GitHubのウェブページを利用して、情報を共有するプロジェクトが増えています。 Kubernetes プロジェクトの文書や IBM Cloud のマニュアルページも GitHubを使って作成されています。 僕はGitHubの人じゃないですが、この記事で紹介する GitHub pages は、HTMLを覚えなくてもマークダウンで作成できて、テーマを設定によって、見やすい書式へ自動変換される優れたものです。
このリンクは、https://takara9.github.io/md_docs/ この記事で紹介する方法で作成したものです。
ここで実現することは、以下の5項目です。
- GitHub Pages を利用してウェブページを作成
-
https://takara9.github.io/md_docs/ の様に、
ユーザー名.github.io/リポジトリ名でアクセス可能にする - HTMLではなくマークダウンを使って簡単に作成
- ウェブページのテーマを設定して、見栄えのウェブ良いページに仕上
- 見出し、コードや画像の埋め込み、リンクなど、Markdownの最小限必要な動作を確認
さっそく、ステップを追いながら、ウェブ・ページとして公開するまでの過程をみていきます。
マークダウンのファイルの準備
自分のPCやMacで、フォルダを作って簡単なマークダウンの文書を作成します。例えば、こんな感じでいかがでしょうか?
次はMacで実行した例です。
$ mkdir md_docs
$ cd md_docs/
index.mdというファイルを作成して簡単にウェブページを作成します。 ちょっと文が長いですが、こんな感じです。
# マークダウンで書いたページ
人生は、生きてるだけで丸儲け、争わない、楽しみ、チャレンジするそれで、人の役に立てれば最高!
## 中野信子氏「生きてるだけで丸儲け」は生物学的にも正しい
脳科学を通して伝えたいことはシンプルで「生きている者が勝ち!」ということです。
ほとんどの生物の目的というのは「生き延びること」と「子孫を残すこと」なんですね。
ですが人間だけはそうではない。「ひと花咲かせよう!」みたいなのがあって、これがすごい特異的なんですよ。本当は生き延びて生殖するために脳ができたんですけど、でもその脳が発達しすぎてしまったがために「ひと花咲かせよう!」ができちゃうわけです。
私たちが生きているのは、それだけで実績なわけですよ。「生き延びるため」と「生殖するため」ということを考えると、自分がここにいるということは結果なので、ここから先のことは「おまけ」です。
おまけの人生ですから、楽しんでいただきたい。
抜粋 引用元: http://enrique5581.net/nakano-nobuko-life-brain/
作成後の状態は、こんな感じです。 一つだけ、拡張子 md で、index.mdファイルが存在している状態です。
imac:md_docs maho$ pwd
/Users/maho/md_docs
imac:md_docs maho$ ls -al
total 8
drwxr-xr-x 3 maho staff 102 1 5 09:41 .
