はじめに
私は今までは SQLクライント に LINQPad を利用していました。
しかし、LINQPad は Mac に GUI 対応していないため代替ソフトを探していたら VSCode でいけそうだったのでその設定方法を紹介します。
前提条件
- VSCode がインストールされていること
インストール
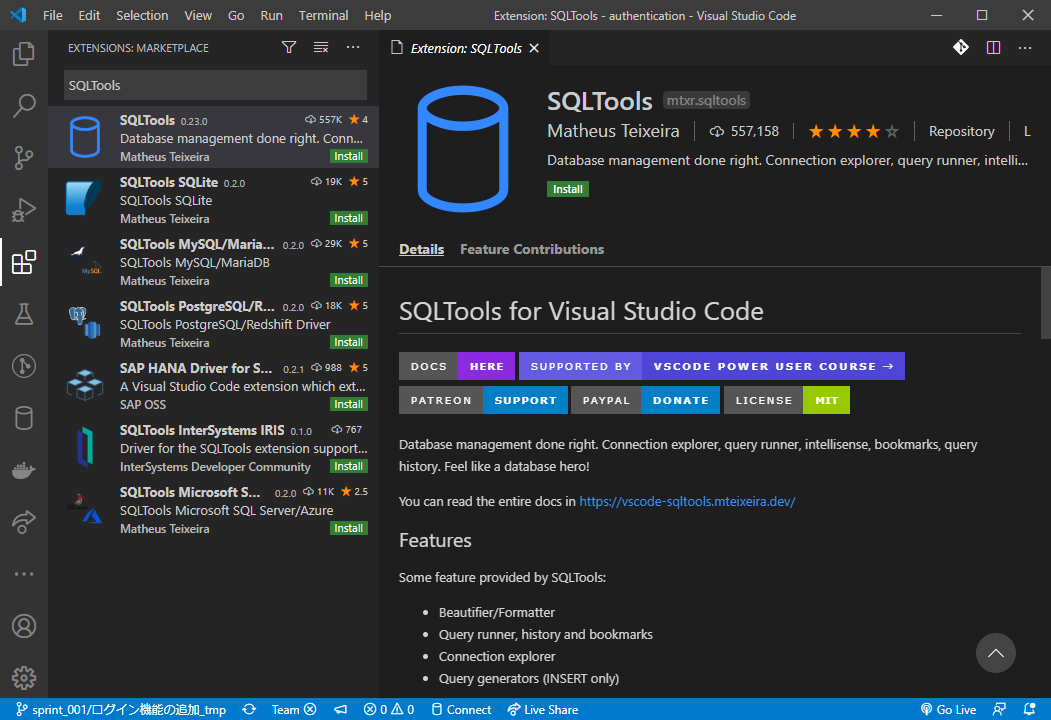
