今回はCocoaPodsで入れられるUIボタン関連を触ってみた
iOSCookiesなどでいろいろ探してみました。
環境
Xcode 7.3.1
Swift version 2.2
iOS 9.3
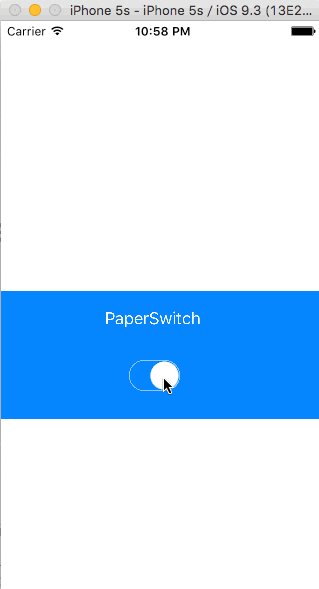
1. PaperSwitch

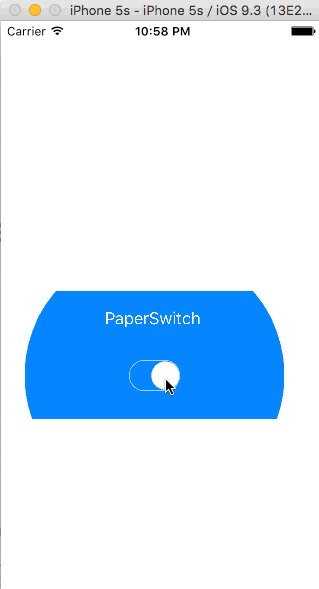
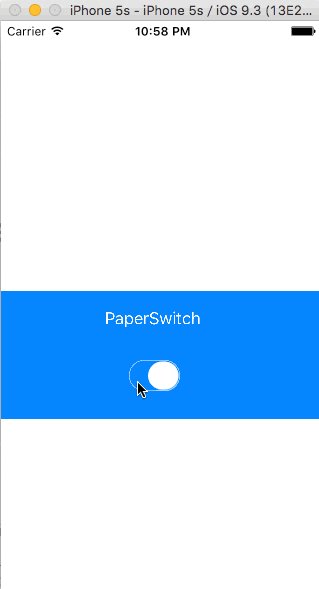
Viewに対して背景色を変化させてON/OFFを表示させることができる。
使い方はstoryboardにボタンを配置してClassを設定するだけで簡単にできる。
Tint(色合い)を指定しないといけません(実行時エラーが発生する)。
ライセンスを見ると無償ですが、使用の際は表記義務があるようです。
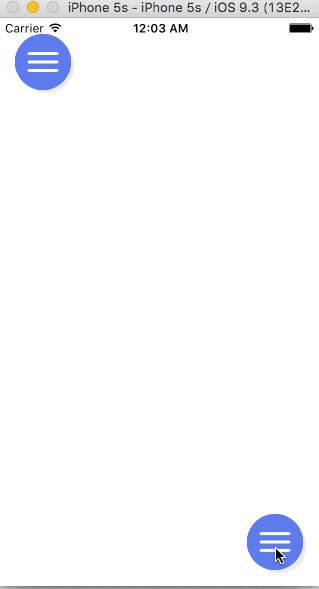
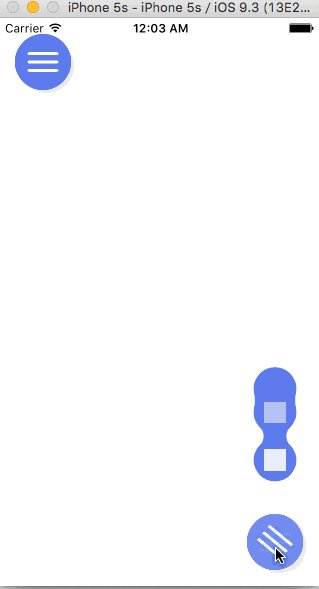
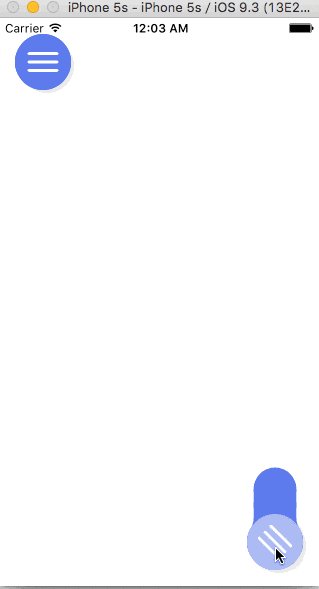