drwxr-xr-x 9 maho staff 306 1 5 09:23 ..
-rw-r--r-- 1 maho staff 1276 1 5 09:38 index.md
リポジトリの作成
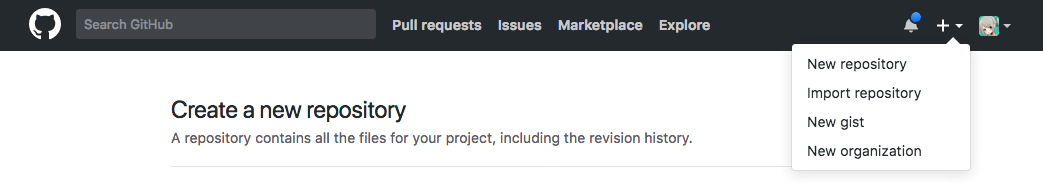
GitHubにアカウントが無ければ、ユーザー登録してアカウントを作成してくださいね。 GitHubにログインして、右端の+をクリックして、New repository を選択します。
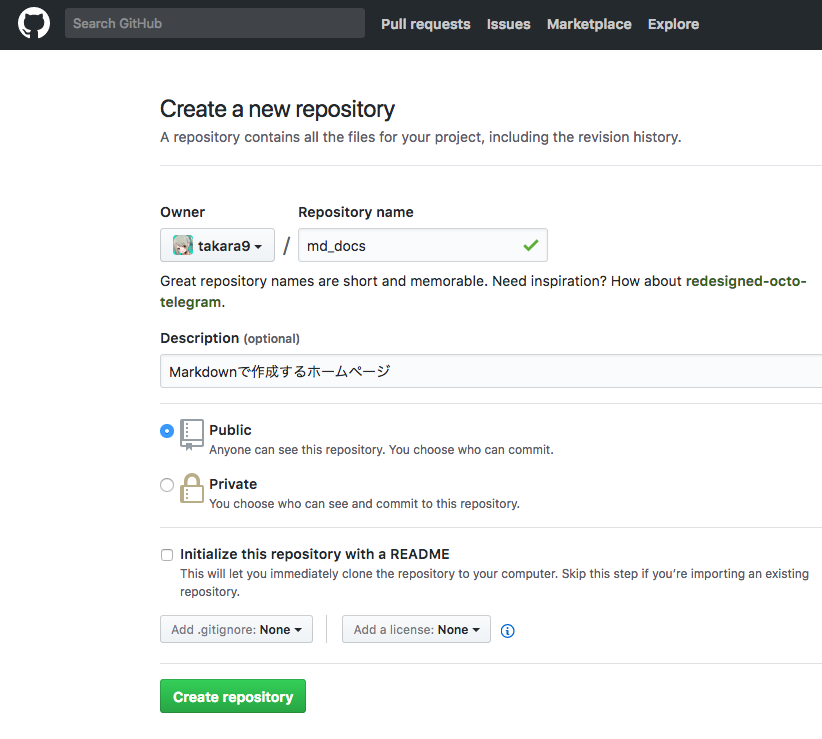
Repostory name にリポジトリ名を半角英数字で登録します。以下の例ではmd_docsとします。 さらに、Description(optional)に コメントを入れておけば、作成目的など、後から再参照する時に役立つと思います。
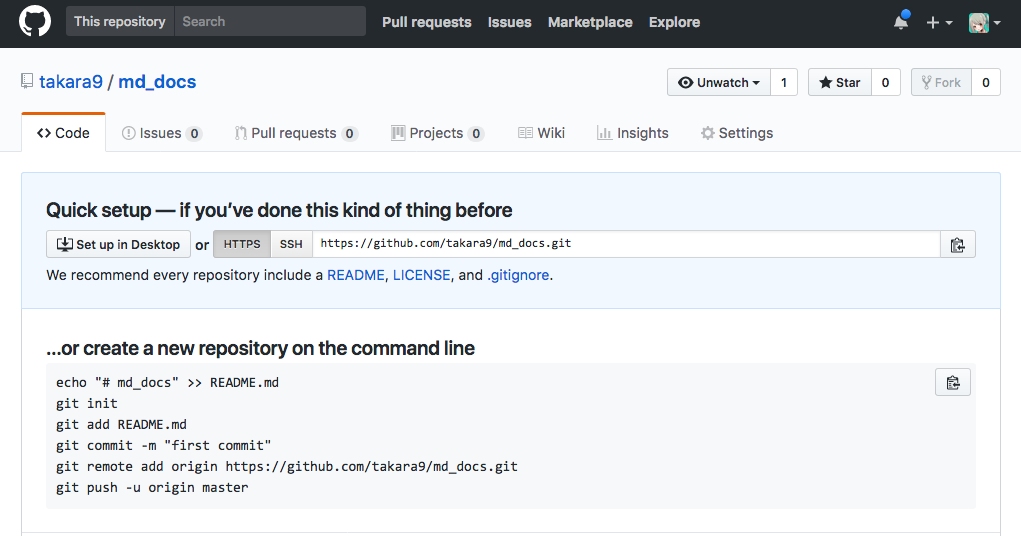
これで、Create repository ボタンをクリックして進めてます。 次の画面は以下の様になっています。 …or create a new repository on the command line を参考にしながら、GitHubへ登録を進めていきます。
GitHubへの登録
前回のマークダウン文書を作成した後の続きで、GitHubの応答ページを参照しながら、以下を実行していきます。
$ ls -al
total 8
drwxr-xr-x 3 maho staff 102 1 5 09:41 .
drwxr-xr-x 9 maho staff 306 1 5 09:23 ..
-rw-r--r-- 1 maho staff 1276 1 5 09:38 index.md
$ git init
Initialized empty Git repository in /Users/maho/git_homepage/md_docs/.git/
$ git add index.md
$ git commit -m "first commit"
[master (root-commit) 2e462ca] first commit
1 file changed, 20 insertions(+)
create mode 100644 index.md
$ git remote add origin https://github.com/takara9/md_docs.git
$ git push -u origin master
Counting objects: 3, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 871 bytes | 871.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://github.com/takara9/md_docs.git
* [new branch] master -> master
Branch master set up to track remote branch master from origin.
