※ 2019/11/6 更新
GitHub Pagesのリンクが変わったので更新
はじめに
この記事はUUUM Advent Calendar 2018 22日目の記事です!
ARで遊びたくなったので、WebでARやる方法しらべてみたんですが、意外と簡単でした。
みなさん一緒にARで遊びましょうー!
【もくじ】
- はじめに
- この記事について
- とりあえずデモ
- 具体的な作り方
- 手順
- ソースコード
- A-Frameのタグの紹介
- オブジェクトファイルについて
- 実践
- おわりに
この記事について
【この記事の対象者】
- ARで遊びたい人
- WebAR初心者
- a-frameもよくしらないけど知りたい
【この記事の目指すところ】
- WebARで遊べる簡単なサイトを作る
【この記事で使うライブラリの紹介】
-
aframe
- WebVRを手軽にできるようにしたライブラリ。つよい。
- https://github.com/aframevr/aframe
-
ar.js
- WebARを手軽にできるようにしたライブラリ。aframeを使う。つよい。
- https://github.com/jeromeetienne/AR.js
【AR事前知識:ARマーカー】
基本的にはARは、ARマーカーを用いて遊びます。
今回使うマーカーはこんな感じのです↓

このマーカーをデモの下のリンク先のページのカメラでかざすと、設定したオブジェクト達が出てきます。
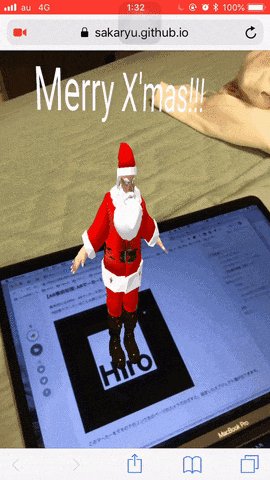
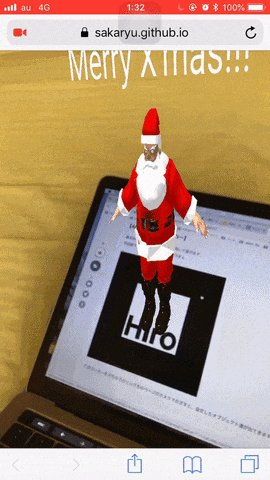
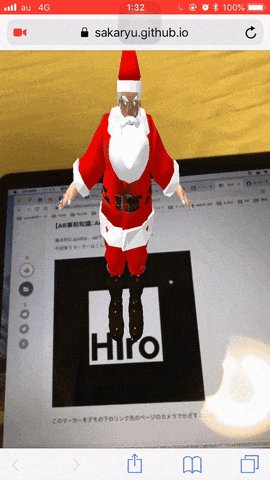
とりあえずデモ
ここで遊べます(GitHub Pages)
(スマホで開いて、この記事でさきほど出てきたマーカーにカメラをかざすとARが見れるよ)
GitHubはこちら
https://github.com/sakaryu/ar-test
具体的な作り方
【手順】
①今回表示させたいオブジェクトのobjファイルとmtlファイル(+UVマップ画像)を、適当にディレクトリに配置しとく(これらのファイルは後述)
〜〜 以下index.html内 〜〜
②a-frameとar.jsをscriptタグで埋め込む
③a-frameのタグをいくつか配置する(後述)
④objファイルとmtlファイルをa-asset-itemで読み込む
⑤a-obj-modelでARオブジェクトの位置とか大きさを指定する
以上。
では、以下サンプルのソースコードです。
【ソースコード】
<!doctype HTML>
<html>
<!-- A-Frame ライブラリの読み込み -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<!-- AR.js ライブラリの読み込み -->
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.5.0/aframe/build/aframe-ar.js"></script>
<body style='margin:0px; overflow:hidden;'>
<!-- こっからA-Frame -->
<a-scene embedded arjs="debugUIEnabled:false;trackingMethod:best;" vr-mode-ui="enabled: false">
<!-- オブジェクトファイルとマテリアルファイルを読み込む -->
<a-assets>
<a-asset-item id="sample-obj" src="model_obj/sample/sample.obj"></a-asset-item>
<a-asset-item id="sample-mtl" src="model_obj/sample/sanple.mtl"></a-asset-item>
</a-assets>
<!-- こっからARの世界。マーカー上になにを展開するかを書く -->
<a-marker preset="hiro">
<a-obj-model id="sample" src="#sample-obj" mtl="#sample-mtl" position="0 0 0" scale="0.5 0.5 0.5" rotation="0 0 0"></a-obj-model>
<a-text value="Merry X'mas !!!" position="0 1.3 0" align="center"></a-text>
</a-marker>
<!-- arなのでこんな感じでカメラが必要らしい。 -->
<a-entity camera></a-entity>
</a-scene>
<!-- ここまででA-Frameおわり -->
</body>
