はじめに
Figmaを使っておしゃれなコンポーネントデザイン書いたからそのコンポーネントをスマホアプリで使えないかなぁ???
そう思ったことはありませんか?
.NET MAUIを使ってモバイル開発をする方限定でFigmaで作ったコンポーネントをそのままモバイルアプリに実装することができるのです!!!
.NET MAUIではもうすでにFigmaで作ったデザインをモバイルアプリに使えるコードに自動で書き換えてくれるツールが作られているのです!!
しかもめちゃくちゃ簡単に作れちゃいます!
しかも無料!
そのツールとは、Figma to MAUI Graphicsです!!
なにを隠そうこちらのツール.NET MAUIによって作られています。
今回はこちらを使ってFigmaで作成したデザインを.NET MAUIへ呼び出す方法をご紹介します。
Figma to MAUI Graphicsのインストール
Figma to MAUI Graphicsはデスクトップアプリになるので、まずこれをインストールしていきます。
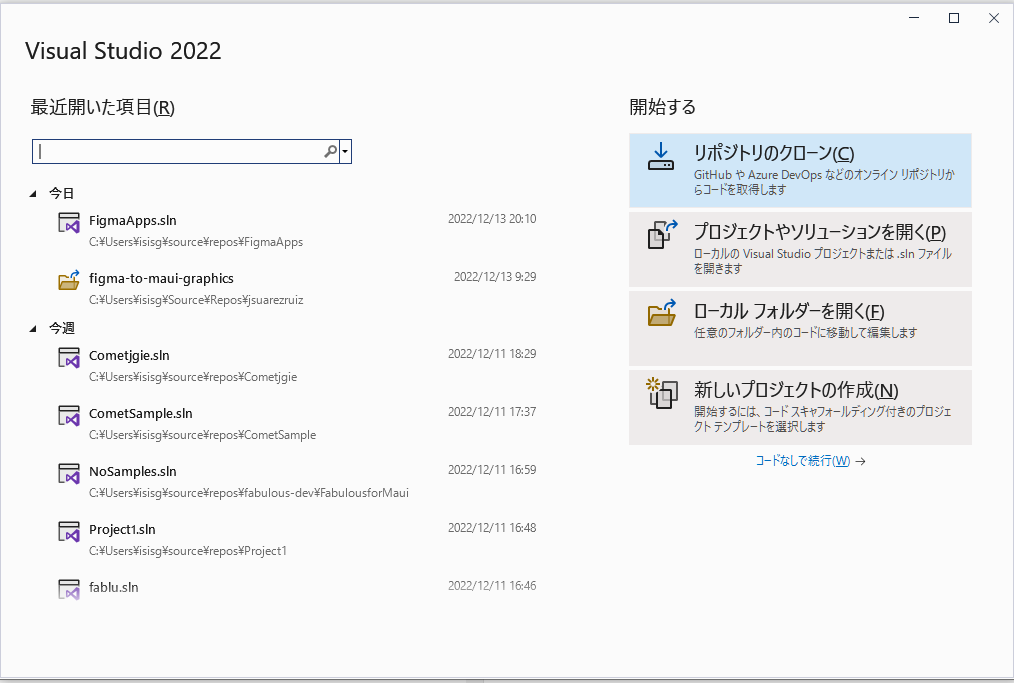
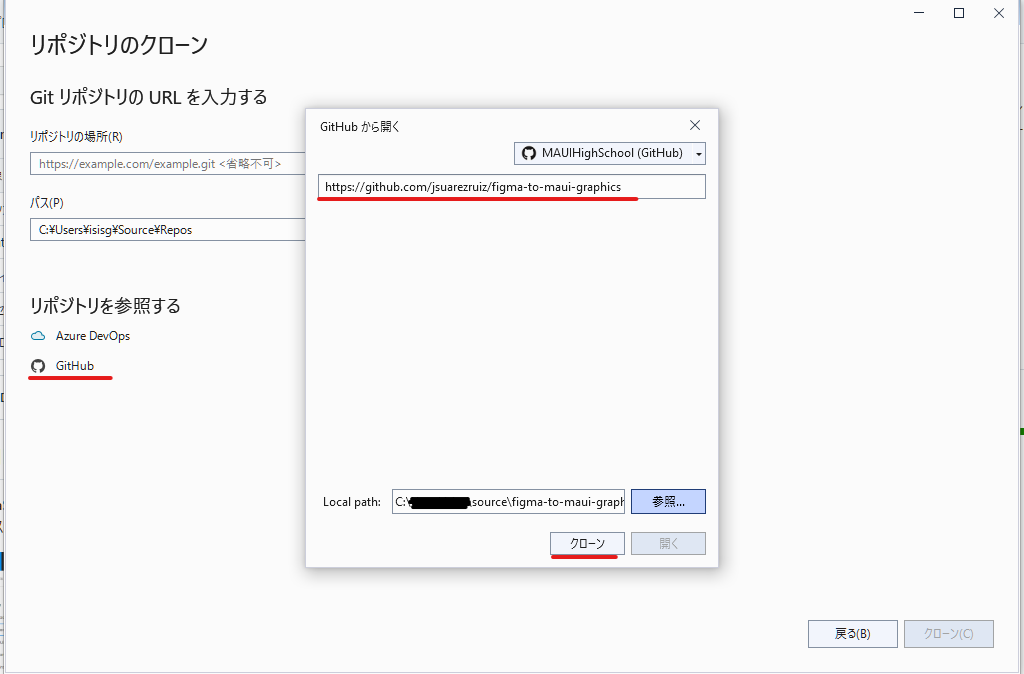
まずVisualStudioを開き、リポジトリのクローンを選択しましょう。

GitHubから以下のリンクのURLを指定し、「クローン」をクリックするとリポジトリがダウンロードされます。

