問題:
アプリケーションを監視するためにGraphiteとGrafanaをセットアップしましたが、アプリケーションを常に更新していく必要はあります。 Grafanaダッシュボードのメトリックに影響を与える変更をどのように追跡していくことができるでしょうか?
**例)**ウェブサイトのウェブサーバーを監視し、ウェブサイトが使用しているリソースの数を確認しています。 次に、バージョン管理としてGitHubを使用して同じサイトで作業している複数の人がいて、1週間でいくつかの変更が加えられました。 サイトへのどのコード変更がサーバーのパフォーマンスに影響を与えたかをどのように知ることができますか?
解決策:
イベントに関する情報をGrafanaGithubアドオンに自動的に送信するWebhookをGitHubリポジトリに実装すると、この問題に対処することができます。このアドオンは、GrafanaGraphに注釈を直接作成します。 これらのアノテーションは、発生したGithubイベントと変更内容を正確に示してくれるはずです。
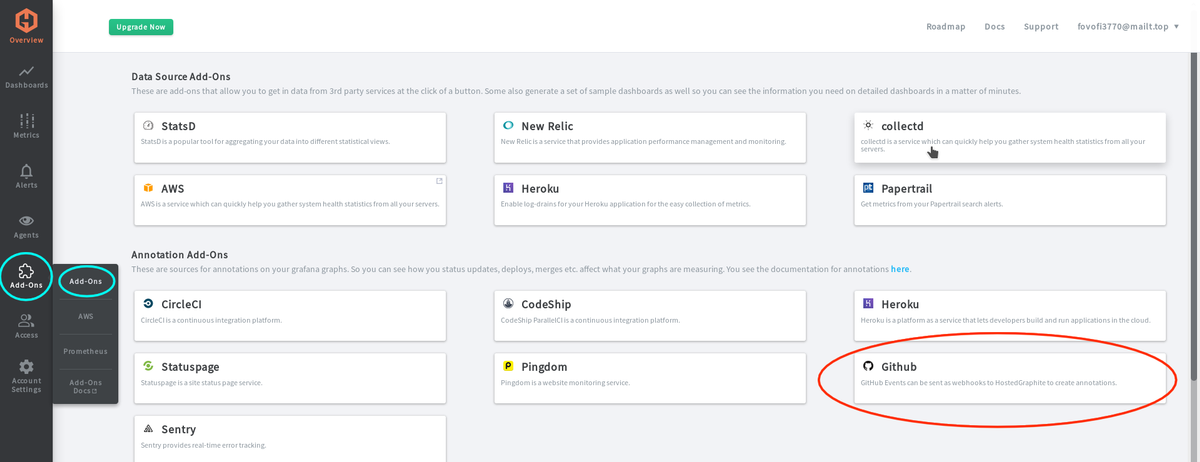
