概要
キーが二十鍵だけのキーボードの為に新しい鍵盤配列を開発した。「奏配列(Sou layout)」と命名した。

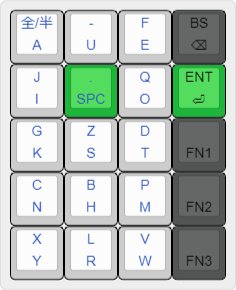
左手で操作する。「上字入力」キーで図中キー上印字を入力する。充分ではないが日本語ローマ字入力を叶える為のキーを一通り揃える。
だがしかし,実際にこのキーボードをして何が出来ようか。目的としていた日本語入力の用に供するも補助的な使い方のみに留まった。
キーの数は多かる可し。二十鍵キーボードを日本語文章入力に用いる勿れ。後悔した。
0. 片手キーボード開発の経緯
作業環境の改善を目指して
著者のパソコン環境をマルチモニター(デュアルディスプレイ)にした。
しかし,欠点があった。
サブモニターを注視する場合は,二本の腕を右側に曲げて文字を打たねばならぬ。フラダンスの踊りの如く。
折角のサブモニターも活用できない。フラの姿勢を改めるべくキーボードを中央に置こうと一瞬思いついたが,ノートパソコンからキーボードを取り外すことも侭ならない。
更に一枚フルキーボードを置くも如何せん場所を取る。どうするかと悩めば,遊舎工房さんで買って作った自作テンキーの存在を思い出す。
秋葉原での邂逅
遡ること疫禍なぞ気にすることも無かった数ヶ月前,秋葉原探索で御徒町迄歩こうと思い,神田末広町を過ぎて上野大黒町の辺りを歩いていると遊舎工房の店舗を見かけ,止め処も無く,ウィンドウショッピングしようと店舗侵入を決する。
色々と見ていくうちに欲しくなったが,その日は何も買わずに退散した。矢張り所有慾を抑えることは出来ず後日お試しとして Soyuz と適当なキースイッチ,キーキャップを購入し,組み立てた。
遊舎工房SHOP
https://yushakobo.jp/shop/soyuz/
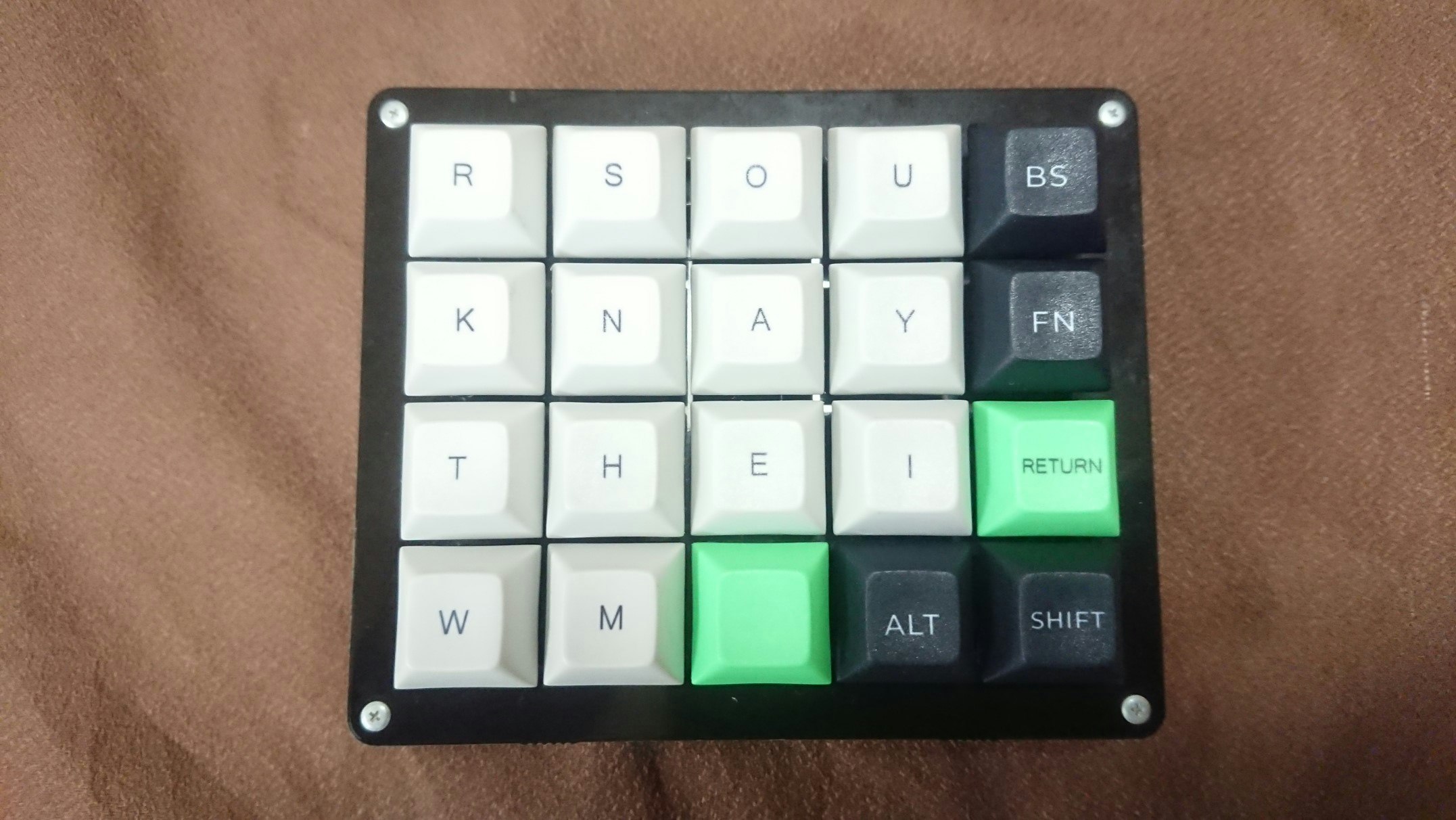
Soyuz の組み立て一例。二区画分もあるエンターキーのキーがあるが,著者の組み立てた Soyuz キーボードは……
三箇所あった2Uキーを入れる部分にはスイッチを二つ配置して半田付けした。結果,十七鍵もあれば十分なところ,キーが二十鍵もあるテンキーキーボードが完成した。欲張りである。
これを知人に見せた所,十六進数入力用デバイスだと思われた。宜なるかな,元々カラフルに出来れば良いと思ってキーキャップは適当に嵌めたが,そのように見えてしまう。だが実態はただのテンキーである。
