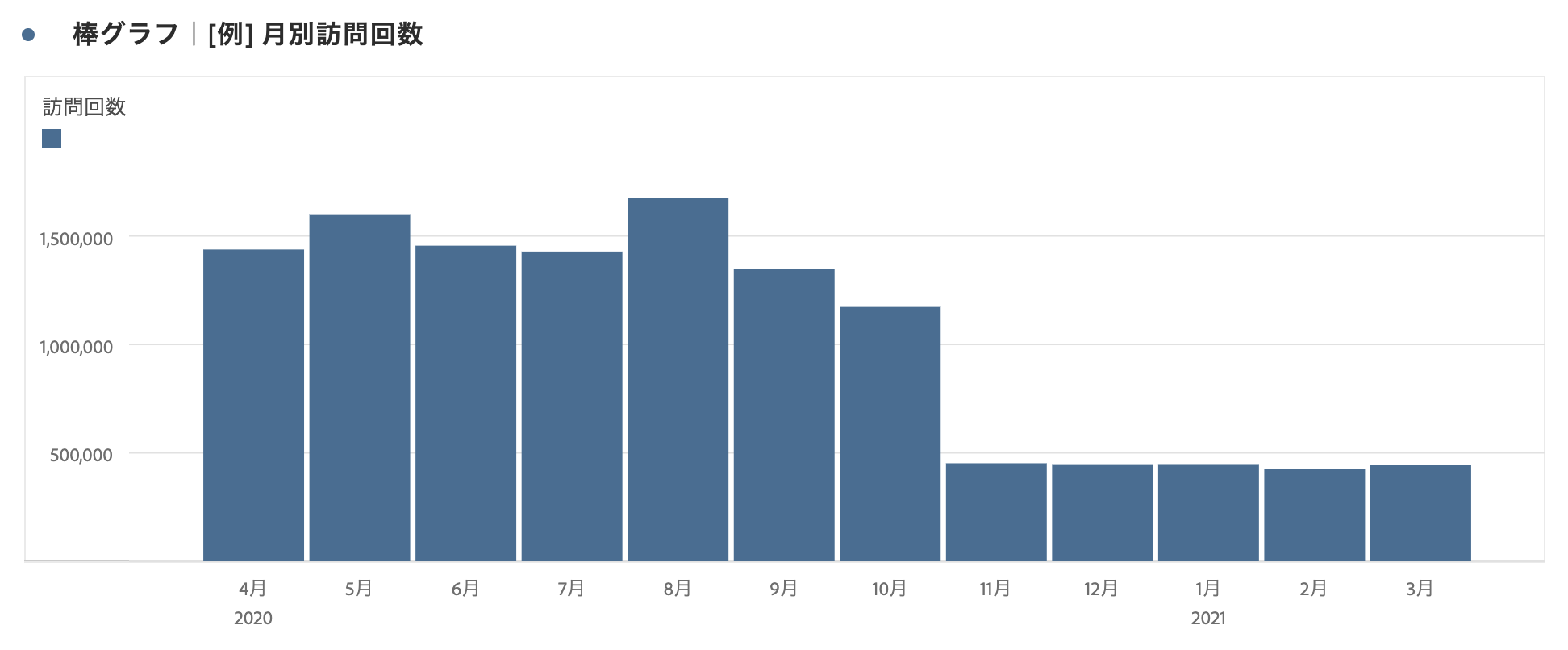
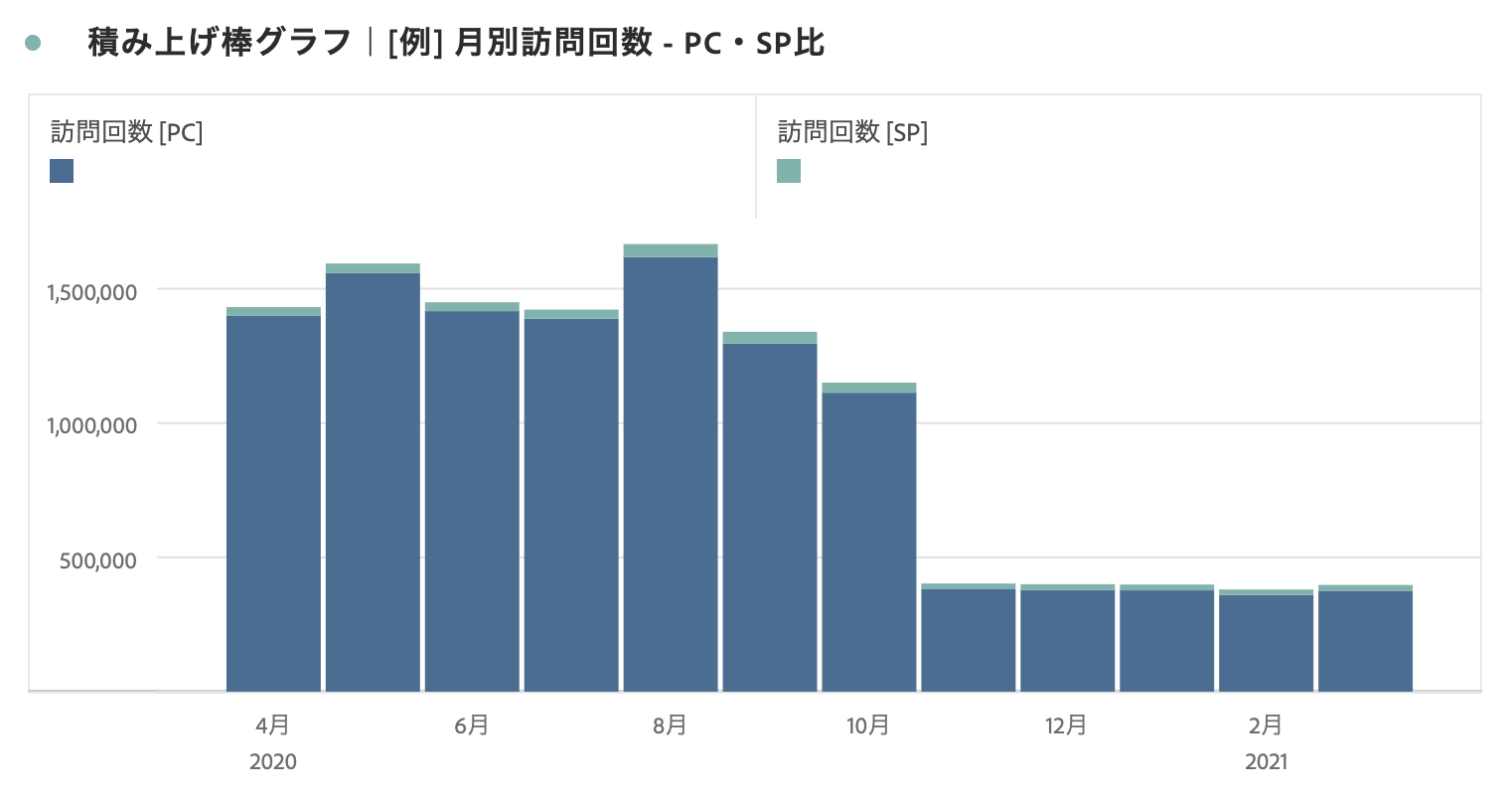
棒グラフ・積み上げ棒グラフ
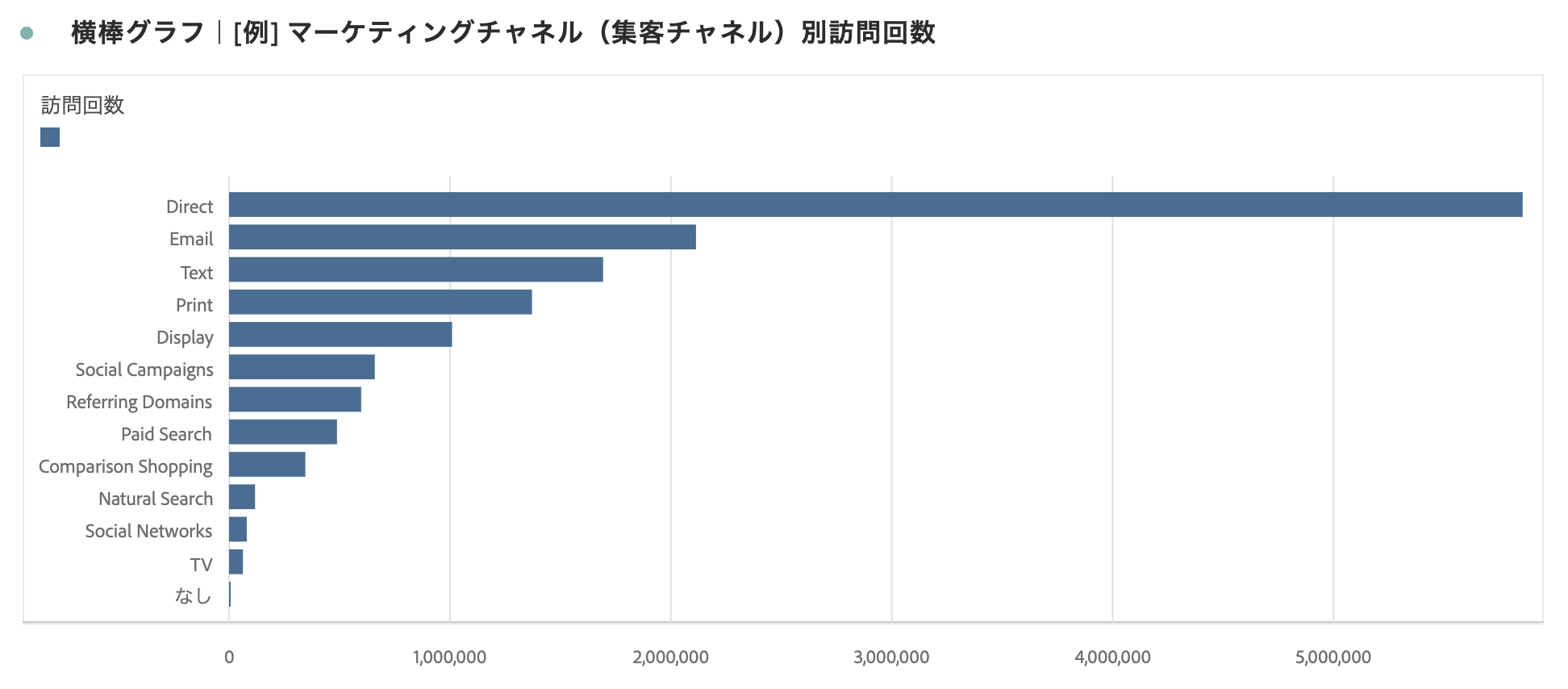
棒グラフは縦型と横型がありますが、主に時間の経過による変化は縦型の棒グラフ、同一カテゴリ間での違いを比較する場合は横型の横棒グラフが適しています。とくに後者は項目名が長くなる傾向にあるため、横棒グラフを使用した方が見やすいです。


訪問回数をデバイス別に表現したい等、同一軸に比率要素を加えたい場合は積み上げ棒グラフを使用します。