この記事では、Githubイベントをグラフの注釈ポイントとして統合して、何が起こっているのかをより明確に把握する方法を示します。 まず、HostedGraphiteのAdd-onをご覧ください。 Hosted Graphiteをまだ試していない場合は、デモを予約し14日間の無料トライアルをゲットしてください。 Hosted Graphiteアカウントにログインすると、[Add-on]セクションにサポートされている注釈アドオンがいくつか表示されます。
Webhookと注釈
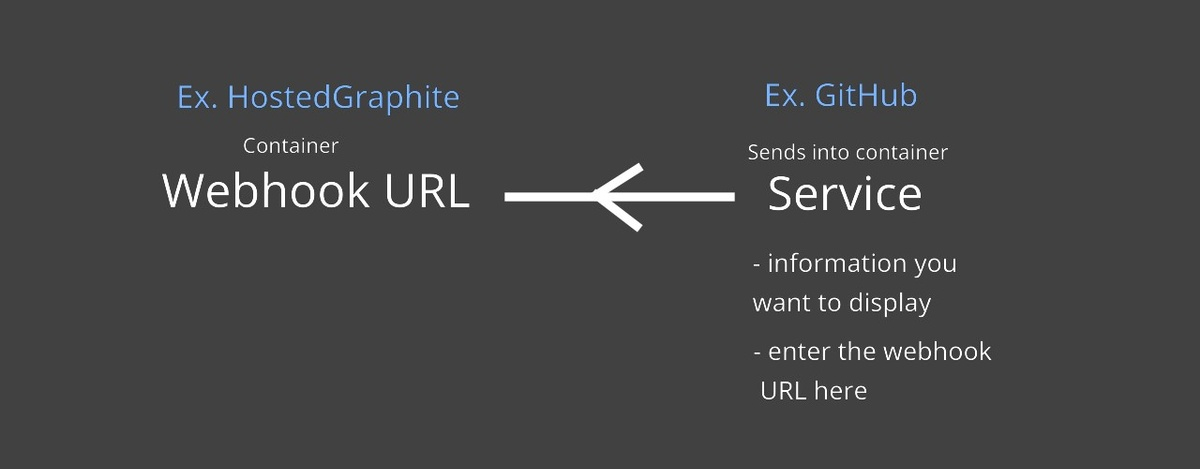
Webhook:APIのように見えるかもしれませんが、少し異なります。 APIは応答を返すために手動のリクエストを必要としますが、Webhookは何かが変更されるたびにペイロードデータを自動的に送信するため、リクエストの手順をスキップします。 Webhook URLを使用すると、ペイロードデータをそのURLに送信することができます。 Webhookがどのように機能するかについての基本的なビジュアルについては、以下の画像を確認してください。
注釈(アノテーション):
グラフ上の小さな付箋のようなものです。 これらは、グラフのタイムライン中に発生する変更を追跡するのに適しています。 たとえば、Pingdomを使用して注釈を作成し、Webサーバーが停止したときとその原因を確認できます。 イベント、イベントのタイミング、およびほぼ同時に発生したメトリックの変化を比較できれば、問題の原因をよりよく理解できます。
