はじめに
Webhookは最初はAPIのように見えるかもしれませんが、少し異なります。 それらの主な違いは、APIが応答を取得するために要求を送信する必要があるのに対し、Webhookは応答を取得するために要求を与える必要がないことです。 Webhookを使用すると受信できますが、APIでは取得するというプロセスが必要です。
例としては、GitHubWebhookとGitHubAPIがあります。 GitHub APIの場合、情報が必要になるたびにGETリクエストを送信する必要があります。 オンにしてPOSTデータの送信先のURLを追加する設定であるGitHubWebhookと比較してください。 Webhookが適切に設定されると、GitHubの情報を更新するたびに、Webhook設定で使用しているURLにデータが自動的に送信されます。
詳細な比較
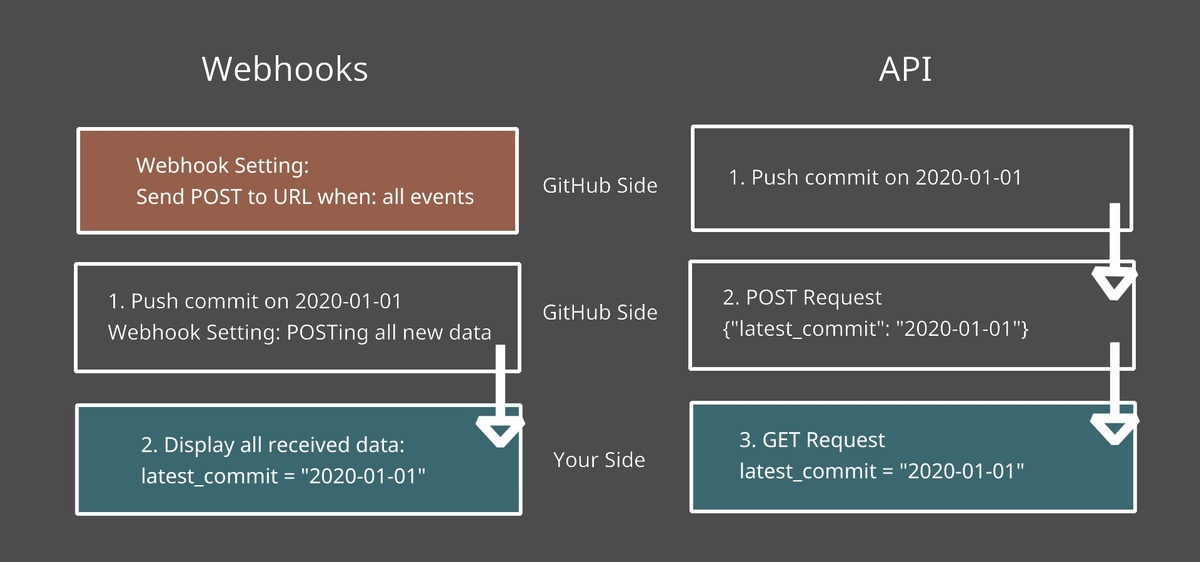
より明確にするために、Webhookの使用とAPIの使用の2つのケースを見ることができます。
1. APIの使用:
サービスのGithubリポジトリの最新のコミット日が必要だとします。 Service APIには、最初にGitHubリポジトリの所有者アカウントを認証する関数が必要です。次に、最新のコミット日までのGETリクエストの正しいエンドポイントを呼び出す別の関数が必要です。
2. Webhookの使用:
サービスWebhookは独自のWebhook URLを作成する必要があり、次にそのURLをGitHubリポジトリの設定に配置する必要があります。 そのURLが設定されると、リポジトリでイベントが発生するたびに、GitHubは更新されたすべてのデータを含むPOSTリクエストをWebhookURLに送信します。 Webhookが機能している場合は、Webhookデータの最新のコミット日をサービスに簡単に表示できます。
上の画像でわかるように、Webhookを使用すると、データの取得がより自動化されます。 GitHub Webhookは、更新があるたびにデータをサービスにスローしますが、GitHub APIでは、GitHubからデータを取得する必要があります。
Webhookのいくつかの欠点は、互換性とサポートです。 APIはより詳細で手動であるため、ポイントAからポイントBにすばやく統合するのは簡単です。一部のサービスはまだWebhookをサポートしておらず、セットアップがより困難になっています。 一方、すべてのサービスは通常APIを提供します。
簡単にですが、ご理解いただけましたでしょうか?