Angular v12 がリリースされてから3週間ほど経ちました。本記事では Angular v12 の主な変更点についておさらいをしながら、手持ちのプロジェクトを実際にアップデートして変更点を確認していきます。
Angular v12 の主な変更点
Angular v12 の主な変更点に関しては、Angular日本ユーザー会様の情報をご参照いただくのが良いと思います。
- 機能アップデートはコミュニティからのプルリクエストがメイン
- 「Ivy Everywhere」(Angular エコシステム全体での Ivy 使用)のため、View Engineを非推奨化
- コンポーネントのインラインスタイルで Sass などが使えるようになった
-
ng newした際の--strictオプションがデフォルトで有効に -
ng buildした際、デフォルトでプロダクションモードでビルドされるようになった - Protractor をデフォルトの e2e ツールとせず、Cypress、WebdriverIO、TestCafe等を利用できるように変更
- デフォルトのリンターから TSLint を外し、デフォルトのリンターは持たない形に
- IE11サポートを非推奨に
いくつか気になった内容をピックアップしてみましたが、機能には大きな変更はありません。注意すべき点としてはデフォルトでの振る舞いが変わる部分(ng new した際の --strict オプションのデフォルト有効化など)になるかと思います。
Angular の最新バージョンにぴったりと追随している UI ライブラリ「Ignite UI for Angular」
インフラジスティックスの Angular 対応 UI コンポーネントライブラリ Ignite UI for Angular は開発者の Angular 開発体験をすばらしいものとするため、毎回 Angular の新バージョンのリリースから数日以内に対応バージョンを公開しています。今回もわずか2日で Ignite UI for Angular 12.0.0 をリリースしています。
Ignite UI for Angular 12.0.0 の新機能に関しては以下の記事をご確認ください。
https://blogs.jp.infragistics.com/entry/igniteui-angular-12-new-functions
Angular プロジェクトのアップデート
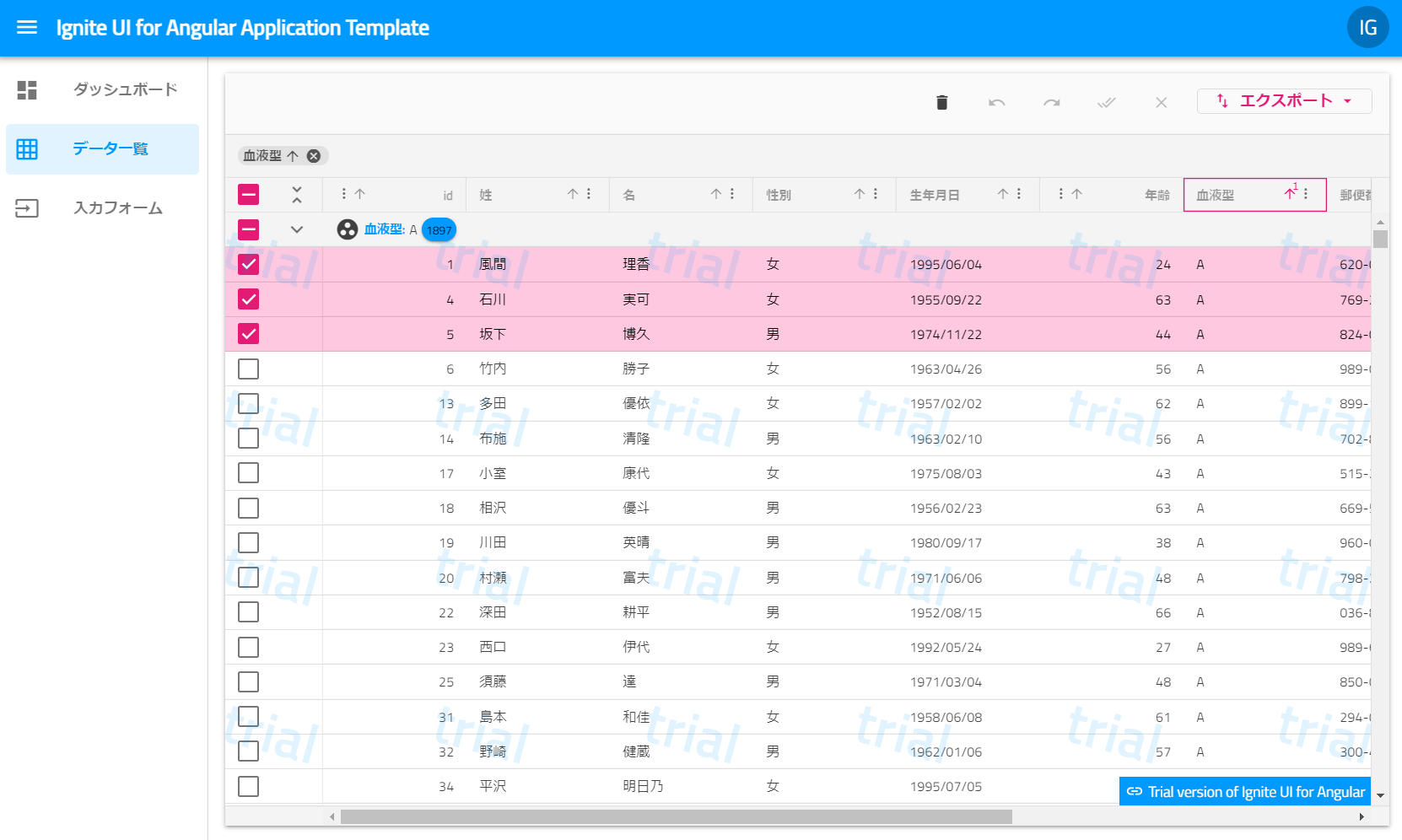
今回、以下のサンプルアプリケーションを最新バージョンにアップデートいたしました。Ignite UI for Angular のグリッドコンポーネントやチャートコンポーネントを利用したサンプルとなり、アップデート前のバージョンは Angular v11 を利用していました。
https://igjp-sample.github.io/igniteui-angular-application-template/grid
