この記事は、GitHubを使ってMarkdown文書を5ステップでホームページとして公開する方法の続編です。 GitHub pages では簡単にテーマを設定して、マークダウンで作成したページを美しく見やすくする事ができます。 この機能をさらに活用して、自分のプロジェクトなどの要件に応じて編集できたら、もっともっと利用用途が増える思うので、どこまで、出来るか、試みて見ました。
ここで検証した内容は、主に次の3点です。
- 独自レイアウトの設定
- JQueryを利用したメニューバーなどの作成
- YouTubeの動画貼り付け
実際に作成したページは https://takara9.github.io/docs/ からアクセスでき、マークダウン文書やその他カスタムなテーマを作成するたmに必要なデータは、GitHub は https://github.com/takara9/docs から参照する事ができます。
独自レイアウトの開発
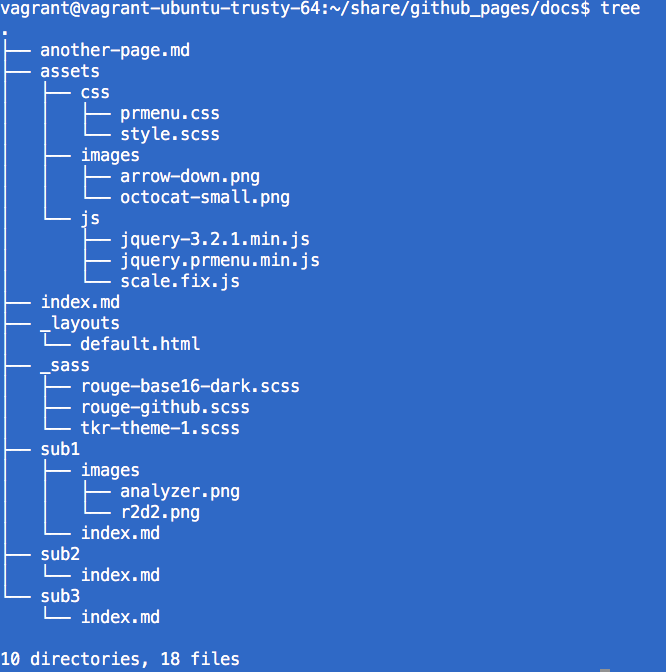
独自のレイアウトを作成するために必要なファイルを把握するために、ディレクトリを参照しながら役割を説明します。
レイアウトを作るために必要な必須なディレクトは、以下の3種類で、_layouts/default.htmlが起点となって、レイアウトが決定されます。
-
_layoutsdefault.html がマークダウン文書に適用され、レイアウトを決める。 -
assets/cssdefault.htmlからリンクされるスタイルシートが配置、次のCSSプリプロセッサのソースにリンク -
_sassCSSのプリプロセッサのソースが配置
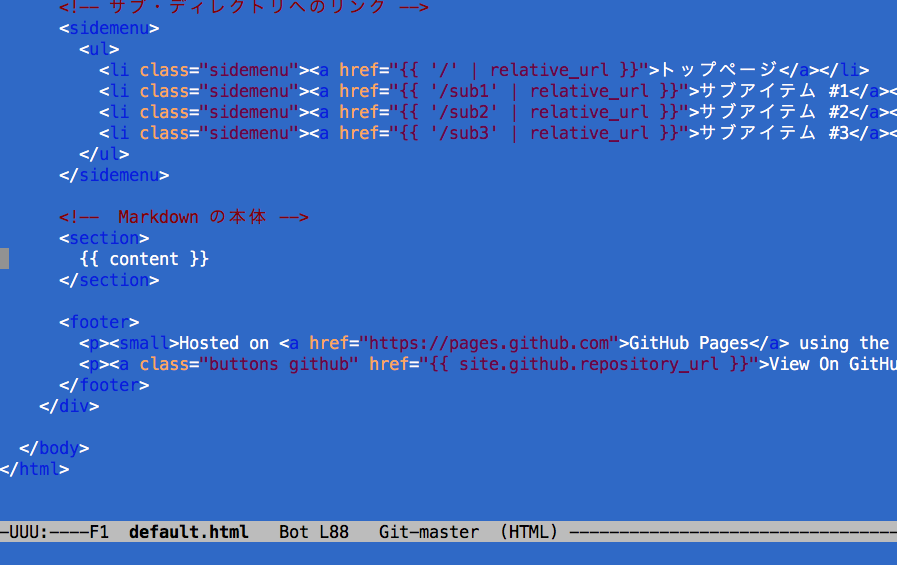
マークダウンの文書は、次のスクリーン・ショットのカーソルのある場所、{{ content }} に埋め込まれます。
つまり、_layouts/default.html の内容を編集すれば、好みのレイアウトを作成できる事が解ると思います。
JQueryの実行
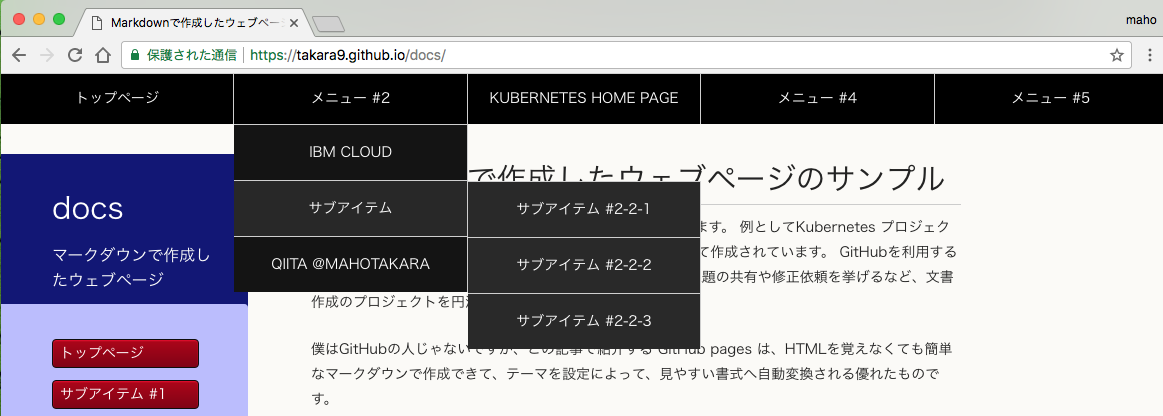
JQueryとそのプラグインを利用して、以下のスクリーン・ショットの様なプルダウンメニューを GitHub のマークダウンで書いたウェブページに追加します。