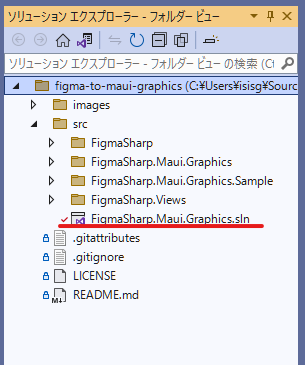
そうすると以下のソリューションが開かれますので、「FigmaSharp.Maui.Graphics.sln」を開きます。

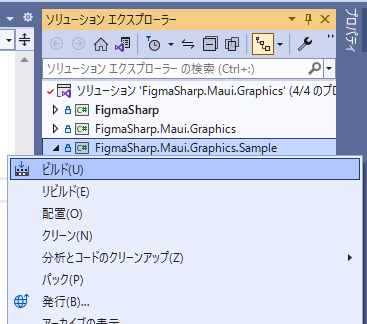
右側のソリューションエクスプローラーから3番目の「FigmaSharp.Maui.Graphics.Sample」を右クリックして「ビルド」をクリックするとインストールが始まります。

これでこのツールのインストールが完了しました。
Figmaの準備
デザイン作成
Figmaに登録して、デザインを作成します。
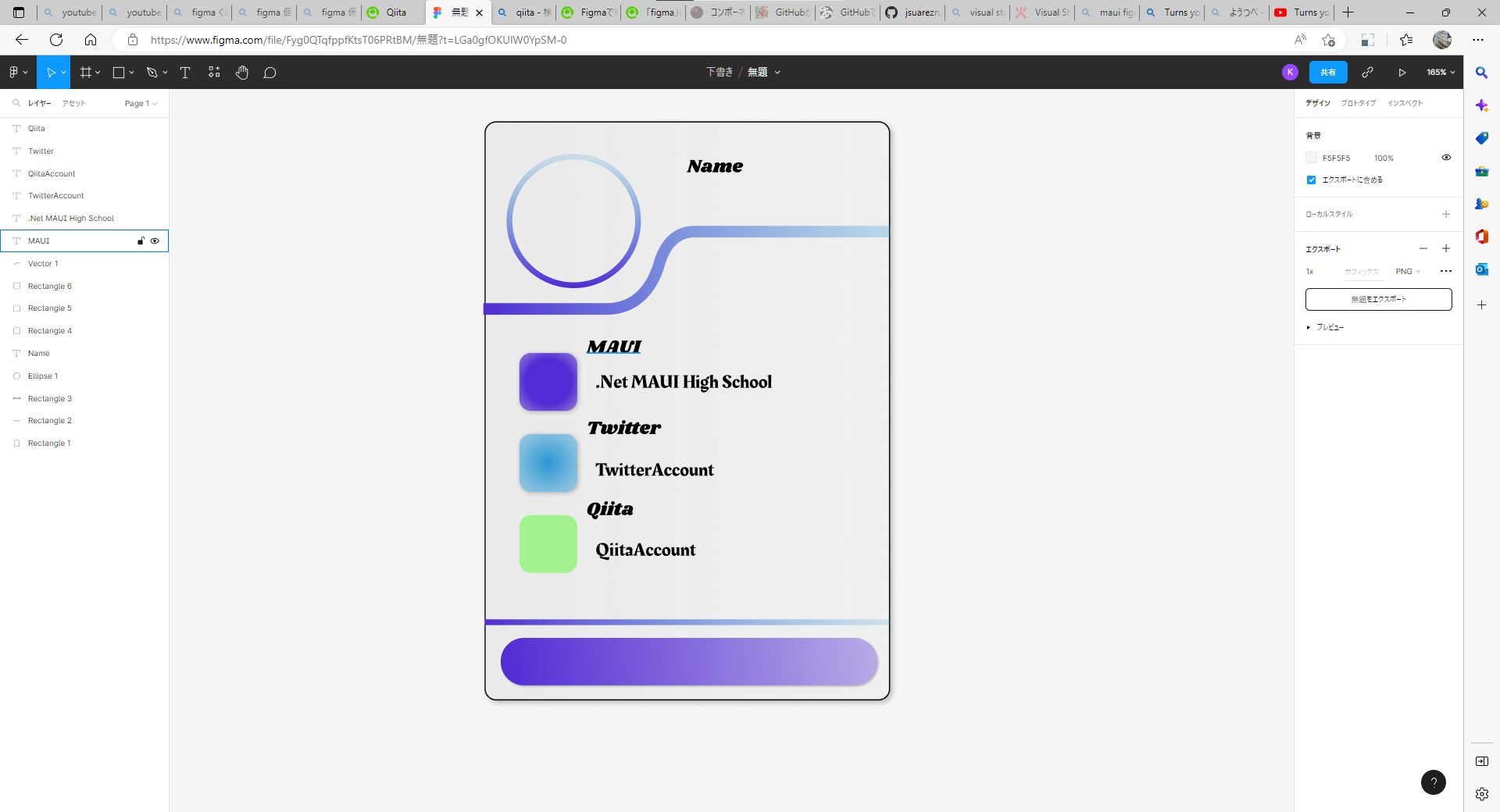
今回はテストとしてこのようなUIコンポーネントを作りました。適当です。
ここで注意なのが一番外側の要素のX,Yの値を必ず0にすること。X,Yを0として変換されるので、コンポーネントがページ外に行ってしまう可能性があります。
個人アクセストークンの取得
Figmaのデザインを.NET MAUIのグラフィックに変換するのに個人アクセストークンが必要になります。
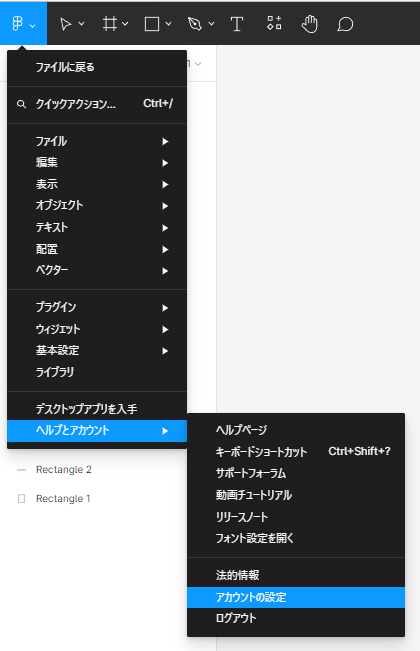
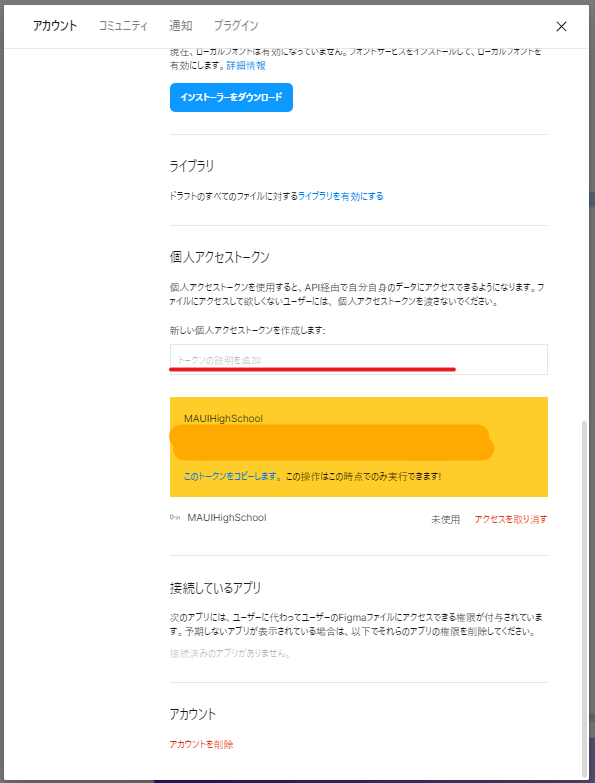
左側のFigmaアイコンメニューから「ヘルプとアカウント」→「アカウントの設定」を選択します。

