この記事は,大学1年生レベルのプログラミング能力さえあればWebARコンテンツを制作して体験することころまでできるように丁寧に解説した記事です.是非最後までお付き合いいただければ幸いです🙇♂️(初Qiita記事でお見苦しい点もあるかと思いますがご了承ください)
今回は,WebARの中のA-frameとAR.jsを使用してAR名刺をつくっていきたいと思います!!!
昨晩から急遽制作した『WebAR名刺』無事に完成しました!!!
— マサキ㌠ / 一夜限りの料理人 (@Masaki_ponpoko) November 22, 2019
宇宙飛行士の3Dモデルがふわふわ動いていたり、カーソル合わせると自分のサイトに遷移したり、割と細かい所までこだわって頑張ったので是非みんな六本木ミッドタウンホワイエA-B間のブースに体験しに来てほしい〜 #ORF2019 pic.twitter.com/5GRZj3p6Y1
※WebARとは~っていうところはこちらのプレゼン資料がよくまとまっているので割愛させていただきます.今回は,特にSFC生に対して情報基礎の知識があればこんなのも作れるんだよっていうのを知って欲しかったので,あんまりWebARについては深掘りしません.
今回使用した環境
- MacBook Air (macOS Mojave 10.14.6)

- iPhone 8 plus (iOS 13.3)