SQLTools を導入する
Extensions から SQLTools を検索しインストールを実行します。
使い方
新規コネクションの追加
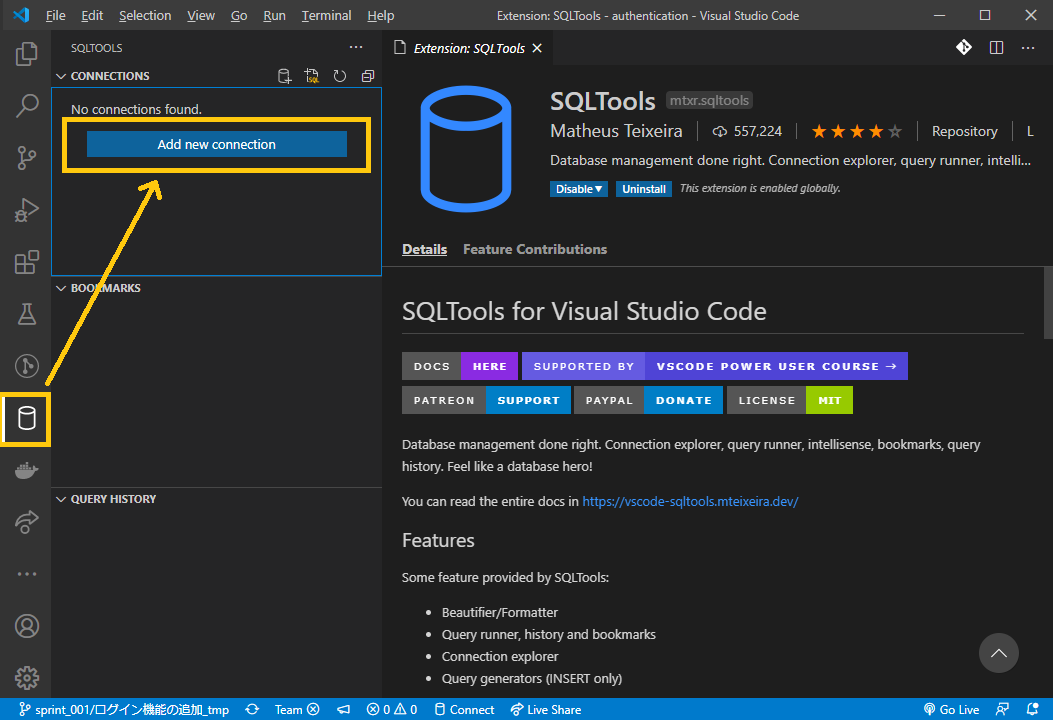
まず、SQLTools のメニューから Add new connection を選択します。
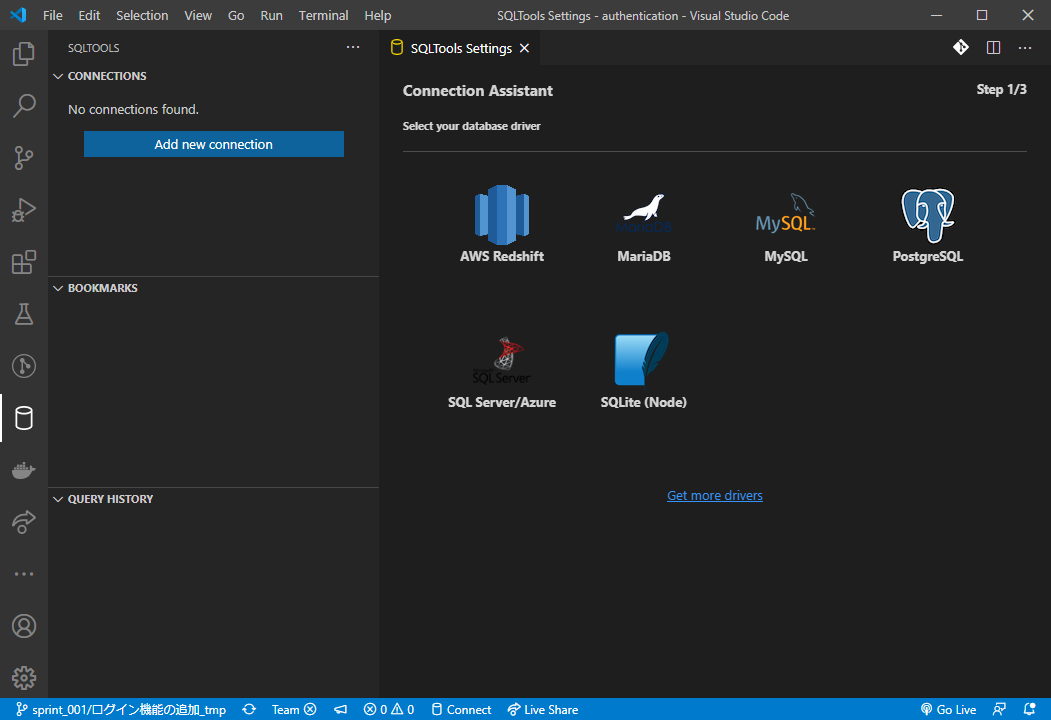