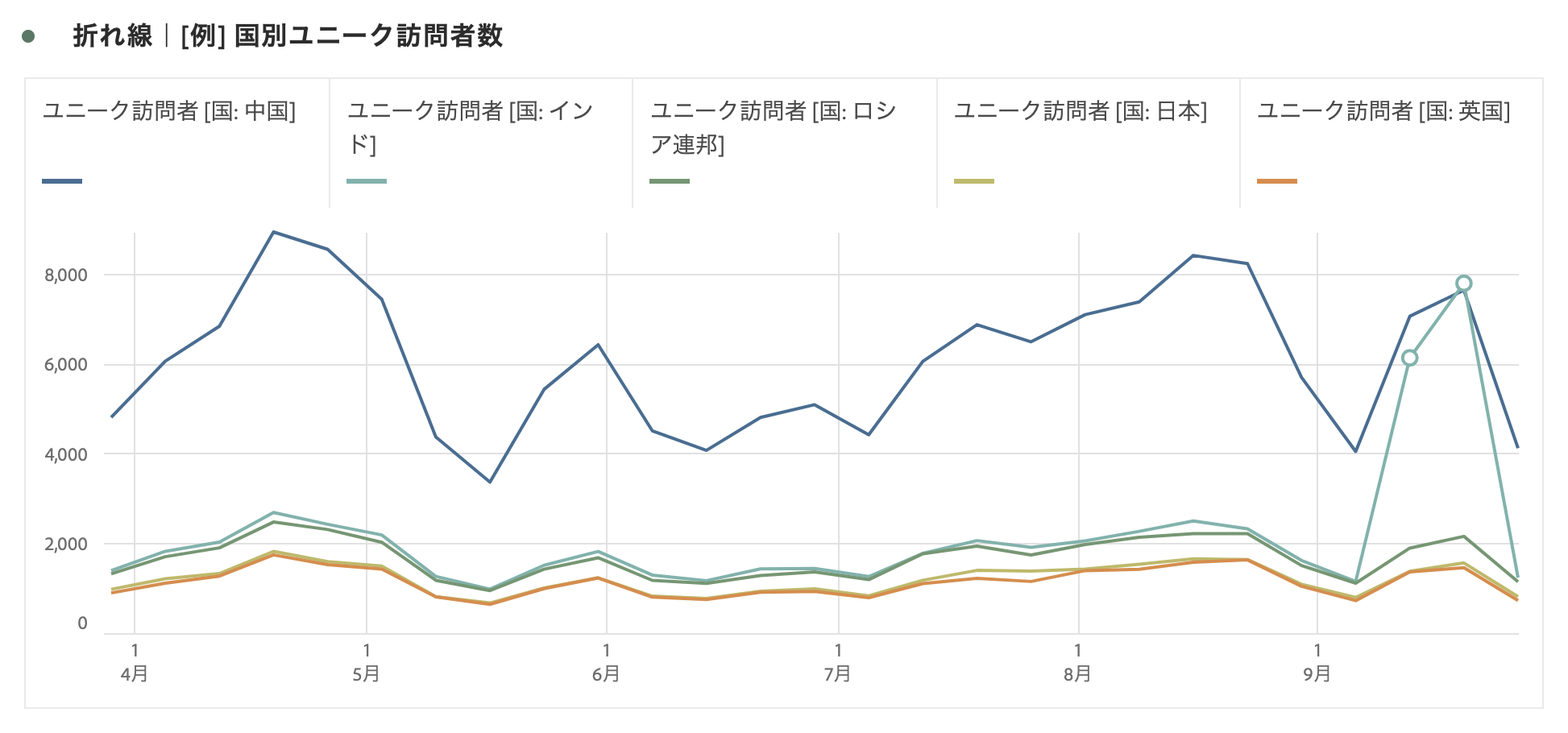
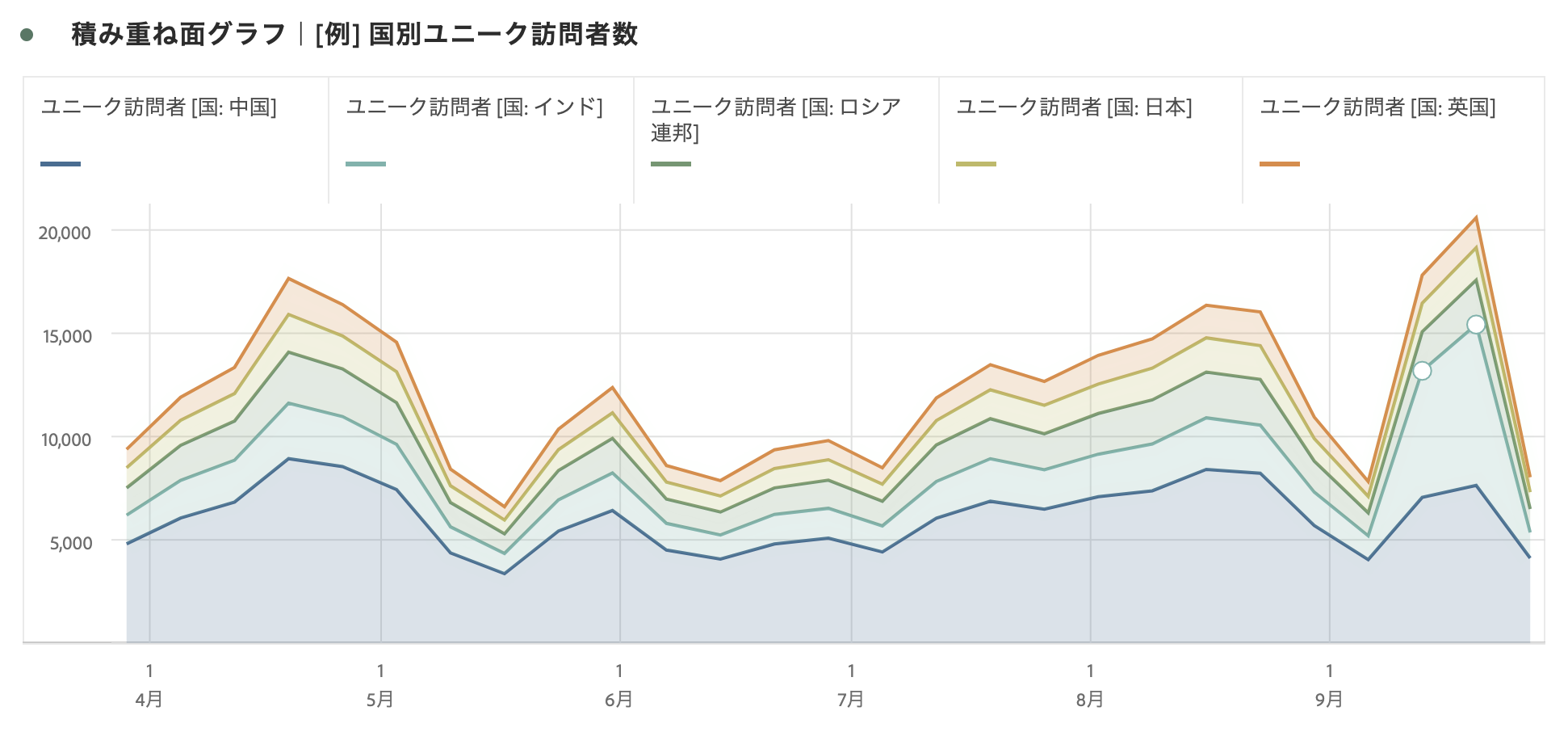
折れ線グラフ・面グラフ
複数軸になった場合、棒グラフや積み重ね棒グラフだと見づらくなってしまうため、折れ線や面グラフを使用するのが良いです。数量を可視化したい場合は、面グラフの方がより適しています。
尚、1つのグラフに入れる軸は上限4つを目安とし、上回る場合は粒度をあげたり別のグラフに分けるなど工夫するとより見やすくなります。


可視化の目的 : 構成をみたい
データの構成をみる場合、主に「ツリーマップ」、「100% 積み重ね棒グラフ」、「ドーナツグラフ」を使用します。