- Visual Studio Code
- Blender (v2.80)
index.htmlの概要
基本的にはこのhtmlファイルひとつでマーカー認識からオブジェクトの出現からアニメーションのような表現まですることができます.<title>や,各SNSへのリンクは各自名刺に採用したいSNSアカウントに紐づけましょう.
次から要素ごとに軽く解説していくので,完成プロジェクトのフォルダ内index.htmlを参照しながら記事を見るとわかりやすいです.
ライブラリの読み込み
<!-- AFrameライブラリ読み込み -->
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<!-- AR.jsライブラリ読み込み -->
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
<!-- shaderライブラリ読み込み -->
<script src="https://rawgit.com/mayognaise/aframe-gif-shader/master/dist/aframe-gif-shader.min.js"></script>
<script src="shader-grid-glitch.js"></script>
<!-- AFrameにAR.js紐付け -->
<a-scene embedded arjs="debugUIEnabled:false;">
↑まず最初にAframe.min.jsやAR.jsなどの各種ライブラリを紐付けます.
また,shaderライブラリと書いている箇所で,GIF動画をshaderで描写してくれるライブラリやGitHubで公開されていたアニメーションなど神が善意で公開してくれているコードを参照し,よりリッチなコンテンツになるように有り難く使用させていただきました.
3Dモデルの用意
<!-- 3Dモデル -->
<a-asset-item id="3DModel" src="Astronaut.obj"></a-asset-item>
<!-- マテリアル -->
<a-asset-item id="Material" src="Astronaut.mtl"></a-asset-item>
↑次に,Assetsのタグで囲まれた領域内で,使用したい3Dモデルのobjファイルとmtlファイルを指定します.3Dモデルに動きを追加したい場合はblenderでアニメーションを追加したのちにgltf形式でエクスポートしAssetsに追加します.また,objやmtl以外のファイル形式も対応しているので以下のリンクから確認してみてください.
参考記事:
https://aframe.io/docs/0.9.0/primitives/a-gltf-model.html
https://aframe.io/docs/0.9.0/introduction/models.html
3Dモデルの座標/アニメーション指定
<a-obj-model
src="#3DModel"
mtl="#Material"
scale="0.5 0.5 0.5"
position="0 0.5 0"
rotation="-80 -90 90">
</a-obj-model>
<a-animation
attribute="position"
dur="3000"
to="0 0 0.5"
repeat="indefinite"
direction="alternate">
</a-animation>
↑ここは公式のドキュメントやA-frameの他の技術記事見た方が早いです.3Dモデルの配置やアニメーションについてぐだぐだと設定しています.
カーソルのアニメーション
カーソルのアニメーションに関してはこちらの記事を参考にさせていただきました.
https://magnets.jp/web_design/8859/
SNSアイコンの作成
今回苦労したのが,各SNSのアイコンから各SNSページに飛ばす機能の実装でした.
単純にアイコン画像にlinkのコンポーネントを使用すればできるのではないかと思ったのですが,このコンポーネントはVR空間を移動するためのコンポーネントして登録されているものなので,うまくSNSアイコンを表示することができませんでした.そのため,今回はblenderを用いて各SNSのアイコンを3Dオブジェクトにし,それに対してlinkのコンポーネントを使用することにしました.
<a-obj-model
src="#3DModel03"
mtl="#Material03"
scale="0.25 0.25 0.25"
position="1 0.5 -0.25"
rotation="0 180 0"
link="href: https://note.mu/masaki_ponpoko;">
</a-obj-model>
blenderでSNSアイコンのモデルをつくる
①Twitterなど各SNSが配布しているロゴデータをゲット
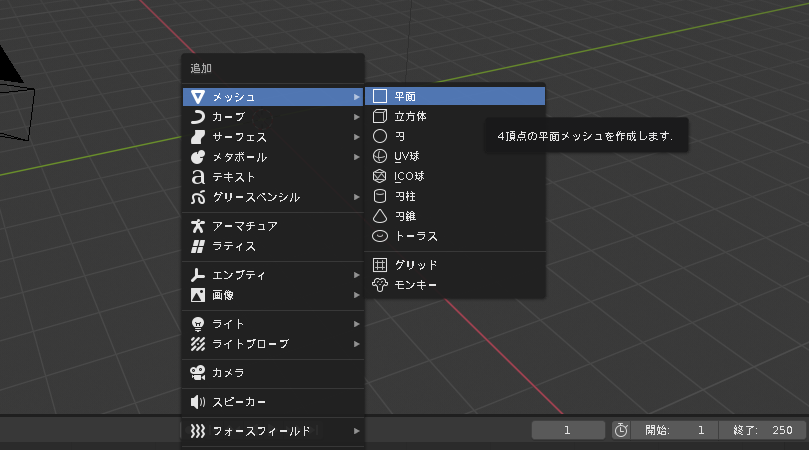
②Blenderを開き,新規プロジェクトを立ち上げる.
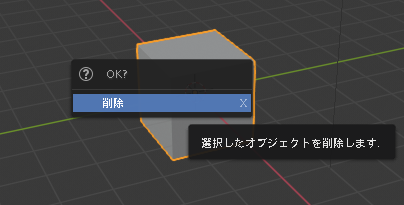
③新規立ち上げの際のデフォルト立方体を消したいのでxで削除を選択する.

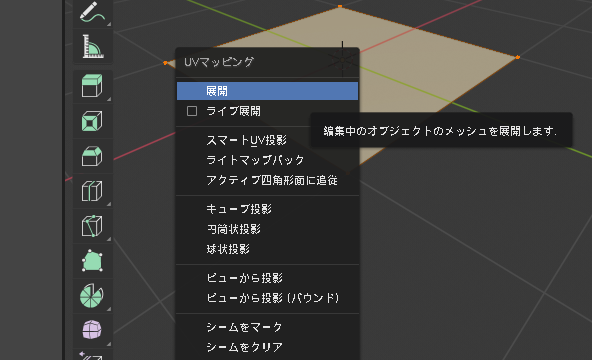
⑤UVのwindowに移動し,平面のwindow上でU,展開を選択する.

