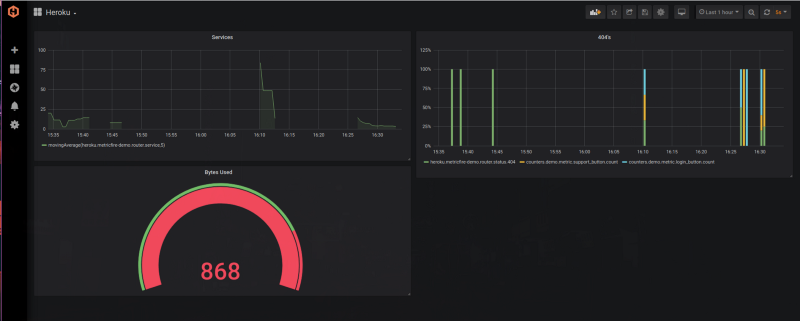
この記事では、Hosted Graphiteと呼ばれるMetricFireのHerokuプラグインを使用してHerokuアプリを監視する方法を解説していきます。 アプリのメトリクスに加えて、HerokuアプリにStatsDも追加する方法も説明します。 次に、これらすべてのメトリクスをMetricFireのGrafanaダッシュボードに統合します。 これにより、Herokuのアプリリソースと、コードで指定した統計情報を追跡および測定できます。 実際どのようになるかは、上の画像をご参考ください。
前提条件
HerokuアプリでのMetricFireのセットアッププロセスのみを今回は説明します。これは、HerokuCLIと一緒にHerokuアプリが既に実行されていることを前提とします。 この記事ではStatsDの設定方法を示していないため、StatsDに慣れていない場合は、StatsDの記事を確認してください。 Grafanaの使用については、基本から上級まで、Grafanaダッシュボードに関する記事をチェックしみてください。
MetricFire
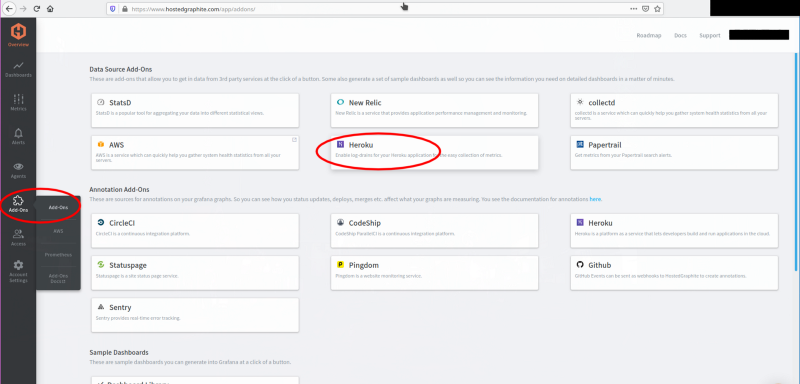
まず、HerokuのAPIキーを取得するためにMetricFireアカウントが必要になります。わずか数分で、14日間の無料トライアルを取得できます。 ログインすると、下の画像のように、[Add-Ons]> [Add-Ons]> [Heroku]に移動します。
