はじめに
本記事は、Vue CLIとLaravelに加えてVuetifyを使ってTodoリストを作るチュートリアルです
Vuetifyは各自採用するかは決めていただければと思います。
本記事にはVuetifyの記載が多く登場しますが、Vuetifyを使わずにこのチュートリアルを進められる方はVuetifyの部分は無視してもらい
自身でマークアップを行ってください。
また、本チュートリアルはこちらの記事を参考にさせて頂き制作しました
このチュートリアルで学べること
- Vue CLIとLaravelを利用した開発の流れ
- Vue(SPA)での開発
- LaravelとVueでの認証周りのあれこれ
- Vuexの活用方法
- Vue Routerの活用方法
このチュートリアルの対象者
- Laravelの基本を学んだ方
- Vueの基本を学んだ方
- Vue CLIとLaravelで何か作ってみたい方
バージョン
Vue CLI - 4.0.5
laravel - 7.0.4
Vue CLI × Laravelの環境構築
まずはLaravelでアプリケーションを作成していきます
コマンドにて下記を実行
$ laravel new VueTodo
作ったアプリケーションに移動します
$ cd VueTodo
次にVue CLIをLaravelに作っていきます
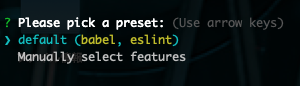
$ vue create client
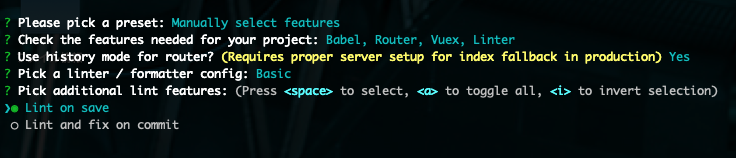
Manualyを選択

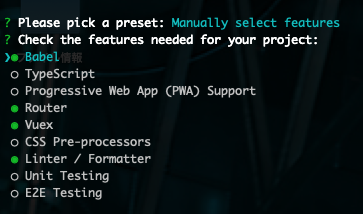
RouterとVuexを選択

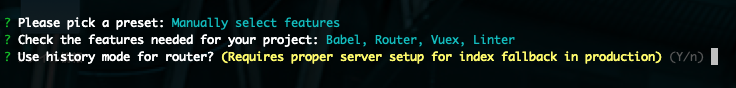
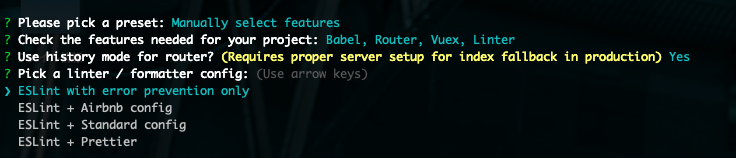
historyモードを使用するのでyを押してEnter

今回はエラー防止のみのESLintを使用するのでそのままEnter

保存時にLintを実行するため、そのままEnter

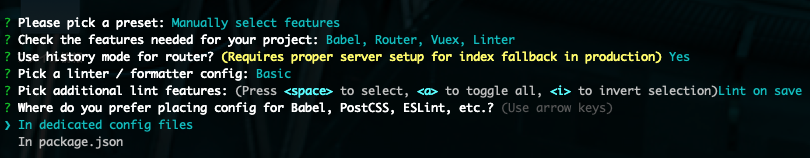
package.jsonで管理するため、In package.jsonを選択してEnter

