VueファイルをPrettierで綺麗にしたい
.Vueファイルを保存した時に、Prettierでいい感じに整えてほしい
まずESLintを設定する
setting.json
{
"editor.formatOnSave": true,
"eslint.validate": ["javascript", { "autoFix": true, "language": "vue" }]
}
インストール
npm add --dev eslint eslint-config-standard eslint-plugin-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node
npm add --dev eslint-plugin-vue
.eslintrc.js作成
module.exports = {
root: true,
extends: ['standard', 'plugin:vue/essential'],
plugins: ['vue'],
}
![]()
![]()
![]()
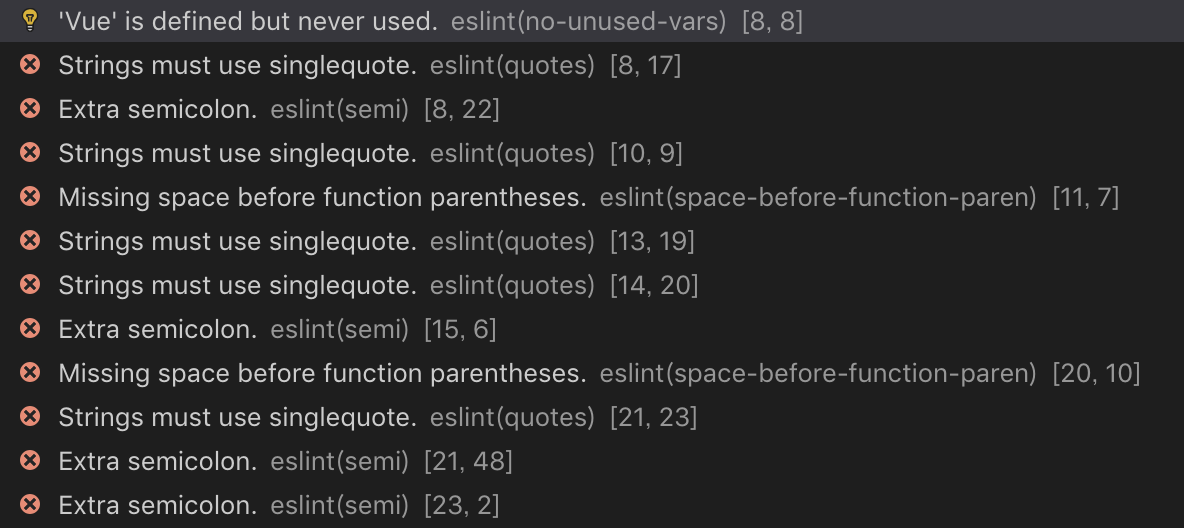
エラー消すべくPrettierを適応
今エラーが出ている個所をなおしてもらいますー
ESLint のフォーマット機能を Prettier に変更するといいらしい
インストール
npm add --dev prettier eslint-config-prettier eslint-plugin-prettier
.eslintrc.jsの変更
module.exports = {
root: true,
extends: ['standard', 'plugin:vue/essential', 'plugin:prettier/recommended'],
plugins: ['vue'],
rules: {
'prettier/prettier': [
'error',
{
semi: false,
singleQuote: true,
trailingComma: 'es5',
},
],
},
};
ここまででの設定でESLintとPrettierが競合している・・・???
Prettierで直してもsaveしたら元に戻るという事態が発生
setting.jsonに以下追加したらうまくいったよ
"prettier.eslintIntegration": true,
"eslint.autoFixOnSave": true,
(参考)