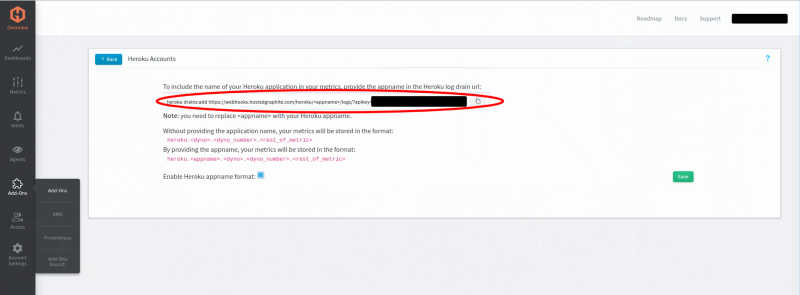
MetricFireは、時間を節約するのに非常に優れています。実行する必要のあるコマンドはすでにレイアウトされており、下の画像でコピー先を確認できます。
このコマンドでは、アプリ名を正しく入力する必要があることに注意してください。後でこのコマンドを実行するときに、をHerokuのアプリ名に置き換えるだけです。
Herokuアドオンのセットアップ
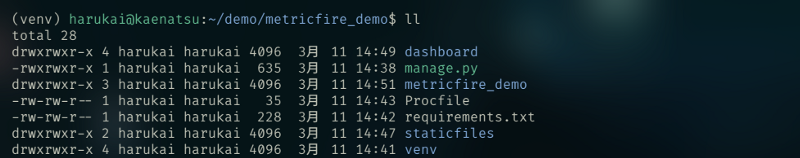
今回使用するシンプルなHerokuアプリはDjangoで実行されています。 コードはPythonで作成されますが、同じ概念を別の言語の他のフレームワークに適用できます。 アプリの概要は次のとおりです。
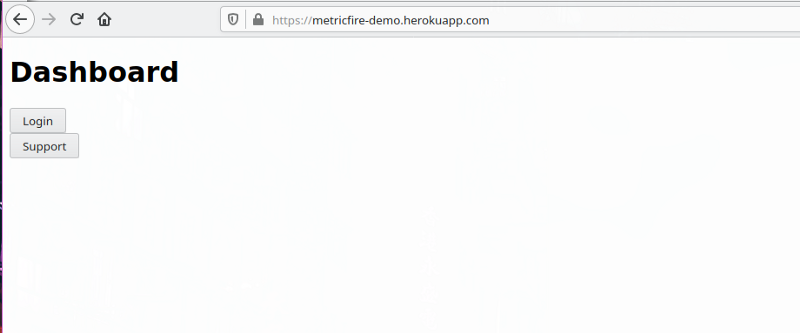
レイアウトは非常にシンプルで簡単にステップを踏むことが出来、下の画像はHerokuでの実際の外観になります。
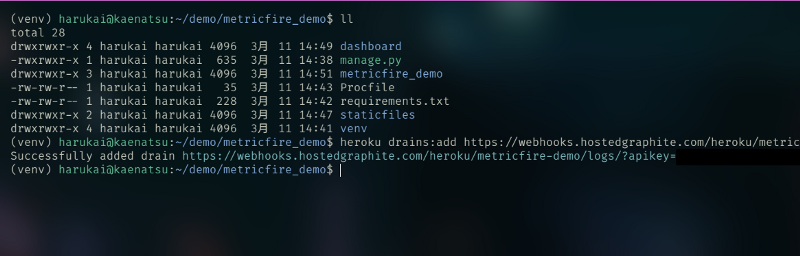
それでは、以前にMetricFireアカウントから取得したコマンドを使用してHerokuアドオンをアクティブ化しましょう。 下の画像でアウトプットを見ることができます。
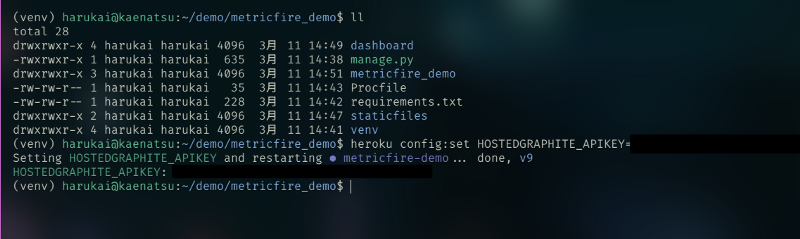
