この記事はkintone Advent Calendar 2021の22日目の記事です。
こんにちは!ユニファという会社でインターンをしている濱口です。
普段はシステム企画課という社内の業務システムを管轄する部署で、業務システムの構築や開発のお仕事をしています。いわゆる情報システム部門のような部署です。
ユニファでもkintoneを導入しており、日々たくさんのアプリを運用しています。
はじめに
ユニファのkintone環境では運用中のアプリが100以上存在しており、そのほとんどのアプリがシステム企画で作成・開発したものを各部署で使うような形になっています。
以前からPortal Designerを使ってオリジナルのポータル画面を作成して運用していましたが、表示しているアプリの変更依頼が来るたびにPortal Designerを開いてハードコーディングで修正をしていたため、とても面倒で非効率でした。また変更を加えられるのはkintoneの管理者だけであるため、その点も不便でした。
これらの課題を解決するために、ポータルに表示するアプリをkintoneアプリで管理する仕組みを作りました! 🎉
kintoneアプリであれば、Portal Designerを使わずにすぐに変更をすることができ、管理者以外の方でも変更を行うことができます。
詳しい仕組みについては追って説明します。
また、デザインもいまいちイケてなかったので、アニメーションも入れつつちょっとマテリアルデザイン風にしてみました。
左端の矢印をクリックすると、お知らせと未処理アプリ一覧が表示されます。
こちらが開発したポータル画面です。
Kintone Portal Designerは、サイボウズが提供しているポータル画面をカスタマイズするためのChrome拡張機能です。詳しくはこちらのページをご覧ください。
この記事のターゲット
主にkintoneの管理を行なわれている方がメインになるかと思います。
もちろんそうでない方も大歓迎です!
- ポータル画面をシンプルにしたい方
- アプリを一覧で表示したい方
- ポータル画面に表示するアプリを手軽に管理したい方
- kintoneが大好きな方
どうやってkintoneアプリで管理をするのか?
今回作成したポータル画面では、アプリをグルーピングして表示できるようにしています。ポータル画面に表示するアプリを管理するためのアプリを作成し、そのアプリの1レコードが1つのアプリグループに対応しています。レコードのサブテーブルに表示したいアプリを登録することで、そのグループにアプリが表示されるようになっています。
ユーザーがポータル画面を開くたびにカスタマイズのスクリプトが発火して、API経由でこのアプリのレコードを取得してポータル画面を生成します。
コンポーネントの表示はVue.jsを使用することで動的に画面を生成しています。
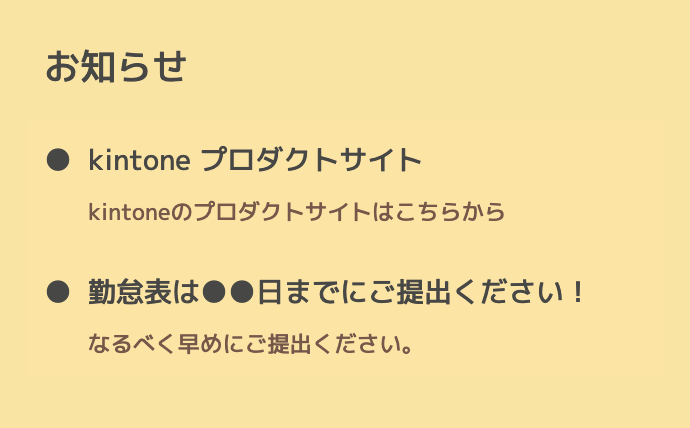
また、左側に隠れているお知らせの表示内容を設定するアプリも作成しました。このアプリでは全社に共有したい内容をアプリのレコードとして登録することで、お知らせを表示することができます。掲載期間なども設定できます!

ポータル導入の手順
ここからはkintone環境にこのポータルを導入する手順を説明していきます。
テンプレートファイルは以下のリンク先で公開しています。
ソースコードも載せているので、さらにカスタマイズしたい方もこちらからご覧ください。
1. ポータル管理用のアプリを作成
templatesディレクトリにあるkintoneのアプリテンプレート2つをダウンロードして、使用しているkintone環境に新しくアプリを作成してください。
アプリを作成後、それぞれのアプリIDをメモしておいてください。
- 【Portal】ポータル管理アプリ
- 【Portal】お知らせ管理アプリ
2. Kintone Portal Designerでテンプレートファイルを読み込む
サイボウズが提供しているKintone Portal DesignerをChromeに追加します。
※すでに追加している方はスキップしてください。
githubのtemplatesディレクトリにあるmaterial-portal.jsonをダウンロードします。
Portal Designerのエディター画面を開いて、ImportボタンからダウンロードしたJSONファイルを読み込みます。

