はじめに
EC2+NginxでのWebホスティング手順をまとめました。
少しでも皆さんの参考になれば幸いです。
こんな人に読んでほしい
- Webサイトやアプリケーションを閲覧する環境を作りたい
- EC2 + Nginxを使った環境を作りたい
- AWSを勉強したい
前提条件
- AWS IAMユーザが作成済みであること
解説内容
実施手順
- EC2インスタンスの作成
- セキュリティグループの設定
- Nginxのインストール
- 動作確認(HTTPアクセス)
EC2インスタンスの作成
まずAWSにログインしましょう。
ログインできたら、右上のリーションが「東京」であることを確認します。
リージョンはデータセンターの所在地を指します。基本的に最も近いところ(東京)を選択します。
次に左上の検索窓に「EC2」と入力し、検索結果から「EC2」を選択します。

EC2ダッシュボードに切り替わるので、左メニューから「インスタンス」を選択し、画面右上の「インスタンスを起動」をクリックします。

名前とタグの「名前」に任意の名称を入力してください。
今回はマシンイメージ(AMI)に「Amazon Linux」を選択します。
皆さんの環境(設定したいOSやアプリケーションなど)に合わせたイメージを選択してください。

「アーキテクチャ」はデフォルトの「64ビット(x86)」をそのまま使用します。
「インスタンスタイプ」はメモリやストレージなどのリソースを設定します。
今回は高性能なスペックを必要としないため「t2.micro」を選択してください。
次にセキュリティ認証を行うためのキーペアを作成します。
「新しいキーペアを作成」をクリックし、「キーペア名」を入力し「キーペアを作成」をクリックするとファイルがダウンロードされます。
これは後ほど実施するSSH接続で使用します。~/.ssh/にて大切に保管してください。

ダイアログが閉じ、「キーペア名」に先ほど作成したキーペア名が表示されます。

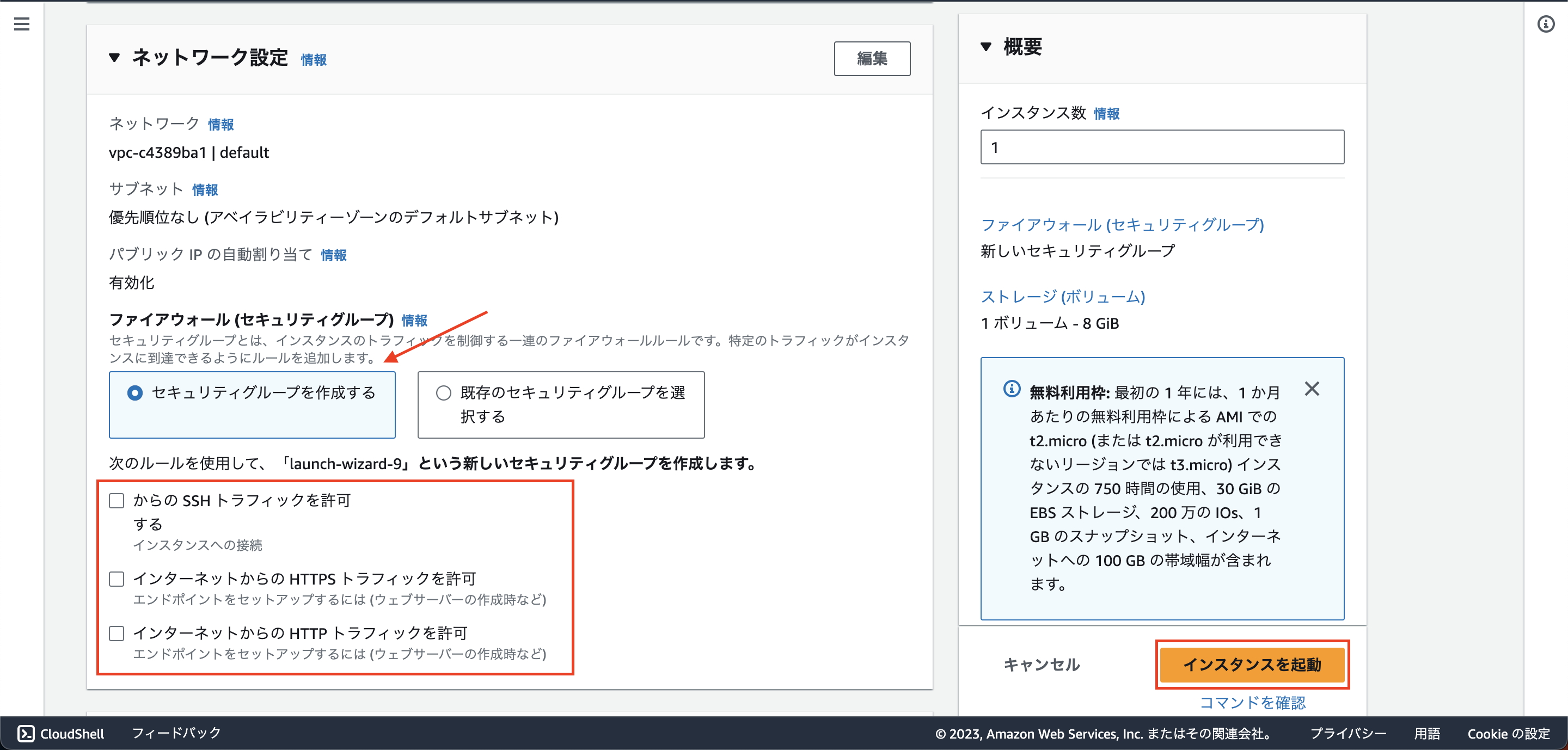
セキュリティグループは仮想ファイアウォールの役割を持ちます。
ここでは「セキュリティグループを作成する」を選択します。こちらは後ほど詳細を設定していきます。
「ストレージを設定」や「高度な詳細」は変更を加えず、右下の「インスタンスを起動」をクリックしてください。