次に、APIキーをHerokuの環境変数に追加する必要があります。 キー名はHOSTEDGRAPHITE_APIKEYになります。下の画像で出力を確認することもできます。 heroku config:set HOSTEDGRAPHITE_APIKEY = YOUR_API_KEYを実行します。
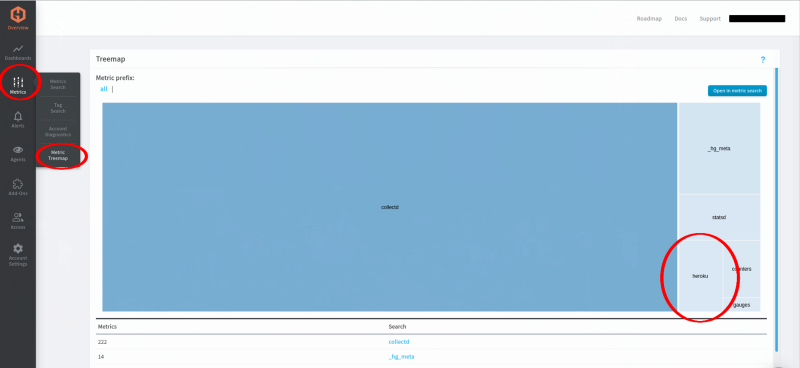
これで、HerokuアプリがMetricFireアカウントにメトリックを送信するはずです。 メトリックツリーマップからこれらのメトリックを確認しましょう。 ダッシュボードから、次の画像のように[Metrics]> [Metric Treemap]に移動します。
ツリーマップにHerokuセクションがあることがわかります。これは、Herokuのアドオンが機能していることを意味します。 Grafanaグラフを設定する前に、アプリにStatsDを追加して、どのボタンがいつ押されているかを追跡しましょう。
StatsDの実装
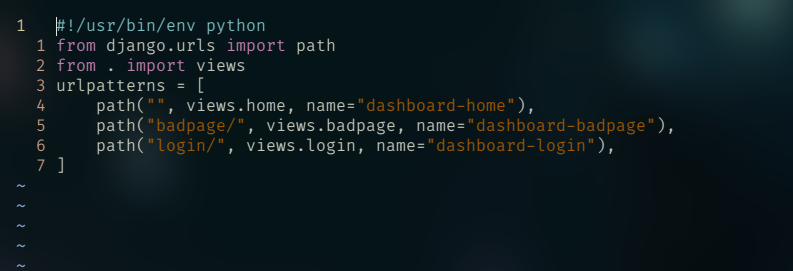
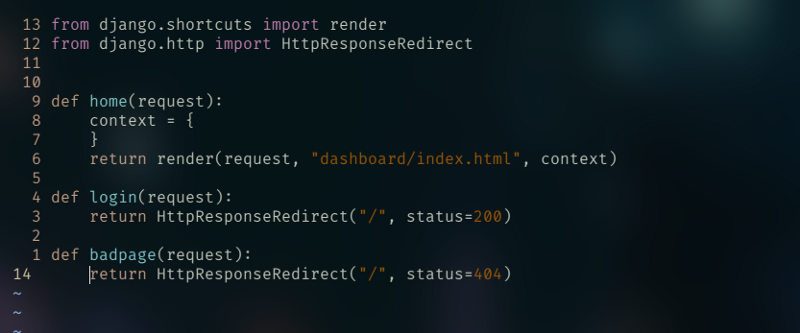
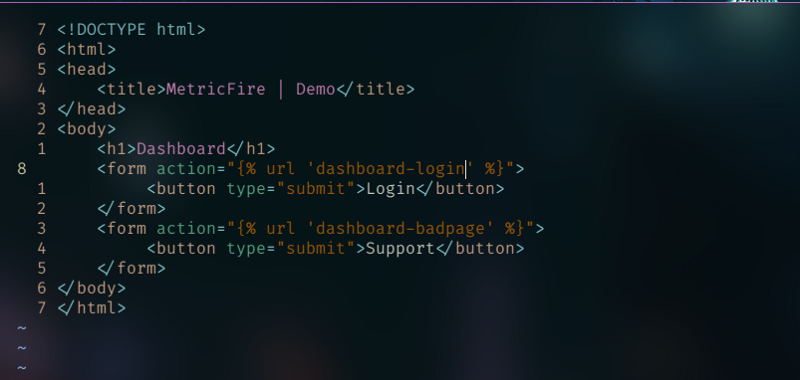
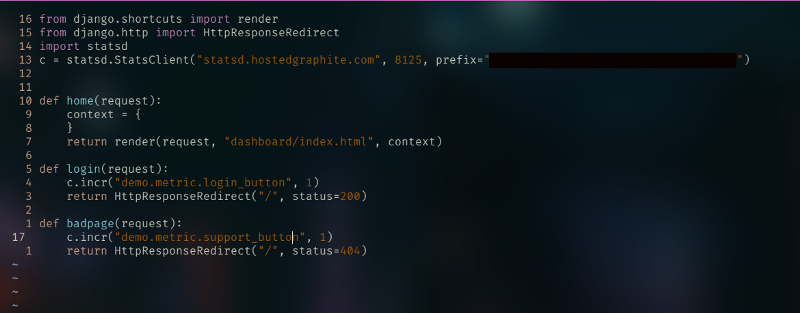
StatsDは、アプリのコードにコードを追加することで実装されます。 上記の「View:dashboard / views.py」というラベルの付いた画像を参照し、それを下の画像と比較して、StatsDコードが追加された場所を確認できます。