以下のアップデートガイドの内容を確認しながら進めていきます。
https://update.angular.io/?locale=ja-JP&l=3&v=11.0-12.0
まず、ng update @angular/core@12 @angular/cli@12 を実行します。
次に、ng update @angular/cli@12 --migrate-only production-by-default を実行してビルド時のプロダクションモードをデフォルトに指定します。
最後に、ng update igniteui-angular で Ignite UI for Angular をアップデートします。
build をして確認してみたところ Ignite UI for Angular に関連して、少々調整が必要な部分がありました。
アップデートガイド(記事公開時点では英語文献のみ)を参照しながら以下のような調整をしました。
- これまで
igx-coreに暗黙的に含まれていたigx-typography mixinを明示的に@includeするように変更
@include igx-core();
@include igx-typography(
$font-family: $material-typeface,
$type-scale: $material-type-scale
);
@include igx-theme($default-palette);
- 入力フォームの DatePicker はこれまで igxDatePickerTemplate ディレクティブでカスタムなテンプレートを作成し表現していましたが、igx-date-picker のプロパティで表現できるようになりました。
アップデート前後の差分は以下からご確認いただけます。
https://github.com/igjp-sample/igniteui-angular-application-template/compare/e36bff4..53e2047
手作業での調整が必要な箇所もありましたが、例えば onItemClicked イベントの名前変更などは自動的に対応されていましたので Ignite UI for Angular に関してはスムーズにアップデートを完了できました。また、Angular v12 へのアップデートに関してはまったく調整作業は必要ありませんでした。
Angular のアップデートにお悩みの場合はご相談ください。
今回はそれほどボリュームの大きいアプリではなく、バージョンアップも 11=>12 と、バージョンをまたぐことなくアップデートできたため手間なくアップデートが完了できましたが、バージョンを大きくまたいだアップデートや規模の大きなアプリケーションのアップデートの場合など、Angular プロジェクトのアップデートに関してお悩みの場合はお気軽に以下の無料相談リクエストよりご相談ください。
https://jp.infragistics.com/free-consultation