左メニュー「インスタンス」に戻ると、作成したインスタンスが一覧に表示されます。

1分ほど待つと「インスタンスの状態」が「実行中」に切り替わります。
これでEC2インスタンスの作成が完了しました。
セキュリティグループの設定
では先ほど作成したセキュリティグループの設定をしていきます。
インスタンスの一覧から先ほど作成した「インスタインスID」をクリックし、概要ページを表示します。
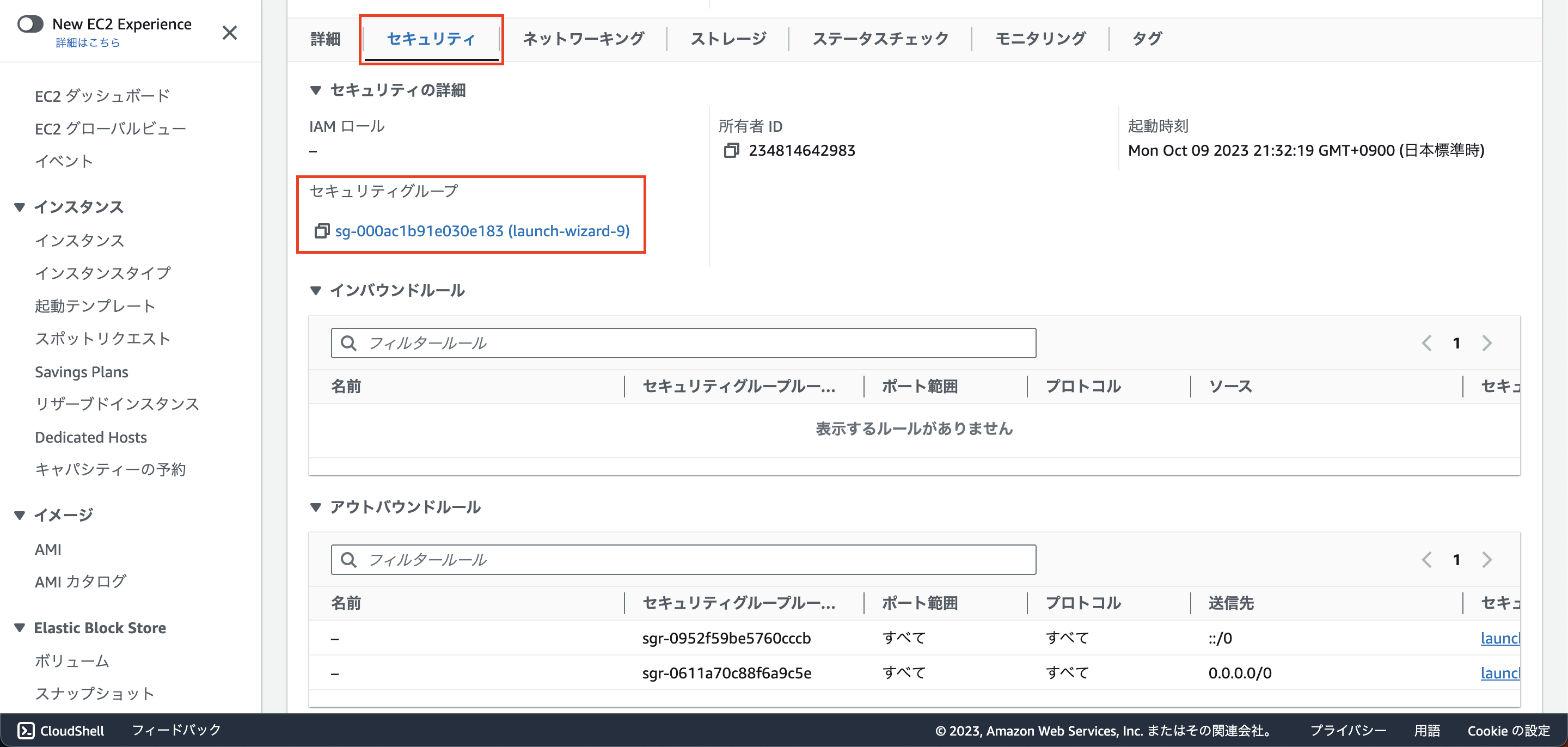
画面中程の「セキュリティ」タブをクリックし、「セキュリティグループ」をクリックします。