ログインボタンと「サポート」ボタンにカウントメトリックを追加するだけです。 上の画像でわかるように、support_buttonが実際に不良ページにつながっています。 これは、ボタンの失敗を再現するためのもので、後でグラフに表示されます。
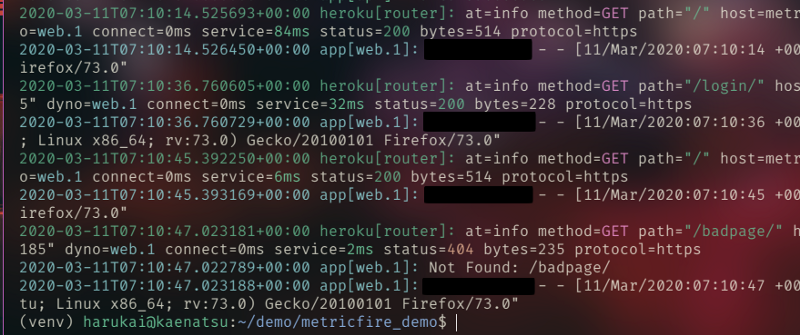
アプリのボタンを押して、StatsDメトリックをテストしてみましょう。 これらのボタンをクリックした後、Herokuログをチェックして、実際に何かが行われたかどうかを確認しましょう。
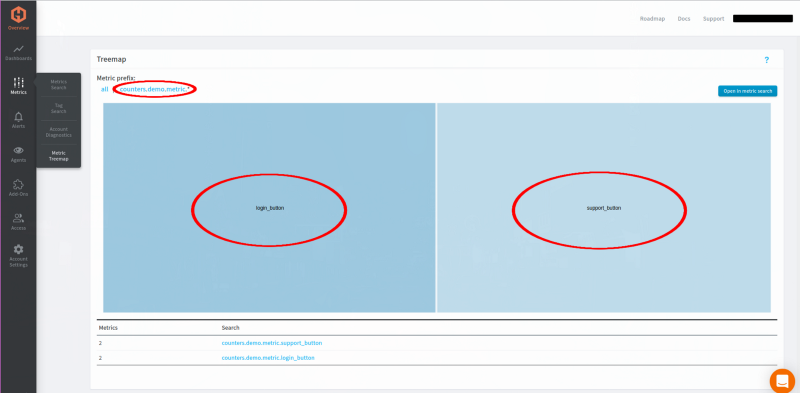
上の画像でわかるように、ログインボタンは200の応答を返し、「Support」ボタンは404の応答を返します。 これは、私たちが設定しようとしたものから予想されたとおりです。 次に、それらのStatsD統計がMetricFireアカウントに送信されたかどうかを確認します。 MetricFire Dashboard > Metrics > Metrics Treemapに戻り、「Counter」ボックスを探します。
ログインボタンとサポートボタンがStatsDメトリックをMetricFireアカウントに送信していることがわかります。 必要なすべてのメトリックが揃ったので、MetricFireでGrafanaダッシュボードを設定しましょう。
MetricFireでのGrafanaダッシュボードの設定
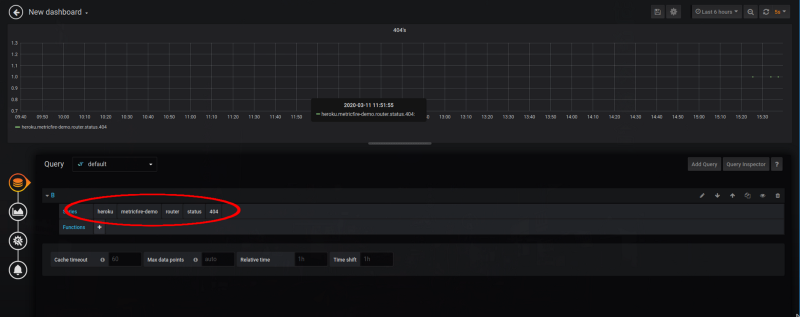
