メリークリスマス!、Iwaken Lab. Advent Calendar 2023の24日目を担当するKuniです。
本記事について
- この記事ではUnityを使用しますが、インストールが終わっている前提で進めていきます。
- UnityのShader Graphを使用するので、Package ManagerよりShader Graphのインストールを行っておいてください。
この記事でできること
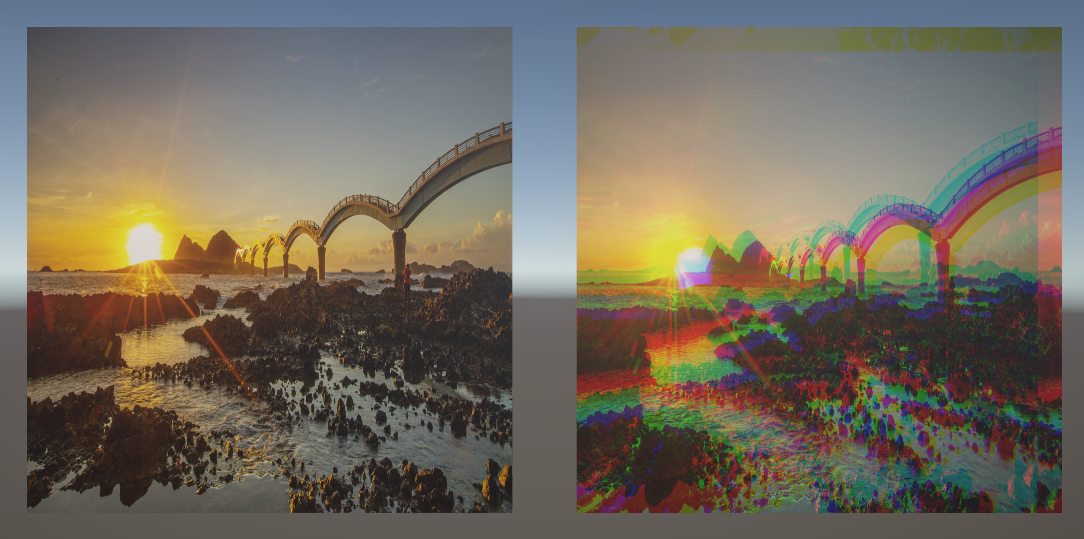
Shader Graphを使用して、下記画像のようなRGBシフトを作成することができます。
左が元画像、右がRGBシフトの適用後
RGBシフトとは
色収差やRGBずらしとも言われます。
通常の画像では Red、Green、Blue といった光の三原色はズレることなく同位置にあります。ですが、それを意図的に位置をズラすことで起きる表現になります。
作り方
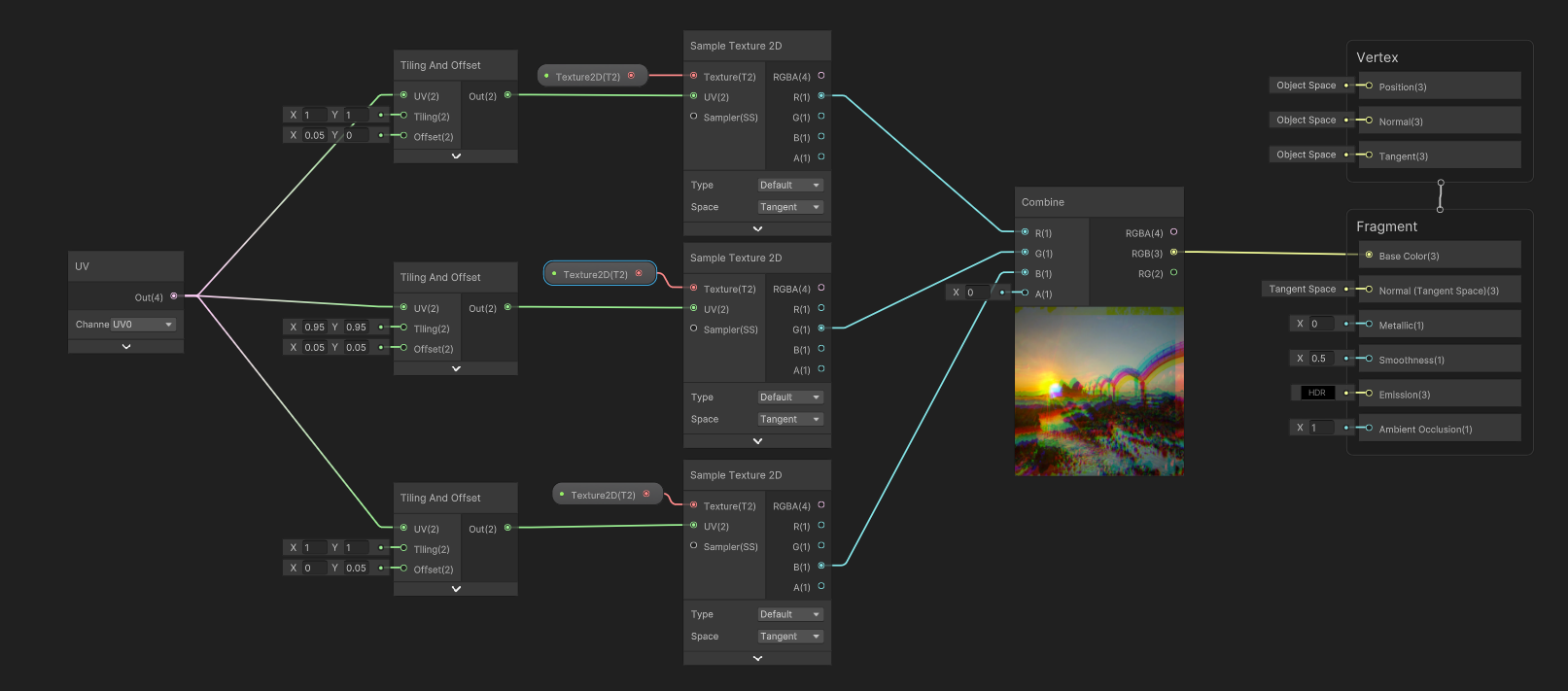
Shader Graphを作成し、下記画像のようにノードを繋げます。
- Texture2DはBlackboardに設定されたプロパティです。
このプロパティに任意の画像を設定することで、その画像に対してRGBシフトを行うことができます。上記のノード内では拾ってきた画像を使用しています。 - Tile And Offset ノードの Offset の部分で UV のズラしを行っています。ここの数値を大きくすることでズラしさらに大きくすることができます。
- ズラした UV を Sample Texture 2D ノードに入れます。こうすることで画像をズラすことができます。
- ズラした画像のR、G、B、それぞれを Combine ノードで結合することで1つにまとめ、それをカラーとして出力しています。
最後に
Shader Graphを使用するとお手軽にいろいろな特殊効果を作成することができます。ノードベースなのでプログラムの知識がなくても作成できるのでとても便利だと思います。皆さんもぜひ試してみてください。
明日はIcchyさんによる記事です!ほかにもIwaken Lab. Advent Calendar 2023では面白い記事がたくさんあるので、ぜひ見てみてください!