はじめに
Microsoft Azureは今までS3のような静的なウェブサイトを構築するには向いていませんでした。
というのもindex.htmlをデフォルトページにできないといった不便な点があったからです。
しかし、最近のアップデートによってS3のような静的なウェブサイトを構築することができるようになりました。ここではその構築手順について説明します。
ストレージの作成
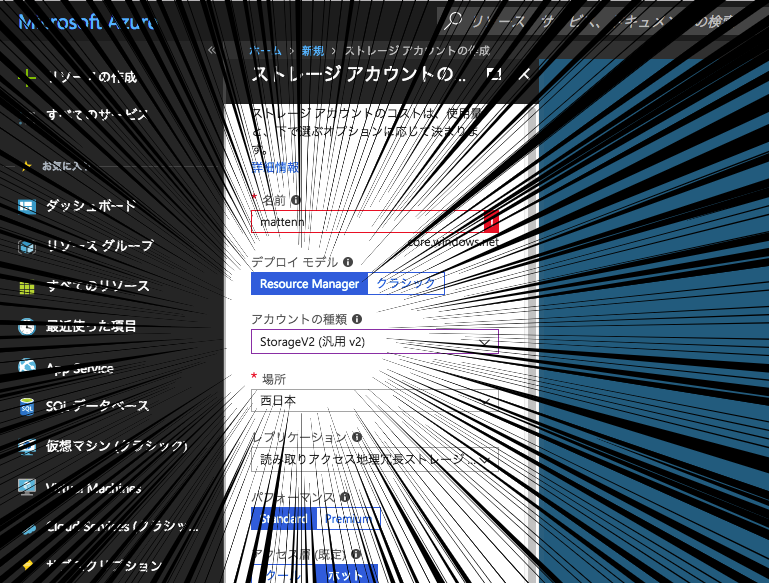
Storage Accountからストレージを作成します。
この時、アカウントの種類を**Storage v2(汎用V2)**にする必要があります。

静的ウェブサイト用コンテナーの作成
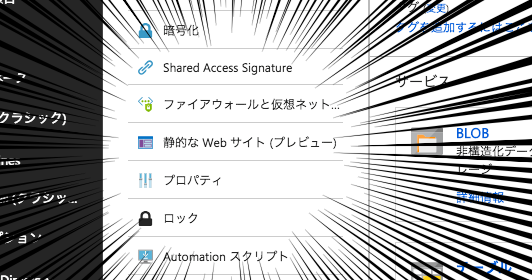
作成されたストレージを選択し、メニューを表示します。その中にある**静的なWebサイト(プレビュー)**を選択します。

静的なWebサイトをオンにします。すると、$webコンテナーが作成され、エンドポイントが表示されます。インデックスドキュメントとエラーページを指定する入力ボックスも表示されます。
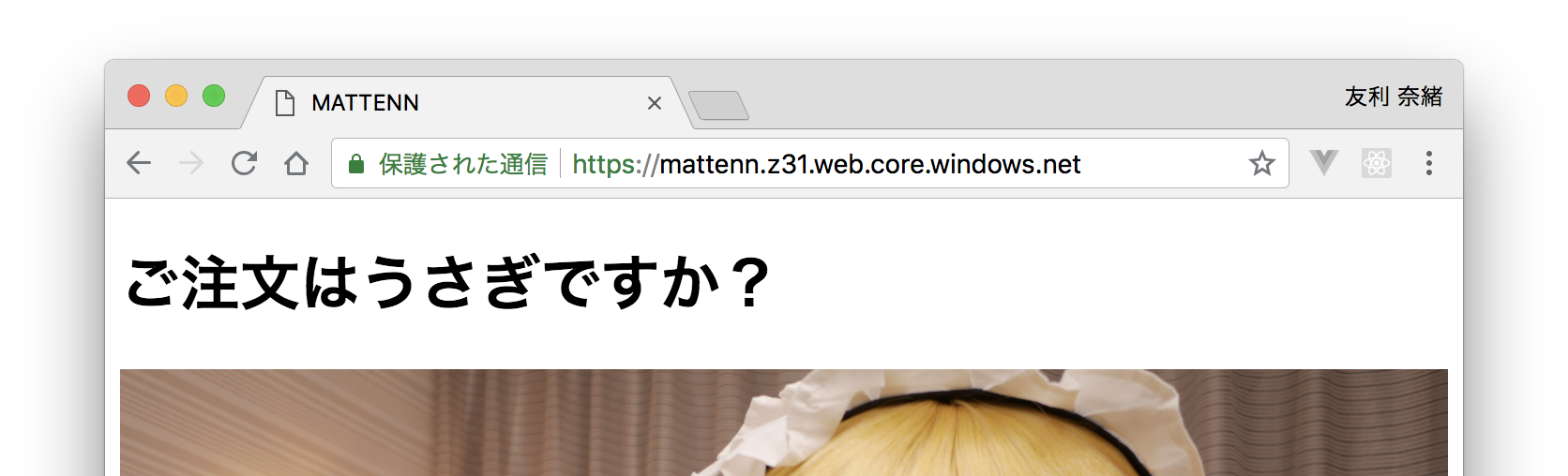
このエンドポイントはAmazon S3でいう****.s3.amazonaws.comみたいなものであり、Webブラウザから開く場合はこのURLを使います。
$webコンテナーにファイルを追加
Cyberduckなど好きな方法で$webコンテナーにファイルを追加します。設定画面と同じ場所にあるStorage Explorerであれば手っ取り早くファイルをアップロードできますね。
ブラウザで確認
 正常に表示されていますね。これで完了です。
正常に表示されていますね。これで完了です。
静的でも構わないWebサイトが突然必要になった場合に活かせるのではないでしょうか。