特段言及すべき事項はなく,強いて記述するならばパスワードに用いる文字列を一発で入力できるようにマイコン書き込み用プログラムを弄った位であった。
直ぐ飽きた。使わなくなった。
当たり前である。事実,自分のノートパソコンには元々テンキーキーボードが附いているではないか。
斯くして無用の長物たる Soyuz キーボード計画は中止になった。
一閃と苦悶
で,配置の都合上サブモニターを見ているときはキーボードが打ち辛いという話であった。実にや改善をば,と眈々とするところ,使わないテンキーキーボードの存在が思い浮かばれる。小さい機器なら作業場所が確保出来る。これを置こう。
この Soyuz テンキーキーボードで日本語を入力しようという話だが,実現させんと悶えつつ,まあまあ試行錯誤した。
この過程である程度知見を得られた為,ここに備忘録として記事を認める。
1. 配列を考える前の下拵え
前提条件
検索窓などにちょこっと片手で日本語が入力出来るミニキーボードを想定しながらサブキーボード用のキー配列創案に取り掛かった。又著者個人の好みとして左右連続打ちがしやすいようにしたかった。
要件はこれのみであった。後は正直どうでも良かった面があり,記号類の入力方法が滅茶苦茶になる遠因となった。
一方,大は小を兼ねるとの考えからキースイッチは二十基全部装着してあったが,これが活きる事になった。
とは言え基本ラテン文字二十六字乃至仮名五十音をキー二十箇所に全て割り振るのはどう考えても不可能である。
ファンクションキー押下で使えるレイヤーを増やすなどの工夫が必要だ。
元々片手キーボードの配列には Froggy 等の配列が存在する。
左右分割キーボードHelixをFrogpadライクな片手キーボードとして使う
https://hum-id.jp/blog/gadget/597
(Froggy のキー配列)
Froggy は三十二鍵用いるが,当方二十鍵しか無い。どうすりゃいいんだ。
必要なキーキャップ
二十鍵位なら覚えられるとの方針から五十音順などの既存の配列に拘ることは無かった。
とは言え,キーキャップに印字がないのは操作性的に解り辛いので DSA 50% Dye-Sub keycaps を改めて購入した。
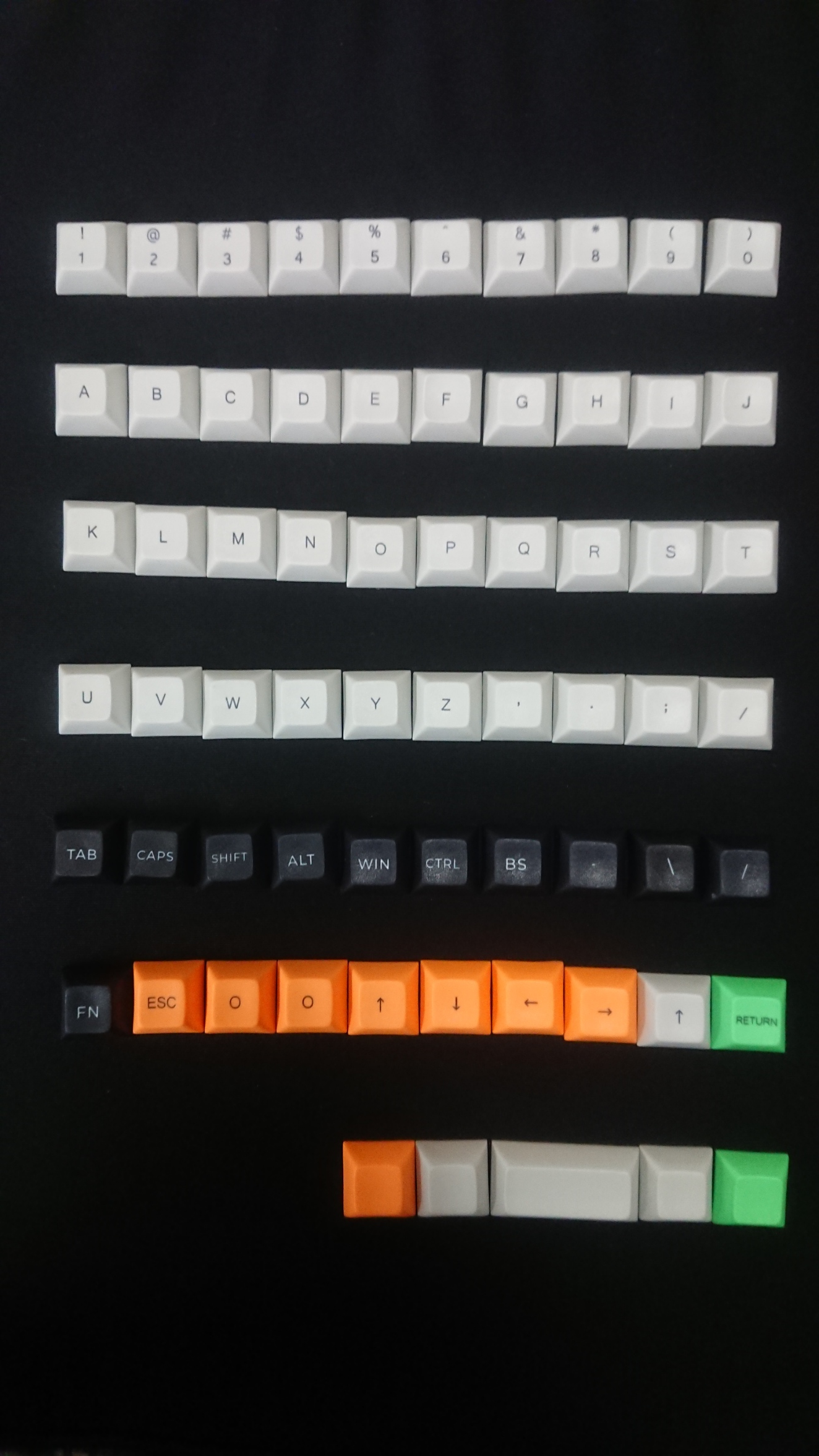
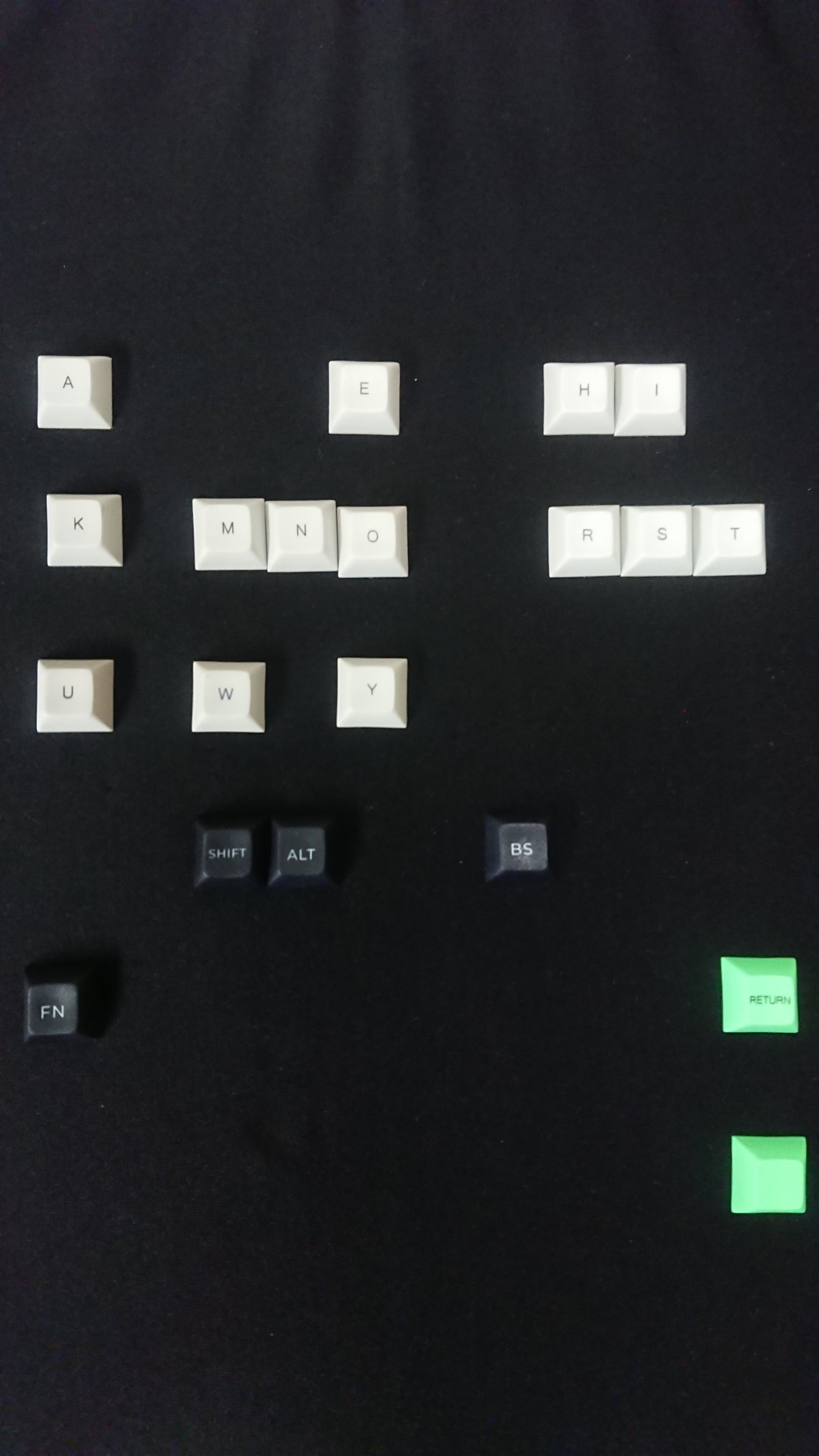