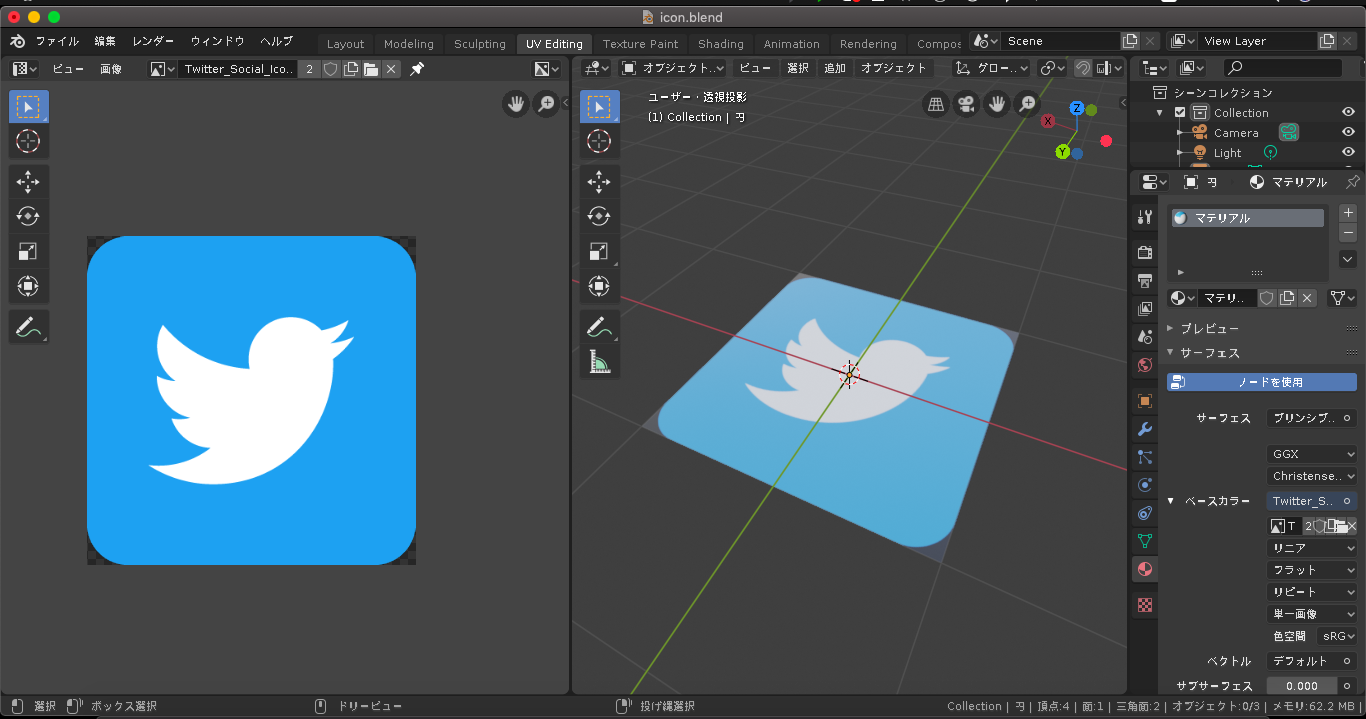
⑥UVのwindowで挿入したいテクスチャ画像を選択し,表示させる.
⑦オブジェクトビューの横にあるUnityでいうInspectorビューのなかのマテリアルを選択.その後,新規マテリアルを作成し,ベースカラーとして先ほど選択したテクスチャを選択.ここら辺で詰まったらこの記事を見ると良い.