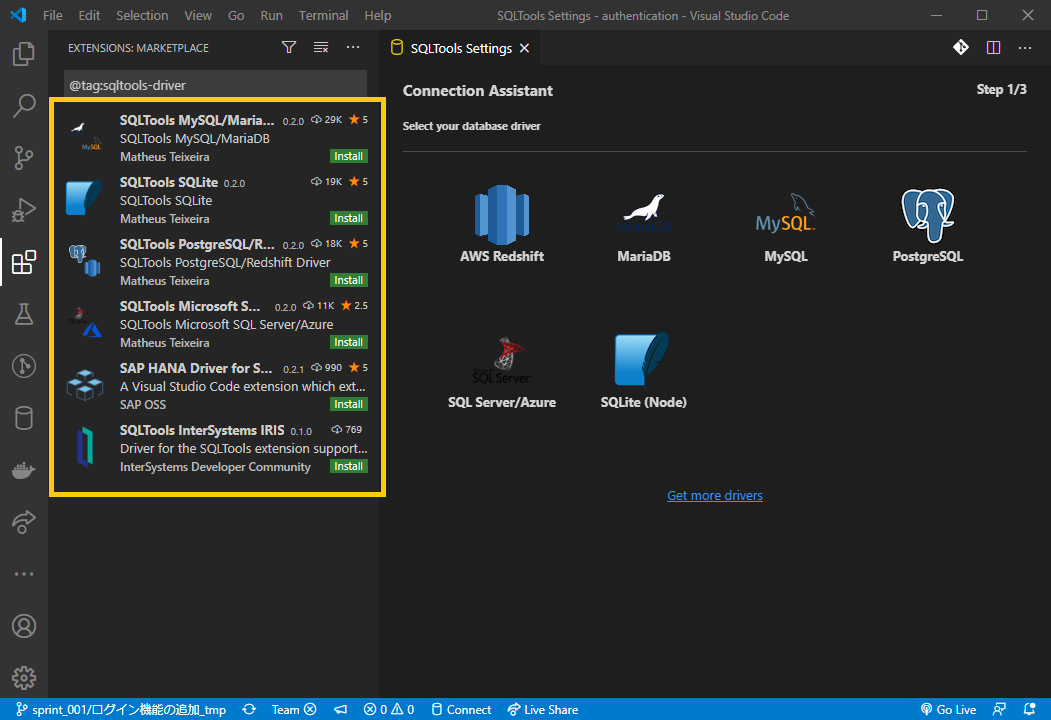
すると接続先 Database の種類を選択する画面が表示されるので、適切なものを選択します。
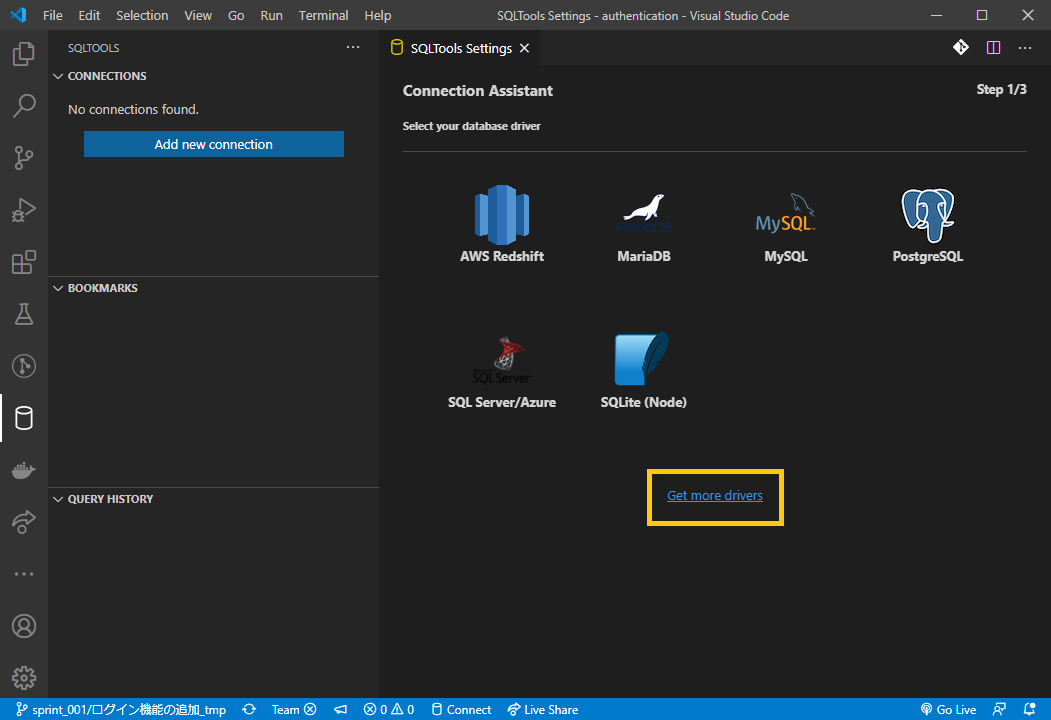
一覧にない場合は Get more drivers をクリックして、適切なものを追加インストールしてください。