まだ何も設定していないため、「インバウンドルール」に何も表示されません。
ここでインバウンドとは外部からEC2インスタンスへ向かう内向きの通信、アウトバウンドとはEC2インスタンスから外部へ出る外向きの通信を指します。
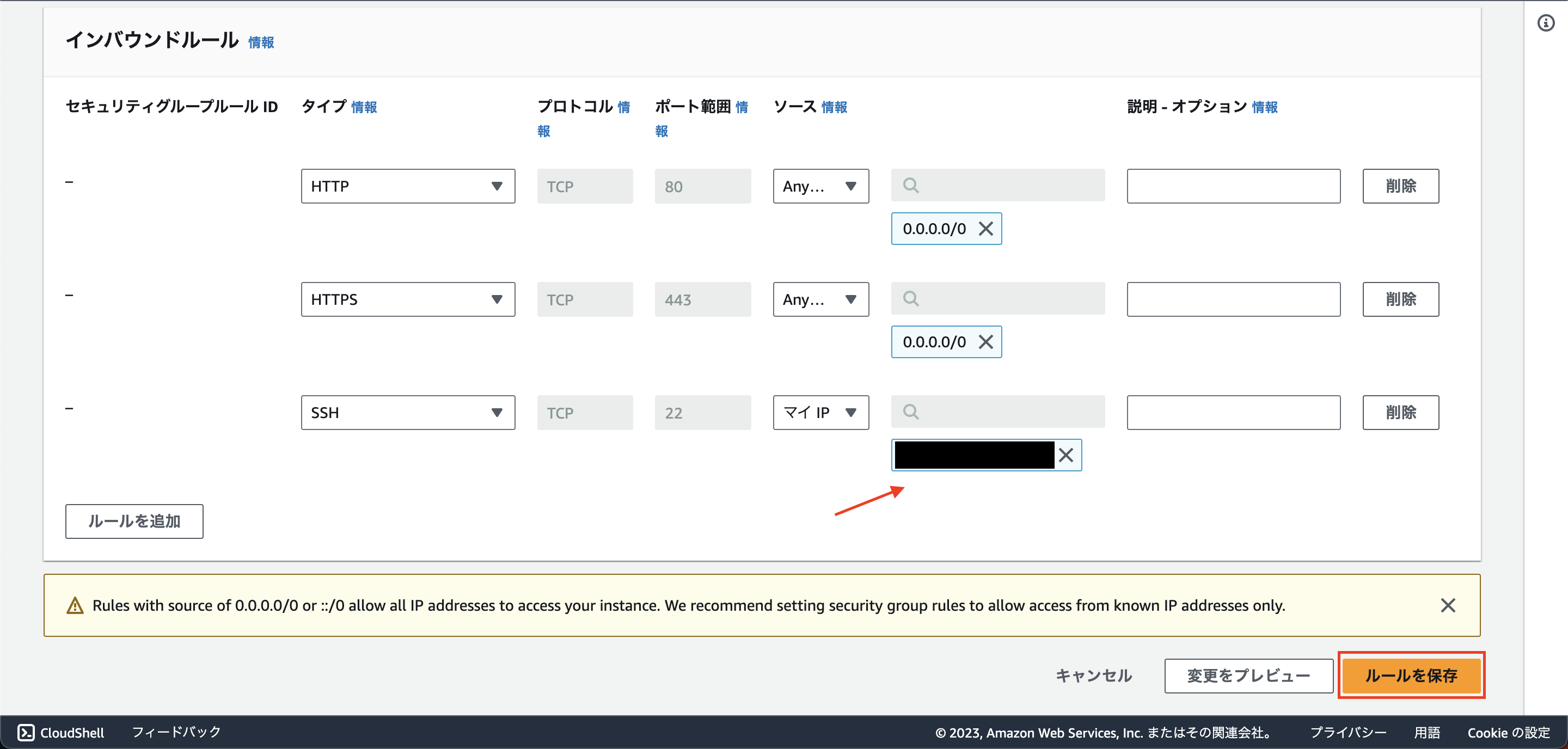
それでは「インバウンドのルールを編集」をクリックして設定していきましょう。