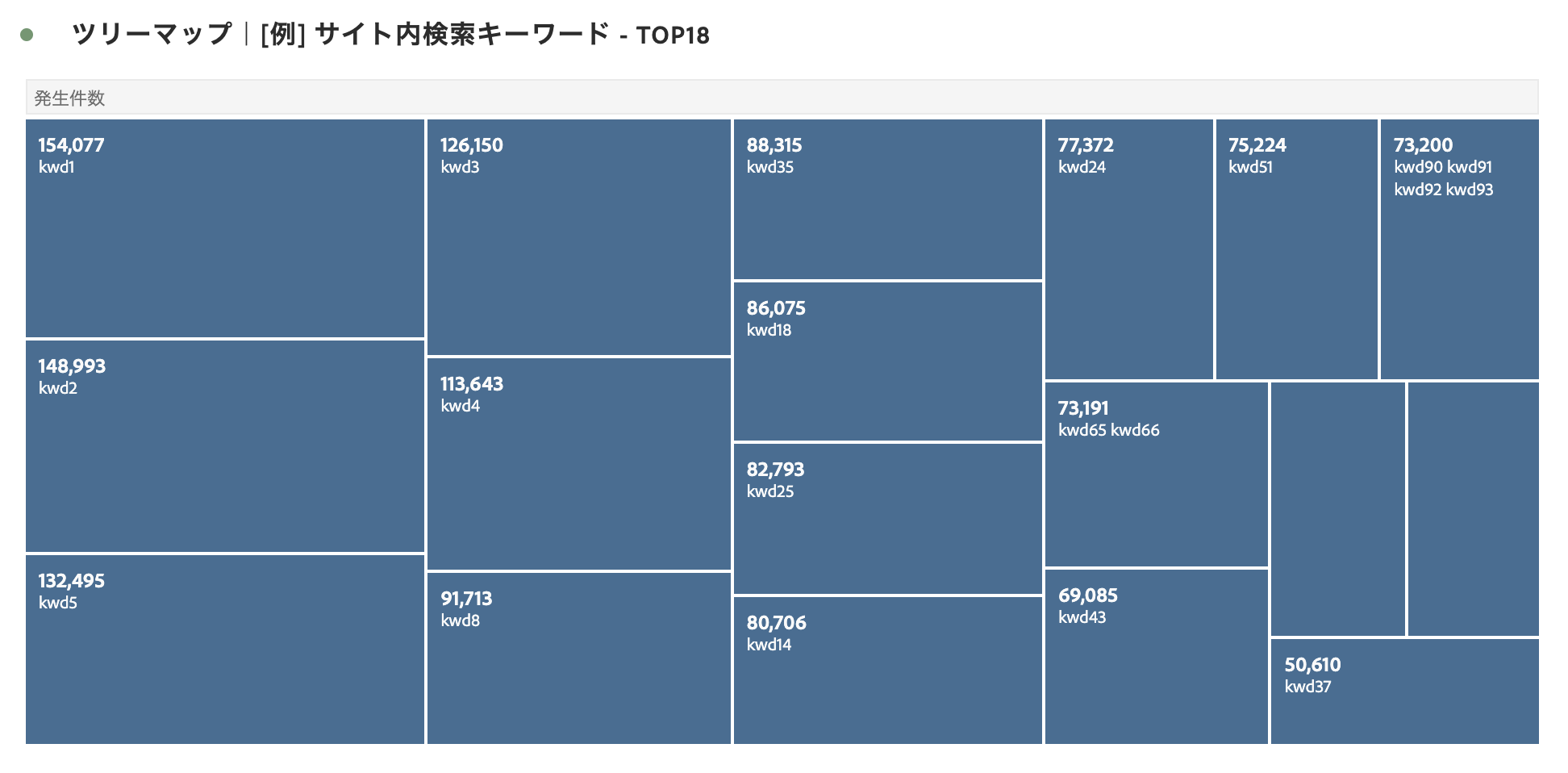
ツリーマップ
同一カテゴリの構成をみる場合に使用します。面積としてボリュームを視覚的に把握することができるため、カテゴリが複数ある場合でもスピーディーに判断することが可能です。例えば、上位のサイト内検索キーワード構成を見るような場合に使用します。

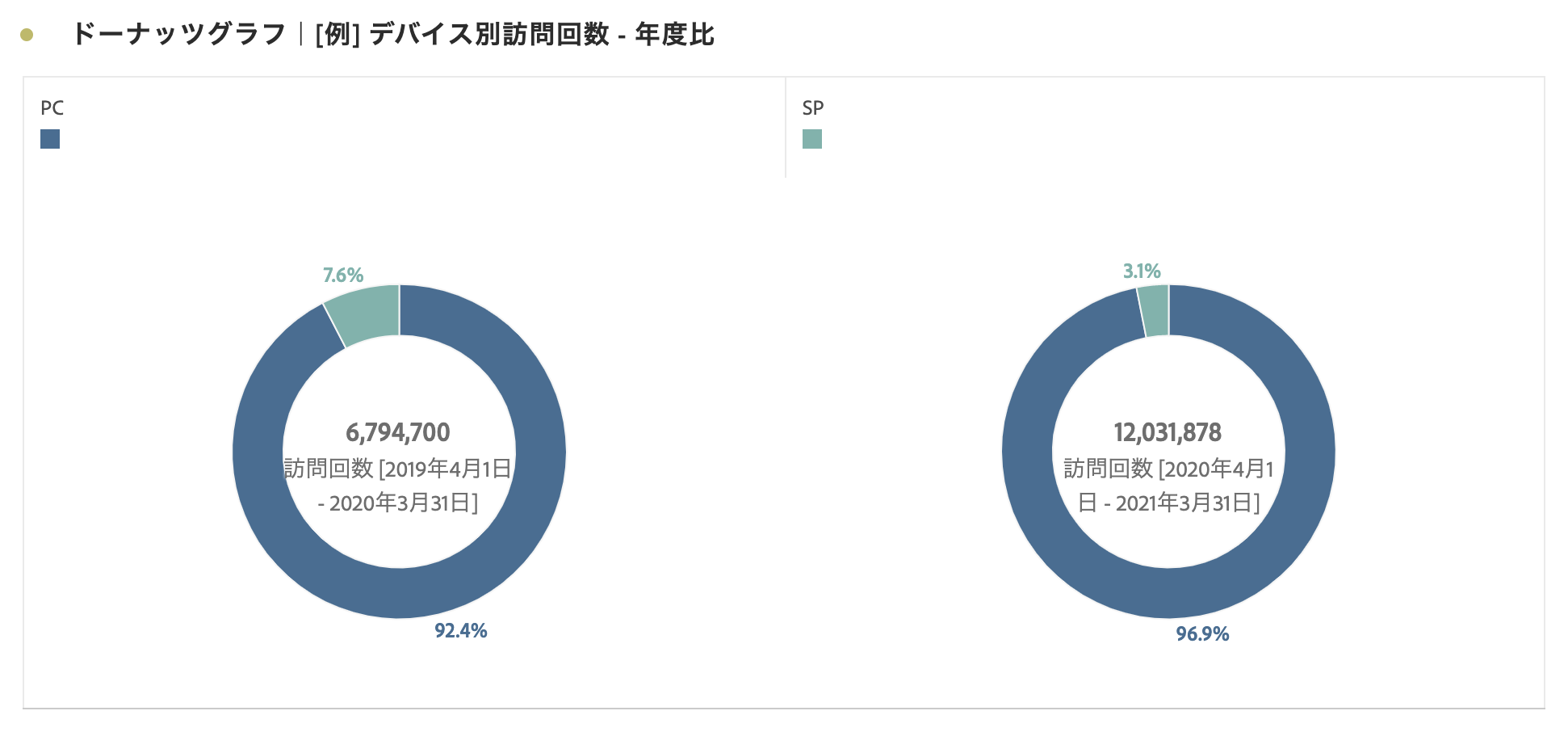
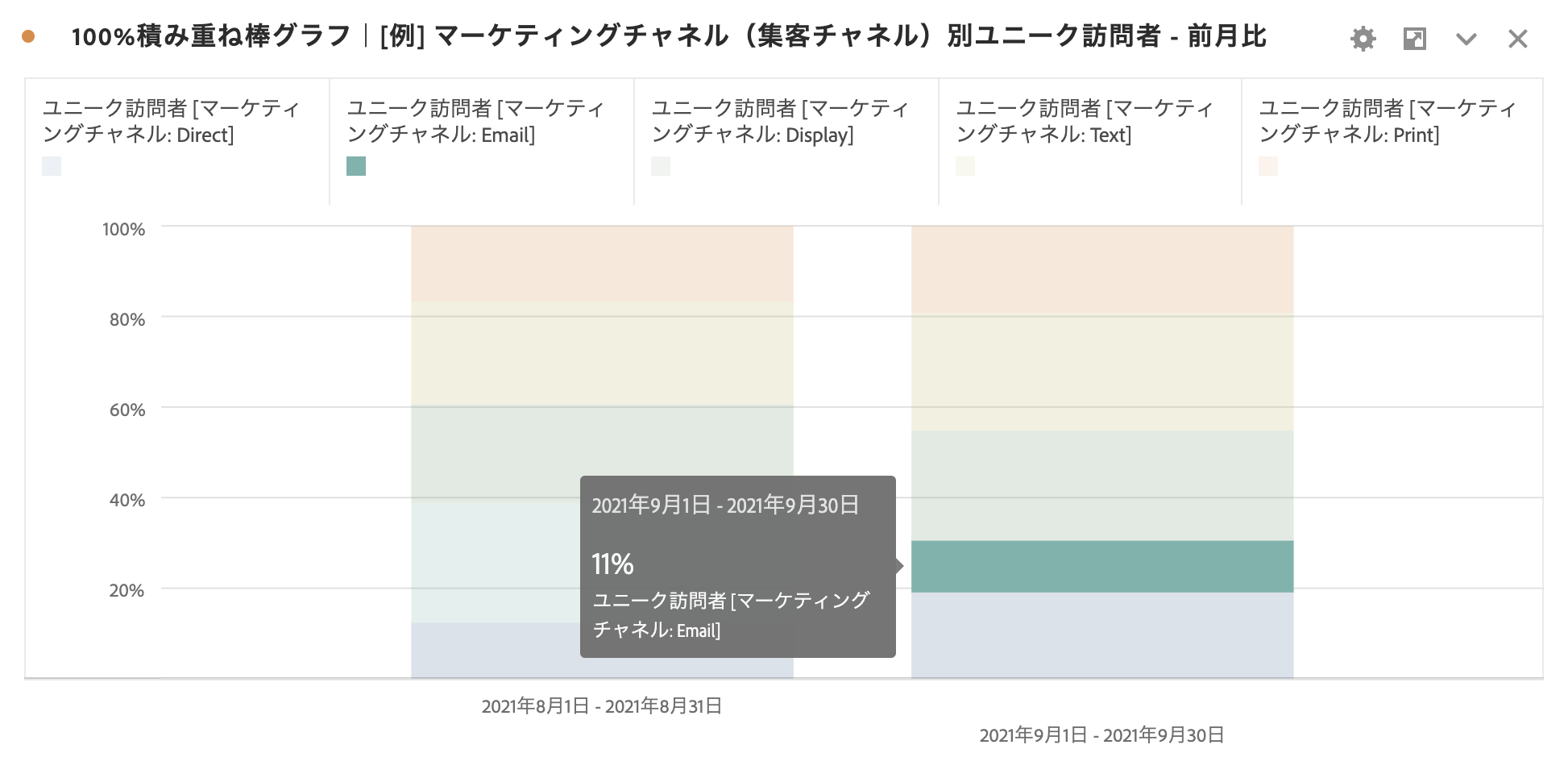
ドーナッツグラフ・100% 積み重ね棒グラフ