下に実際に購入し撮影した物品を掲載する。
元々キットに入っているものではないが,先のカラフルキーボードに附けていたキーキャップの橙と緑も使えるのではないかと転用することにした
キーキャップは形状が場所毎に異なることが多い。読者の手元にキーボードがあるならば数字行のキーと ZXCV 行のキーの高さを較べて欲しい。しかし,DSA プロファイルのキーキャップは全く同形故に QWERTY 配列と異なる配列でも違和感ないのが嬉しい。
キーキャップは五十九鍵あったが,このセットの内より二十鍵だけ特撰する事になった。
最初に参考にしたのがスマートフォン向け入力システムである「Google 日本語入力」の「GODAN キーボード」である。
GODAN 配列からヒントを得,限られたアルファベットのみでもローマ字入力であれば日本語入力が可能であると気付き,そこから基礎層に配すべきキーを検討した。
結果,基礎レイヤーの二十鍵には,
- A I U E O の母音(5キー)
- K S T N H M Y R W の子音(9キー)
- 空白(Space)キー(1キー)
- 改行(Enter)キー(1キー)
- 後退(Back Space)キー(1キー)
- レイヤー切り替えキー(3キー)
を配することを枠組みとした。
残りのアルファベットの
C B D F G J L P Q V X Z
の十二文字,そして句読点と長音符の入力に用いる
,(コンマ) .(ドット) -(ハイフン)
の三文字のキーが無いが,これはファンクションキーを押して打つようにする。
だが,GODAN 配列は,元々両手が使える環境を想定してるらしく,「あい」「えい」「おう」等の漢字音に出現する音の並びを入力するに片手では苦労する。配列は新しく考えることにした。
2. 試行錯誤する配列
取り敢えず
叩き台として一つ配列を考えてみた。
空白キーを中央に置いたことが特徴的である。また母音と子音が上下に分かれている。
親指でレイヤー切り替えキーを押しながら濁音等の文字を入力する。
ただ,上下移動が甚しい。場合によってはレイヤー切り替えキーが押しにくい。
親指でレイヤー切り替えキーを押しながら薬指を縦に移動させるのは辛いことに気付く。
一番力の弱い小指とは言え,これを使わないのも勿体ない。
このキーマップは実装されることなく,最右行にあるファンクションキーの具体的な機能を考えることを放棄し,次のキーマップ考案に移ることになった。