スクロールしていくと「個人アクセストークン」というところがあるので、「トークンの説明を追加」に何かわかりやすい文字を入れて(私の場合MAUIHighSchoolと入力しました)Enterを押すと図のように黄色いカードが出てきてその中にトークンの文字が表示されます。

このアクセストークンはこの一回限りしか表示されないため、忘れずにコピーしてメモ帳などで必ず保管してください。
以上でFigmaの方の準備も完了となります。
Figma Design to .NET MAUI
さて、ここからが本題になります。
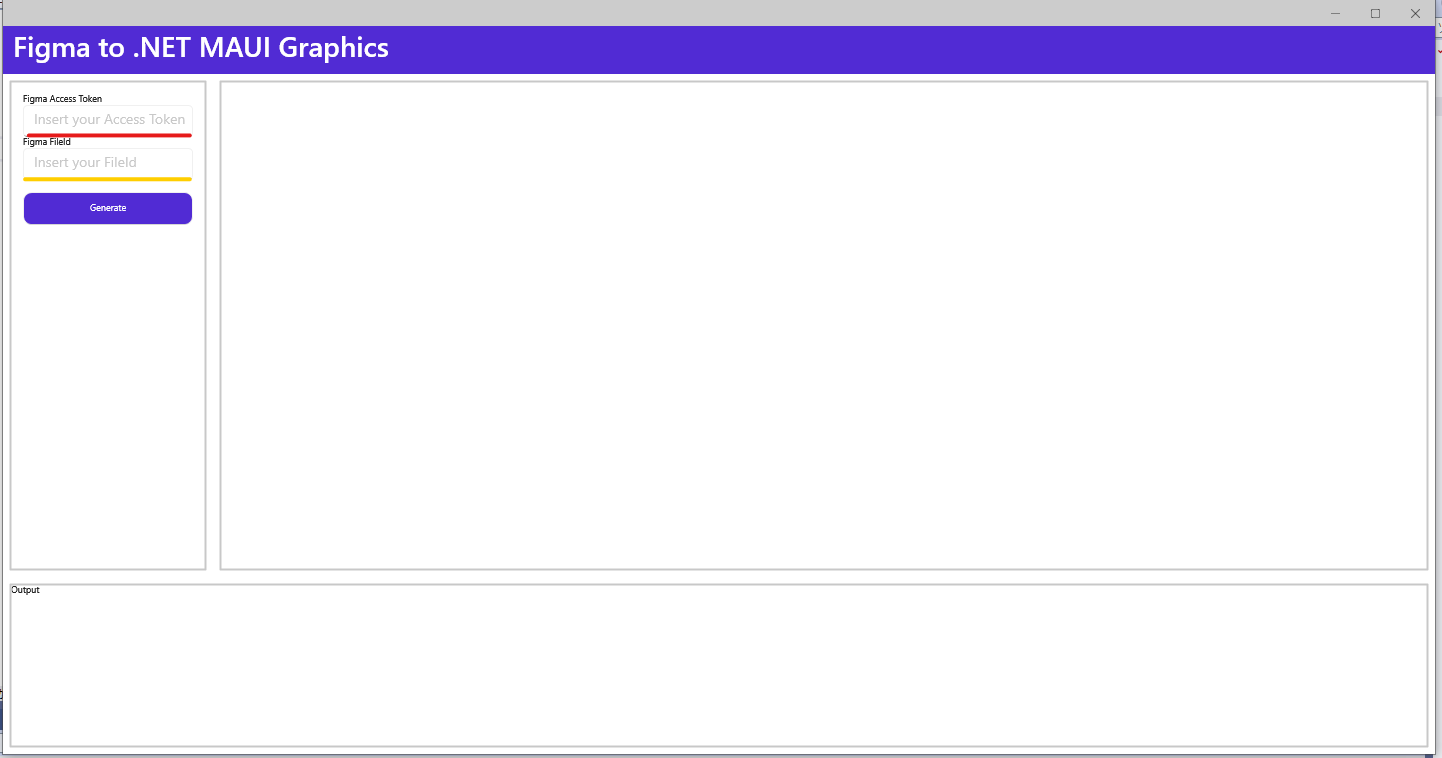
まず、インストールしたFigma.Maui.Graphics.Sampleを開きます。

ここに赤の線のところに先ほどコピーしたアクセストークンを貼り付けます。
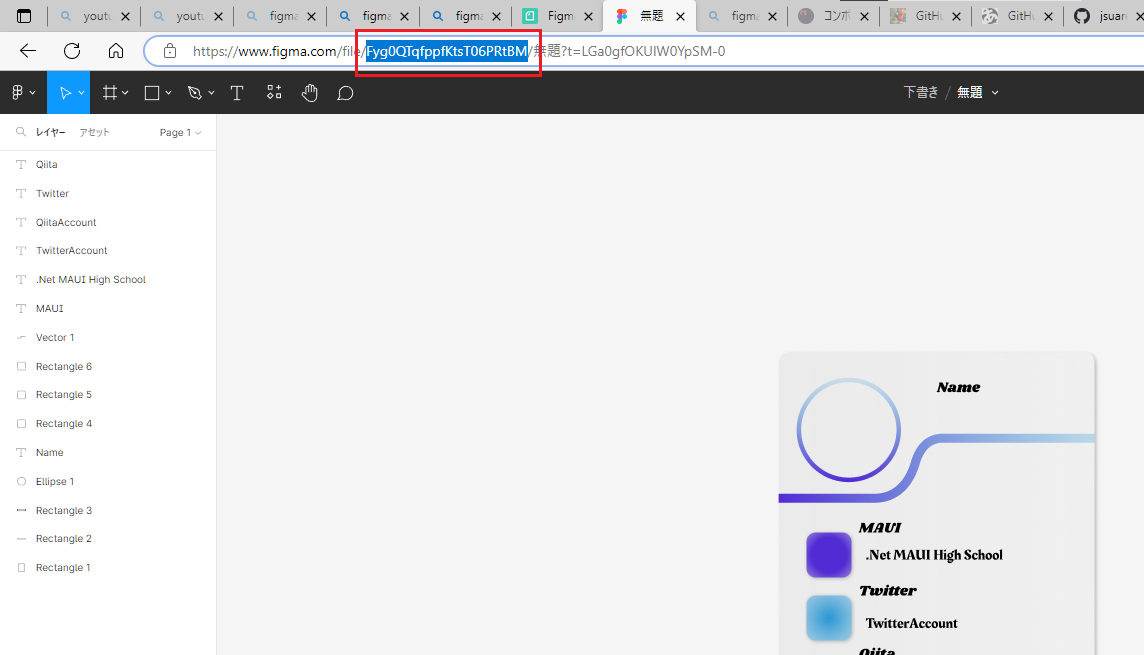
そして黄色いところにはデザインを持っていきたいFigmaFileのURLの添付写真の部分の文字をコピペして、「Generate」ボタンを押すとFigmaのデザインがC#のコードが右側のパネルに表示されるのでこれを「Export」ボタンを押してエクスポートします。

.NET MAUIで実装
それでは作られたコードを.NET MAUIに実装してみましょう。