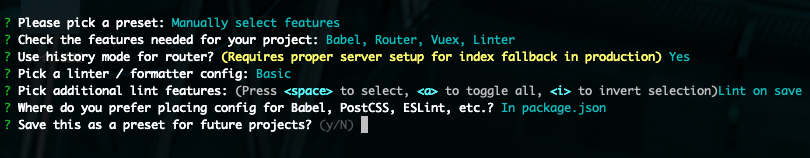
今回の設定を今回は特に保存しないので、nを押してEnter

これでLaravelにclientと言う名前でVue CLIが構築されます
ここまでで、LaravelとVue CLIの準備は完了
proxyの設定を行う
Vue CLIとLaravel間ではドメインが違うため、お互いに通信を行うための設定が必要です
今回はproxyを使います
Vue CLIの機能を使いproxyの設定をすることができます。
clientディレクトリにvue.config.jsファイルを作成
下記を追加
これによりVue CLIからの通信は http://127.0.0.1:8000 に変換され同一ドメインでの通信が可能になります
(ここのパスは環境によって変わるため、$ php artisan serveをした際にアクセスできるLaravel側の自身の環境に書き換えてください)
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:8000'
}
}
}
}
RouteServiceProviderの変更
app/Http/Providers/RouteServiceProviderのmapApiRoutes()メソッドの変更を行います
デフォルトでは下記のようになっています
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('api') //・・・①
->namespace($this->namespace)
->group(base_path('routes/api.php'));
}
①の部分がデフォルトではapiとなっています
このmiddlewareの設定を下記のように書き換えます
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('web')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
}
何故ここを書き換えるのかと言うと
apiとwebでは適応されるmiddlewareが違います
apiのmiddlewareはCSFRトークンやセッションなどのmiddlewareが含まれていません
ただ今回の場合は、Laravelのセッションの認証をするためにセッションや、クッキーを必要とするため
webに変更しています
従来のAPIとしてLaravelを利用する場合は、apiのデフォルトのままで大丈夫です
axiosのインストール
コマンドにて下記を実行
$ npm install axios
clietn/src/main.jsにてaxiosをuseする
import Vue from 'vue';
import App from './App.vue';
import axios from 'axios';
Vue.config.productionTip = false
Vue.use(axios);
new Vue({
render: h => h(App)
}).$mount('#app')
Vue Routeのセットアップ
Vue Routerセットアップを行います
すでにVue CLIの作成時にRouterを導入してるのでインストールは不要です
client/src/routerと言うディレクトリがRouterのファイルになります
client/src/index.jsのファイル名をわかりやすい様にリネームし、router.jsと変更し
router.jsに下記に書き換えてください
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
//今は空にしておく
]
})
router.jsの作成が完了したら、main.jsにて下記を追加
import Vue from 'vue';
import App from './App.vue';
import router from './router/router'; //追加
import axios from 'axios';
Vue.use(axios);
new Vue({
router, //追加
render: h => h(App)
}).$mount('#app')
これでVue Routerのセットアップは完了です
Vuexのセットアップ
こちらも、Vue CLIの作成時にインストールしているのでインストールは不要です
client/src/storeがVuexのファイルになります
こちらも、わかりやすい様にリネームしてstore.jsとして、新規ファイルでauth.jsを作成してください
作成したらstore.jsを下記に書き換えてください
import Vue from 'vue';
import Vuex from 'vuex';
import auth from './auth';
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
auth
}
})
auth.jsにも下記を追加
import axios from 'axios'; //axiosを今後使うので読み込んでます
const state = {
}
const getters = {
}
const mutations = {
}
const actions = {
}
export default {
namespaced: true,
state,
getters,
mutations,
actions
}
main.jsに下記を追加する
import Vue from 'vue';
import App from './App.vue';
import router from './router/router';
import store from './store/store'; //追加
import axios from 'axios';
Vue.use(axios);
new Vue({
router,
store, //追加
render: h => h(App)
}).$mount('#app')
以上でVuexのセットアップは終了です
Vue Metaのインストール
Vue Metaを導入することでVueのscript内でheadのlang設定やtitleなどの設定を行えるようになります
今後使っていくので使い方等は追々説明しますので、ここではインストールとセットアップのみ手順にしたがって行ってください
コマンドにて下記を実行
$ npm install vue-meta
main.jsにて下記を追加する
import Vue from 'vue';
import App from './App.vue';
import router from './router/router';
import store from './store/store';
import axios from 'axios';
import VueMeta from 'vue-meta'; //追加
Vue.use(axios);
Vue.use(VueMeta, { refreshOnceOnNavigation: true }); //追加
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
Vuetifyの導入
※Vuetifyを使わない方はここを飛ばしてもらってOKです
$ cd clientに移動して下記コマンドを実行
$ vue add vuetify
コマンドを実行することでclient/pluginsにvuetify.jsが作成されていることを確認してください
また、main.jsに自動的に追加されていることも確認してください(追加されていない場合は追加してください)
import Vue from 'vue';
import App from './App.vue';
import router from './router/router';
import store from './store/store';
import vuetify from './plugins/vuetify'; //追加されている
import axios from 'axios';
import VueMeta from 'vue-meta';
Vue.use(axios);
Vue.use(VueMeta, { refreshOnceOnNavigation: true }); //追加
new Vue({
router,
vuetify, //追加されている
store,
render: h => h(App)
}).$mount('#app')
終わりに
以上でVue CLIとLaravelで今回必要な物のインストールやセットアップなどの環境の構築が終わりました
次回は、今回のTodoリストで使うUserのテーブルとTodoを管理する2つのテーブルのマイグレーションの作成から始めようと思います
次のパートはこちら→Vue CLI × Laravel × VuetifyでCSSいらずの爆速開発でTodoリストを作る part2