設定
MetricFireのHosted Graphiteのセットアップは、オープンソースのGraphiteのセットアップよりもはるかに簡単であるため、HostedGraphiteを使用してこれらのWebhookを統合することをお勧めします。 アドオンするサービスはGitHubであるため、GitHubはイベントが発生したときに通知することができます。
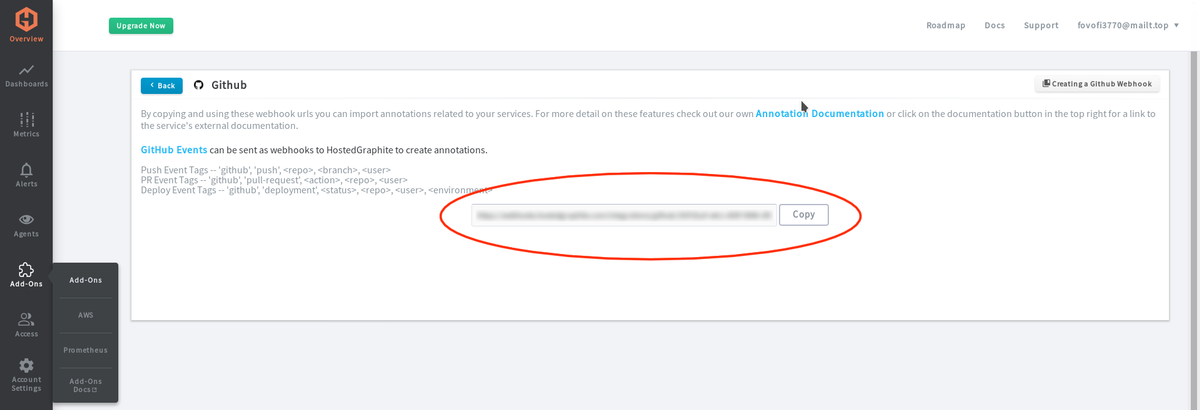
まず、GitHub用のHostedGraphiteのWebhookURLを取得します。 HostedGraphiteインターフェースからWebhookURLを取得し、それをコピーしてGitHubインターフェースに貼り付けます。 [Add-ons]-> [Add-ons]-> [GitHub]に移動すると、GitHub WebhookURLのページが表示されます。
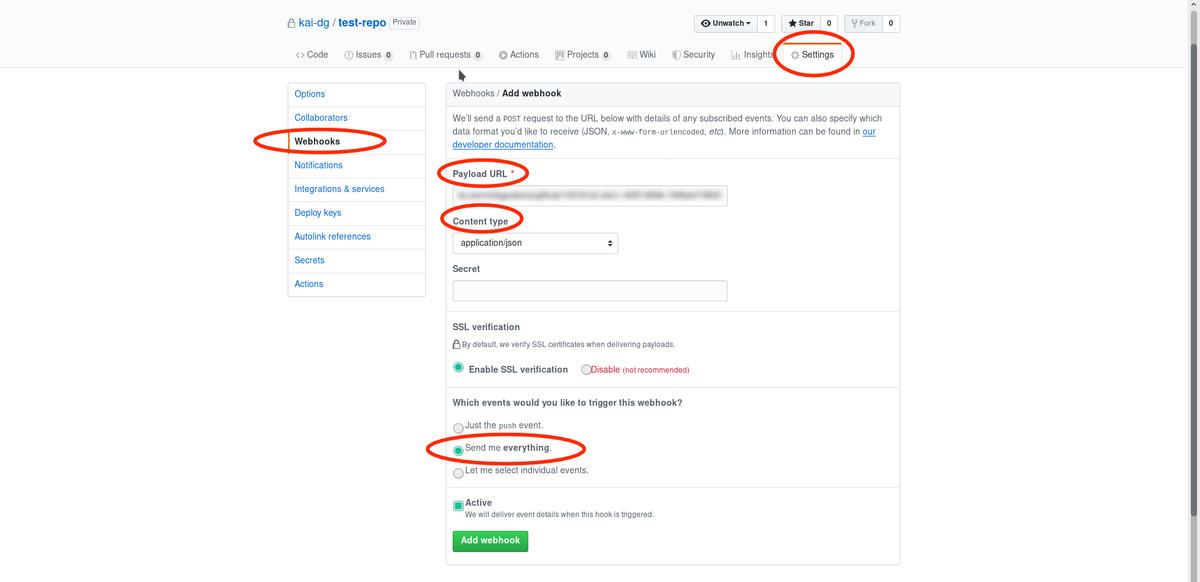
Webhook URLができたので、GitHubにデータをURLに送信させることができます。 監視するリポジトリに移動します。 [Settings]、[Webhooks]の順に移動します。 