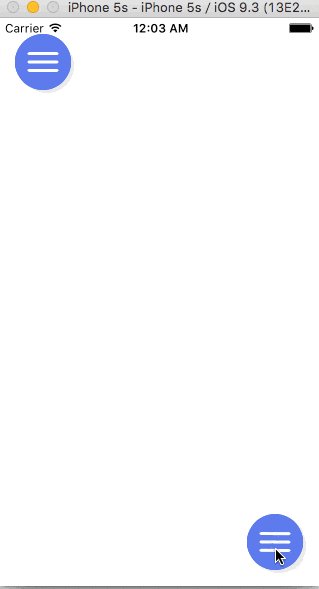
2. LiquidFloatingActionButton

押すとメニューが表示されるボタンを実現できる。
使い方はLiquidFloatingActionButtonにLiquidFloatingCellの配列を入れる。
それぞれのボタンをカスタムすることができるので、遷移先を変えたり、動作を変更したりできる。
(上記の実装例はアイコンが一緒の例だが、個別に設定できる)
まだ詳しく見れていないが、動きもカスタムできそう?サンプルコードが載ってるのでわりやすい。
こちらもライセンスを見ると無償ですが、使用の際は表記義務があるようです。
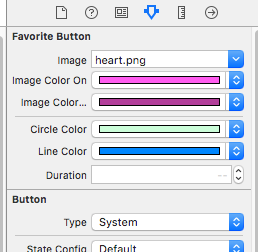
3. DOFavoriteButton
いいね!ボタンが簡単に実装できるらしい。
使い方はstoryboardにボタンを配置してClassを設定するだけで簡単にできる。
色は自由に設定できる。


※使用できるアイコンは一色シルエット画像になる仕様らしい。
buttonの画像選択後、左が右の画像になりました(サイズはうまく調整できます)。
