Prometheusとは?
Prometheusは、2012年に開発された非常に人気のあるオープンソースの監視・アラートツールキットです。Prometheusの主な目的は、システムの特定の変数を監視する方法を提供することで、システムのパフォーマンスに対する有効な洞察を提供することです。Prometheusは、これらの変数のパフォーマンスをグラフで表示し、ユーザーがシステムのパフォーマンスを一目で確認できるようにします。また、複数の時系列変数を切り替えることができるので、ユーザーは異なる視点からシステムのパフォーマンスを見ることができます。
これらの情報は、Prometheusダッシュボード上のグラフの形でユーザーに提供され、異なるシステムメトリックのために一度に複数のグラフを開くことができるので、ユーザーは簡単に異なる角度からシステムのパフォーマンスを比較することができます。そのパワーと適応性の高さから、多くの組織や企業がPrometheusを採用しています。また、Prometheusは非常に活発な開発者とユーザーのコミュニティを持っており、現在ではスタンドアロンのオープンソースプロジェクトとして、どの企業からも独立してメンテナンスされています。2016年現在、PrometheusはKubernetesに次ぐ2番目のホストプロジェクトとしてCloud Native Computing Foundationに参加しています。
Prometheusを使い始めたばかりの方は、Prometheusを基礎から解説、Prometheusエクスポーターとのファーストコンタクト、Prometheusリモートストレージなど、Prometheusのアーキテクチャについて詳しく説明している他の記事をご覧ください。また、MetricFireの無料トライアルにサインアップして、今すぐPrometheusとGrafanaを使い始めることもできます。無料トライアルは、この記事で学んだことを応用して、実際にどのように見えるかを知る絶好の機会です。
Prometheusのダッシュボードオプション
Prometheusは、時系列データのメトリクスをスクレープして保存するための強力なバックエンドサーバーと、視覚的に表現するためのウェブコンソールやダッシュボードです。Prometheusでダッシュボードや視覚化を行う場合、3つのオプションがあります。Prometheus Expression Browser、Grafana、およびPrometheus Console Templatesです。最初の2つは最も便利ですが、Prometheusコンソールテンプレートには、より高度な状況での重要なアプリケーションがいくつかあります。
