ここでは、ユーザーがスクロールできるさまざまなページを表示するビューを設定する方法について説明します(UIScrollView と UIPageControl を使用)。また、iOS 14の新機能を使って、UIPageControl をカスタマイズする方法についても説明します。

ここでは、以下について説明します:
異なるページを表示する:
-
UIScrollViewとUIPageControlを使用して、さまざまなページを表示するUIKitビューをデザインする
iOS 14のみ:
-
UIPageControlのカスタムインジケーター画像を設定する -
UIPageControlのバックグラウンドが常に見えるように設定する - ユーザーが
UIPageControlをプレスして、スクロールで別のページに切り替えられるようにする。
異なるページを表示するUIKitビューを設計します
すでに終了したプロジェクトをGithubのここにダウンロードすることで、このセクションをスキップすることができます。
変数を準備します
private var views = [UIView]()
private var scrollView: UIScrollView!
private var pageControl: UIPageControl!
views変数には、UIScrollViewに追加したいすべてのUIViewが含まれています
UIScrollViewを(あなたのviewDidLoadの)画面に追加します
scrollView = UIScrollView(frame: self.view.frame)
scrollView.isPagingEnabled = true
scrollView.backgroundColor = .clear
scrollView.delegate = self
self.view.addSubview(scrollView)
各ビューを UIScrollView に追加します
for i in 0..<views.count {
let view = views[i]
view.frame = CGRect(x: CGFloat(i) * self.view.frame.size.width, y: 200, width: self.view.frame.size.width, height: 300)
scrollView.addSubview(view)
}
UIPageControl を画面に追加します
pageControl = UIPageControl(frame: CGRect(origin: .zero, size: CGSize(width: view.bounds.width, height: 50)))
pageControl.numberOfPages = views.count
pageControl.currentPage = 0
pageControl.addTarget(self, action: #selector(self.pageUpdated), for: .valueChanged)
pageControl.pageIndicatorTintColor = .gray
pageControl.currentPageIndicatorTintColor = .white
view.addSubview(pageControl)
view.bringSubviewToFront(pageControl)
プログラムのレイアウトを設定します
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
// ScrollView
scrollView.frame = self.view.frame
let totalWidth = CGFloat(views.count) * self.view.frame.size.width
scrollView.contentSize = CGSize(width: totalWidth, height: self.view.bounds.height)
// UIPageControl
pageControl.translatesAutoresizingMaskIntoConstraints = false
let leading = pageControl.leadingAnchor.constraint(equalTo: view.leadingAnchor)
let trailing = pageControl.trailingAnchor.constraint(equalTo: view.trailingAnchor)
let bottom = pageControl.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -50)
view.addConstraints([leading, trailing, bottom])
}
データ例
一部のビューの例を追加することができます:
func loadDemoData() {
for i in 0..<3 {
// UIKit
let view = UITextView()
view.text = "Test \(String(i))"
view.textAlignment = .center
view.font = .preferredFont(forTextStyle: .largeTitle)
view.isSelectable = false
view.isEditable = false
views.append(view)
}
}
または、一部のSwiftUIビューを追加することができます
func loadSwiftUIViews<Content: View>(_ swiftUIViews: [Content]) {
for view in swiftUIViews {
let hostingVC = UIHostingController(rootView: view)
addChild(hostingVC)
hostingVC.didMove(toParent: self)
views.append(hostingVC.view)
}
}
func loadDemoData() {
for i in 0..<3 {
let view = demoView(contentText: "Page \(String(i))")
loadSwiftUIViews([view])
}
}
これで、ユーザーがスクロールできる異なるページを持つビューコントローラーを取得できます。

UIPageControl のカスタムインジケーター画像を設定
全てのインジケーター画像を同じ画像に設定できます

pageControl.preferredIndicatorImage = UIImage(systemName: "star.fill")
または、ページ毎に異なる画像を設定できます

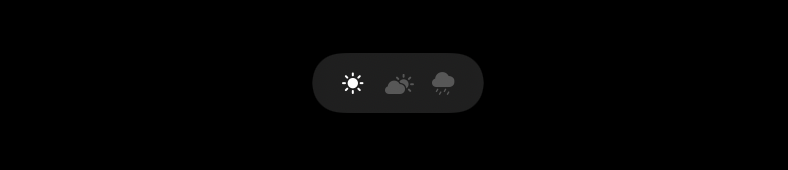
pageControl.setIndicatorImage(UIImage(systemName: "sun.max.fill"), forPage: 0)
pageControl.setIndicatorImage(UIImage(systemName: "cloud.sun.fill"), forPage: 1)
pageControl.setIndicatorImage(UIImage(systemName: "cloud.drizzle.fill"), forPage: 2)
UIPageControl の背景を常に見えるように設定
背景を常に非表示にすることができます。

pageControl.backgroundStyle = .minimal
または、背景を常に表示することができます

pageControl.backgroundStyle = .prominent
UIPageControl を押してスクロールすることでページを切り替えることをユーザーに許可
通常、ユーザーが UIPageControl の上をスクロールしても、ユーザーはページを切り替えることができません:

プログラムの変数を設定することで、UIPageControlの上をスクロールすることでユーザーはページを切り替えることができます:
pageControl.allowsContinuousInteraction = true

こちら Github で完了したプロジェクトを見ることができます