これで、GitHubへの登録は完了です。 簡単ですよね。
ウェブページ設定と確認
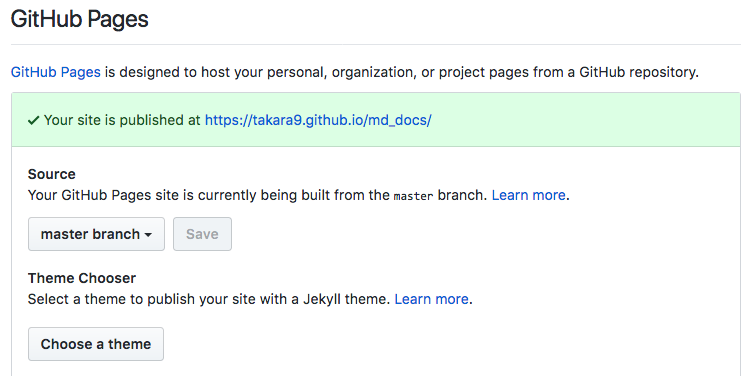
これだけだと、普通にGitHubを使う場合と変わりませんから、ウェブページとして表示されません。 次に、Settingsを選択して、GitHub Pagesの設定をします。
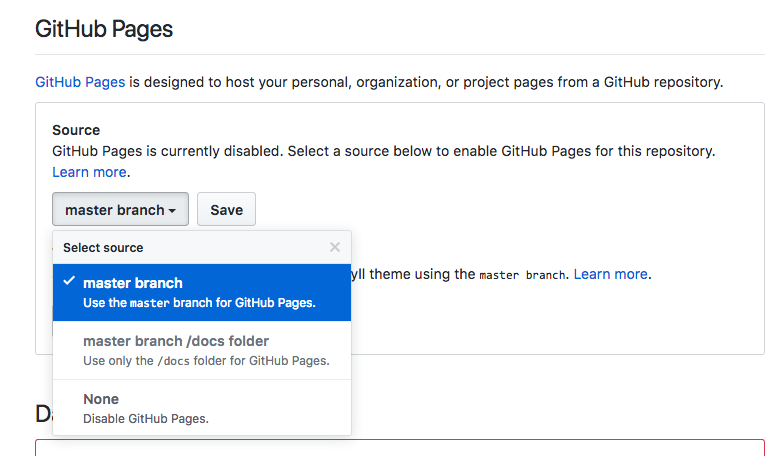
GitHub pages の場所まで移動して、最初の状態は、Noneになっていますから、master branchに変更して Saveをクリックします。
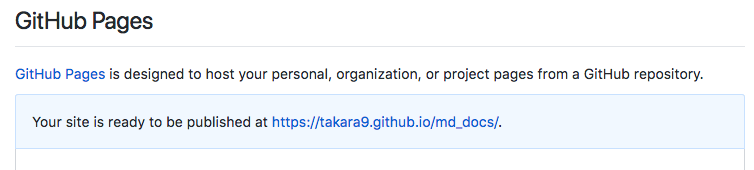
応答画面は次の様になります。 この表示は準備中(作業中)を意味します。 少し待って、ブラウザで再読み込みします。
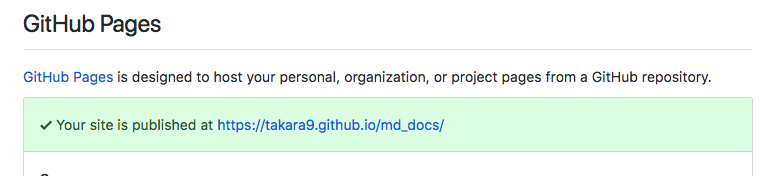
次の様に、グリーンの表示でリンクが表示されたら、マークダウンからウェブページの生成完了です。リンクをクリックして内容を確認します。
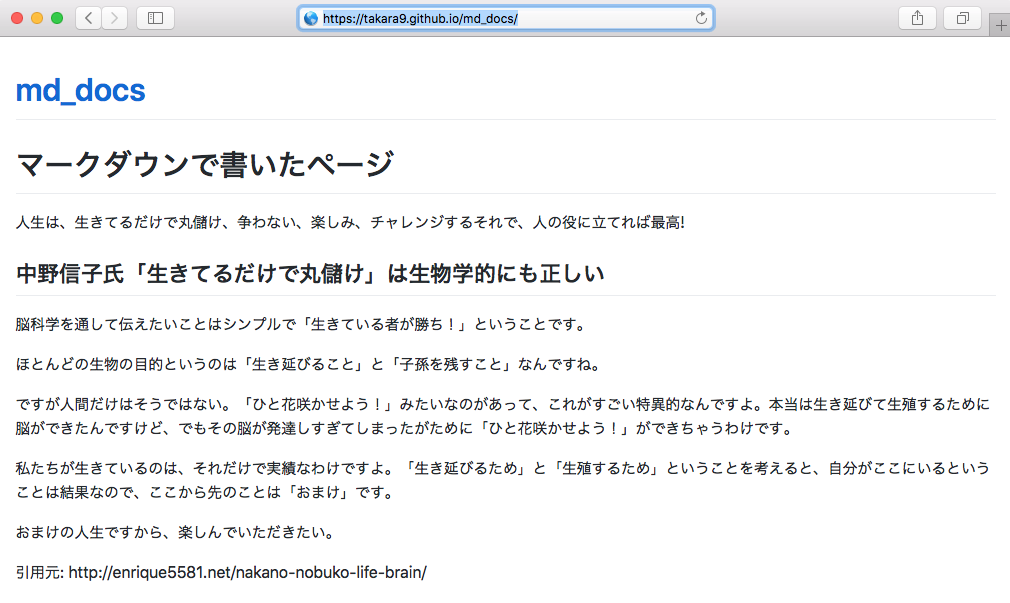
リンクをクリックすると、マークダウンで書いたページが、HTMLに変換されて、ウェブページになっているのが解ります。
テーマ設定
これだけだと、ちょっと、飾り気がなくて、淋しですよ。 テーマを設定して、見易く華やかなページにカスタマイズします。
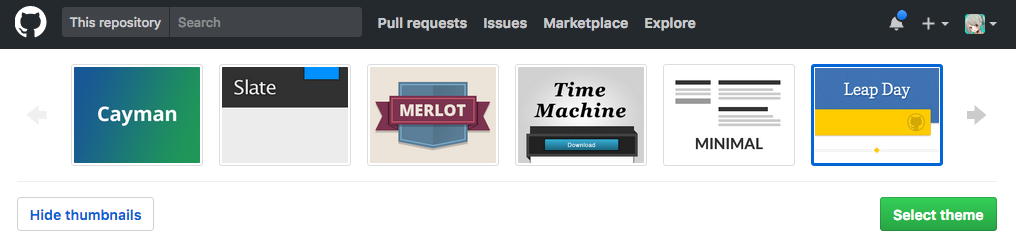
先ほどの設定画面 GitHub pages のなかで、Choose Thema をクリックして、テーマの画面を選択します。

例えば、以下の様な感じです。 サムネールをクリックして、Select themaボタンをクリックすることで、テーマの設定が始まります。
そして、GitHub pagesの表示がグリーンに変われば、作成完了です。 この例のアドレスでは、https://takara9.github.io/md_docs/ をクリックして、テーマによって書式が調整されたページを確認します。 注意点として、ウェブのキャッシュが効いているので、ページが更新されません、そこで、再読み込みして見てください。
テーマ設定は、GitHubのウェブページから何度でも変更できますから、色々試して好きなテーマを選んでくださいね。
GitHubページの変更