MAUIのテンプレートを新規作成して「MainPage.xaml」を以下のように書き換えます。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FigmaApps.MainPage">
<ScrollView>
<!--GraphicsViewの追加-->
<GraphicsView
x:Name="figmaSample"/>
<!--x:Nameは任意だが次のMainPage.xaml.csで使用するので気を付けること-->
</ScrollView>
</ContentPage>
そして「MainPage.xaml.cs」は以下のように書き換えます。
namespace FigmaApps;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
figmaSample.Drawable = new Drawable();//x:Nameと名前をあわせること
}
class Drawable:IDrawable
{
public void Draw(ICanvas canvas, RectF dirtyRect)
{
//ここに生成したコードをコピペする
}
}
}
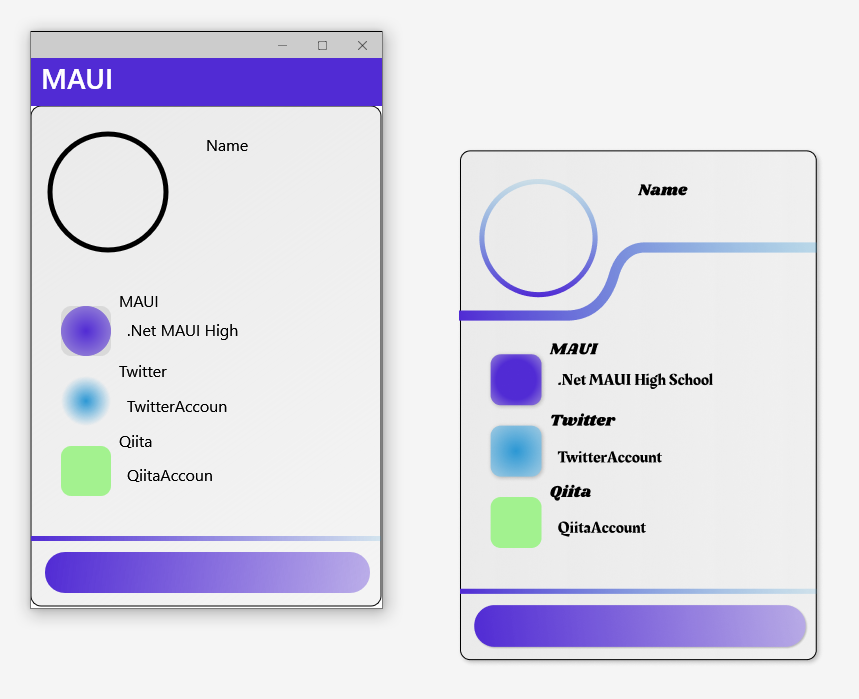
そして「public void Draw(ICanvas canvas, RectF dirtyRect){}」の中に先ほど生成したコードを貼り付け、デバッグを行うと以下のようなアプリが立ち上がりました。
