HTML、CSS、JavaScriptの勉強を**ドットインストールというサイトで始めました。いくつかやってみましたが、とても分かりやすくて、効率良く学習できると思います。環境に関してはブラウザとテキストエディタ**さえあれば十分なのですが、私は、Visual Studioを使って学習を進めています。Visual Studioを使ったやり方を説明しているサイトが少なかったので、ここに書き記そうと思いました。ぜひ参考にしてみてください。
ついでに作成したWebページを無料で公開する方法!→ GitHub Pagesを使って、10秒でWebページを公開する
#開発環境
・Windows 10 home
・Google Chrome
・Visual Studio 2017 Community
#Visual Studioで開発環境の構築手順
上記のものをそれぞれインストールし終わった前提で話を進めていきます。
##Visual Studio 2017 Communityを起動する

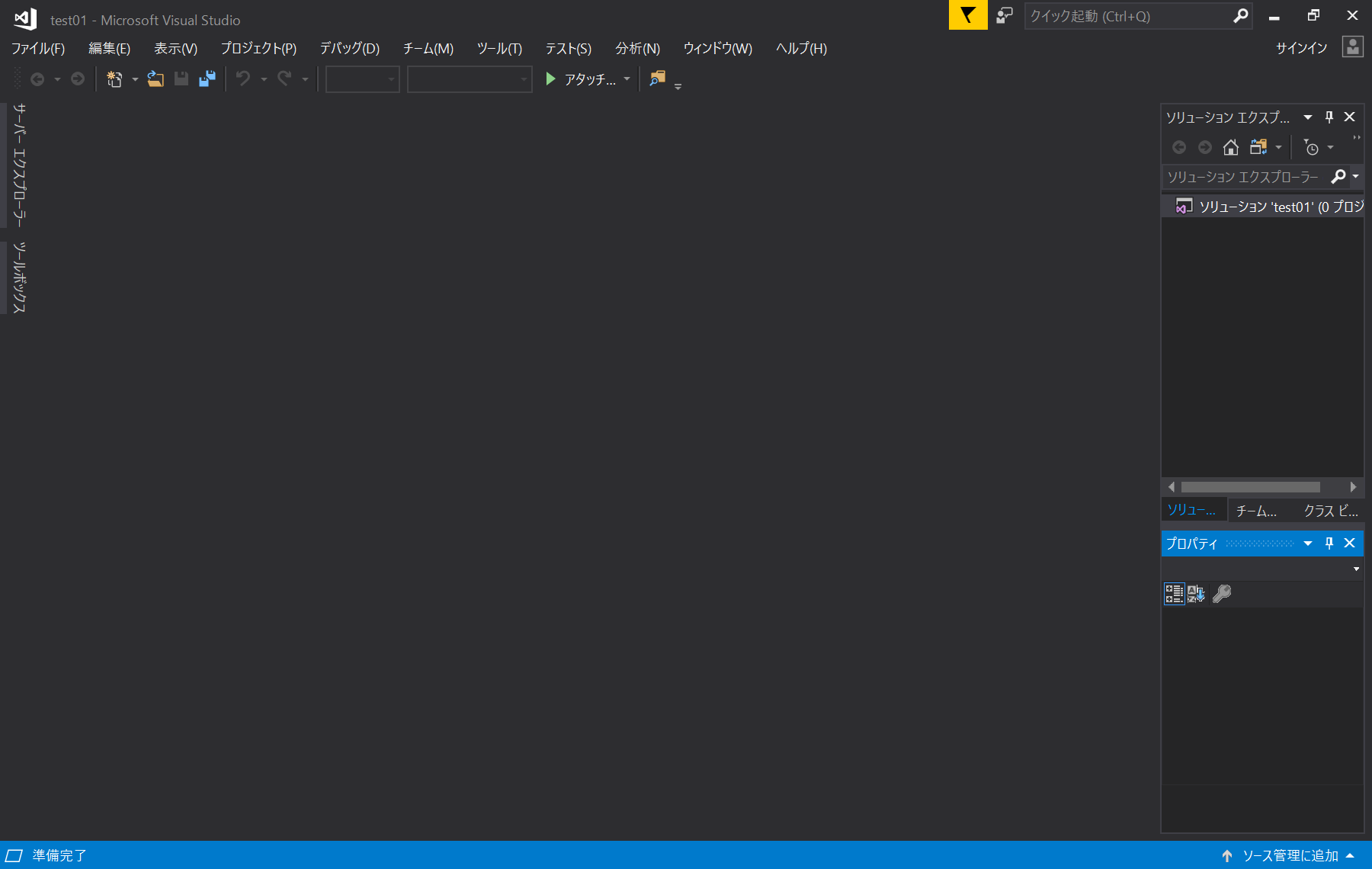
起動するとこのような画面が出てきます。
**ファイル → 新規作成 → プロジェクト(Ctrl + Shift + N)**から新しいプロジェクトを作成します。その他のプロジェクトの種類のVisual Studio ソリューションを選択し、空のソリューションを選びます。ここではとりあえず、名前はtest01とし、デスクトップ上に保存しました。できたらOKを押します。