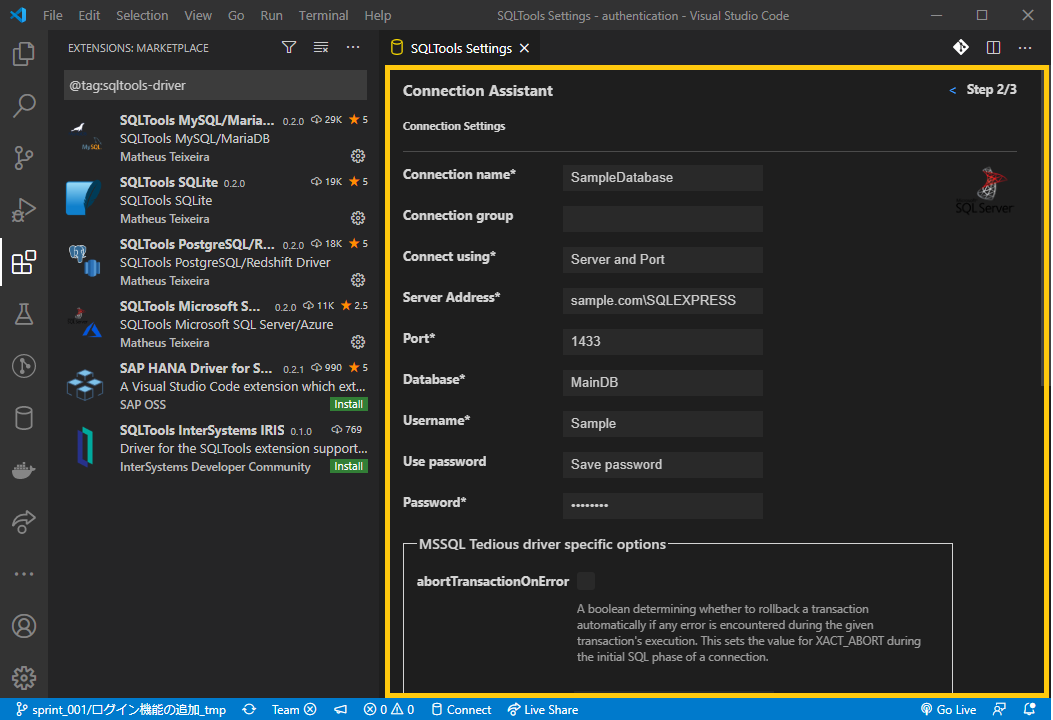
接続先 Database の種類を選択すると Connection Assistant が起動するので、必要情報を入力してください。
今回は SQLServer の例です。
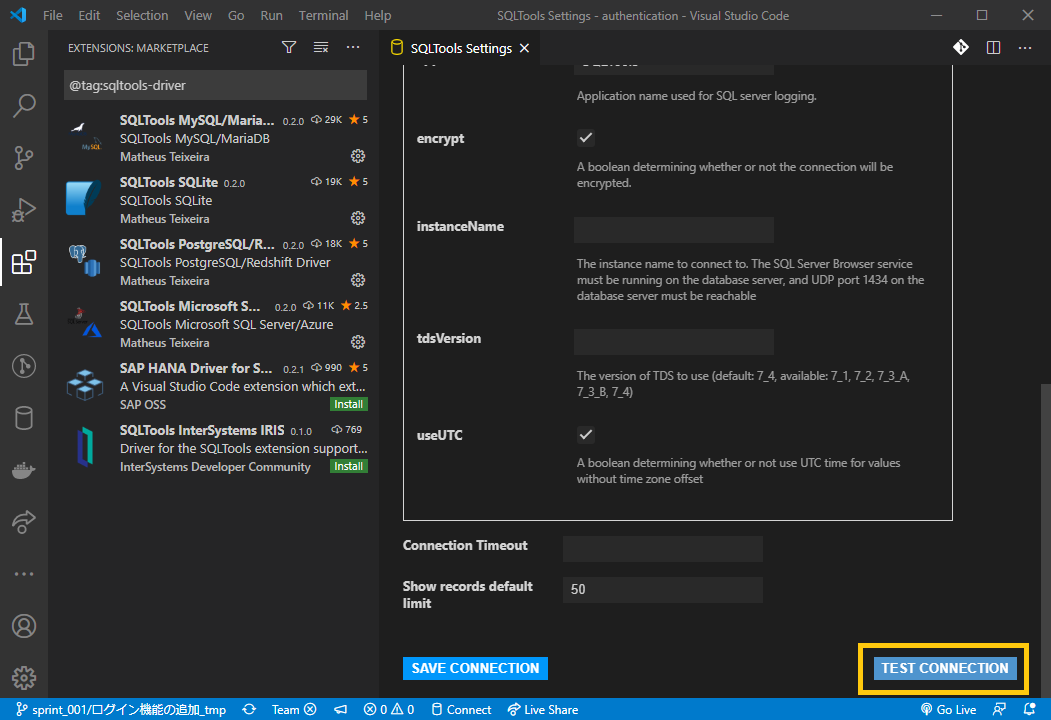
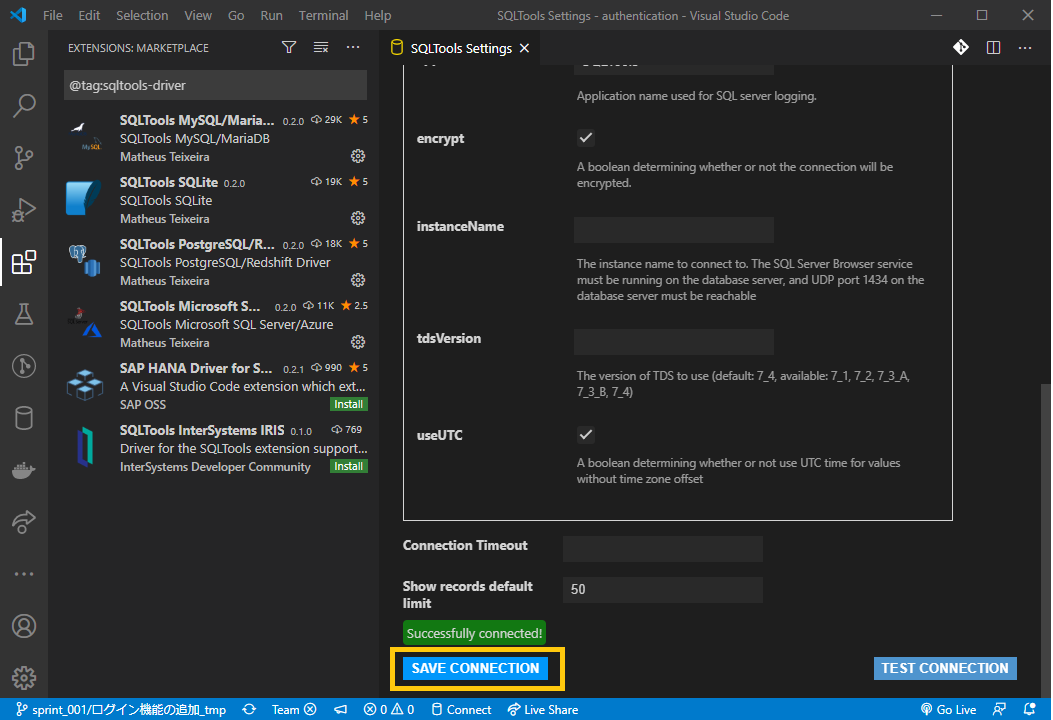
