はじめに
Yasuと申します.私は2024年10月より,内定直結型エンジニア学習プログラム「アプレンティス」に参加しています.
本記事では,プログラムでの初めてのチーム開発について,そのプロセスや学びを共有します.特に,初学者向けのスニペット管理アプリを開発した経験を中心に,どのように課題に取り組み,成長できたのかをご紹介します.
今回のチーム開発の概要
要件
- テーマ: 「自分たちの役に立つものを開発する」
-
技術スタック: HTML/CSS,JavaScript,Ruby,MySQL
※フレームワークの使用は禁止.
開発スケジュール
| 期間 | 内容 |
|---|---|
| Term1 2W | 自己紹介,アイデア決定 |
| Term2 2W | 要件定義,設計 |
| Term3 2W | タスク出し,環境構築 |
| Term4 2W | 未終了のタスクを進める |
| Term5 1W | 実装,プレゼン準備 |
※個人課題と並行しながら進行,Term5はチーム開発に専念.
作ったプロダクト: SnipNest
概要
SnipNestは,学習者向けのスニペット管理アプリです.
学んだコードスニペットを簡単に登録・整理し,必要なときにすぐ再利用できる機能を提供します.以下の点を重視して開発しました:
- 基本機能: CRUD操作(作成・読み取り・更新・削除)と検索絞り込み機能.
- 特徴: プロ向けアプリのような複雑さを排除し,学習者が使いやすいシンプルなUI/UXを追求.
チーム開発の流れ
アイデア決定
チーム結成後,ブレインストーミングで多数のアイデアを出し,「スニペット管理アプリ」を選定しました.その理由は以下の通りです:
- 既存アプリとの差別化: プロ向けの複雑なアプリが多い中,学習者に特化した手軽なツールが少ないと感じたため.
- 実用性: 自分たちが学んだスニペットを効率的に管理・再利用できるツールが欲しいと思ったため.
要件定義と設計
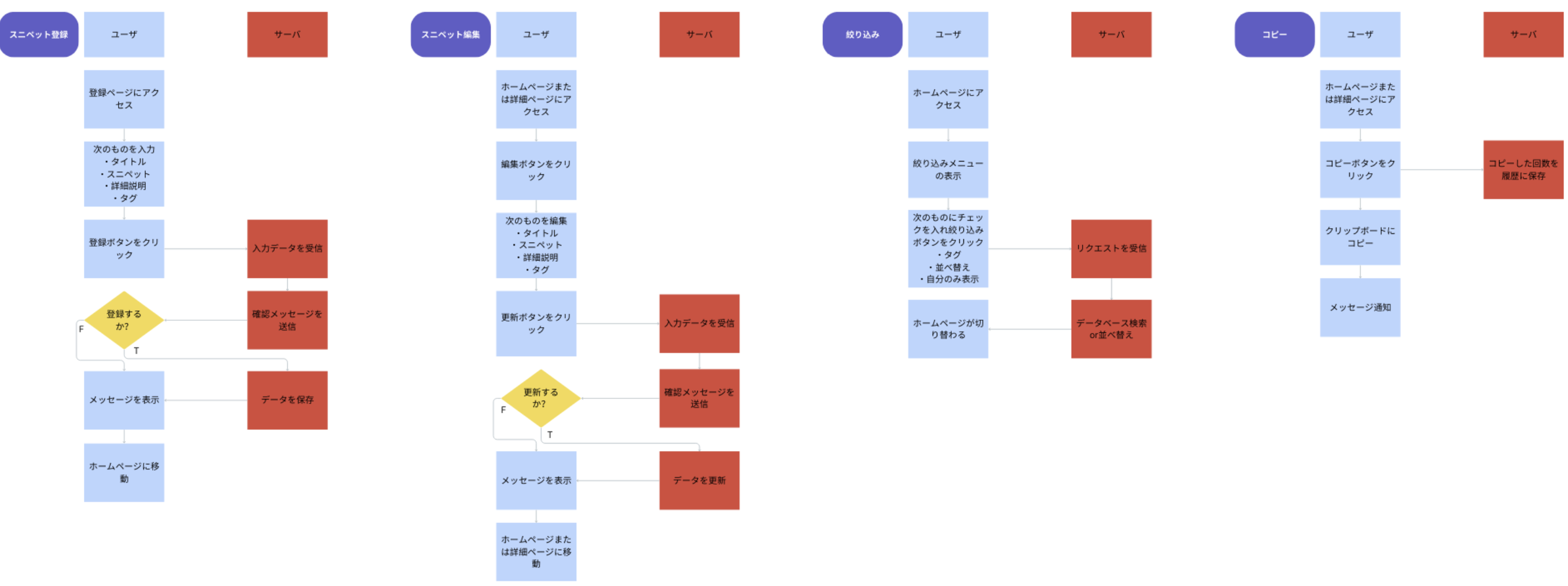
要件定義
アプリに必要な操作を洗い出し,フロー図で整理しました.これにより,必要な機能が明確化し,設計にスムーズに移行できました.フロー図はCanvaで作成しました.