このような画面が出れば成功です。
##HTML、CSS、JavaScriptファイルの準備

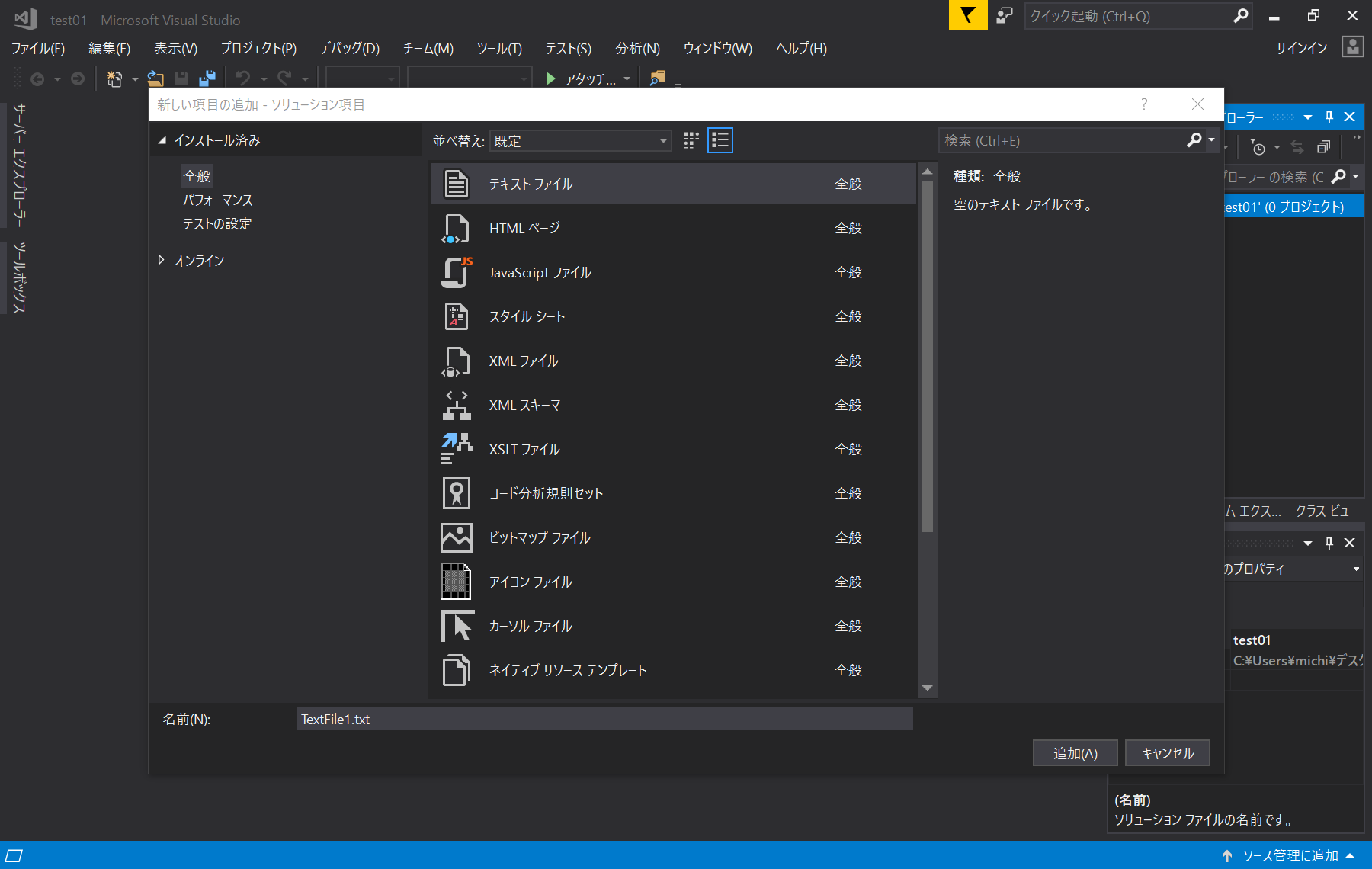
画面右側の方にあるソリューションエクスプローラーのソリューション'test01'(0プロジェクト)を右クリック → 追加 → 新しい項目(Ctrl + Shift + I)の順に進めると、このような画面が出てきます。
そしてHTMLページ、JavaScriptファイル、スタイルシートを追加しましょう。