必要情報の入力が完了したら TEST CONNECTION をクリックします。
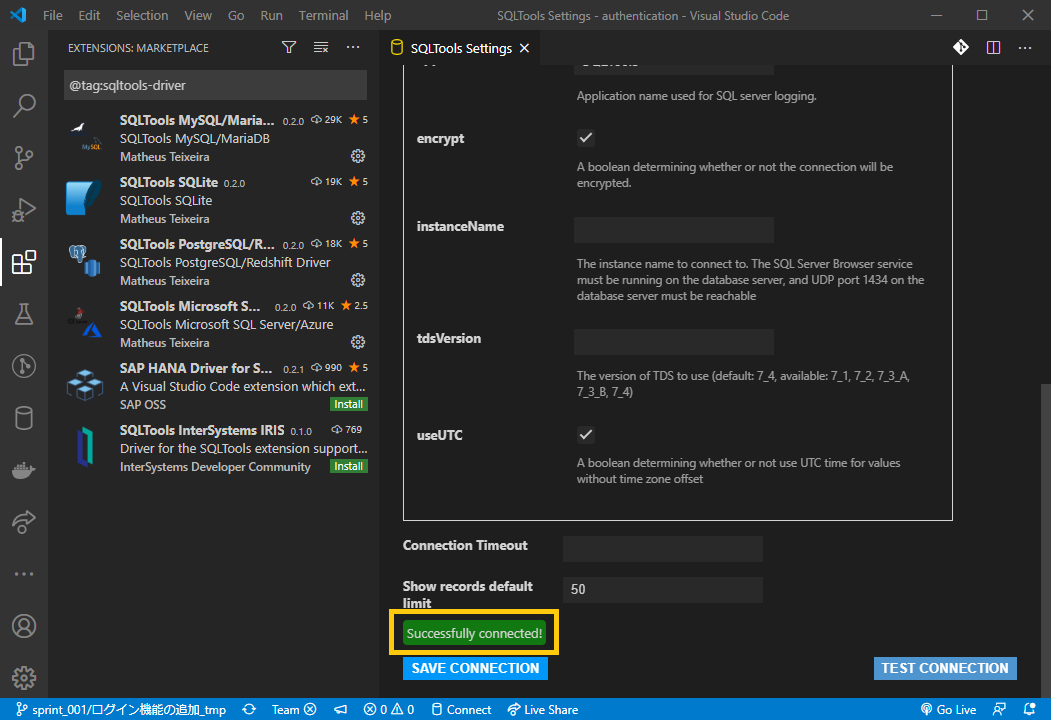
無事に接続が成功すると Successfully connected! と表示されます。
もし失敗したら、もう一度接続情報が正しいか確認しましょう。
SAVE CONNECTION をクリックすることで、今回の入力情報を保存することができます。
