
初めましての方は初めまして、そうでない方も始めまして。
この記事は自作分割キーボードCorne Cherryを使用している方、
もしくは購入を考えている方に向けに書いています。
このアプリがレイヤーを覚えるまでの助けになってくれるはず(´・ω・`)
アプリを作った理由
Corne Cherryは通常のキーボードの40%程度のキーのみで構成されています。
なのでQWERTYUIOPから上の数字キーやファンクションキーなどが物理的に存在しません。

その点をレイヤーキーを用いて、一つのキーに複数の役割を持たせることで数字キーやファンクションキーなどをタイプすることが可能となっています。
利点はホームポジションから全く手を動かさずにすべてのキーにアクセス出来る点や、分割キーボードなので腕を開いてリラックスした状態でタイピングが出来る所ですが、如何せんレイヤーを覚えるのが難しそうと思ったのがこのアプリを作る切っ掛けでした。
何ができるの?
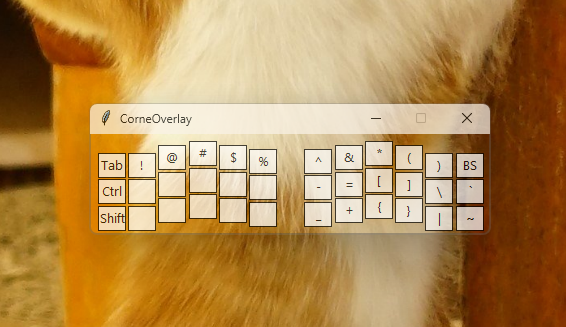
すでに起動しているアプリの上に任意のキーマップを表示させることができます。
画面の透過度やキーマップ、画面のサイズ、表示するフォントなどが変更できます。
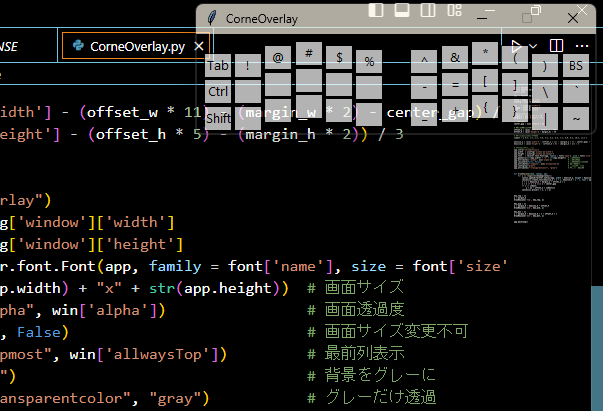
👇はVSCodeにかぶせた例です。

導入
👆画面右のReleaseからCorneOverlayApp.zipをダウンロードしてください。
解凍した中のCorneOverlayが本体です。
config.jsonにて画面サイズやキーマップ、フォントの指定などを書き込んでください
{
"window" : { # 画面
"width" : 400, # 画面サイズ横
"height" : 100, # 画面サイズ縦
"alpha" : 0.7, # 画面透過度
"allwaysTop" : true # 常に表示 falseを指定すれば他のアプリ同様下に潜ります
},
"keymap" : { # キーマップ
"top" : [ "Tab" , "!", "@", "#", "$", "%", "^", "&", "*", "(", ")", "BS" ],
"mid" : [ "Ctrl" , "", "", "", "", "", "-", "=", "[", "]", "\\", "`" ],
"bot" : [ "Shift", "", "", "", "", "", "_", "+", "{", "}", "|", "~" ]
},
"font" : { # フォント
"name" : "Segoe UI", # フォント名
"weight" : "normal", # フォントの太さ "Bold"など
"size" : 10 # フォントサイズ
}
}
さいごに(´・ω:;.:...
需要が分からなかったので完璧じゃない状態でのリリースとなります。
(自分が使えれば良いやの精神
本当はレイヤーキーを押したときだけ表示させたかったけど、HIDとしてデバイス接続はできても、キー入力の受け取り方が分からなくて断念。
タイトルバーが邪魔だけど消しちゃうと移動処理も書かないといけないので面倒で未実装。
その他見た目が質素...etc
Githubの🌟押してくれると頑張れるかもしれません(`・ω・´)
ここまで読んでくれて有難うございます。
一緒に自作キーボードライフ楽しみましょう!