</html>
このhtmlファイルの、オブジェクトの指定部分とかをいじったら、もう完成です。
以下、a-frameのタグの簡単な紹介になります。
【A-Frameのタグの紹介】
-
a-scene:なんかa-frameの最初に書くやつ -
a-assets:リソース(オブジェクト)の読み込み的なイメージ -
a-asset-item:リソース(オブジェクト)を指定する -
a-marker:起点となるマーカー。preset=hiroで、デフォルトのhiroマーカー(このページにも載せたやつ)が認識の対象になる -
a-obj-model:a-asset-itemで読み込んだリソースを、これで表示。大きさとか位置を指定する。 -
a-text:文字のオブジェクトを出せる。日本語不可。() -
a-entity:なんか汎用性高いやつ。よくわかんないけどWebカメラ使うのに用いてる
さきほどのソースコードの中では、
・a-asset-item
・a-obj-model
・a-text
が主ないじる対象です。
それでは、今からオブジェクトを用意して、表示させるところまでやってみましょう。
と、その前にオブジェクトファイルについて軽く触れときます。
【オブジェクトファイルについて】
3Dオブジェクトのファイル形式の1つになります。今回は、objファイルを読み込んで、ARで表示させてます。
もしobjファイルとmtlファイル(+画像ファイル)を持っていれば、そのオブジェクトをAR上に出せるので、ぜひそちらで試してみてください。
持ってない人にはsantaオブジェクトをお貸しします。
ちなみに、フリーでダウンロードできたりします。いろいろあるので見てみてください。
実践
はい、とりあえずsantaオブジェクトのリソースをこんな感じでファイルに配置します。
注意するのは、santa.mtlとmain.pngとかのUVマップ画像が同じ階層にあることです。
model_obj
└ santa
├ santa.obj
├ santa.mtl
├ main.png (mtlファイルに付随したテクスチャファイル)
├ ...
└ (以下省略)
index.html
そして、さきほど紹介したindex.htmlのサンプルコードに以下の修正を加えます。
- sampleのところをsantaに変える
-
a-obj-modelのpositionとscaleとrotationを必要に応じて調整する - あと
a-textも同様に調整する
完成したソースコードはこちら
<!doctype HTML>
<html>
<!-- A-Frame ライブラリの読み込み -->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<!-- AR.js ライブラリの読み込み -->
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.5.0/aframe/build/aframe-ar.js"></script>
<body style='margin:0px; overflow:hidden;'>
<!-- こっからA-Frame -->
<a-scene embedded arjs="debugUIEnabled:false;trackingMethod:best;" vr-mode-ui="enabled: false">
<!-- オブジェクトファイルとマテリアルファイルを読み込む -->
<a-assets>
<a-asset-item id="santa-obj" src="model_obj/santa/santa.obj"></a-asset-item>
<a-asset-item id="santa-mtl" src="model_obj/santa/santa.mtl"></a-asset-item>
</a-assets>
<!-- こっからARの世界。マーカー上になにを展開するかを書く -->
<a-marker preset="hiro">
<a-obj-model id="santa" src="#santa-obj" mtl="#santa-mtl" position="0 0 0" scale="0.5 0.5 0.5" rotation="0 0 0"></a-obj-model>
<a-text value="Hello YouTube!!!" position="0 1.3 0" align="center"></a-text>
</a-marker>
<!-- arなのでこんな感じでカメラが必要らしい。 -->
<a-entity camera></a-entity>
</a-scene>
<!-- ここまででA-Frameおわり -->
</body>
</html>
以上でサンタさんがいい感じで見れるようになります。
WebAR、思いのほか簡単ですね、、、!
まとめ
WebAR実はちょろい。