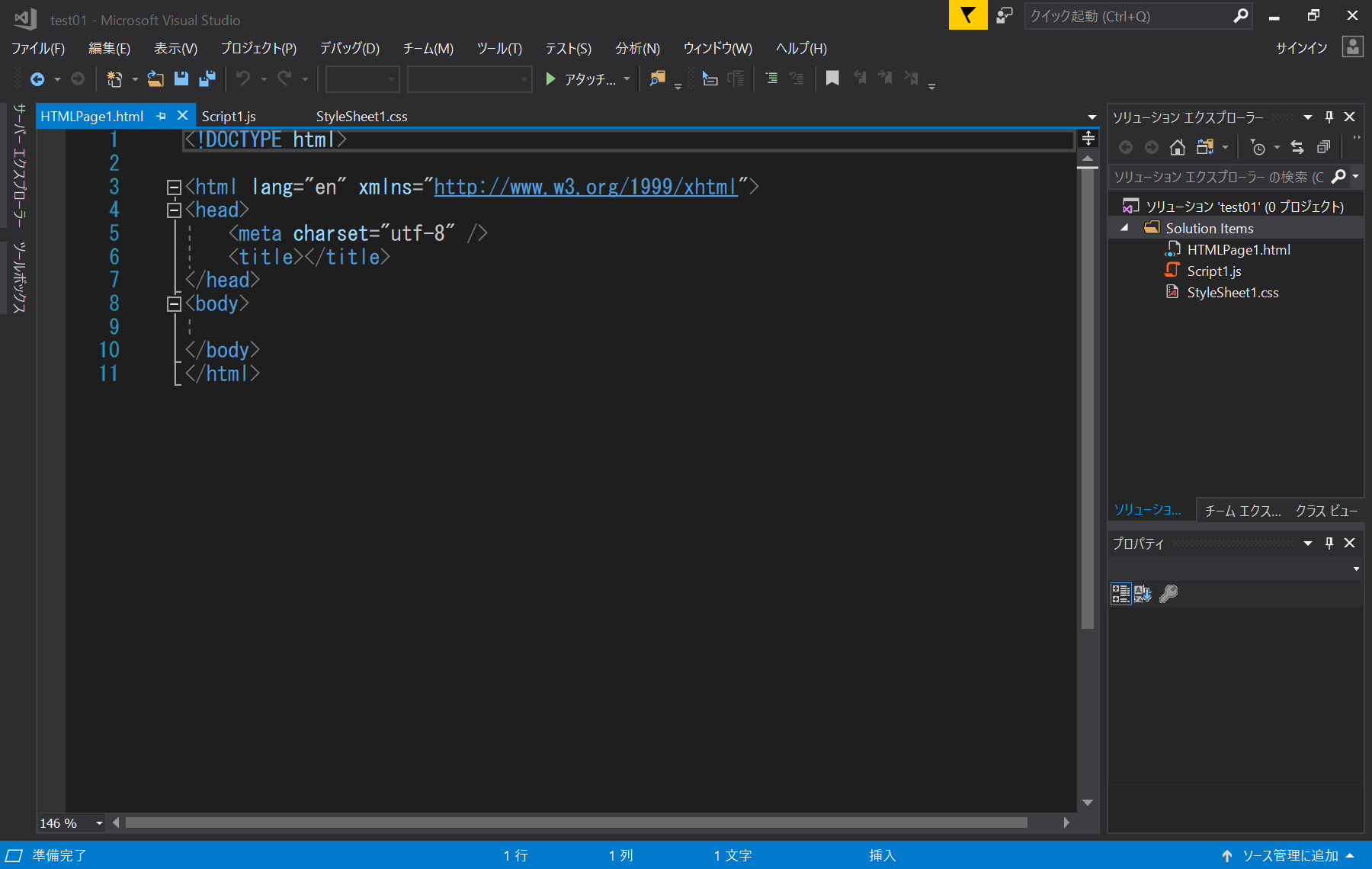
このような画面になれば、開発環境の構築は完了です。
それではweb上にHelloWorldを出力してみましょう。
##HelloWorldの出力

HTMLPage1.htmlに<h1>HelloWorld</h1>を書き足します。一応プログラムは下記にある通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>HelloWorld</h1>
</body>
</html>
書き足したら保存をしましょう。ファイル → すべて保存(Ctrl + Shift + S)
それではデスクトップ上に保存していたtest01フォルダの中のHTMLPage1.htmlをGoogle Chromeで開いてみましょう。

HelloWorldが出力されていれば成功です。お疲れ様でした。
#終わりに
メモ帳などのテキストエディタでもできますが、Visual Studioを使ってあげた方が、予測変換などがあり、使い勝手が良いのでお勧めです。簡単に環境構築ができるので、ぜひ試してみてください。
HTML、CSS、JavaScriptの勉強をしている方々、ぜひ一緒に頑張っていきましょう!
作成したWebページを無料で公開する方法もあります!→ GitHub Pagesを使って、10秒でWebページを公開する