 →
→
こちらもライセンスを見ると無償ですが、使用の際は表記義務があるようです。
その他にも見た目が面白そうなライブラリだが、触っていないもの(以下画像公式から)
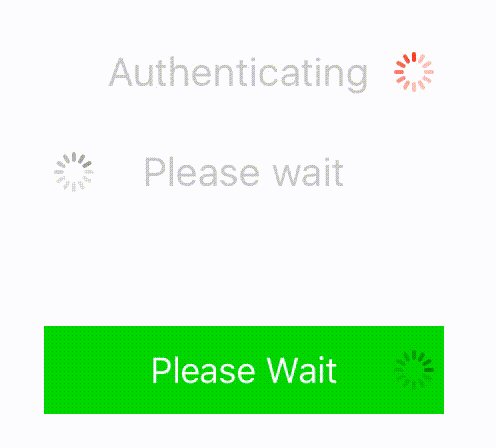
4. GBKUIButtonProgressView
ボタンとプログレスビューを簡単に実装できるみたいです。
Inspired by Apple’s download progress buttons in the app store
とのことで、公式のダウンロードボタンに似てますね。
ちょっと参考ソースが少なく、私自身で実装がまだできてないです。
storyboardにカスタムビューとして設定すると使用できるみたいです。
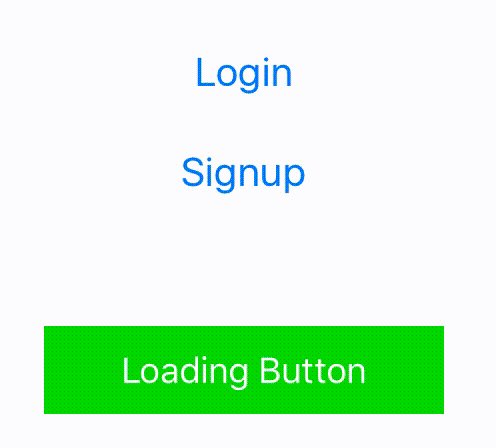
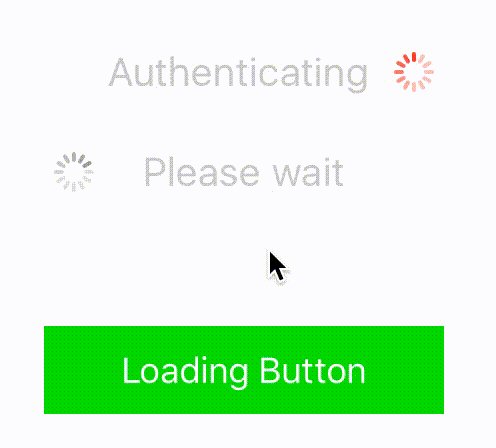
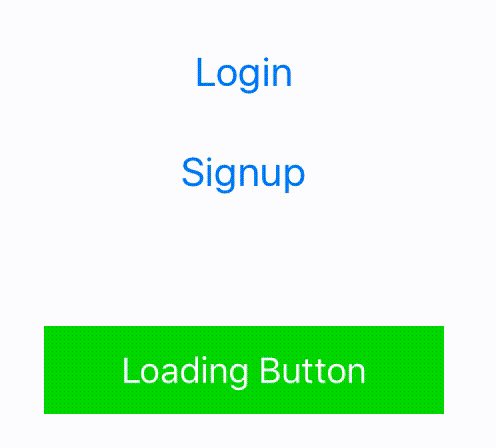
5. LoadingButton

ローディングのぐるぐるを簡単に表現できるボタン。
