以下のようなことができるように設定する方法を書いていきます。

(この記事では VS Code Version: 1.44 を使っています。)
ショートカットキーを設定する
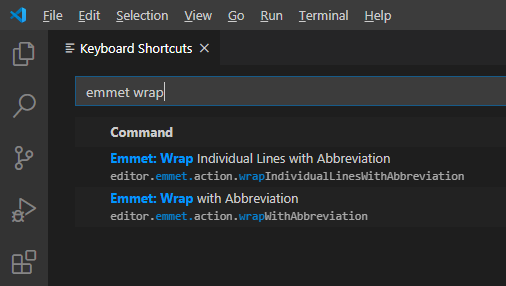
まず File > Preferences > Keyboard Shortcutsを開きます。

検索バーに emmet wrap と入力します。

表示された項目をダブルクリックし、それぞれに割り当てたいショートカットキーを設定します。
1番目に表示されているEmmet: Wrap Individual Lines with Abbreviationは、選択した範囲の各行をタグで囲むコマンドです。
2番目に表示されているEmmet: Wrap with Abbreviationは、選択した範囲全体を囲むコマンドです。
それぞれのコマンドの詳細はEmmetのドキュメントで読むことができます。
ショートカットキーを使う
選択範囲全体をタグで囲む
まずは使用頻度がより多いと思われるEmmet: Wrap with Abbreviationを使ってみます。
(冒頭のGIFとは逆の順番で説明します。)
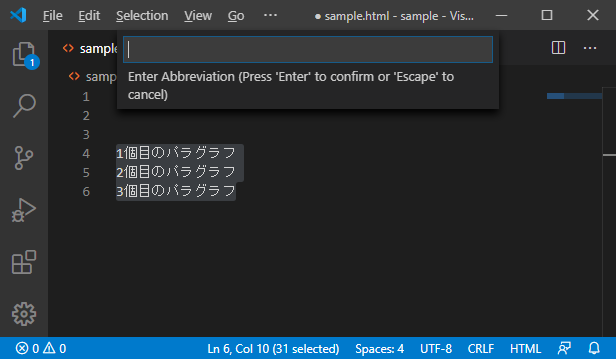
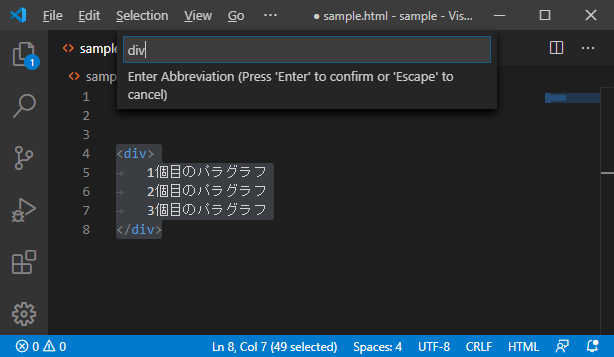
タグで囲みたい範囲を選択して、Emmet: Wrap with Abbreviationに割り当てたショートカットキーを押すと、上に入力欄が表示されます。

ここにタグ名を入力してEnterを押せば完了です。

選択範囲の各行をタグで囲む
次にEmmet: Wrap Individual Lines with Abbreviationを使ってみます。
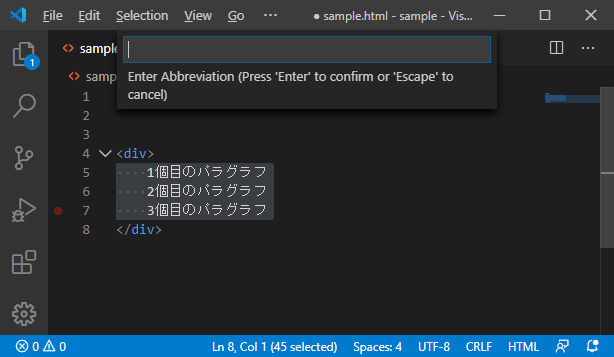
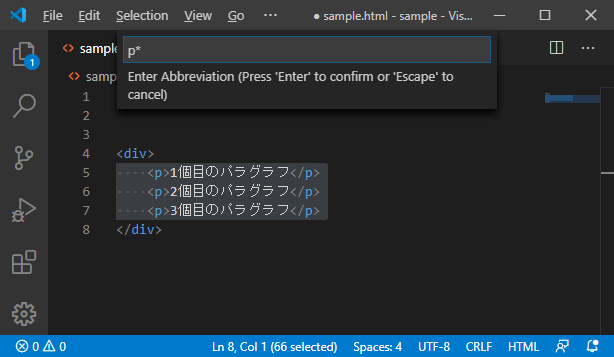
各行をタグで囲みたい範囲を選択してEmmet: Wrap Individual Lines with Abbreviationに割り当てたショートカットキーを押すと、上に入力欄が表示されます。

ここにタグ名を入力し、*を加えてEnterを押せば完了です。

備考
この記事はクリエイティブ・コモンズ 表示 4.0 国際 ライセンスの下に提供されています。