Webhookを追加するためのフォームが表示されます。 ペイロードURL、コンテンツタイプ、HostedGraphiteに送信するイベントの種類などの必要な情報を入力します。 ペイロードURLは、HostedGraphiteのGitHubアドオンページからコピーしたURLです。 記入が終わったら、「Webhookを追加」をクリックします。 下の画像をチェックして、GitHubの「Add Webhooks」ページを確認してください。
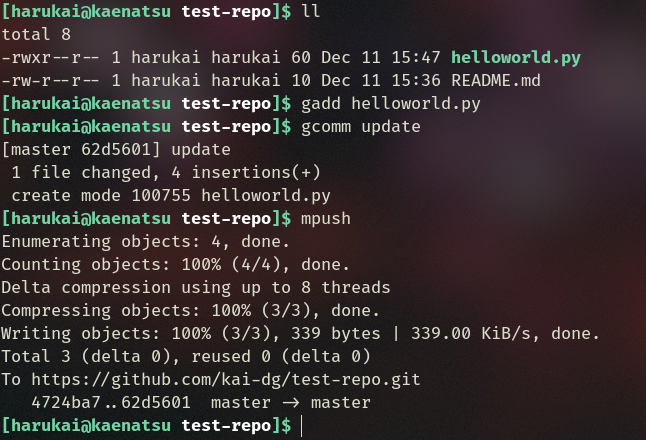
そのWebhookが追加されると、GitHubが更新(プッシュやマージなど)を取得するたびに、HostedGraphiteにデータを送信します。 GitHubがHostedGraphiteにデータを送信していることを確認しましょう。 クイックプッシュを実行してリポジトリ内の何かを変更してから、前に設定したWebhookページを確認します。 下の画像をチェックして、GitHubのプッシュを確認してください。
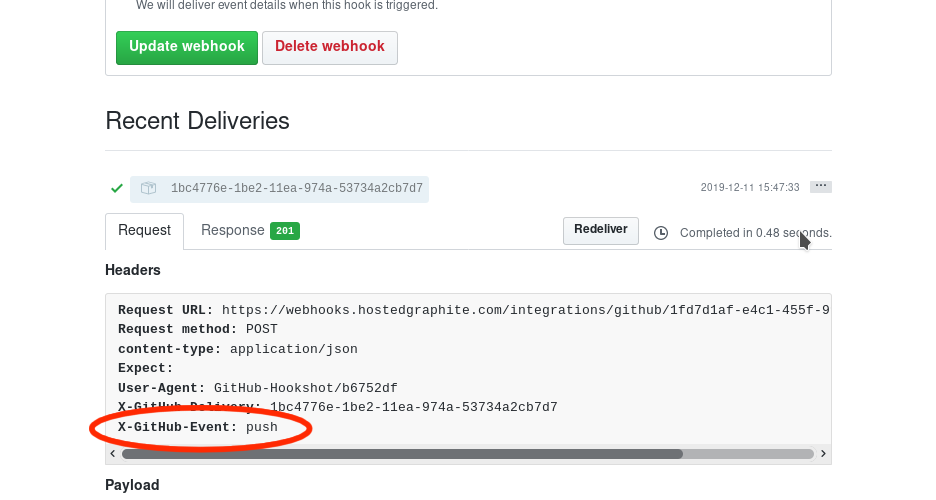