GrafanaとPrometheus Expression Browserは最初のダウンロードに含まれています。Expression Browserは、データを素早く照会したり、柔軟に調査したりするために使用され、Grafanaは、長期間にわたって非常に重要なメトリクスを可視化したり、監視したりするために使用されます。この記事では、以下にこれらの可視化ツールのそれぞれについて詳しく説明します。
1. Prometheus Expression Browser
Prometheus Expression Browserは、Prometheusサーバーによって収集された時系列のメトリクスを表示するための効率的な方法を提供します。これは、Prometheusスイートの一部であり、endopoint/graphを使用してアクセスすることができます。このツールを使用すると、好みに応じてグラフまたは表形式で表示することで、時系列のメトリクスを効率的に視覚化することができます。
Prometheusによって収集されたデータの膨大な量を考えると、どのようなメトリクスに注目すべきかを知ることは混乱を招くことがあり、ある人は持っているすべてのデータを表現しようとしてコンソールを狭くしてしまいます。式ブラウザでは、式フィールドにメトリック名を入力して表示したいメトリックを指定することができます。
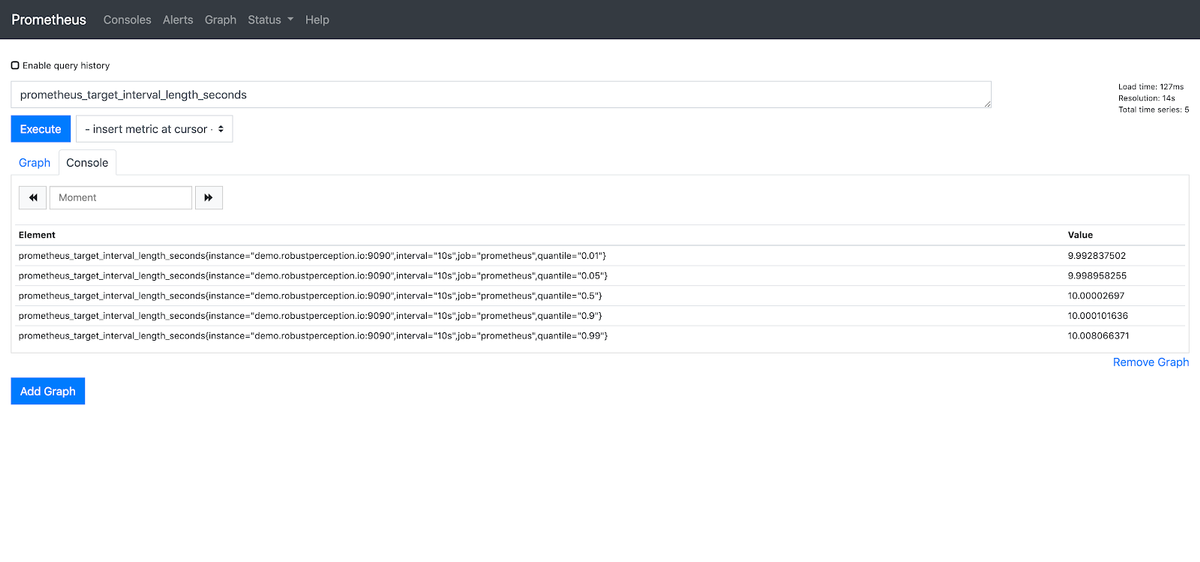
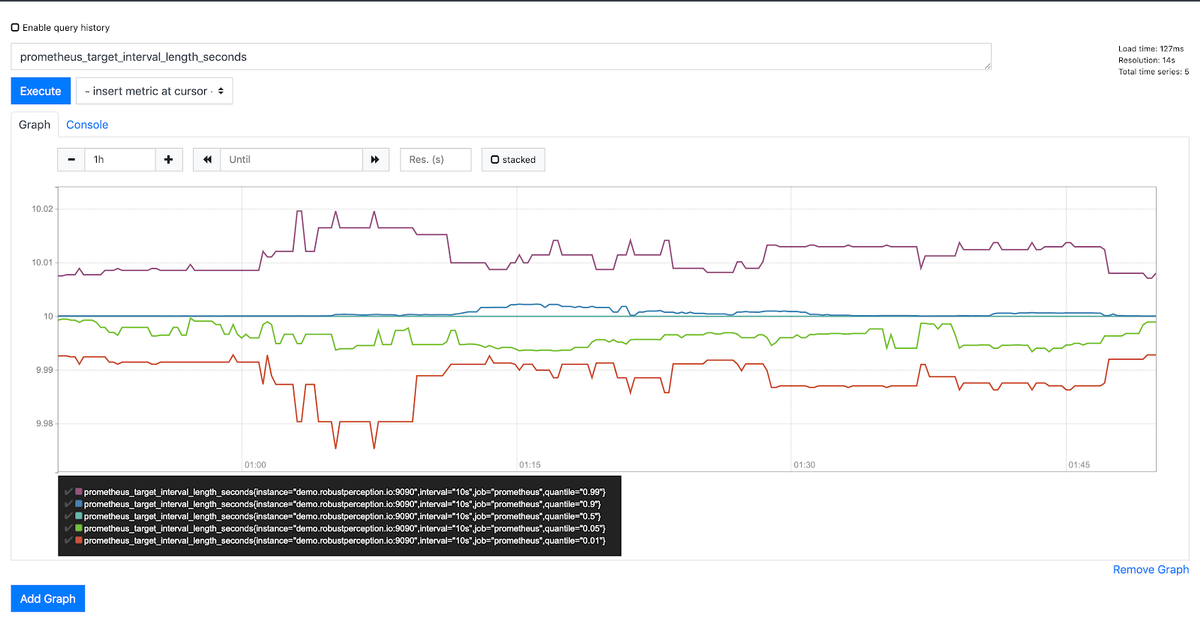
実行ボタンを押すと、この特定のメトリックに関連するデータが存在する場合、表(コンソールタブ)とグラフ(グラフタブ)の両方で表示され、ワンクリックで切り替えることができます。例えば、prometheus_target_interval_length_secondsメトリックのデータを取得したいとします。このメトリックはターゲットのスクレイプ間の時間を測定します。言い換えれば、Prometheus ターゲットからのデータ収集の間の時間の量です。このメトリックをExpression Browserに入力すると、以下の結果が得られます。
Pormetheusによって監視されている全ての時系列のメトリクスのリストを得るために、/metrics エンドポイントにアクセスすることができます。一度に複数のグラフをExpression Browser上で開くことができますが、実用的な方法として必要不可欠なデータのみを監視し、最小限にとどめるのが最善の方法です。無関係なグラフ/グラフ上の行でページを埋め尽くすと、重要なものへの集中力が失われてしまうことがあります。
Prometheus Expression Browserの扱い方の詳細については、【Prometheus】PromQLを使ってみるの記事をご覧ください。そこでは、Expression Browser の使い方に関する最も重要な情報を解説しています。
2. Grafana