SQL の実行
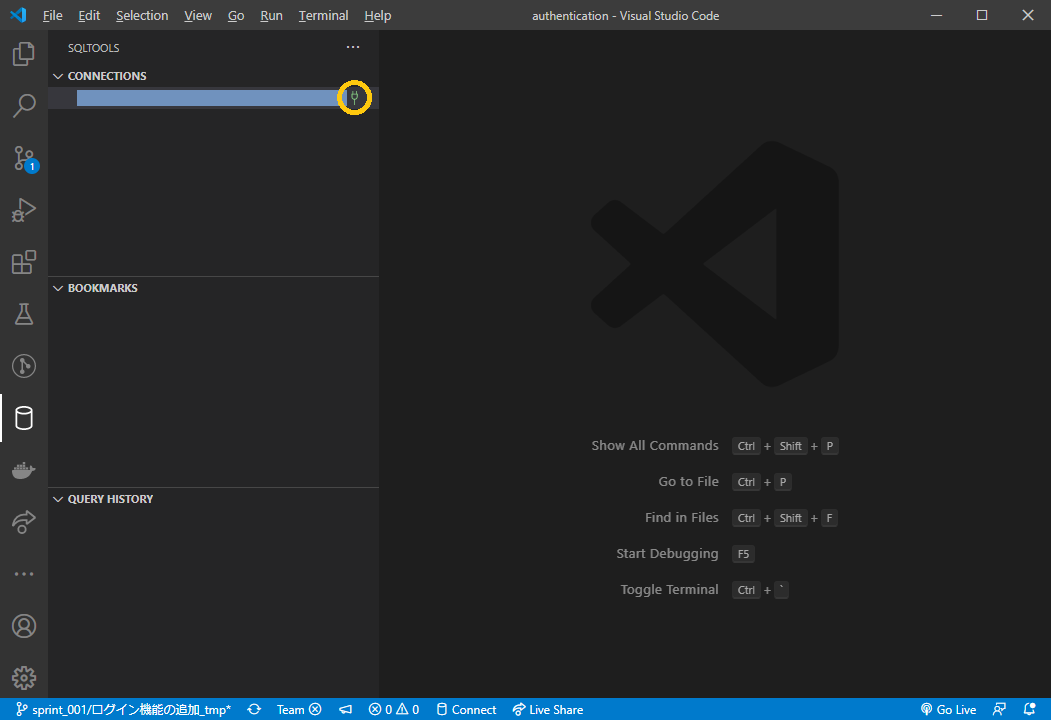
コネクションの追加に成功すると CONNECTIONS に先ほどの接続先が追加されています。
プラグマークをクリックすると接続先に接続することができます。
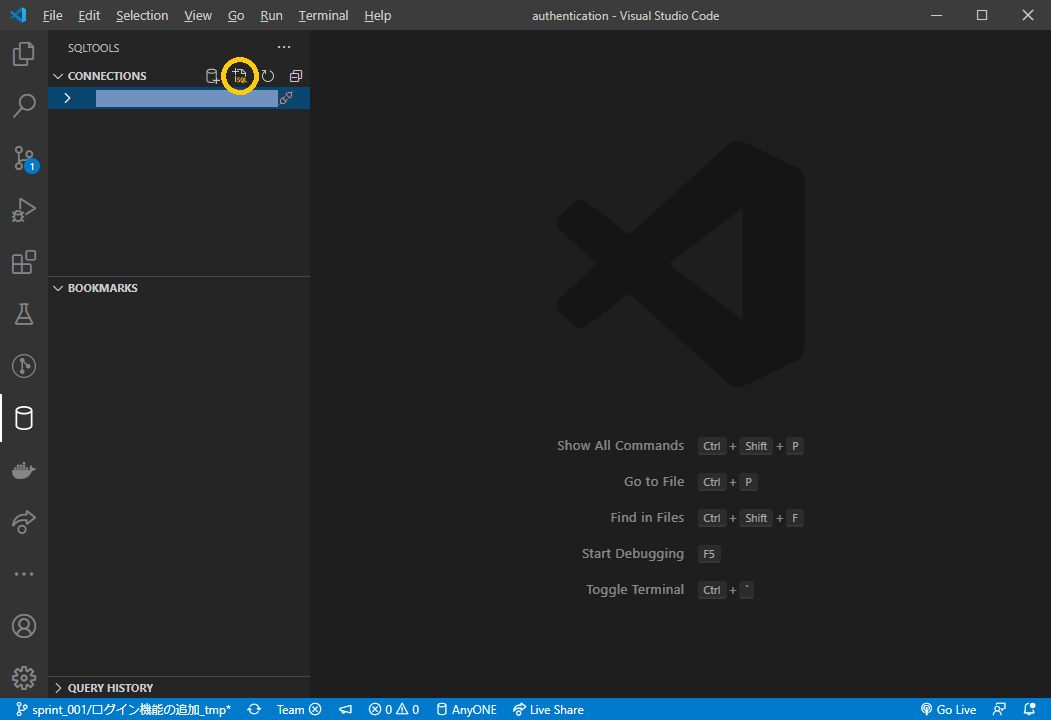
SQL ファイルマークをクリックすると sql ファイルが追加されます。