次に、GitHubでWebhookページを確認します。 リポジトリのウェブフックタブ(一番下)に[Recent Deliveries]に緑色のチェックが表示されている場合は、GitHubがHosted Graphiteにデータを正常に送信したことを意味します。 送信された各データについて、詳細なレポートを表示することもできます。 ヘッダーを確認して、HostedGraphiteに送信されたGitHubイベントを確認できます。 後でGrafanaダッシュボードを設定して、送信されたデータを表示するときに、このイベントを参照できます。
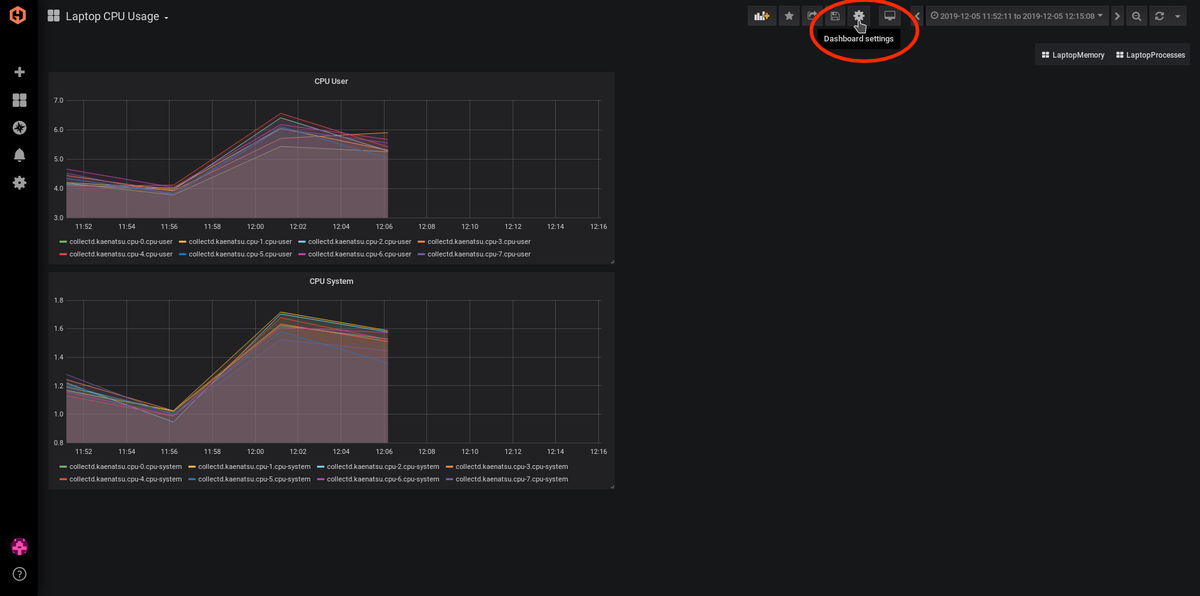
次に、GitHubが送信したデータを表示するようにGrafanaダッシュボードを設定する必要があります。 Hosted Graphiteのメインページから、Dashboardに移動し、次にGrafanaに移動します。 右上隅の設定で、GitHubデータを表示するダッシュボードを選択します。
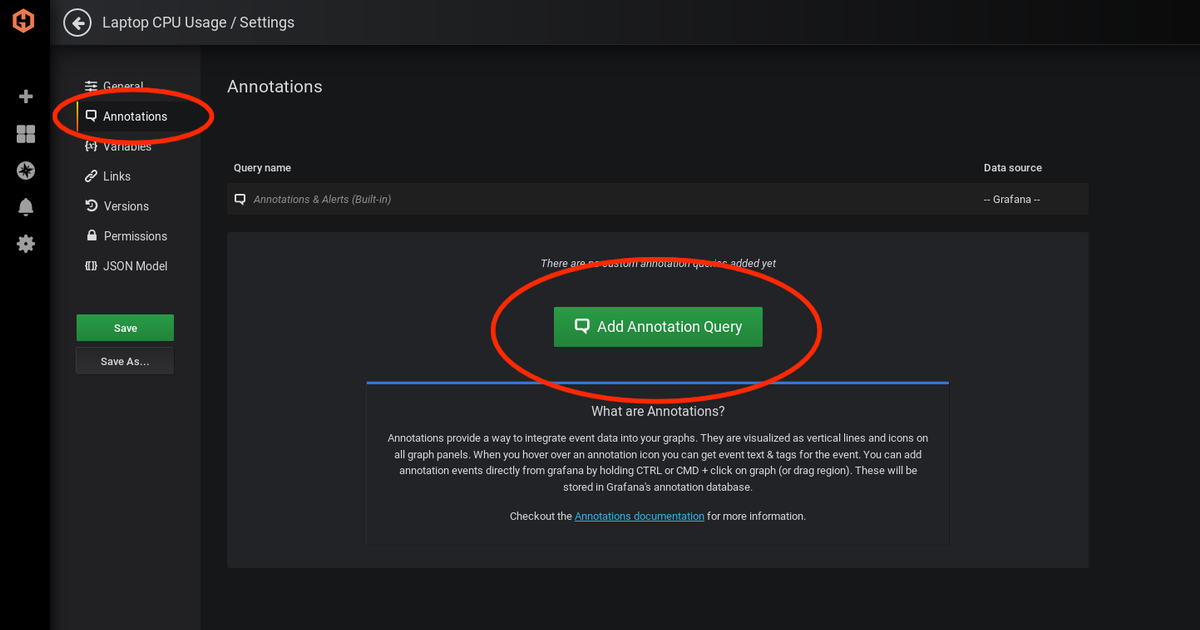
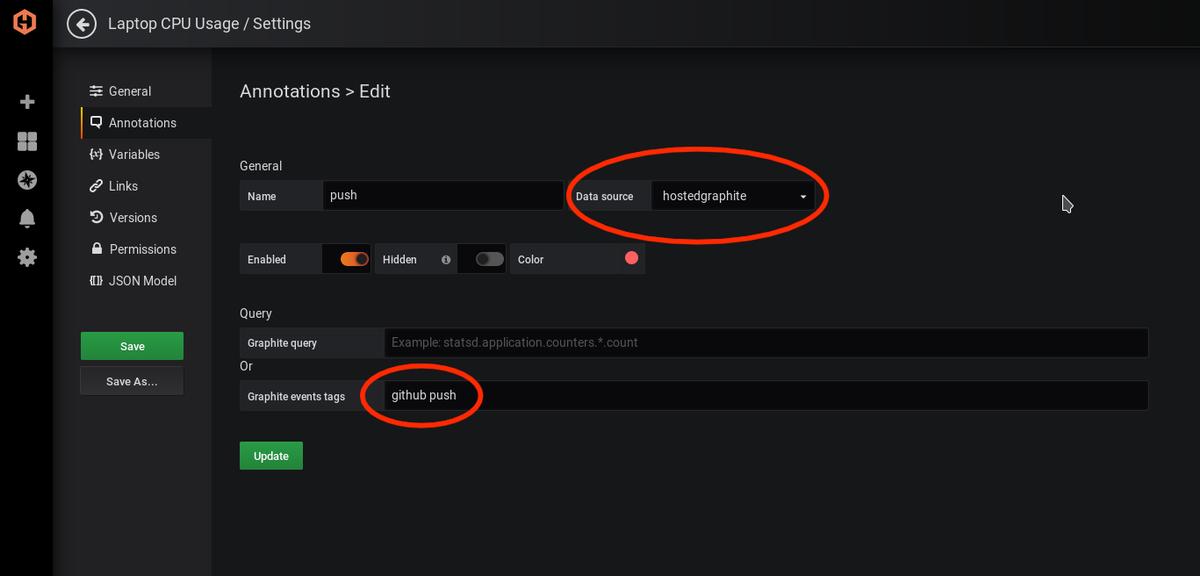
次に、注釈を追加する必要があります。 [Annotation]に移動してから、[Add Annotation Query]に移動します。