配列其の二
キーボードは横に置いて小指も使うことにした。
フルキーボードの右側をイメージしながら特殊キー系のキーを図のよう置いた。
改行キーは US 配列を意識して後退キーの二つ下に入れた。空白キーも一般のキーボードに倣って中央にした。

後は,具体的な文字配置へ取り掛かったが,悩んだ。
悶絶させる配列
_ _ _ _ *
_ _ _ _ *
_ _ _ _ *
_ _ * * *
あれこれ悩んだが,ネットサーフィンしている最中に M 式配列や SKY 配列に倣い,母音と子音は左右に分けて配列することを思い付く。
子音は九鍵,母音は五鍵だが,取り敢えず「Y キー」を母音扱いにすれば左に八ヶ所,右に六ヶ所丁度入れられるではないか。
ローマ字入力におけるアルファベットの頻度調査を眺めながら紆余曲折を経ることになった。第一に使用頻度の少ない,M W を端に追いやることを考える。
子音←→母音
_ _ _ _ *
_ _ _ _ *
_ _ _ _ *
W M * * *
後に説明するが,W キーには上層レイヤーに V を当てて,M キーと空白キーに対してドット,コンマを連続させておきたかったのでこう並べた。
母音の中でも A が、子音では N が一番頻度が高い。ならば
_ _ _ _ *
_ N A _ *
_ _ _ _ *
W M * * *
とでもしておく。母音から埋めていくことを考える。
_ _ O U *
_ N A I?*
_ _ E I?* ←「第三列」
W M * * *
先でも触れた「あい」「えい」「おう」,そして「あん」「いん」「うん」「えん」「おん」入力の指使いで上下移動が抑えられるようにしたい。E キーが第三段列にあるのは母音の中でも一番頻度が低いからである。N キーよりも少ない。
_ _ O U *
_ N A Y *
_ _ E I *
W M * * *
↑
「Wキーの行」
Y キーは,本来第三列にしたかったが,そうすると「ゆ」「よ」の入力に苦労すると考えてこの位置になった。
ローマ字入力の内,拗音以外で発生する稀な子音連字
- TH(てゃてぃてゅてぇてょ)
- WH(うぁうぃう うぇうぉ)
が存在する。少なくとも H キーの位置は W キーの行には入れたくない。とは言え,Y より頻度が低いので位置には悩む。
- TS(つぁつぃつ つぇつぉ)