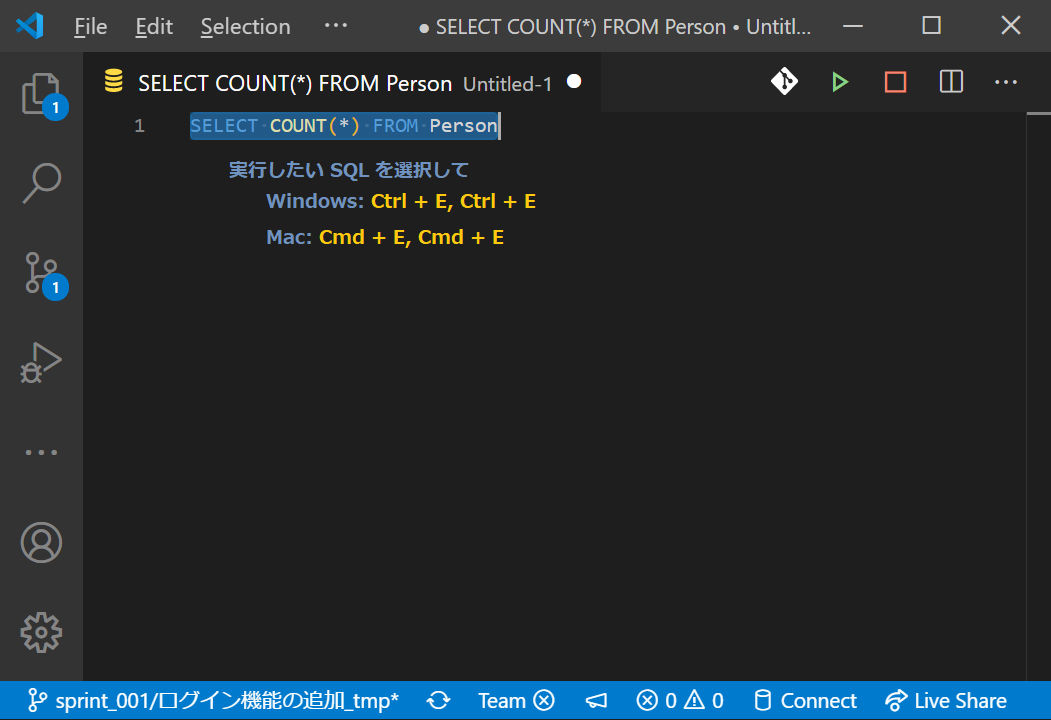
ここに実行したい SQL を記述していきます。
// または特定の .sql ファイルを開いても OK です。
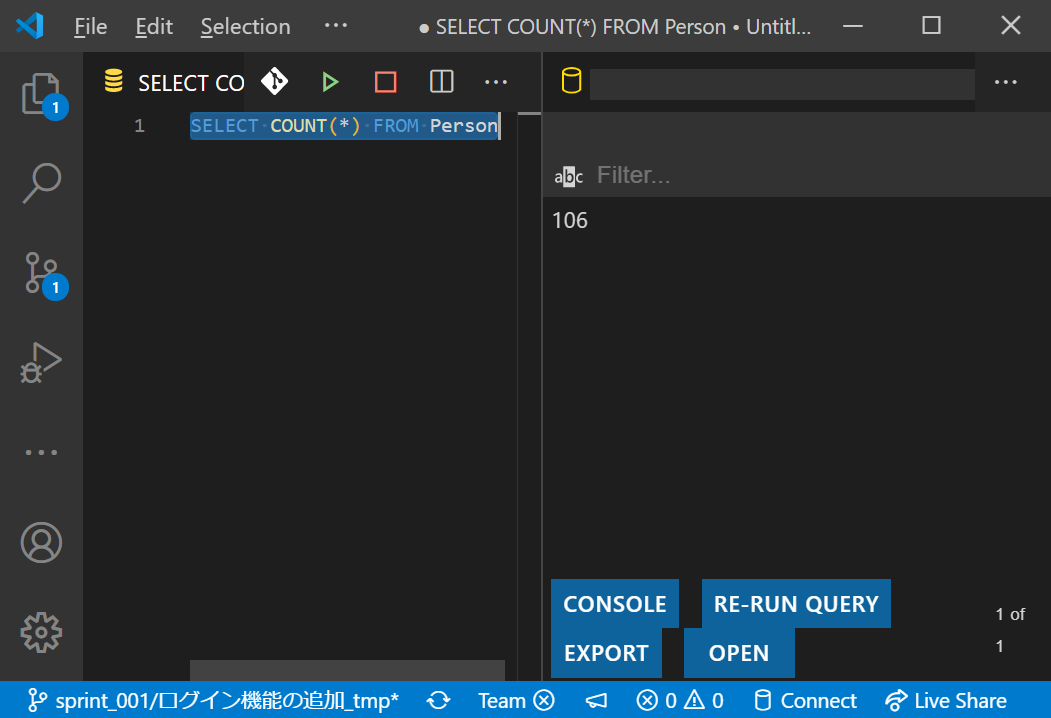
SQL を記述したら、実行したい SQL を範囲選択して Ctrl + E, Ctrl + E と押すことで SQL が実行されます。