グラフを取得するデータソースがわからない場合は、デフォルトのHostedGraphiteを使用している可能性があります。 メトリックの追跡を開始したときに別のデータソースを指定しない限り、データソースはHostedGraphiteになります。 その後、イベントタグを指定する必要があります。 カンマ区切りでイベントタグをさらに追加できます。下の画像でGitHubのページのデータを含むアノテーションを編集する方法を確認し、ドキュメントで使用できるタグを確認してください。
結果
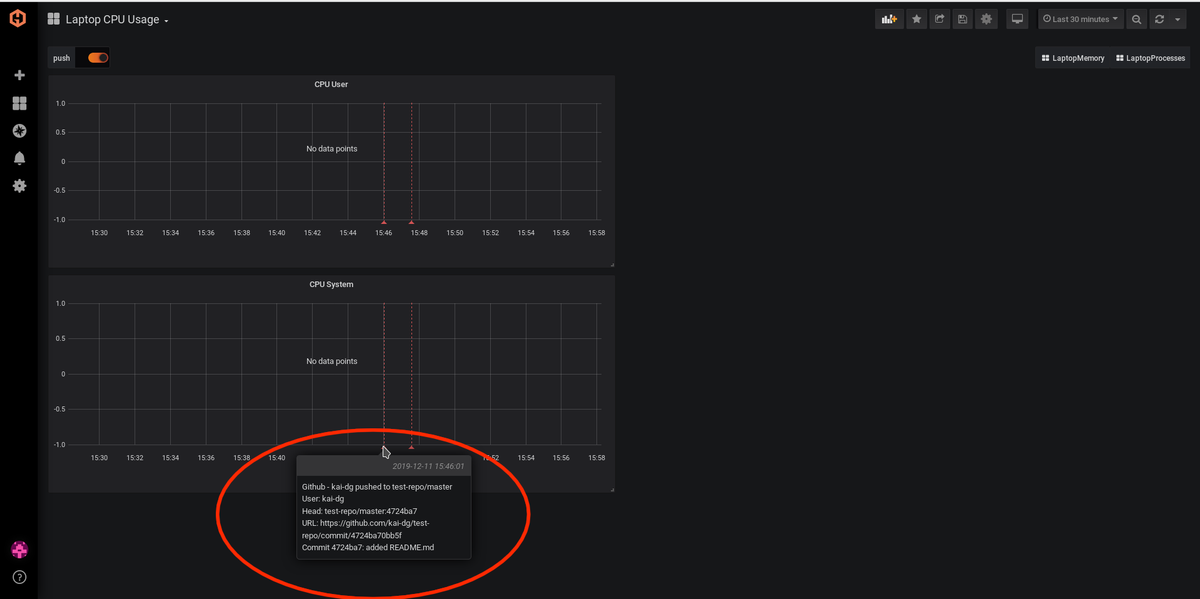
ダッシュボードはタイムラインであるため、注釈はグラフに関係なく機能するはずです。
これで、ウェブサーバーのグラフのタイムラインで、ウェブサイトのリポジトリがいつ変更されるかを確認できます。 メモリとCPU使用率のメトリックを追跡している場合、プッシュによってサーバーが使用する電力とメモリの量がどのように変化したかを確認できます。 大規模な場合、これは数十台のサーバーをタイムリーに最適化するのに役立ちます。 この記事からの良いポイントは、サービスを簡単に統合するための強力なツールであるWebhookの使用方法でもあります。
Hosted Graphiteについて詳しく知り、MetricFireが監視環境にどのように適合するかを確認してみたい方、または質問がある場合は、お気軽にデモを予約してください。