設計
- 初学者ゆえ,サーバ通信やライブラリ選定に苦労.
- サーバにはRubyのWEBrickを採用.ローカル環境での動作を重視しました.
環境構築
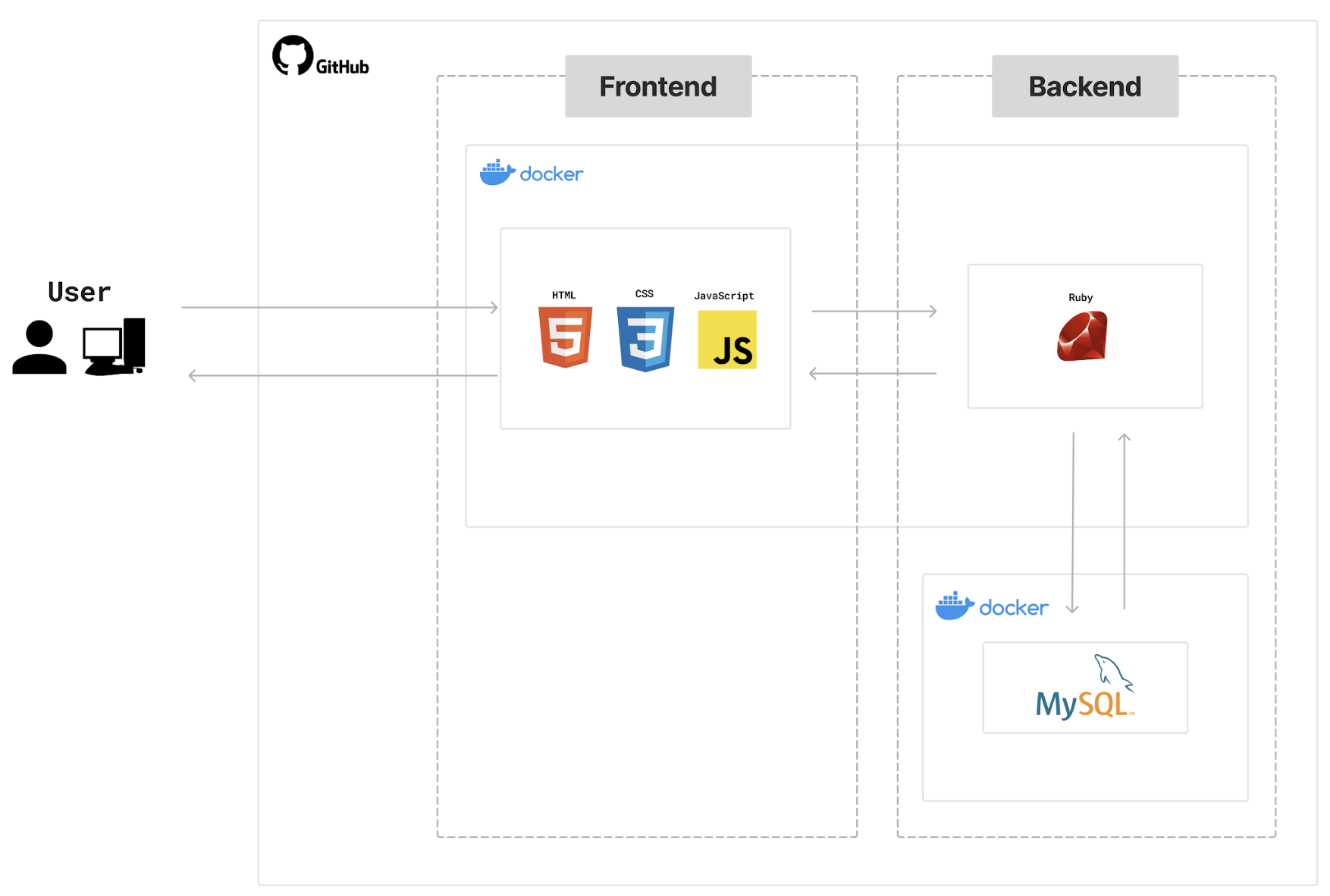
Dockerの活用
チーム全員の開発環境を統一するため,Dockerを導入しました.これにより,バージョン差異やローカル環境依存の問題を解消し,全員が同じ環境で効率的に開発を進められるようになりました.
GitHubフローとActionsの活用
作業管理にはGitHubフローを採用し,プルリクエストを通じてコードレビューを行いました.また,GitHub Actionsを導入し,自動でRubocopやLinterによるコードチェックが実行される仕組みを構築しました.
DockerやGitHubはほぼ未経験でしたが,チームメンバーが率先して環境構築を進めてくれたおかげで,初心者の自分でもコード品質を保ちながら開発できました.これにより,安心して作業を進めることができました.
技術スタックは以下のように決定し,開発を進めました.
実装と担当箇所
私の担当はトップページの作成でした.
トップページは,ユーザーが他のページへアクセスする基点となるため,次の点を意識しました:
- シンプルで高速: 必要最低限の機能を実装し,タイル型でスニペットを直感的に表示.
- サポート時間の確保: 他メンバーのフォローにも時間を割くため,早期完成を目指しました.
また,トップページを早く作ることができたので,検索機能を実装したり,ページのデザインを作り込んだりすることができました.
成果と課題
成果