構成を可視化する手法としてドーナッツグラフは良く使用されますが、項目数が多くなると視覚的に比較し、判断するのが難しくなるため、100% 積み重ね棒グラフを使用する方がより良いです。


可視化の目的 : 分布をみたい
データの分布をみる場合、主に「ヒストグラム」を使用します。
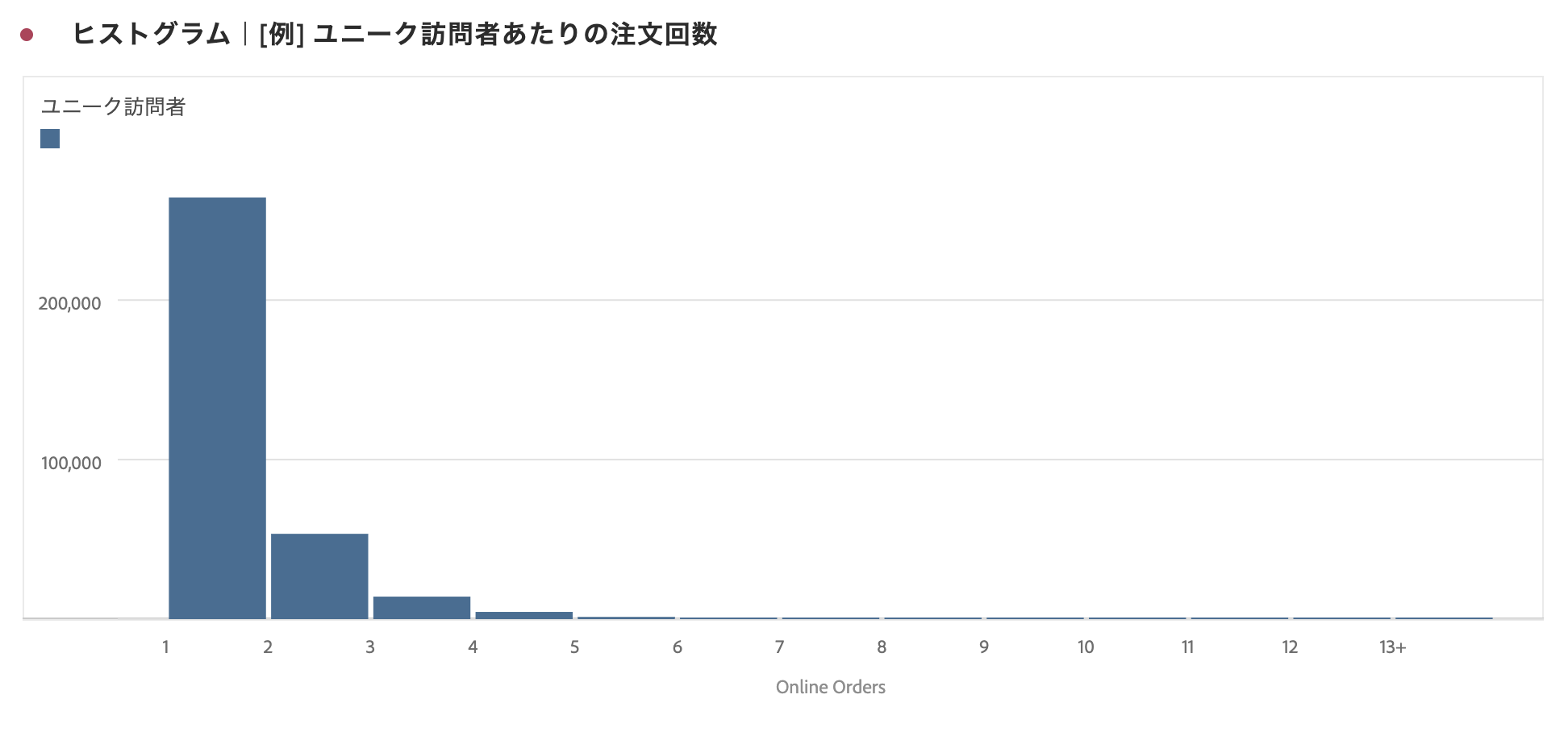
ヒストグラム
1 つの軸の分布(度数分布)、つまりデータの散らばりを確認する際に使用します。
例えば、ユニーク訪問者ごとの注文回数をヒストグラムを使用し可視化することで、何回購入する人が多いのか、あるいは少ないのかなど、データの散らばりを理解しやすく表現することができます。

可視化の目的 : 関係をみたい