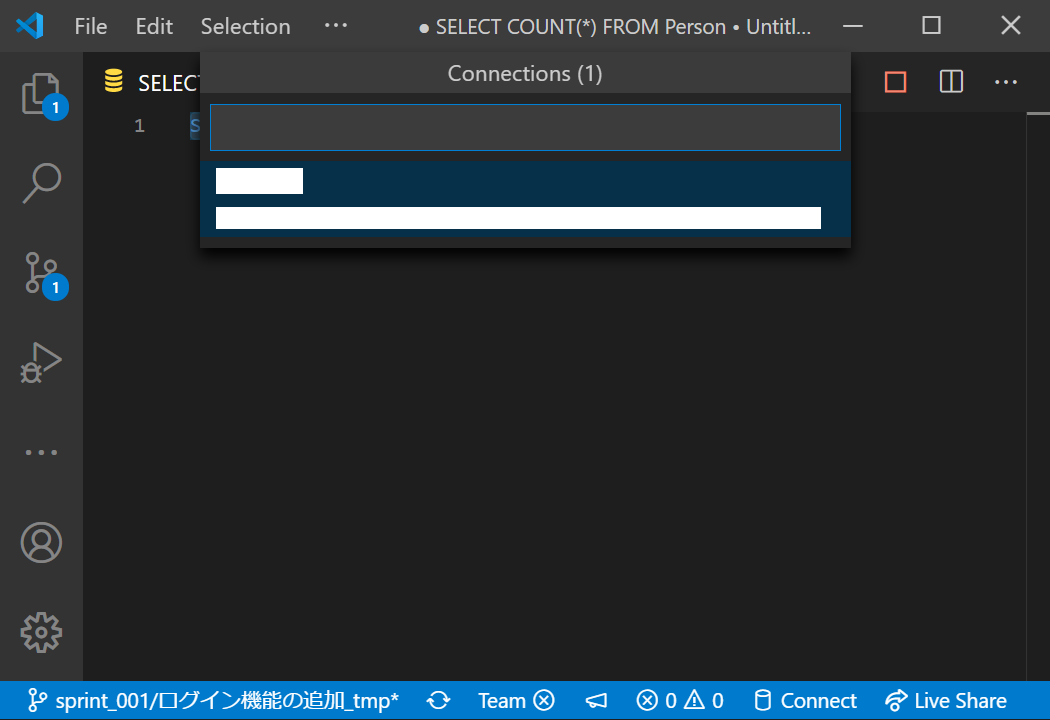
まだ Database に接続されていない場合, 保存してある接続先の中から選択するためのダイアログが表示されます。
適切な接続先を選択してください。
実行が成功するとデフォルトでは右カラムに結果タブが追加され, そこに実行結果が表示されます。
おわりに
VSCode は本当に何でもできて便利ですね。