の入力も考慮すると,H キーの行 ≠T キーの行 ≠ S キーの行,即ち H キー行 = S キーの行ということになる。S キーは H キーよりも頻度が高いので,
_ S O U *
_ N A Y *
_ H E I *
W M * * ×
とすべきか。
残った文字は頻度の高い順に T,K,R。親指を第一レイヤー移動キー(×)に当ててみると小指は自然と「H キー」左,「W キー」上の位置に落ち着く。ここが入力し易いと考え,そこから順に並べれば
R S O U *
K N A Y *
T H E I *
W M * * *
となる。順序立てて書いたが,この配列に辿り着くのに幾許かかったことか。ここには書かなかったが廃案になったのもあった。
文字頻度順も考慮しているが,基本的には左右へとピアノのアルペジオのように奏てることをかなり重視している為,打ち易いが効率が低い(かも知れない)。
文字配置理由
レイヤー移動後の配列は悩むことなくすんなり次のように決まった。
清音層 濁音層
R S O U * L Z Q - *
K N A Y * G P C X *
T H E I * D B F J *
W M _ * * V , . * *
一応筆者の思考を補足するに,このキーマップの方針として
・G Z D B → 対応する清音の「K S T H キー」へ配置
・P → Hキーの近くにあった余ってる「N キー」へ
・L → ら行に半濁点をつけると L 音を表すので「R キー」
・V → わ行に濁点をつけると V 音を表すので「W キー」
(それぞれ明治時代の外来語表記を参照のこと)
・F → E の文字の形に似るので「E キー」
・Q → O の文字の形に似るので「O キー」
・J → J の前は I なので「I キー」
・X → X の次は Y なので「Yキー」
・コンマ,ドット → QWERTY 配列だと M キーの近くなのでそれぞれ「M キー」「空白キー」
・ハイフン → 後退キーの近くにあったような気がするので「 U キー」
・C → 余ってた「A キー」へ
とした。省いたが前のレイアウトも大体方針としてはこんな感じである。しかし段々理由が散々になってくる。完璧な物は作れる筈がない。世界は未だにキーボードの配列で揉める訳だと悟る。
3. その他記号について
「数字記号」キー押下
文章には括弧や数字が付き物である。
森羅万象の文章を書こうとは思わないが,フルキーボードに在る文字位は実装したい。