Grafanaは、オープンソースのメトリクス分析および可視化ツールです。Grafanaは、インフラストラクチャやアプリケーション分析の時系列データの可視化に最も一般的に使用されていますが、他にも産業用センサー、ホームオートメーション、気象、プロセス制御の監視など、多くの用途で使用されています。データソースとしてPrometheusをサポートしているため、GrafanaをPrometheusに統合するのは簡単です。Grafanaの詳細については、Grafanaを基礎から解説 〜実際に導入までしてみる〜と【Grafana】きっとあなたのお気に入りとなる可視化ツール、Grafanaとは?を参照してください。
Prometheusで収集したデータメトリクスの可視化ダッシュボードとしてGrafanaを使用するには、まずGrafanaをインストールする必要があります。ここでは、Grafanaのインストール方法について説明しませんが、公式のGrafanaのインストール方法をご紹介します。Grafanaをインストールして実行すると、デフォルトのログイン名が「admin」/「admin」の状態で、http://localhost:3000 で動作します。初回ログイン時には、このデフォルトのログイン情報を変更する必要があることは言うまでもありません。
次に、データソースとしてPrometheusを使用するようにGrafanaを設定する必要があります。そのためには、以下の手順に従ってください。
-
ヘッダー上部のGrafanaアイコンをクリックすると、サイドメニューが開きます。
-
サイドメニューの [ダッシュボード] リンクの下に、[Data Sources] というリンクがあります。
-
上部ヘッダーの「+ Add data source」ボタンをクリックして、新しいデータソースを追加します。
-
Type(タイプ)ドロップダウンリストからPrometheusを選択します。
注:サイドメニューにデータソースリンクが表示されない場合は、現在のユーザーが現在の組織の管理者ロールを持っていないことを意味します。 -
名前フィールドに適切な名前を入力します。このフィールドは、データ ソース名を表します。これは、パネルやクエリでデータ ソースを参照する方法です。
-
HTTP 設定で、適切な Prometheus サーバーの URL を設定します(例: http://localhost:9090/)。
-
必要に応じて、その他のデータソースの設定を調整します(Proxy = Grafanaバックエンド経由でのアクセス、Direct = ブラウザからの直接アクセス)。
-
[Add]をクリックして、新しいデータソースを保存します。
これらのデータソース・オプションやその他の一時的なオプションの詳細については、grafanaの公式ドキュメントを参照してください。