データの分布をみる場合、主に「散布図」、「バブルチャート」を使用します。比較する対象の軸の数によって使用に適しているグラフが変わってきます。
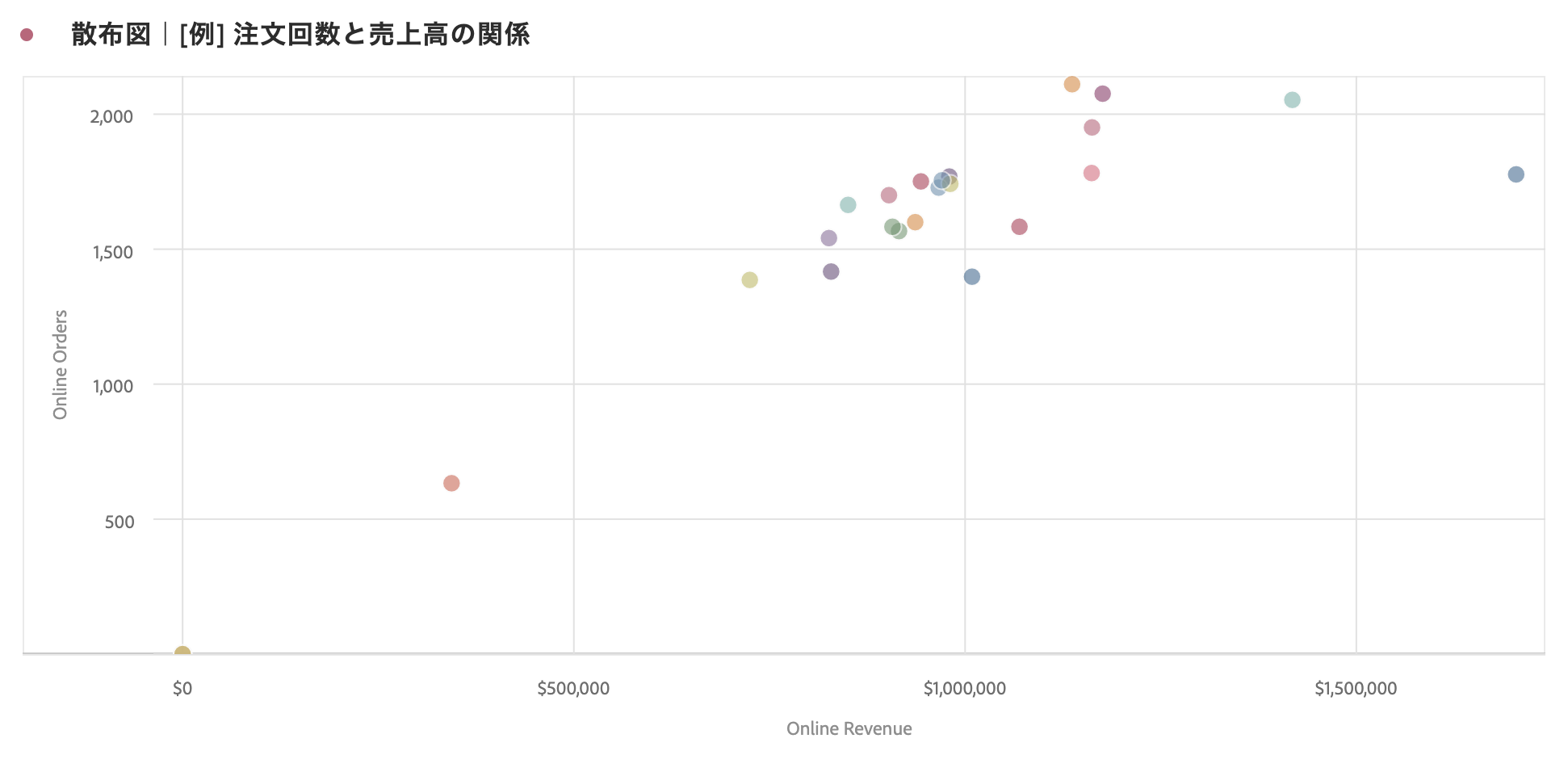
散布図
2 つの軸の関係性をみる目的で使用します。
例えば、1 日ごとの注文回数と売上高の関係は相関関係にあると言えるため、散布図で見ると注文回数が多いほど売上高も高くなるよう、点がプロットされます。また散布図にすると点が集合している箇所から外れているもの(外れ値や異常値)も確認することができます。

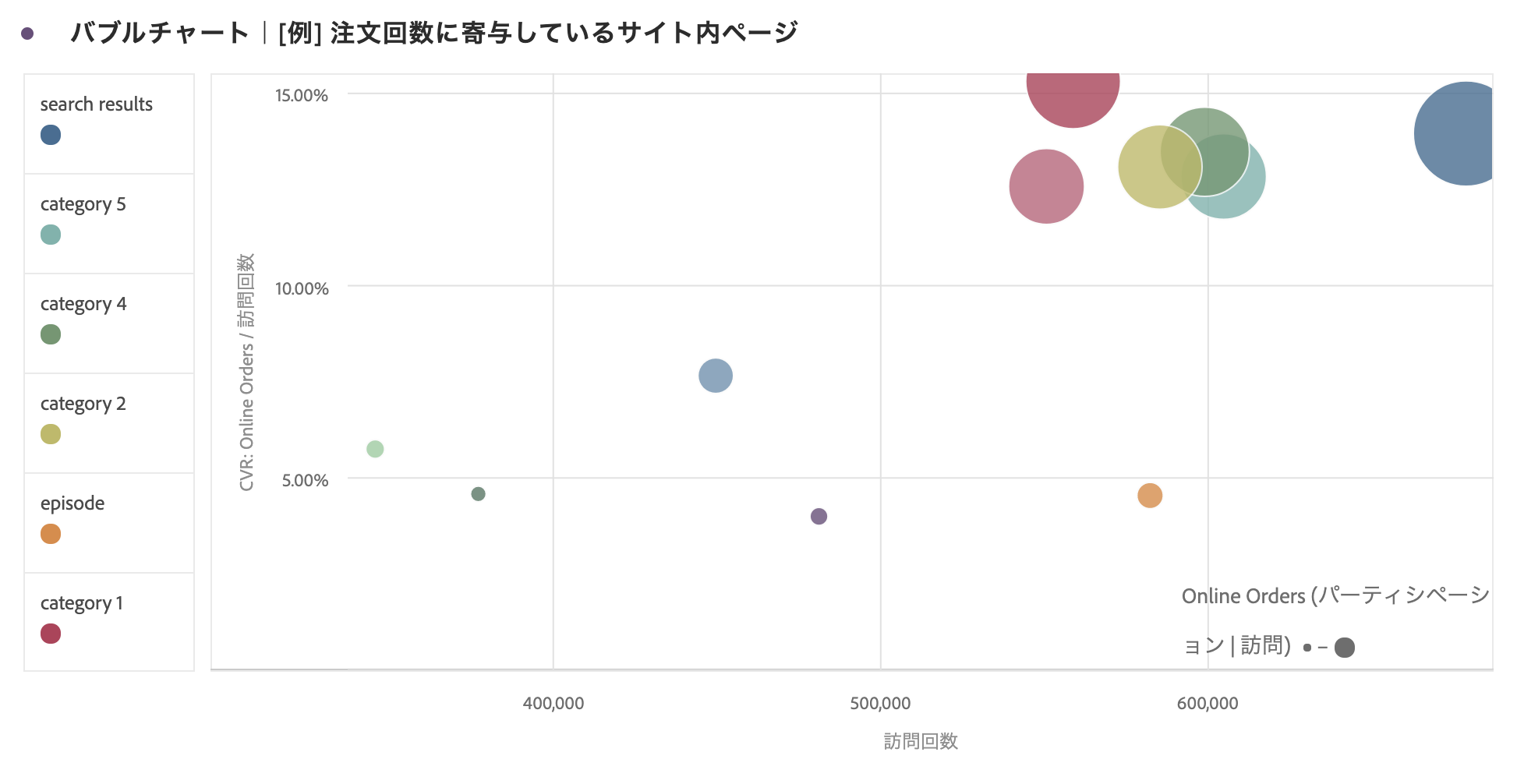