「ルールを設定」を押下して設定を追加していきます。
今回は以下の通り設定していきましょう。
外部アクセスを全て許可し、SSHは自身のみ許可したいため以下のような設定としています。
よりセキュリティを強固にする場合は、どのIPからのアクセスを許可する必要があるか考えて設定してみてください。
ソースで「マイIP」を選択するとIPを自動検出&設定してくれます。
| タイプ | ソース | 値 | 備考 |
|---|---|---|---|
| HTTP | カスタム | 0.0.0.0/0 | すべてのIPを許可 |
| HTTPS | カスタム | 0.0.0.0/0 | すべてのIPを許可 |
| SSH | マイIP | X.X.X.X/X | 今アクセスしているPCのIP |
Nginxのインストール
次にEC2にNginxをインストールしましょう。
Nginxはサーバーソフトウェアの1つで、今回は主に静的コンテンツ(HTMLや画像など)の高速配信とアクセス制限(Basic認証(次回解説))のために使用します。
まずは先ほど作成したキーペアに読み込み権限を付与します。
ターミナルを開き、次のコマンドを実行してください。
cd ~/.ssh
chmod 400 <キーペア名>.pem
次にEC2へSSH接続します。
「パブリックIP」にはEC2インスタンス概要ページの「パブリック IPv4 アドレス」を設定してください。
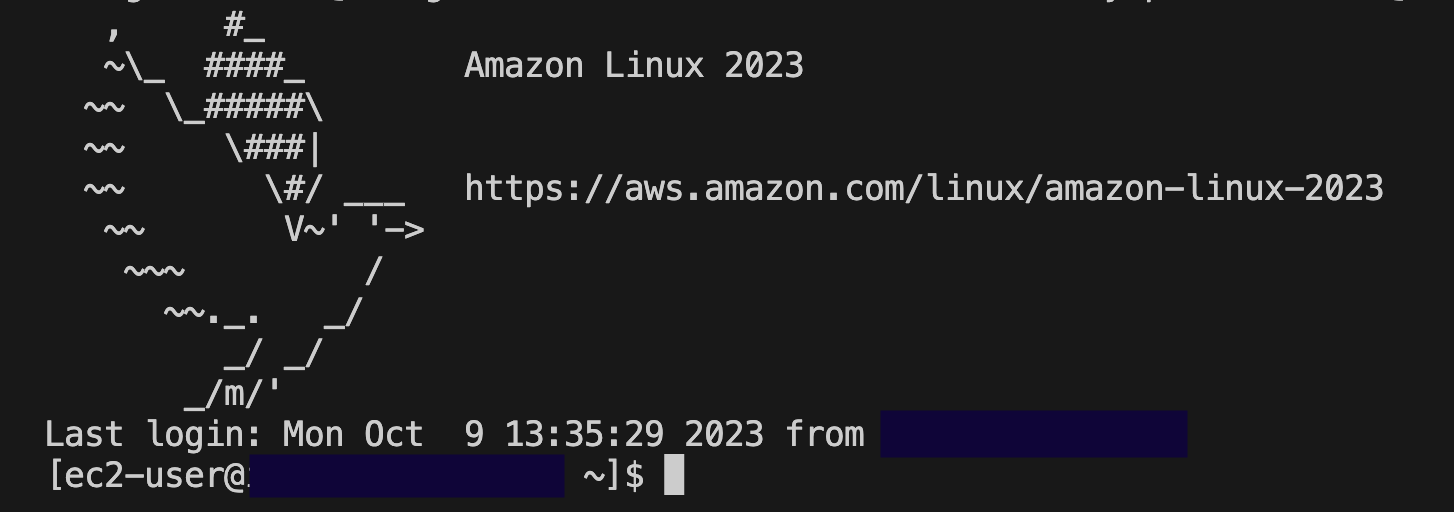
接続を続けるか聞かれるので「yes」と入力してください。
ssh -i <キーペア名>.pem ec2-user@<パブリックIP>
成功すると以下のような画面が表示されます。

それでは次のコマンドでNginxをインストールしましょう。
sudo yum install -y nginx
インストールが成功すると、次のコマンドでNginxのバージョンが確認できます。
nginx -v
これでNginxのインストールが完了しました。
動作確認(HTTPアクセス)
NginxはデフォルトでHTMLが配置されているため、Webサイトを確認することができます。
