はじめに
NSGradientを使って透明なグラデーションを作る際,ぜひ押さえておきたい点があるので共有します.
単色で透明度に変化のあるグラデーションを作る際は,終端が不透明度0であってもNSColor.clearは使わないでください!
燻んだ汚い感じの色になってしまいます.
テスト実装
import Cocoa
class CustomView: NSView {
override func awakeFromNib() {
super.awakeFromNib()
}
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
let colorStart = NSColor(red: 0.6, green: 0.2, blue: 0.3, alpha: 0.8)
let colorEndA = NSColor(red: 0.6, green: 0.2, blue: 0.3, alpha: 0.0)
let colorEndB = NSColor.clear
let gradientA = NSGradient(starting: colorStart, ending: colorEndA)
gradientA?.draw(in: NSRect(x: 5, y: 5, width: 100, height: 100), angle: 90)
let gradientB = NSGradient(starting: colorStart, ending: colorEndB)
gradientB?.draw(in: NSRect(x: 110, y: 5, width: 100, height: 100), angle: 90)
}
}
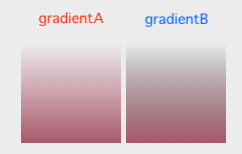
実行結果
どうやらNSColor.clearの実態は,rgbの値全てに0を代入しているようで,黒の不透明度0ということらしいです.
したがって途中グレーが混ざってしまうようです.