default.htmlのヘッダー部に以下を追加
<link type="text/css" rel="stylesheet" href="{{ '/assets/css/prmenu.css' | relative_url }}" />
<style>
body {
margin: 0;
padding: 0;
}
</style>
メニューの定義として、bodyにメニューの定義とJQueryとPrMenuのスクリプトのリンクをセットするだけです。
<body>
<!------------ メニューバー ------------->
<script src="{{ '/assets/js/jquery-3.2.1.min.js' | relative_url }}"></script>
<script src="{{ '/assets/js/jquery.prmenu.min.js' | relative_url }}"></script>
<script>
$(document).ready(function(){
$('#top-menu').prmenu();
});
</script>
<ul id="top-menu">
<li><a href="{{ '/' | relative_url }}">トップページ</a></li>
<li><a href="#">メニュー #2</a>
<ul>
<li><a href="https://www.ibm.com/cloud-computing/jp/ja/">IBM Cloud</a></li>
<li><a href="#">サブアイテム</a>
<ul>
<li><a href="{{ '/sub1' | relative_url }}">サブアイテム #2-2-1</a></li>
<li><a href="{{ '/sub2' | relative_url }}">サブアイテム #2-2-2</a></li>
<li><a href="{{ '/sub3' | relative_url }}">サブアイテム #2-2-3</a></li>
</ul>
</li>