EC2インスタンスの概要画面より「パブリック IPv4 アドレス」をコピーし、以下URLでページを開きましょう。
http://<パブリック IPv4 アドレス>
しかし、「このサイトにアクセスできません」と表示され閲覧することができません。
Nginxはインストールしましたが、起動していないことが原因です。
EC2へSSH接続した状態で次のコマンドでNginxの状態を確認します。
sudo systemctl status nginx
現状は「Active: inactive」と表示され、起動していないことが確認できます。

それでは次のコマンドでNginxを起動しましょう。
sudo systemctl start nginx
再度状態確認コマンドを実行すると「Active: active (running)」となっています。
sudo systemctl status nginx
では先ほどアクセスしたページを更新しましょう。
http://<パブリック IPv4 アドレス>
今度は以下のような画面が表示されます。

これはNginx内で以下に配置されている「index.html」を表示するよう設定しているためです。
以下に移動し、「index.html」の中身を確認してみましょう。
ブラウザに表示されているページと同様の内容が記載されています。
cd /usr/share/nginx/html
cat index.html
また現時点でHTTPSアクセスするとページを表示することができないのですが、これはHTTPアクセスのみ許可するよう設定されているためです。
詳細については次回解説します。
これでWebホスティングが完了しました。
まとめ
今回はEC2 + NginxでのWebホスティング環境構築手順についてまとめました。
同様の環境を作りたいと考えている方に、少しでも手助けや理解につながれば幸いです。
次回は「任意のHTMLファイルを表示する方法」「HTTPSアクセス設定」について解説します。
ここまで読んでくださりありがとうございました!
全体構成
ぜひこちらも併せてお読みください。