出来たこと
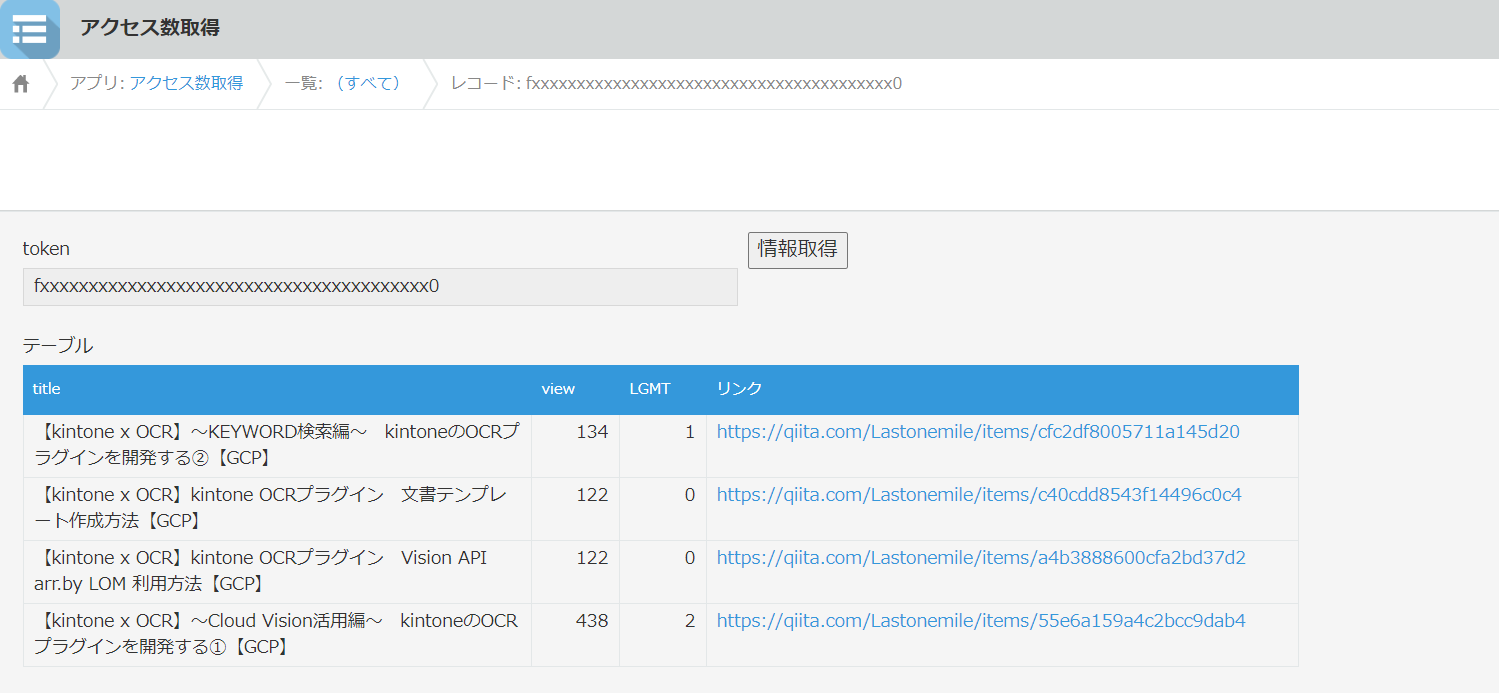
kintoneアプリに設置したボタンを押すことで、登録したQiitaの個人用アクセストークンに紐づく記事情報を取得し、記事のtitle・view count・LMGT count・urlをテーブルに表示出来ました。
動機
Qiitaにブログをアップしだしたのですが、現状のviewとLMGTの数が気になりますね。しかし、QiitaのマイページではLMGTしか表示されません。そこで、ボタン一つで取得できるよう、kintoneでアプリを作成しました。
*こんな時にGUI含めすぐに作成できるkintoneは超便利だと思っています。(作業時間は計2時間くらい)
事前準備
- 個人用アクセストークン取得(ログインしていれば、ここから発行できます) https://qiita.com/settings/applications
- kintoneのスタンダードライセンス
- kintoneのアプリ
ポイント(と、いうよりハマった箇所)
GET /api/v2/authenticated_user/items で、一発で取得できると思いきや、同responseではpage_views_countがnullになってしなってしまいました。/api/v2/authenticated_user/itemsで記事のidを取得し、記事のID毎に再度/api/v2/items/を実施しました。
*何か設定が抜けていたのでしょうか?・・・
参考
Qiita API v2ドキュメント:https://qiita.com/api/v2/docs#get-apiv2itemsitem_id
課題
忘れずにボタンを押せば、kintoneの機能で推移をグラフ表示出来そうですが、絶対忘れますね。何らかの方法で自動取得出来るようにいつかしたいと思います。
コード(java script)
(function() {
'use strict';
kintone.events.on('app.record.detail.show', function(event) {
let auth = event.record.token.value;
auth = "Bearer " + auth;
//ボタン作成
let myMenuButton = document.createElement('button');
myMenuButton.id = 'my_menu_button';
myMenuButton.innerHTML = '情報取得';
//実行
myMenuButton.onclick = function() {
(async() => {
let user = await qiita_user(auth);
let table = await qiita_item(auth,user);
let recordId = event.record.$id.value;
let resp = await put_record(recordId,table);
})();
};
kintone.app.record.getSpaceElement("space").appendChild(myMenuButton);
});
})();
//qiitaユーザー情報一覧取得
async function qiita_user(auth){
let proxyUrl = "https://qiita.com/api/v2/authenticated_user/items";
let headers = {
'Authorization':auth,
'Content-Type': 'application/json'
}
let body = await kintone.proxy(proxyUrl, 'GET',headers,"")
return JSON.parse(body[0]);
}
//qiita item情報一覧取得
async function qiita_item(auth,user){
let item_detail;
let table_detail = [];
for( let i = 0; i < user.length; i++ ){
item_detail = await qiita_detail(auth,user[i].id);
table_detail.push(await create_table(item_detail.title,item_detail.page_views_count,item_detail.likes_count,item_detail.url))
}
return table_detail;
}
//qiita記事詳細取得
async function qiita_detail(auth,item_id){
let proxyUrl = "https://qiita.com/api/v2/items/";
proxyUrl = proxyUrl + item_id;
let headers = {
'Authorization':auth,
'Content-Type': 'application/json'
}
let body = await kintone.proxy(proxyUrl, 'GET',headers,"")
return JSON.parse(body[0]);
}
//record更新
async function put_record(recordId,table){
var body = {
'app': kintone.app.getId(),
'id': recordId,
'record': {"テーブル":{value:table}}
};
let resp = await kintone.api(kintone.api.url('/k/v1/record', true), 'PUT', body);
location.reload();
}
//テーブル作成
async function create_table(title,view,like,linc){
let bodydetail = [];
bodydetail =
{
"value":{
"title":{
"value":title
},
"view":{
"value":view
},
"LGMT":{
"value":like
},
"リンク":{
"value":linc
}
}
};
return bodydetail;
}