<li><a href="https://qiita.com/MahoTakara">Qiita @MahoTakara</a></li>
</ul>
</li>
<li><a href="https://kubernetes.io/">Kubernetes Home page</a></li>
<li><a href="#">メニュー #4</a>
<ul>
<li><a href="#">アイテム #4-1</a></li>
<li><a href="#">アイテム #4-2</a>
<ul>
<li><a href="#">サブアイテム #4-2-1</a></li>
<li><a href="#">サブアイテム #4-2-2</a></li>
<li><a href="#">サブアイテム #4-2-3</a></li>
</ul>
</li>
<li><a href="#">アイテム #4-3</a></li>
</ul>
</li>
<li><a href="#">メニュー #5</a></li>
</ul>
コードの全体は、https://github.com/takara9/docs/blob/master/_layouts/default.html に置いてあります。
JQueryとPrMenuのJavaScriptの配置は、上記のコードを参照してください。 そして、PrMenuとJQueryの入手は参考資料にリンクがあります。
YouTubeの貼り付け
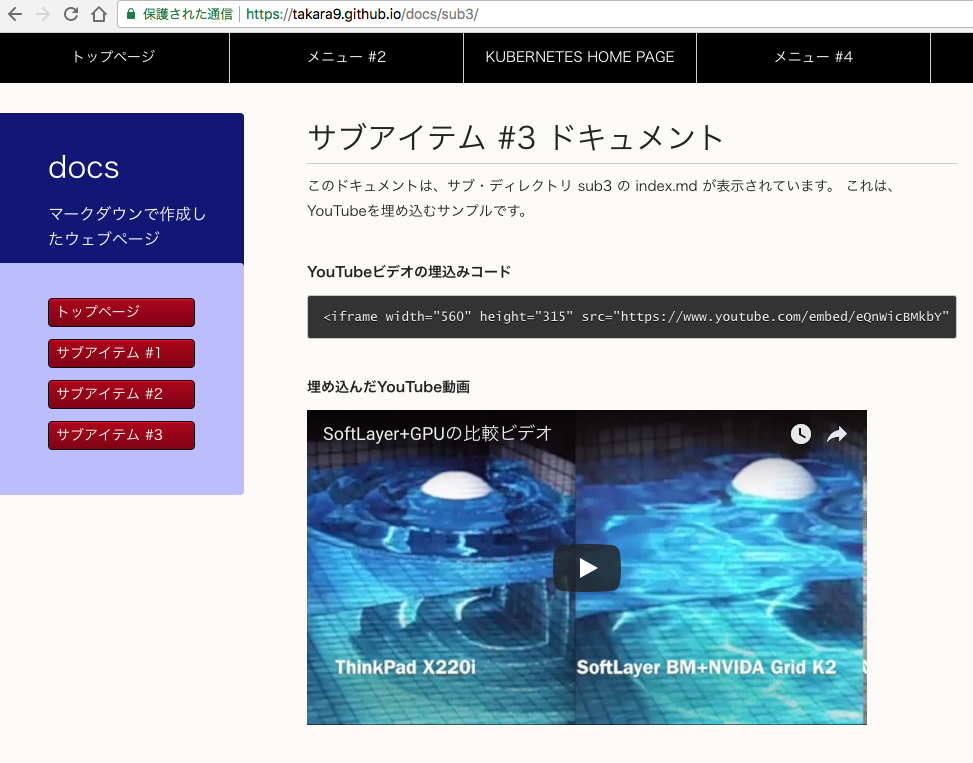
Markdownには、HTMLを直接書くこともできるので、YouTubeの動画を埋め込むリンクを試したところ、全く問題なく動作しました。
まとめ
GitHub pages に 少しHTMLやJavaScriptを追加するだけで、Markdownをレイアウト・テンプレートに嵌め込め、JQueryを使って簡単にメニューも作れるというのは、凄く良いですね。
参考資料
- シンプルなレスポンシブ・トップメニューを実装するプラグイン「PrMenu」 https://webkaru.net/jquery-plugin/prmenu/
- JQuery Download https://jquery.com/download/