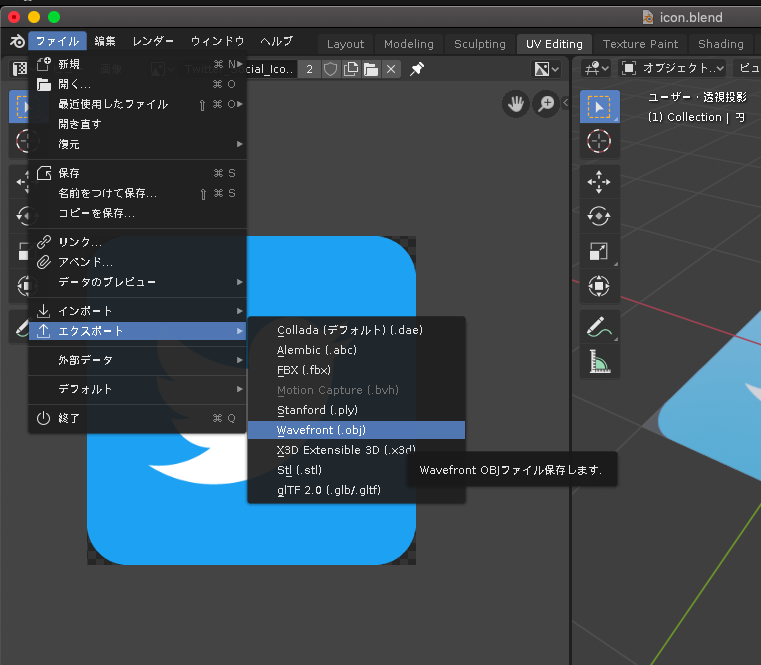
⑧a-frameで読み込むことのできるobj形式でエクスポートして,完成!

あとは煮るなり焼くなり好きにしましょう.
ARマーカーの作成
せっかく自分の名刺なんだから特定のマーカーじゃなくて,オリジナルのマーカーを使いたいですよね.そんな時はAR.js Marker Training というサイトを使うことでできるようになります.
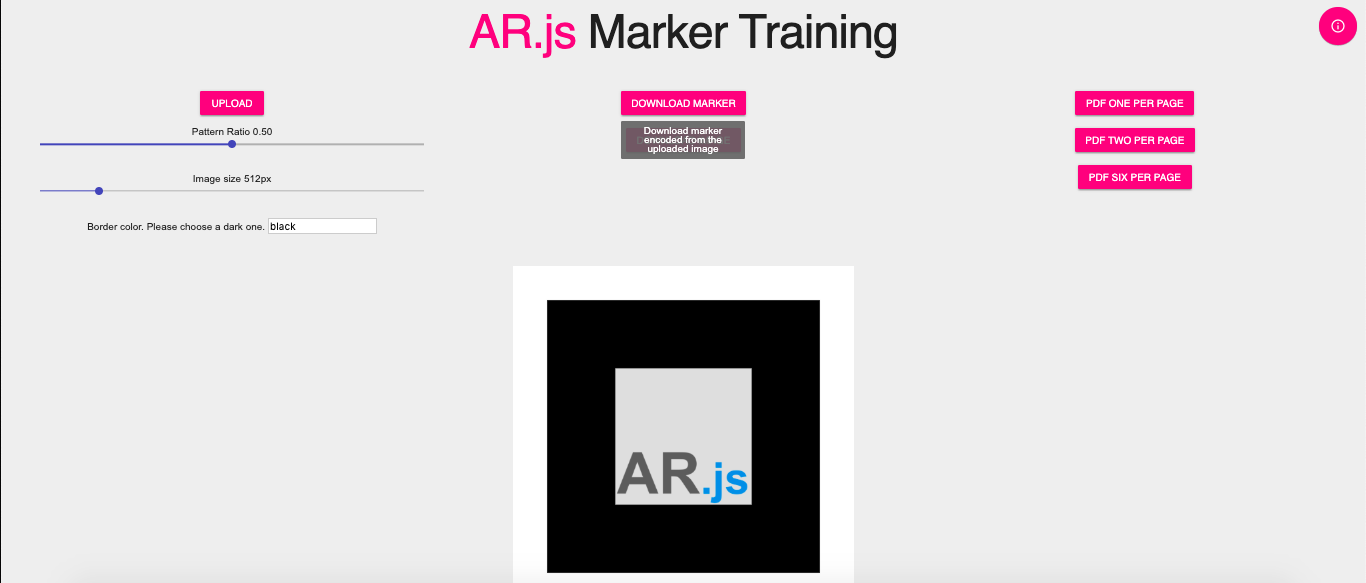
①[AR.js Marker Training] (https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html) にアクセスし,マーカーに使用したい画像をuploadする.
②これだけでトレーニングは完了しているので,真ん中上部のDownload markerをクリックし,.pattファイルをダウンロードする.