これで完了になります。
補足)コードをいじれる人へ
生成されたコードをビジュアルスタジオの中でいじると当たり前ですが描画が変わります。
例えば以下のように
// View: textView5 ←TextViewなのでテキストだと予想できます。
// NodeName: Twitter
// NodeType: TEXT
// NodeId: 1:18
canvas.SaveState();
canvas.FontColor = Color.FromRgb(0, 0, 0);//←フォントカラーを変えるところ
canvas.Alpha = 1;
canvas.Font = new Microsoft.Maui.Graphics.Font("Shrikhand-Regular", 400, FontStyleType.Normal);//フォントファミリーを変える
canvas.FontSize = 16f;
canvas.DrawString(@"Twitter", 88f, 254f, 64f, 23f, HorizontalAlignment.Left, VerticalAlignment.Top);//←@の後ろを変えれば文字も変わるんだろと予想できますね。
canvas.RestoreState();
// View: rectangleView ←rectangleViewなので四角形コンポーネントだと予想できます。
// NodeName: Rectangle 1
// NodeType: RECTANGLE
// NodeId: 1:4
canvas.SaveState();
canvas.SetFillPaint(new LinearGradientPaint { GradientStops = new PaintGradientStop[] { new PaintGradientStop(0, new Color(234, 234, 234, 255)), new PaintGradientStop(1, new Color(234, 234, 234, 130)), } }, new RectF(0f, 0f, 350f, 500f));//四角形の中の色
canvas.FillRoundedRectangle(0f, 0f, 350f, 500f, 10f);
canvas.StrokeColor = Color.FromRgb(0, 0, 0);//枠の色
canvas.Alpha = 1;
canvas.StrokeSize = 1;//枠の太さ
canvas.DrawRoundedRectangle(0f, 0f, 350f, 500f, 10f);//四角形の形
canvas.RestoreState();
などなど
不具合など
見たらわかると思いますが、変換がうまくいってない箇所が多少見受けられます。