- GitHubフローの理解: チームで開発すると,各々が自由に開発するため,共通理解がないとエラーやコンフリクトが大量に生じることを実感しました.プルリクエストを活用してレビューを徹底することで,問題を最小限に抑える経験ができました.
- フロントエンドとバックエンドの連携: Rubyでサーバを起動し,MySQLのデータベースと連携.初学者ながら,これらを構築して一つのアプリを完成させたことは自信につながりました.
- チームの強みを実感: チームで連携することで,一人で作る場合よりも何倍も良いものが作れることを体感.
課題
- デザインの統一性: HTMLのidやclassを共有し,基本的なCSSをあらかじめ設定するルールが不足していました.今後は,明確なコーディング規約を策定し,メンバー間での統一感を高めたいと考えています.
初学者としての成長
初めてフロントエンドとバックエンドを1から構築し,それらを連携させて1つのアプリを完成させました.これは大きな自信となり,自分の成長を実感しています.また,DockerやGitHubなどのインフラ部分を体験し,その重要性や利便性を強く感じました.
特にチームメンバーのサポートがあったことで,未経験だった環境構築やコードレビューのプロセスにも対応でき,学びが深まりました.
また,スライドの作成とプレゼンを担当することで,プロダクトに関するプレゼンがどういうものなのか経験を積むことができました.
まとめ
初めてのチーム開発を通じ,技術力とチームで成果を出す力を学びました.今後は,デザインの統一や進捗管理をさらに改善し,フレームワークなど新たな技術を活用して,より洗練されたプロダクトの開発に挑戦したいと考えています.
この記事が,同じように学習を進める方の参考になれば嬉しいです.