紹介
バックエンドエンジニアとして、
最近、フロントエンドに興味があるので、
図書管理システムのプロジェクトを練習として試してみたいと思います
よろしくお願いいたします。
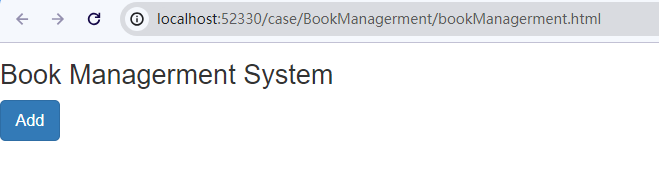
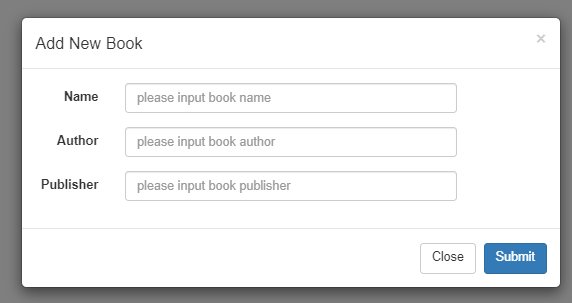
このページは
BoostのMotal,Formを使用する図書追加ページです
コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Bootstrap</title>
<link rel="stylesheet" href="https://cdn.staticfile.net/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.net/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.net/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h2>Book Managerment System</h2>
<!-- Button -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Add
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">Add New Book</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="BookName" class="col-sm-2 control-label">Name</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="BookName" placeholder="please input book name">
</div>
</div>
<div class="form-group">
<label for="BookAuthor" class="col-sm-2 control-label">Author</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="BookAuthor" placeholder="please input book author">
</div>
</div>
<div class="form-group">
<label for="Bookpublisher" class="col-sm-2 control-label">Publisher</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="Bookpublisher" placeholder="please input book publisher">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close
</button>
<button type="button" class="btn btn-primary">
Submit
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
</html>
</body>
</html>