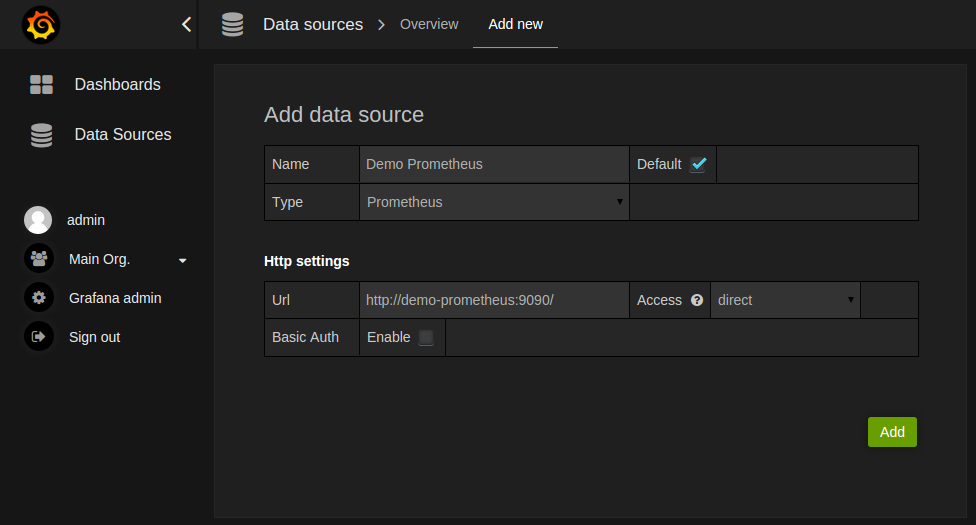
以下の画像は、データソースの設定例です。
データソースとして Prometheus を設定したので、いくつかのメトリクスのグラフを作成します。Grafana でグラフを作成するには、以下の手順に従います。
- 既存のグラフタイトルをクリックし、「Edit」をクリックします。
- Metricsタブで、Prometheus データソースを選択します(右下に表示されているはずです)。
Queryフィールドに有効な Prometheus 式を入力し、「Metrics」フィールドを使用して自動補完でメトリクスを検索します。また、/metrics エンドポイントで Prometheus によって収集・保存されたすべてのメトリクスを見ることができることを覚えておいてください。 - 時系列の凡例名をフォーマットするには、"Legend format "入力を使用します。例えば、返されたクエリ結果のメソッドとステータスのラベルのみをダッシュで区切って表示するには、凡例フォーマット文字列 {{method}} を使用することができます。- {{status}}。
- 動作するグラフができるまで、他のグラフ設定を要件に合わせて調整してください。
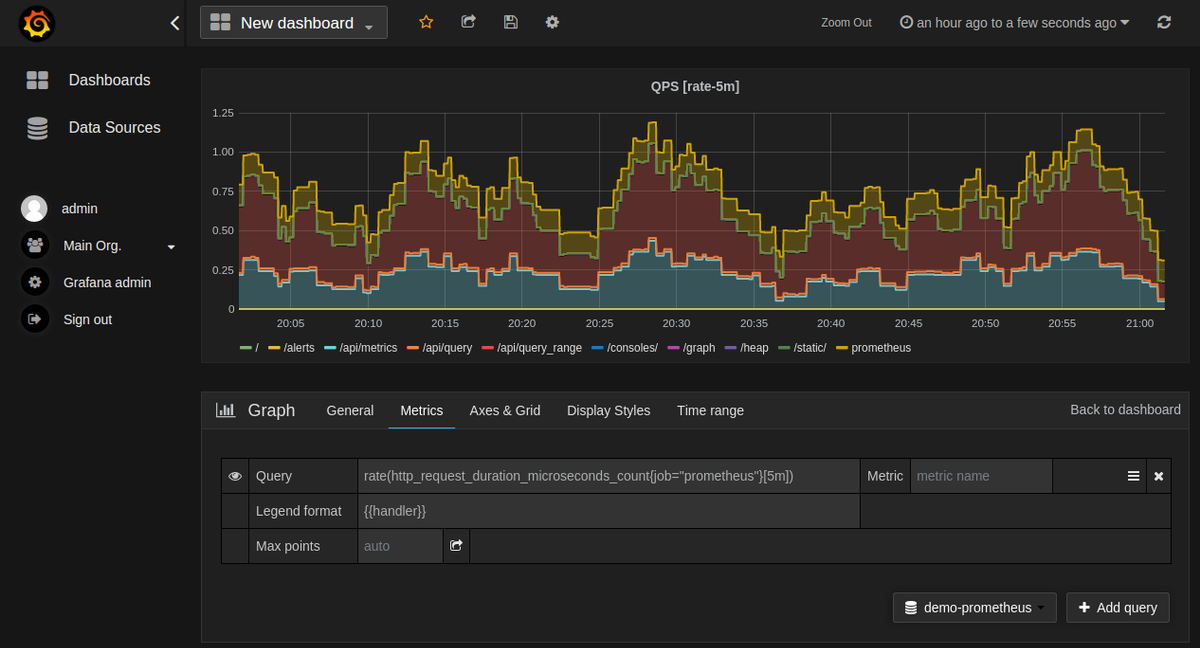
以下は、Prometheuaのグラフ設定の例です。
これで、Prometheusが収集した時系列のメトリクスに基づいてグラフを作成することができました。
3. Prometheusのテンプレート
Prometheusのコンソールテンプレートでは、Goテンプレート言語を使用して任意のコンソールを作成することができます。基本的には、コンソールがどのように見えるか、どのような機能を実行するかなどのコード命令を指定することで、ダッシュボードコンソールを事前に構築することができます。これらは、Prometheusサーバから提供されます。
コンソールテンプレートは非常に強力ですが、学習曲線があります。このスタイルのモニタリングに慣れていないユーザーは、まずGrafanaを試してみることをお勧めします。その複雑さを考慮して、この記事の長さを適当な長さに抑えるために、テンプレートについては、prometheusのドキュメントやgafana.comからさらに詳しく読むことができます。
まとめ
さて、ここまでPrometheusのダッシュボードについてみてきましたが、このMetricFireの無料トライアルを利用して是非実際にお試しください。MetricFireがお客様のモニタリングニーズにどのように役立つかについてご質問がある場合は、お気軽にデモをお申し込みいただき、直接お問い合わせください。(日本語対応)
それでは、またの記事で!