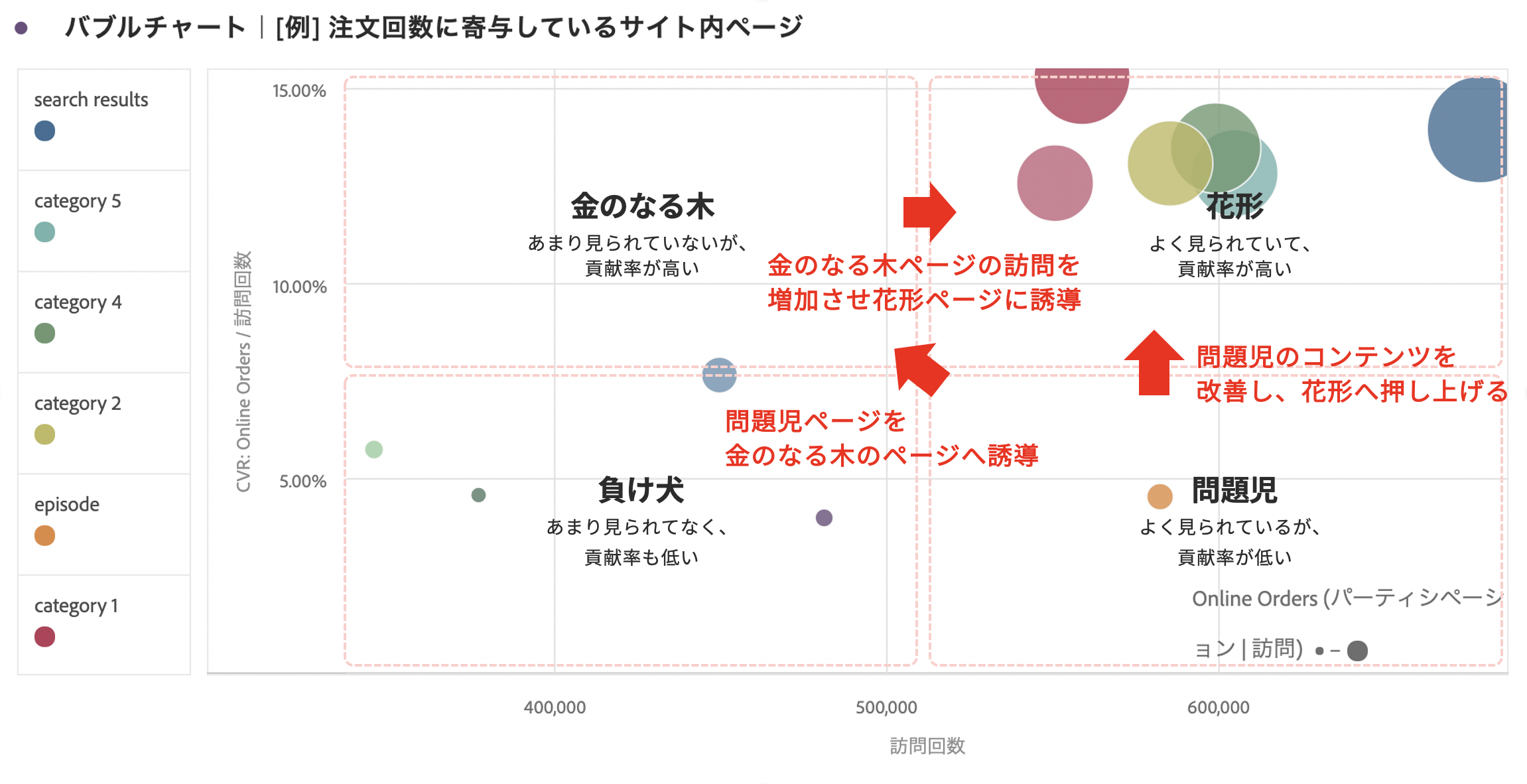
バブルチャート
3 つの軸の関係性を 1 つのグラフに表したい時に使用します。
例えば、バブルチャートを使用し、サイト内ページのうちコンバージョン(CV)に寄与したページをあぶり出す貢献度分析を行うことができます。
横軸に訪問回数、縦軸にコンバージョン率(CVR)、バブルにコンバージョン数を置き、バブルチャートを作成することでボトルネックとなっているページとCVに貢献しているページを視覚的に理解することができます。

バブルチャートを 4 つの領域に区切ると右上がよく見られていて、かつ CVR も高く花形ページ・コンテンツと言えるため、その他の領域に分類されているページ・コンテンツも花形になるよう、改善を検討することができます。

Adobe Analytics のバブルチャートを使用して、サイトのコンテンツ貢献度を分析する方法を別の記事でご紹介しています。
Qiita - Adobe Analytics でサイトのコンテンツ貢献度を分析する方法
まとめ
今回は Adobe Analytics のレポート画面やデモデータを活用しながら、正しくデータを可視化するために知っておくべきことについてご紹介いたしました。
今回ご紹介したように、「何をみたいのか?」という視点でデータと向き合うことで、どのような可視化を選択すべきかを迷わず選択できるようになるかと思います。ぜひみなさまのデータ分析にお役立ていただけましたら幸いです。
また、Adobe Analytics では今回ご紹介した基本的なグラフ以外にも様々なビジュアライゼーションを保有していますので、今後使い方含めてご紹介していきたいと考えています。
私が所属するアドビのカスタマーサクセス部門では技術のエキスパートを随時募集しています。私たちの部門や職種のご紹介をしていますので、以下のページもぜひご覧ください。
https://blog.adobe.com/jp/publish/2021/06/21/corp-adobe-life-talent-interview-11