それらの理由や対処法などご紹介できればと思います。
・Elipeseのグラデーションができない。→ソフト的には未対応。しかしコードを書き替えることによって対応は可能
・ドロップシャドウがついてない→ソフト的には未対応。しかしコードを付け足すことによって対応は可能(canvas.SetShadow())
・パスが描かれない→ソフト的に未対応
・フォントが変わっていない→.NET MAUIプロジェクトに対応するフォントを入れ込めば反映可能
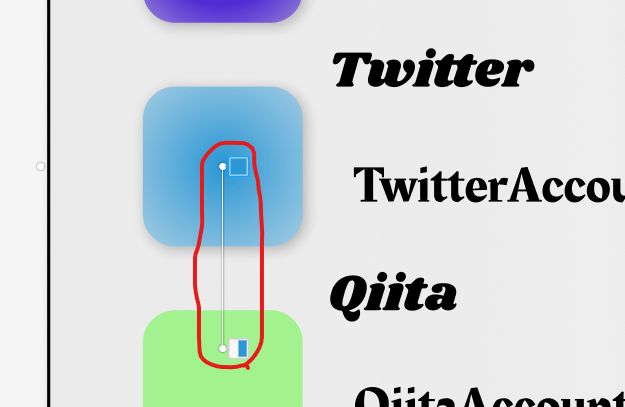
・3つボタンの上2つがうまく変換できていない→下の図のように決められたサイズの枠からはみ出してコンポーネントを作ったための不具合。きちんとルールにのっとれば可能

さいごに
以上がFigmaのデザインを.NET MAUIへ持ってくる方法の紹介となりました。
多少の不具合はありますがこんなに簡単にFigmaで作ったデザインをモバイルアプリのUIを構築できる方法は今のところないと思います。
(あっても多少のお金がかかったり、操作が大変であったり)
今回私が自作したデザインで試しましたが、ほかのFigmaユーザーが作成したデザインであってもコピーを取得し、URLさえ入手できればどのものでも生成が可能です。
どんどんFigmaを使ってコンポーネントを作成しておしゃれなデザインのスマホアプリを作ってみましょう。