このように実装した。最初に掲げたキーレイアウトの「数字記号キー」を押した後の世界である。数字はテンキーのように配し,その他の記号はフルキーボード右側部分を再現した。JIS配列を基準とした。
しかし,文字によっては打ち辛い字があり,疑問符(?)ならば
「ここ押す」
→「右字入力」
→「シフトキー(赤枠)」
→「0」
と四段階で順に押す。「ここ押す」キーは親指でと想定していたが,そうなると片手のみで努力すると指が拗れる。酷い話である。無茶なので実際には「ここ押す」と「右字入力」の押す順番は問わないようにプログラムを組んだ。即ち同時押しも可能になった。それで三段階に減らしたが操作性に難があり,頭を悩ませる。
アルト(Alt)キーを取り敢えず適当に配したが良いものの他文字との組み合わせが不可能であり,一般的なショートカット入力すら能わぬ鍵盤が恨めしい。否,この配列はマクロパッドとして使うのではなく,文章入力を第一とするのだから致方無いものなのか。
追伸
シフトキーと0キーを交換すれば操作性が少し真面になることに,執筆中に気付いた。次項の「操作拡張」のレイアウトとも整合性が取れる。未熟者だと筆者に痛感させられる。
「操作拡張」キー押下
F1から F12のキー,矢印キー,削除キー等の編集キー(Editing Key),変換キー,無変換キーは如何にすべきか。

これで一通り揃った。テンキーの数値固定(Num Lock)キー押下後のレイアウトを模してある。「下字入力」でファンクションキーと「変換」等の言語キーを入力する。
☆キーはテンキーモードキーである。テンキーの数字が打てるようになるのだが,いい加減懈くなったので説明は別の所でやる。
画面複写(Prt Scr)キー,移動固定(Scr Lock)キー,一時停止(Pause)キーの三鍵を入れるにも余裕があるだろうか。抑々必要になる場面を想像出来ない。な訳で省く。
コントロールキーが無いのは流石に困窮いので結局は一部のキーとの組み合わせに限って打てるようにした。後述。
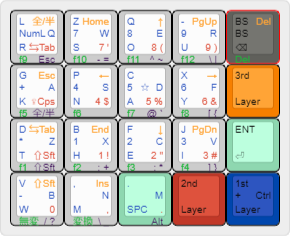
実装したキーボード配列
前掲三図を組み合わせ,更に説明を割愛した機能(テンキー機能等)をも含めた,完全なキーマップのレイアウトを掲載する。実際にキーボードのマイコンに載せた配列とほぼ同一である。

繁雑過ぎて最早説明する気にもならない。が,一応の説明を試みる。図での赤・青・橙のキーを組み合わせてレイヤー移動を行う。改めて機能を解説すると,
