はじめに
JavaScript Advent Calendar 2020 17日目の記事です。
「マウスを使わずにキーボードだけで操作して効率UPしているぜ!」という人が一定数いそうなので、Webアプリを作るならキーボードだけでも操作できるようにしようかなと思っています。
作ったWebアプリに...
例えば自作のマークダウンメモアプリに、ショートカットキーで操作する機能を付けたくなったとします。
「WindowsならCtrl + /を、MacならControl + /を押して、"マークダウン記法の一覧"を表示できるようにしたい。」
イベントの取得
何かキーボードのキーが押されたことを検知するのは、とても簡単です。
document.addEventListener('keydown', event => {
// 変数eventの中身はKeyboardEventオブジェクト
console.log(event);
});
ビューポート内にフォーカスが当たっていれば取得できます。
キーの識別に使えるKeyboardEventのプロパティ
- key : ShiftキーやOptionキーによる変化を考慮して、キーを現す文字列を返します。
- code : 押されたキーそのものを現す文字列を返します。ただしJIS配列のキーボードでは、
[の入力に対し"BracketRight"が出力されるなど直感的ではありません。今回はこれを使います。 - keyCode : 非推奨。キーを現す一意な数値を返します。
- which : 非推奨。keyCodeと同じ値が出力されます。
- charCode : 非推奨。2020年12月17日時点で、ChromeやFirefox、Mac Safariではどのキーを押しても0が出力されます。
どのキーが押されたかを知る
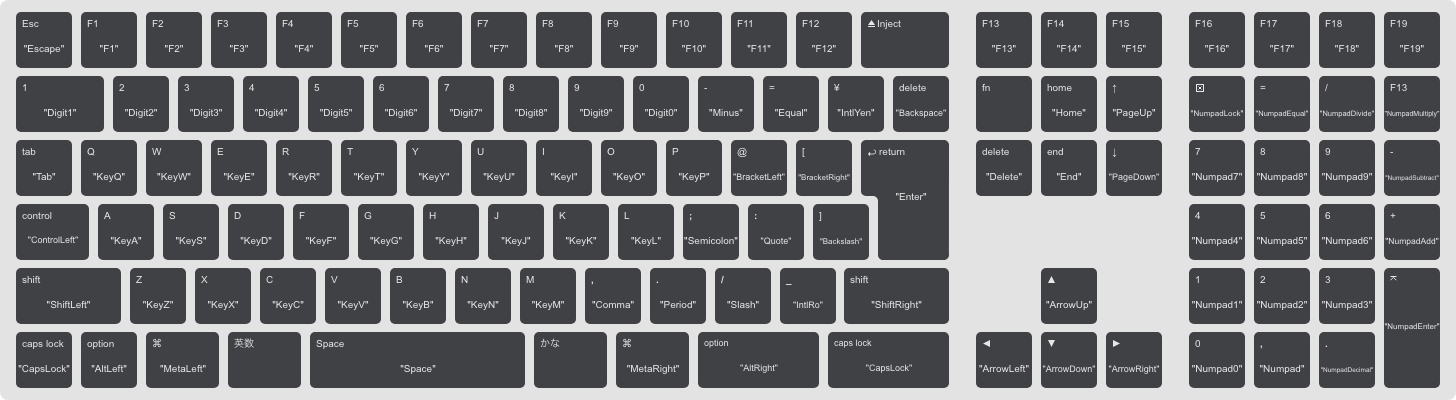
手元にApple Keyboard A1843 EMC 3138(JIS配列)がありましたので、どのキーを押してどんな出力が得られるのかを調べてみました。

KeyboardEvent.codeの取得結果は以下のSVGファイルに記してあります。
今回の場合は/(スラッシュ)なので、event.code === "Slash"で判定ができます。
さらにWindowsならCtrlキーを、MacならControlキーを共に押していればevent.ctrlKeyがtrueになるため、それも調べます。
試してみる
かなり簡素なコードではありますが、Chromeなどの開発者ツールで手軽に試してみてください。
document.addEventListener('keydown', event => {
if (event.ctrlKey && event.code === 'Slash') {
// 処理を書く
console.log('control + / です');
}
});
参考リンク