以下のようなデータをカスタムエクステンションを作ってAPI連携し、
idを使ってDynamic Optionsを生成したい場合
data ={
"title": "hoge",
"detailinfo": [
{
"id": 1,
"content": "fuga"
},
{
"id": 2,
"content": "piyo"
}
]
}
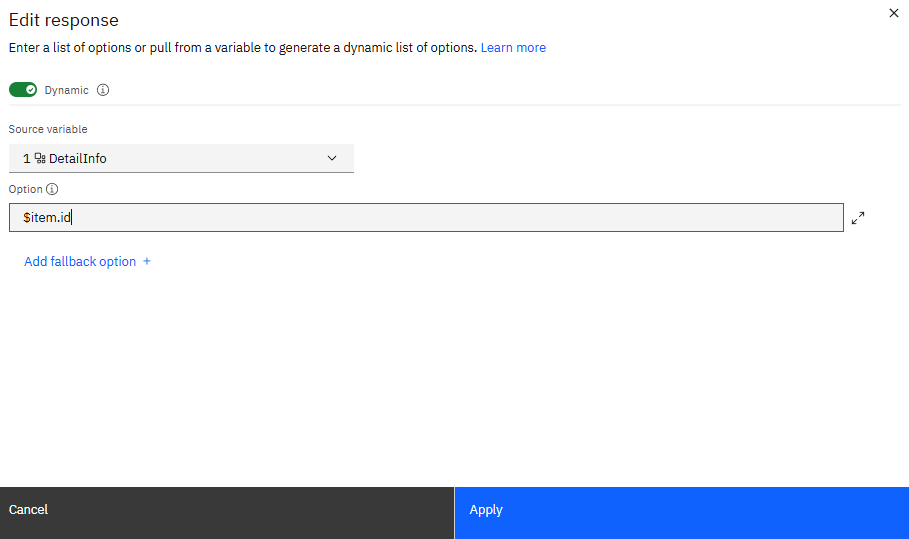
以下画像のように設定すればDynamicにOptionが生成される。
$item.id
としてあげるのがポイント。
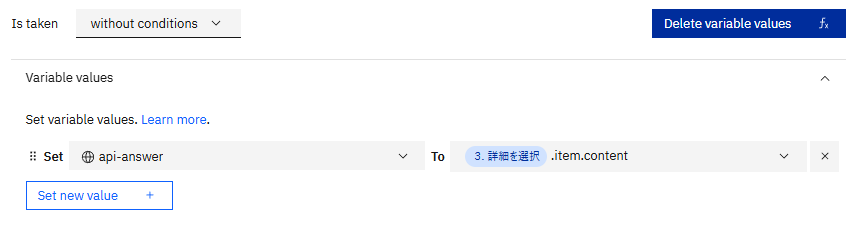
また、選択した結果のcontentを表示したい場合は適当に変数を作成した後、
ActionのStep Variableを選択 + .item.content
とやってあげると、contentの内容も取得できる。