コードで実装するらしい。
利用場所は多そう。
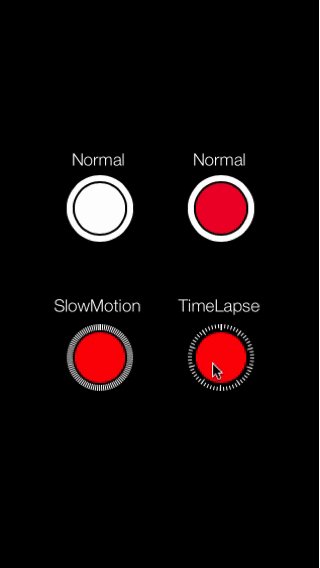
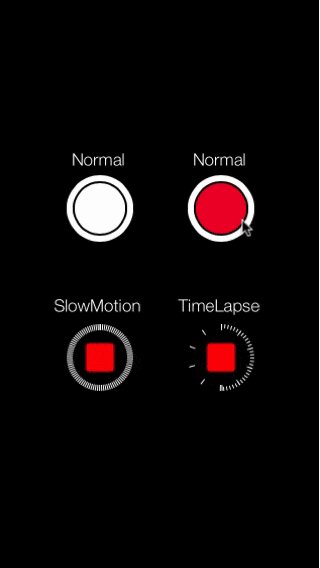
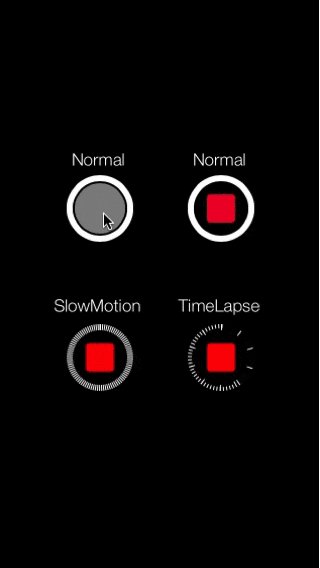
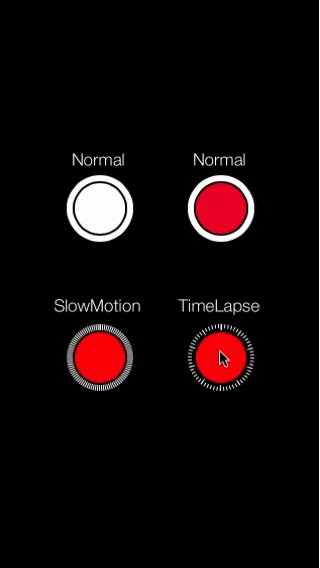
6. KYShutterButton

かっこいいボタン。
動画録画などのカメラアプリのボタンとして使えるみたい
使い方はstoryboardにボタンを配置してClassを設定するだけで簡単にできるらしい。
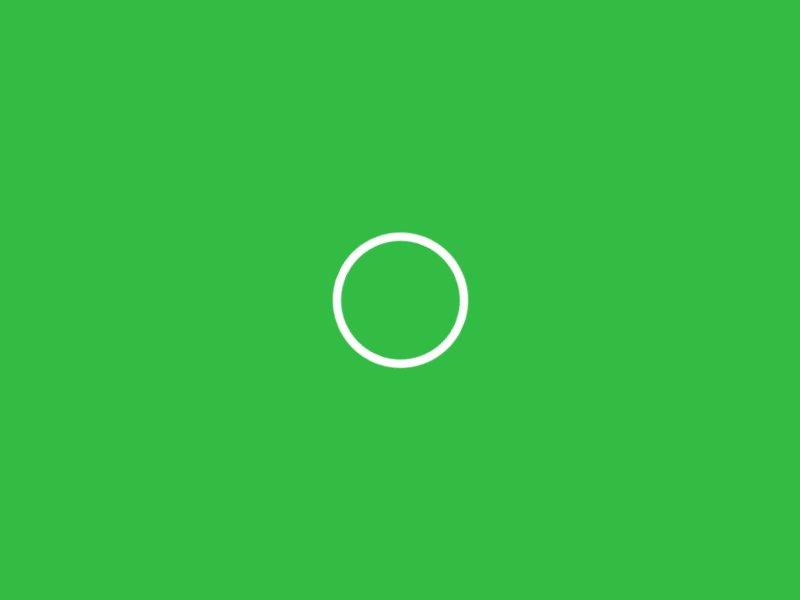
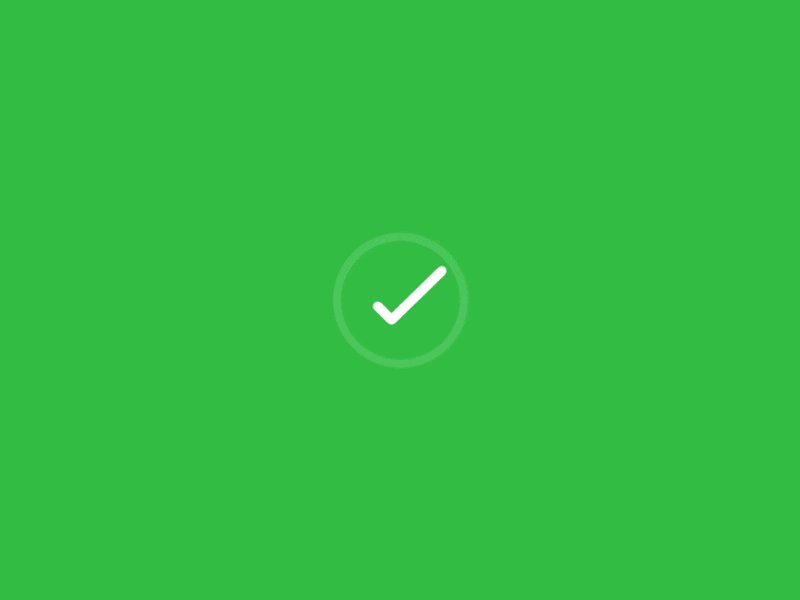
7. Custom On/Off Animated UIButton

これもまた、オンオフをかっこよく表現できるボタン。
チェックボタンとかに使えそう。
使い方はstoryboardにボタンを配置してClassを設定するだけで簡単にできるらしい。