- 無押下・青のみ → 通常文字入力モード 頁トップの概要の図を参照のこと
- 赤のみ → テンキーではない数字(赤字)を入力 シフトキー(T キー)を使ってシフト文字を入力
- 赤青同時 → 紫字を入力 フルキーボードの右側の配置に基づく
- 橙のみ → 橙字を入力 テンキーの Num Lock 後の配置に基づく
- 橙青同時 → 緑字のファンクションキーを入力
となる。そして次の説明していない二種の新機能について,
- 橙+☆キー→ テンキーモード固定 図中キー左中のテンキーの数字が入力可 もう一回「橙+☆キー」で解除
- 橙赤同時 → 図中キー右中にある QWERTY 配列の左側部分を入力 青がコントロールキー ショートカット用
となる。数えてみたら八つもあるではないか。一鍵当たり八種の機能を持つことになる。多い。逃げたい。
4. 使ってみた
この文章を打とうとするが多少なりとも記号が打ち辛いとそれなりに不便する。マークダウン記法に使う諸々の記号が打てぬではないか。少なくとも「Ctrl+C」位は簡単に打てるようにしておけば良かったが,これ以上レイヤー増やしてどうするのだ。解らなくなるのは目に見えてる。レイヤーが多い為,記号が何処の位置にあったか思い出せず,結局元々のフルキーボードで入力するという事案が度々発生した。
色々とあったが,シナリオなり小説なり執筆するだけならなんとかなるだろう。検索窓に入力するだけの為なら充分に思える。
反省点
人差し指ホームポジションにあるキーが比較的頻度の低い「Y」は反省すべきだろう。
シフトキーの入力が限られているので大文字が入力できない。多くのショートカットキーが入力できない。
これについては別に考案したほうが良いだろうか。
尚矢張り二十鍵制約がキツい。キーがもう五鍵欲しい。
吃音字含むアルファベット十二字(+長音)と少ないハワイ語なら兎角,少なくともローマ字入力文章が可能な文字数十九字(+長音符)が必要な日本語にとってはかなりキツい。
日本語を打てる自作キーボードを作製するときはキーが多くあった方が良い。
5. 最後に
命名
「奏配列」
(Sou Layout)
少なくとも著者個人の区別の為に名付ける。最上列の鍵の並びから採ったものであるが,左右にアルペジオを奏でられることを第一の目標として目指して作成された配列であるからして「奏」の字を宛てる。
終