ウェブページの変更は、エディタでマークダウンのファイルを編集した後に、以下を実行して完了です。 テーマ設定がリセットされるので、もう一度、設定してして完了です。
git add index.md
git commit -m "update"
git push
公開して1回目の更新後にpushすると、次のエラー画面が表示されます。 でも、誰かが勝手に変更している訳では無いので、安心してください。 このエラーが表示される理由は、テーマを設定した際に、_config.ymlというファイルが自動作成されるからです。 このファイルには、テーマ設定の情報が書き込まれています。
$ git push
To https://github.com/takara9/md_docs.git
! [rejected] master -> master (fetch first)
error: failed to push some refs to 'https://github.com/takara9/md_docs.git'
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
対処方法は、-f を加えて、再度プッシュすると更新できます。
$ git push -f
使えるマークダウンの種類と動作
今回資料したテーマのコードが、GitHubの次のリンクにあります。 次の二つを比べると、マークダウンが、GitHubでどの様に変換されて表示されるか、確認する事ができます。
- https://github.com/pages-themes/leap-day/blob/master/index.md
- https://raw.githubusercontent.com/pages-themes/leap-day/master/index.md
まとめ
マークダウンで書いた文書をウェブで公開するには、以下の5ステップで実現できます。 この機能は良いですね。 世のため、人のために、広げて欲しいと思います。
- マークダウン文書を作成
- GitHubにリポジトリを作成
- git push で登録
- GitHub pages を設定
- テーマ設定
さらに、テーマを編集して、高度にカスタマイズしたり、JavaSciptを実行する事もできます。 続きは、次の機会に。。。
さっそく、続編を投稿しましたので、リンクをご紹介します。
ここまで出来る! GitHubのMarkdownで書くウェブページ 独自テーマの開発