③index.htmlと同じ階層にダウンロードした.pattファイルを配置し,マーカーに関する記述部分を以下のように書き換えて完成!
<a-marker preset="custom" type="pattern" url="pattern-marker.patt"></a-marker>
インターネット公開
さっそく完成したらインターネットに公開してみましょう.「誰でも簡単に体験できる」ことが売りの一つであるはずのWebAR名刺に自分しかアクセスできなかったら意味ないですからね.今回は,Netlifyというホスティングサービスを使用してみます.
①Netlifyにアクセスして,アカウント登録を完了させる.
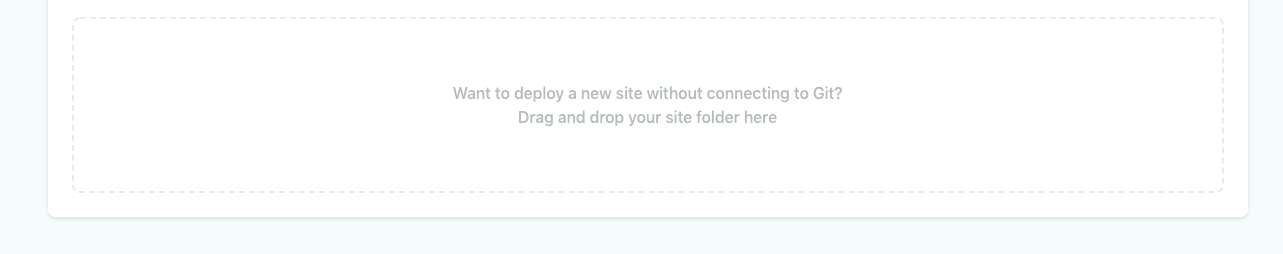
②Home画面の下部にある,枠線で囲まれた部分にプロジェクトフォルダをDrog&Dropする.

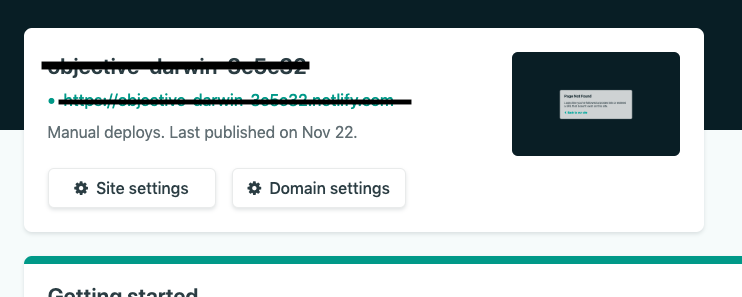
③デプロイが完了すれば,リンクが発行されます.これをコピペしてSafariで開くと,マーカーを認識してWebAR名刺を体験することができるようになっているはずです.

※SFC生はCNSガイドをみながらCyberduckをインストールしてpublic.htmlのフォルダに入れれば自動的にインターネット公開されます.ありがたいね.
参考:https://cns-guide.sfc.keio.ac.jp/2019/CNSguide2019.pdf
参考リンク
https://poly.google.com/ ←3DモデルがCC配布されているところ
https://www.capa.co.jp/archives/23815
https://qiita.com/sakateu/items/769a2a538baf7e4ee1c7
https://qiita.com/mkoku/items/c635566e829c303a7d3f
https://medium.com/arjs/how-to-create-your-own-marker-44becbec1105
https://qiita.com/567000/items/76600164370e58d5abfa ←座標関係のTips
https://medium.com/arjs/how-to-create-your-own-marker-44becbec1105 ←AR.jsのカスタムマーカー周りの解説記事
https://liginc.co.jp/433398 ←職場の先輩が元職場で書いていた記事