MetricFireアカウントのGrafanaに新しいダッシュボードを追加しましょう。 追跡するのに役立つメトリックがいくつかあります。 最初に、下の画像のように、取得した404応答の量を視覚化します。
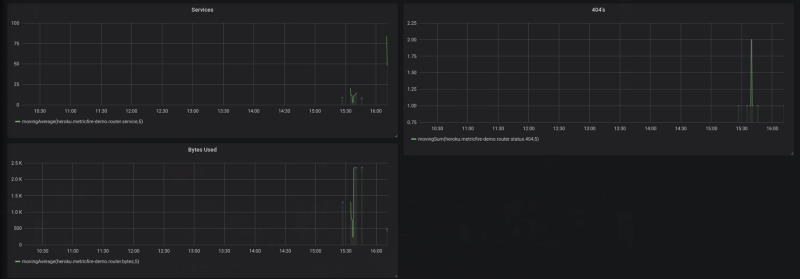
次に、次の画像のように、サービスの量と使用されたバイトの量を視覚化します。 メトリックを変換して好みのグラフを作成するために使用できる関数を試してみてください。
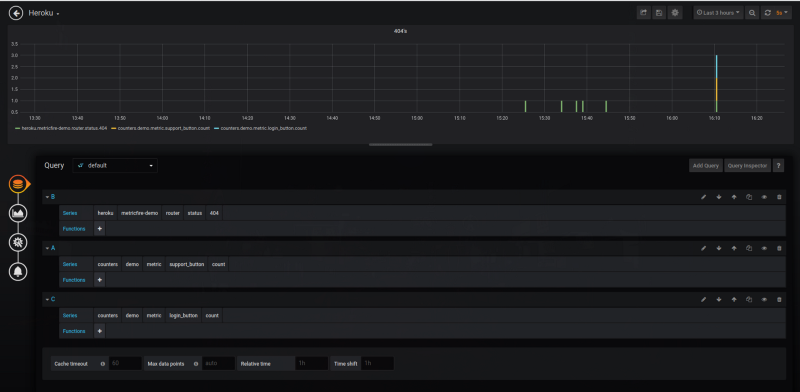
次に、StatsDメトリックを404パネルに追加します。 これは、ページにあるボタンを追跡し、どのボタンが悪い応答を示すかを確認したいためです。 404パネルでStatsDメトリックをクエリする場合は、以下の画像を確認してください。
バーを表示するように視覚化を変更しました。緑は404、黄色はログインボタン、青はサポートボタンです。 単純なアプリが実際に頻繁に使用されるサイトであった場合、バーの色を確認するだけで、どのボタンが失敗しているかを関連付けることができます。 メトリック、関数、および視覚化を試して、メンテナンスとデバッグに役立つダッシュボードを作成することが出来るのです。
これらを、是非試してみたい場合は、MetricFireの無料トライアルに参加して、Herokuアプリからメトリックの送信を開始してください。 また、デモを予約してご連絡いただければ、あなたのご利用に必要な監視についてさらにお話しすることができます。