※Kintone Portal Designerの使い方については、cybozu developer networkの記事をご覧ください。
3. パラメータの設定
Portal Designerのエディター画面にあるJavaScriptのタブを開き、1で作成したアプリのIDとフッターを設定します。
// ウィジェット管理アプリ
const PORTAL_MANAGEMENT_APP_ID = 0;
// ポータルお知らせアプリ
const NOTICE_APP_ID = 0;
// Footer
const FOOTER = '©︎ Material Portal';
「0」となっているところを各アプリIDに書き換えます。
フッターの設定は任意です。
4. ライブラリの読み込み
このポータルテンプレートではjQuery、Vue.js、Google Fontsを使用しています。
kintoneシステム管理設定にある「JavaScript / CSSでカスタマイズ」を開いて、JavaScriptファイルとCSSファイルをCDNから読み込みます。設定ページは以下のURLです。
https://{subdomain}.cybozu.com/k/admin/system/customize/
必ずしも記載通りのURLである必要はありませんが、動作確認はこの環境で行っています。
PC用のJavaScriptファイル
https://js.cybozu.com/jquery/3.6.0/jquery.min.js
https://unpkg.com/vue@3.2.23/dist/vue.global.prod.js
PC用のCSSファイル
https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@500&display=swap
5. アプリの設定
1で作成したアプリにレコードを追加して、ポータルの設定を行います。
【Portal】ポータル管理アプリ
ポータルに表示するアプリを管理するアプリです。1レコードが1つのアプリグループに対応しています。
レコードを追加することでアプリグループを追加することができます。
【Portal】お知らせ管理アプリ
ポータルに表示するお知らせを管理するアプリです。1レコードが1つのお知らせに対応しています。
レコードを追加することで新しいお知らせを追加することができます。

kintoneのポータル画面を開いて、ポータルが正しく表示されていることを確認します。
※Portal Designerが有効になっていることを確認してください。

すでにポータル画面に何かしらのカスタマイズをしている場合は、211行目のコメントアウトを外してください。
// for development
$('.kintone-portal-designer-html').css('display', 'none');
6. ポータル画面の反映
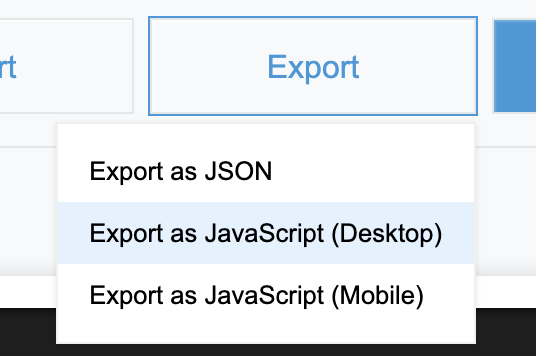
Portal Designerのエディター画面にあるExportボタンを押して「Export as JavaScript (Desktop)」を選択してカスタマイズ用ファイルダウンロードします。

4で設定した「JavaScript / CSSでカスタマイズ」を開いて、カスタマイズ用のファイルをアップロードします。
ポータルの設定画面を開き、コンテンツを全て非表示にします。
※表示していも問題はありません。
ポータル画面を開いて、正しく表示されていたら完成です!
※Portal Designerが無効になっていることを確認してください。(正しく表示されないことがあります)

表示するアプリ・お知らせを変更するとき
表示するアプリやお知らせの内容を変更したい時は、今回作成した2つのアプリを編集すればOKです。
Portal Designerを使って変更を加える必要はありません。
おわりに
最後までご覧いただきありがとうございました!
大きなAdvent Calendarへの投稿は初めてで緊張しましたが、楽しんでいただけましたでしょうか?
kintoneを導入されている他の会社さんでは、ポータル画面をどのようにしているか全然わかりませんが、今回ご紹介したポータルがいいなと思っていただけたら是非導入して拡散していただけるとありがたいです。
我ながら完成度が高いポータルができたのではないかと自負しております…笑
ユニファについて
ユニファでは保育園・幼稚園・こども園向けの総合ICTサービス「ルクミー」を提供しています。
テクノロジーの力で新しい社会インフラの創り出すべく、様々なチャレンジを続けています。
保育のHackに興味がある方、是非待ちしております!
ブランドサイト
採用情報








